[Project] ReactJS + Typescript + TailwindCSS 초기 세팅
yarn create react-app 프로젝트명 --template typescript
2.
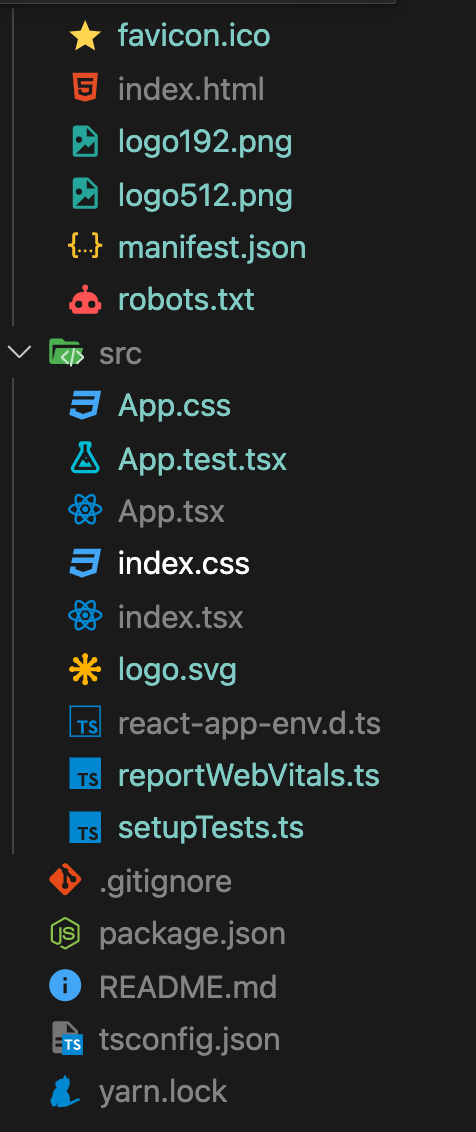
색깔로 칠해진 필요 없는 파일 삭제
3.
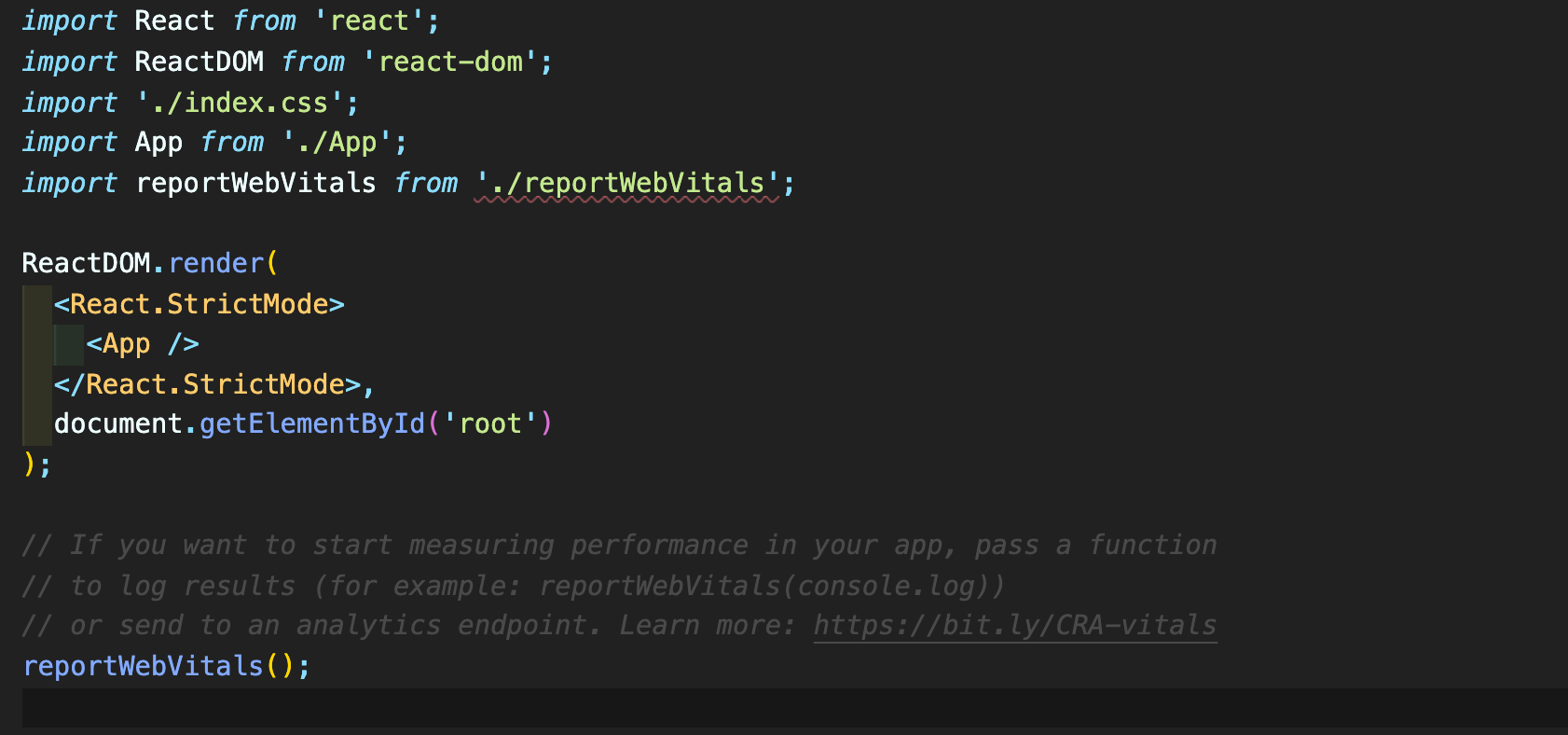
