CSS position 프로퍼티에 대한 정리 블로그입니다.
position은 컨텐츠의 배치를 설정 할 때 사용합니다.
position 프로퍼티에는 static, relative, absolute, fixed 이 있습니다.
static
static은 기본 default값 입니다.
relative
relative는 자기 자신의 위치를 기준으로 이동하고 싶은 만큼 조정 할 수 있습니다.
(기준점이 자기자신의 위치)
html
<div class="relative1"></div> <div class="relative2"></div>
css
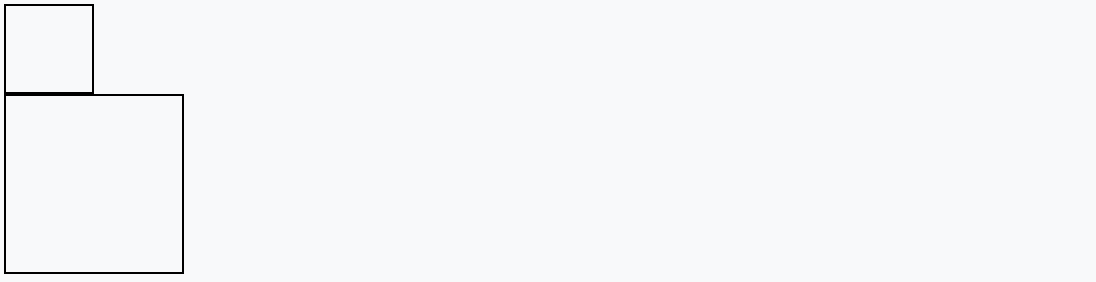
position을 relative로 지정하더라도 top, bottom, left, right 를 설정하지 않으면 아무 효과도 없음.relative1 { width: 50px; height: 50px; border: 1px solid black; } .relative2 { width: 100px; height: 100px; border: 1px solid black; position: relative; }
css
position을 relative로 지정하고, top, bottom, left, right의 속성을 설정하면,
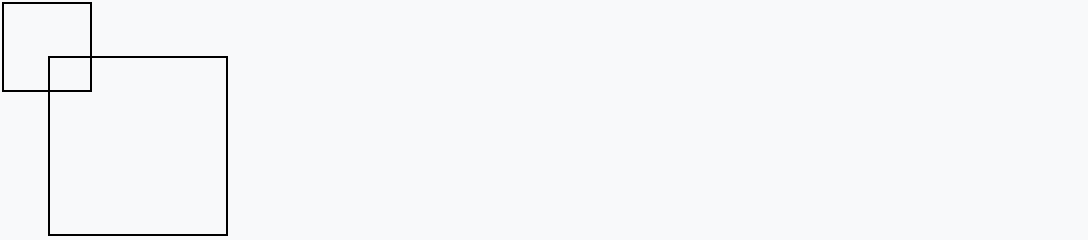
본인의 원래 위치에서 설정한 만큼 이동 배치.relative1 { width: 50px; height: 50px; border: 1px solid black; } .relative2 { width: 100px; height: 100px; border: 1px solid black; position: relative; top: -20px; left: 25px; }
absolute
absolute는 자기 조상 태그의 위치를 기준으로 이동하고 싶은 만큼 조정 할 수 있습니다.
(기준점이 조상 태그(relative 지정되어있는)의 위치)
html
<div class="relative3"> <div class="relative4"></div> </div>
css
조상태그의 position을 relative로 지정하고, 본인을position: absolute;로 지정 한 후
top, bottom, left, right의 속성을 설정하면,
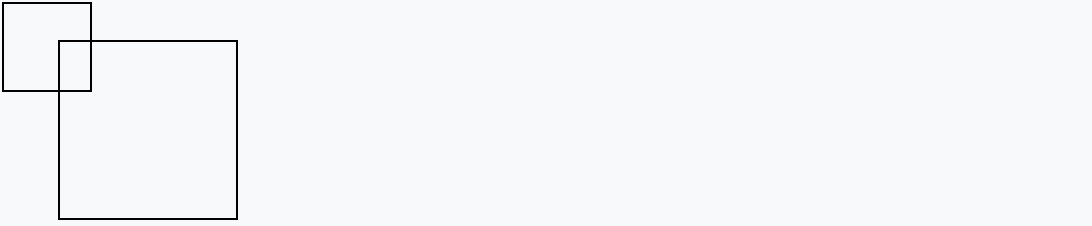
조상태그의 위치에서 설정한 만큼 이동 배치.relative3 { width: 50px; height: 50px; border: 1px solid black; position: relative; } .relative4 { width: 100px; height: 100px; border: 1px solid black; position: absolute; top: 20px; left: 30px; }
fixed
fixed는 페이지를 기준으로 이동하고 싶은 만큼 조정 할 수 있습니다.
(기준점이 페이지의 위치)
css
position을 fixed로 지정하고, top, bottom, left, right의 속성을 설정하면,
페이지 시작점 위치에서 설정한 만큼 이동 배치.relative1 { width: 50px; height: 50px; border: 1px solid black; } .relative2 { width: 100px; height: 100px; border: 1px solid black; position: fixed; top: 20px; left: 25px; }설정한 위치로 페이지에 배치되서 스크롤과 상관없이 위치
ex)top이동 버튼이나,상단바를 설정할 때 사용