부스트캠프도 이제 반이 조금 넘었다. 시작하기전과 비교해도 이미 정말 많이 배웠다고 할 수 있겠다. 부스트캠프가 올해 끝나서 다행이다. 내년까지하면 건강이 나빠질 것만 같다...허허😢
바닐라 js로만 사용하다 보니 라이브러리와 프레임워크의 존재 이유에 대해 고민할 수 있었다. 이제 왜 쓰는 지 알았으니 사용해도되지 않을까...
✨아름다운 구조
보일러플레이트를 더 아름답게 구현했다. 아름다운 구조를 초반에 잘 잡아놓으면 유지보수, 관리하는 데 도움이 많이 됬다. 리액트 컴포넌트를 atomic하게 관리하는 글을 읽었는데 다음 미션에는 꼭 수행해보리라!
✨Redux, Redux saga 구현하기
지난 미션에는 상태관리 스토어없이 컴포넌트 안에서 model과 view를 같이 관리했었다. props drilling 해주는 문제가 있기도 하였고, 컴포넌트에 로직이 들어가면서 비대해져만 갔다.(이에 대한 글) 그래서 이번에는 flux패턴을 공부한 뒤 redux를 직접 구현해보았다. 예전에 redux를 사용해본적이 있어서 그 코드를 보면서 이렇게 동작하면 되겠군 구현해봤는데, 비로소 redux의 동작원리를 이해했다. redux의 큰 특징은 당방향 데이터흐름과, reducer가 순수함수로 동작해서 디버깅에 용의하다는 점이었다.
redux saga는 redux에서 비동기처리를 우아하게 하기 위해서 사용한다. 비동기 작업을 컴포넌트가 아니라 saga로 분리해서 좀 더 순수한 컴포넌트를 만들 수 있었다. 원래는 thunk를 구현하려했는데, 이 부분에 대해서 리뷰어 분이 조언을 해주셨는데, thunk는 액션이 액션 객체가 아니라 function을 만들어 줘야 하기 때문에 일관성을 위해 saga가 탄생했다는 것을 알게 되었다. 실제 saga는 generator로 구현되어있는데 이 부분에서 막혔었다. (갑자기 왠 next()?) 그래서 async await로 비슷한 역할을 하게끔 구현했다.
상태 관리 스토어로 인해, 컴포넌트는 뷰와 유저 interaction을 담당하게끔 책임을 나눌 수 있었고, 직관적으로 사용하는 모델에 대해 파악할 수 있었다. 하지만, 단점은 type, action, reducer, saga, api 한번 상태를 만들려고 하면 추가해야 될게 너무 많았다. 짜는데 피곤함이 추가되는 단점을 느꼈다.
✨Oauth
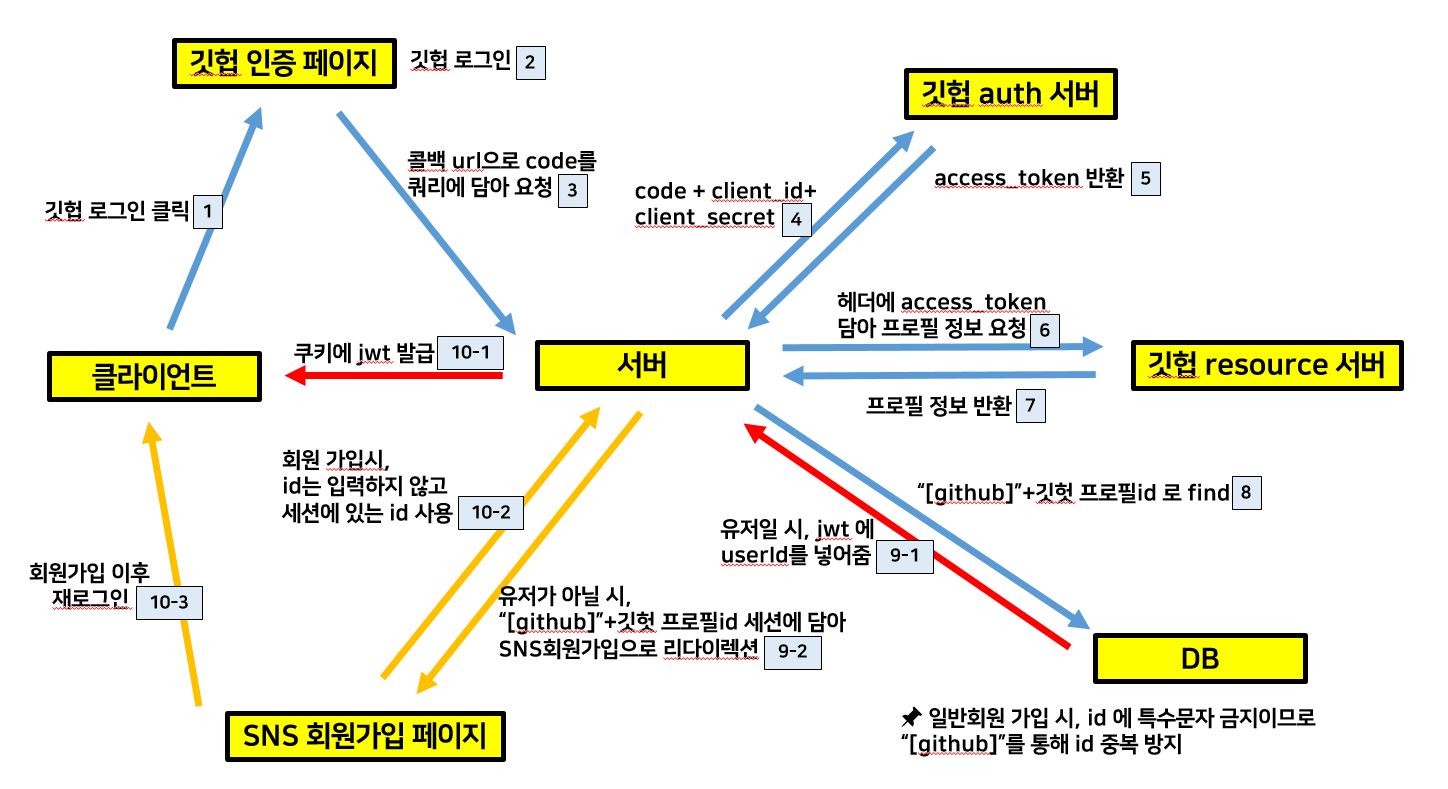
보안 부분은 상당히 고급기술이라고 마스터님이 해주셨는데, passport를 사용하면 쉽게 oauth 등 로그인을 구현할 수 있지만, 이번에는 직접 로그인과 oauth를 구현했다. 쿠키, 세션, jwt 토큰, oAuth까지 직접 다뤄보면서 공부할 수 있었다. jwt 토큰에 대한 인증에 대해서도 고민했는데, 라우터에 미들웨어를 추가해서 페이지 이동시 미들웨어를 수행하게 하였다. 이때 커링, 함수형프로그래밍(pipe)를 이용해서 더 아름답게 만들고 싶었는데 그러지 못했다. 이 부분 꼭 연습하자.

(이렇게 그려놨는데, 블로그 정리글 써도 좋겠다는 생각이 들었다.)
