CSS에서 float 속성을 정리한 파일 입니다.
- float 속성은 본문에 이미지 파일을 배치할 때에도 사용하지만, 본문들을 배치할 때에도 사용 할 수 있습니다.
- 요즘에는 float 속성이 조작이 어렵고(복잡하고), 유지보수가 힘들어서 grid 속성이나, flex 속성을 많이 사용합니다.
이미지의 좌우측 주변에 텍스트를 둘러싸는 간단한 레이아웃을 구현
이미지와 텍스트가 현재 따로 배치
<div><img src="html.jpg"></div> <p> HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. 이는 개발자로 하여금 복잡하게도 간단하게도 프로그래밍 할 수 있습니다. </p>HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. 이는 개발자로 하여금 복잡하게도 간단하게도 프로그래밍 할 수 있습니다.
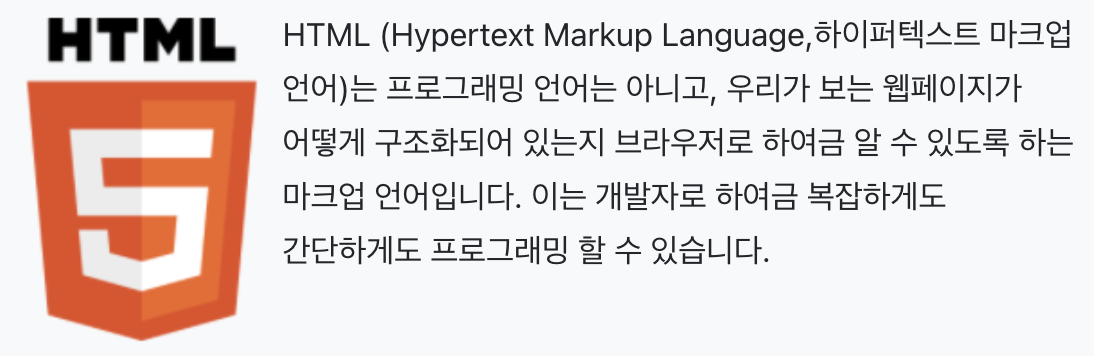
1. 고정하는 이미지와, 흘러들어오는 텍스트가 있는데 이때, 고정하는 이미지에 float 속성을 적용
2. 좌우측을 지정 할 수 있고, float:left; or float:right; 로 지정
<div><img src="html.jpg"></div> <p> HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. 이는 개발자로 하여금 복잡하게도 간단하게도 프로그래밍 할 수 있습니다. </p> <sytle> div { float:left; } </style>
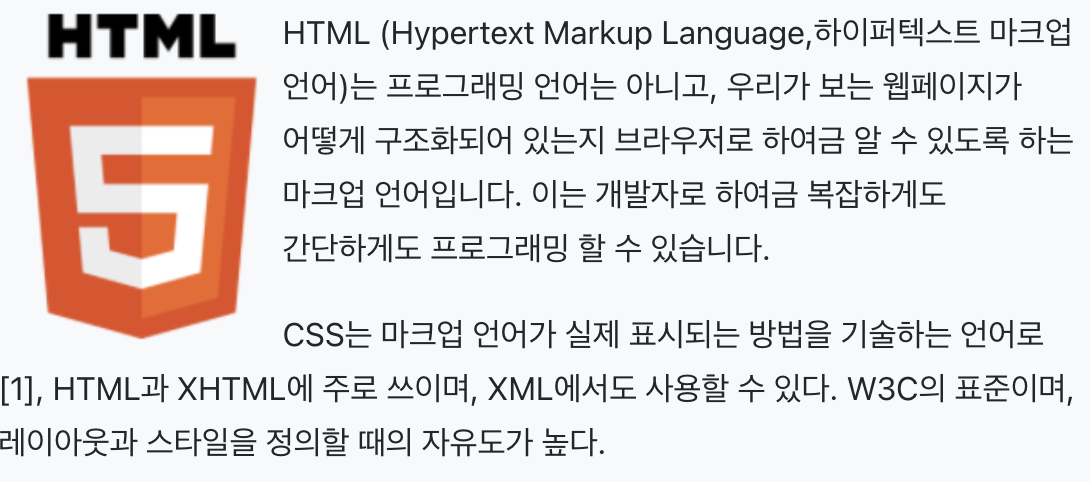
이미지가 텍스트 컨텐츠 보다 크면 다른 컨텐츠와 섞일 수 있음
<div><img src="html.jpg"></div> <p> HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. 이는 개발자로 하여금 복잡하게도 간단하게도 프로그래밍 할 수 있습니다. </p> <p> CSS는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로[1], HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다. </p> <sytle> div { float:left; } </style>
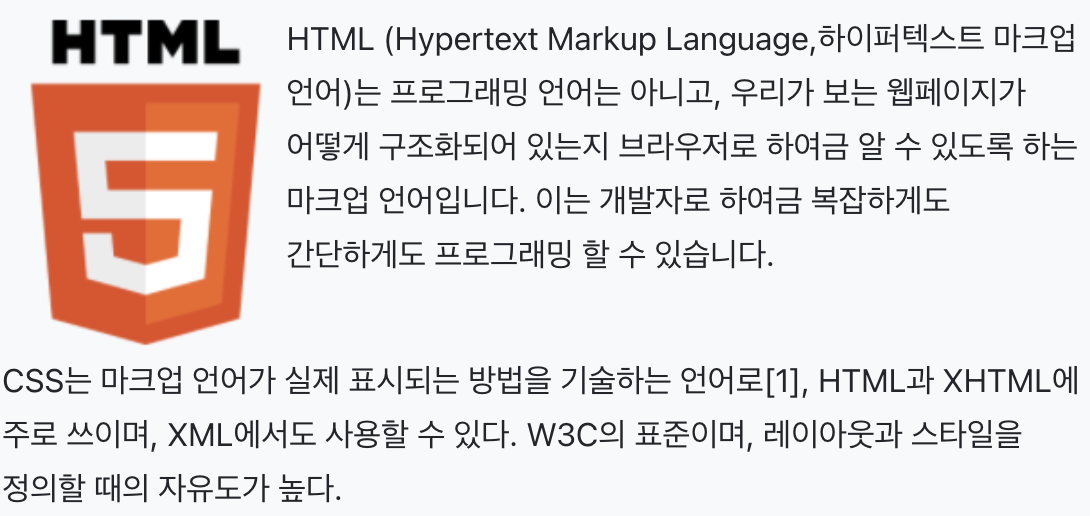
1. CSS에 대한 설명의 텍스트 컨텐츠를 분리하고 싶다면 분리할 컨텐츠에 clear 속성을 사용
2. float:left;인 컨텐츠랑 분리하고 싶으면, clear:left;
3. float:right;인 컨텐츠랑 분리하고 싶으면, clear:right;
4. float left이거나, right인것 모두에게 분리하고 싶으면, clear:both;
<div><img src="html.jpg"></div> <p> HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. 이는 개발자로 하여금 복잡하게도 간단하게도 프로그래밍 할 수 있습니다. </p> <p class="css"> CSS는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로[1], HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다. </p> <sytle> div { float:left; } .css { clear:left; } </style>