CSS 에서 display 속성에 대한 inline, block, inline-block 속성값을 알아보겠습니다.
inline
inline 속성을 가지고 있는 tag 들은 span, a, img ... 들이 있으며, tag의 종류가 궁금하다면, 여기를 눌러 확인 하세요.
inline 요소들의 특징으로는
- 컨텐츠가 없다면 표시가 되지 않음
- width, height에 크기를 지정해도, 지정한 크기를 무시하고 컨텐츠의 크기만 표시됨
- 컨텐츠들이 한 줄에 이어져서 배치되고, 페이지가 컨텐츠의 크기보다 작아지면 자동으로 줄바꿈이 됨
1️⃣
<span>안에 컨텐츠가 없어서 표시가 되지 않음-html- <span></span> <span></span> <span></span> -css- span { background-color: red; }
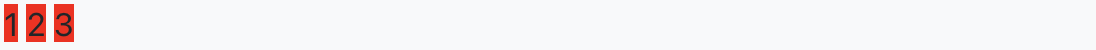
2️⃣
width,height에 크기를 지정해도, 지정한 크기를 무시하고 컨텐츠의 크기만 표시됨-html- <span>1</span> <span>2</span> <span>3</span> -css- span { background-color: red; width: 100px; height: 100px; }
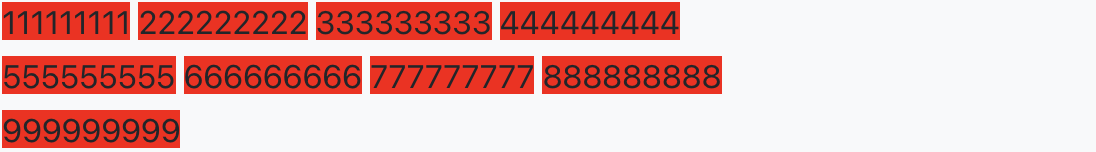
3️⃣ 컨텐츠들이 한 줄에 이어져서 배치되고, 페이지가 컨텐츠의 크기보다 작아지면 자동으로 줄바꿈이 됨
-html- <div> <span>111111111</span> <span>222222222</span> <span>333333333</span> <span>444444444</span> <span>555555555</span> <span>666666666</span> <span>777777777</span> <span>888888888</span> <span>999999999</span> </div> -css- span { background-color: red; width: 100px; height: 100px; } div { width: 400px; }
block
block 속성을 가지고 있는 tag 들은 div, li, h1 ... 들이 있으며, tag의 종류가 궁금하다면, 여기를 눌러 확인 하세요.
block 요소들의 특징으로는
- 컨텐츠들이 하나당 한줄을 차지함
- width, height에 크기를 지정하면, 컨텐츠가 없어도 공간을 차지함
1️⃣ 컨텐츠들이 하나당 한줄을 차지함
-html- <div>1</div> <div>2</div> <div>3</div> -css- div { background-color: red; margin: 10px; }
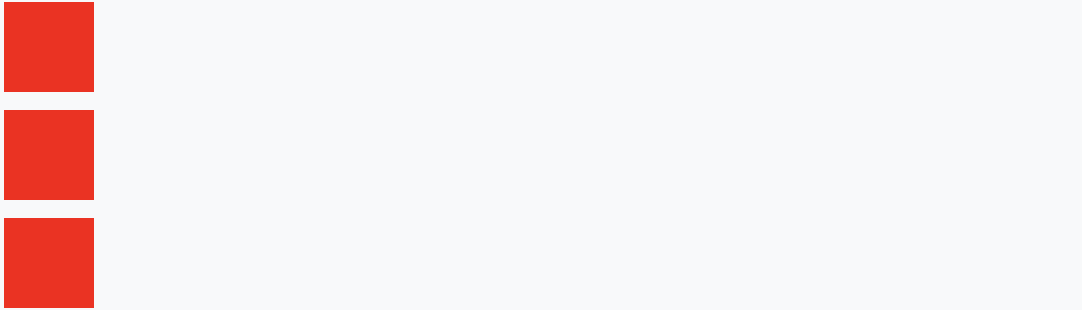
2️⃣
width,height에 크기를 지정하면, 컨텐츠가 없어도 공간을 차지함-html- <div></div> <div></div> <div></div> -css- div { background-color: red; width: 50px; height: 50px; margin: 10px; }
inline-block
inline-block 속성을 부여하고 싶으면 CSS에서 display: inline-block;으로 설정하세요.
inline-block 요소들의 특징으로는
- width, height에 크기를 지정하면, 컨텐츠가 없어도 공간을 차지함
- 컨텐츠들이 한 줄에 이어져서 배치되고, 페이지가 컨텐츠의 크기보다 작아지면 자동으로 줄바꿈이 됨
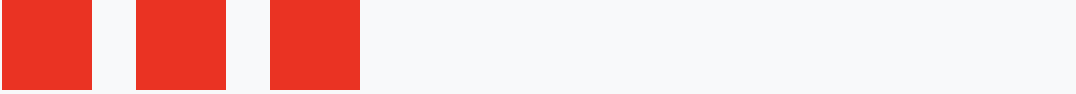
1️⃣
width,height에 크기를 지정하면, 컨텐츠가 없어도 공간을 차지함-html- <div></div> <div></div> <div></div> -css- div { display: inline-block; background-color: red; width: 50px; height: 50px; margin: 10px; }
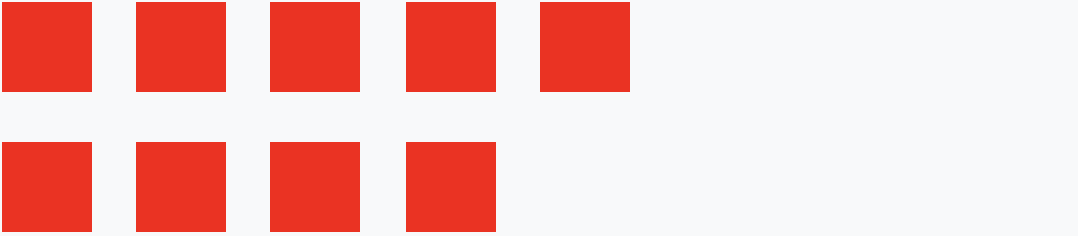
2️⃣ 컨텐츠들이 한 줄에 이어져서 배치되고, 페이지가 컨텐츠의 크기보다 작아지면 자동으로 줄바꿈이 됨
-html- <div class="parents"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> -css- div { display: inline-block; background-color: red; width: 50px; height: 50px; margin: 10px; } .parents { width: 400px; }