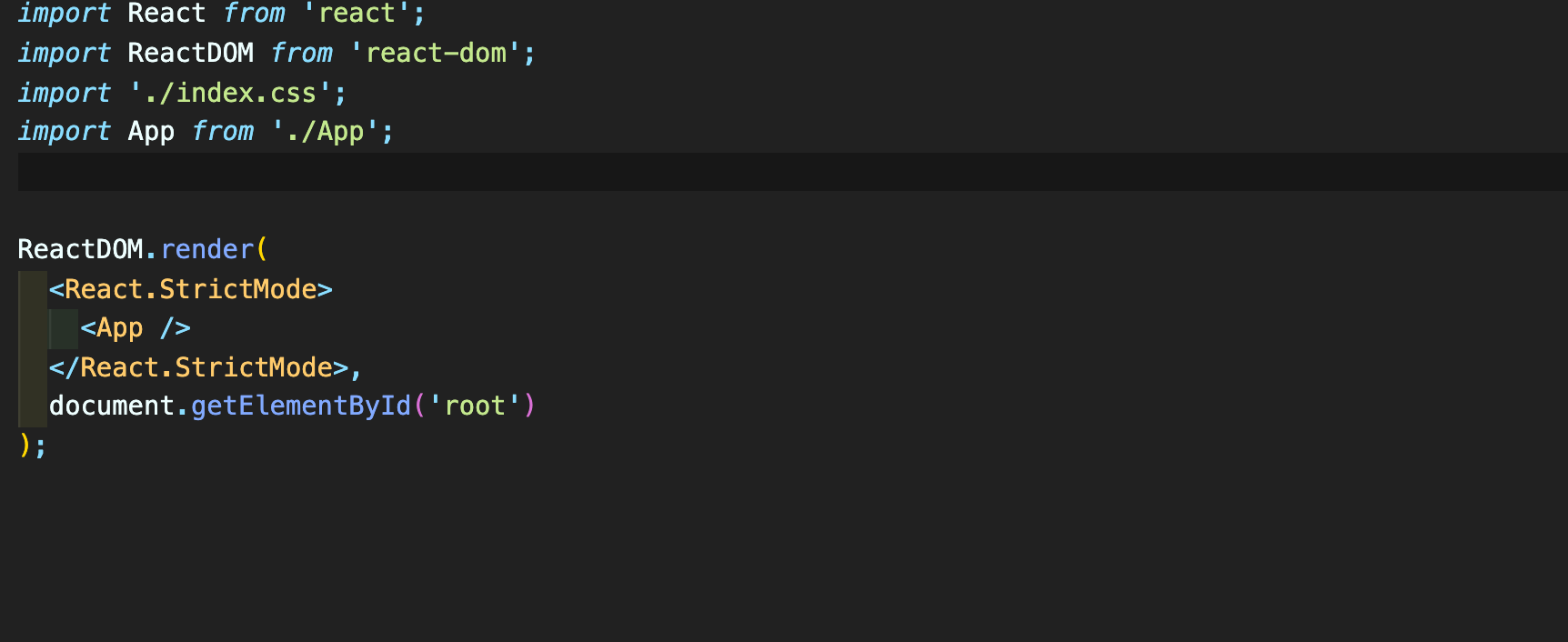
불필요한 라인과 index.html에서도 삭제 해야함
4.TailwindCSS 프로젝트에 설치
yarn add -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
Install CARACO
$ yarn add @craco/craco
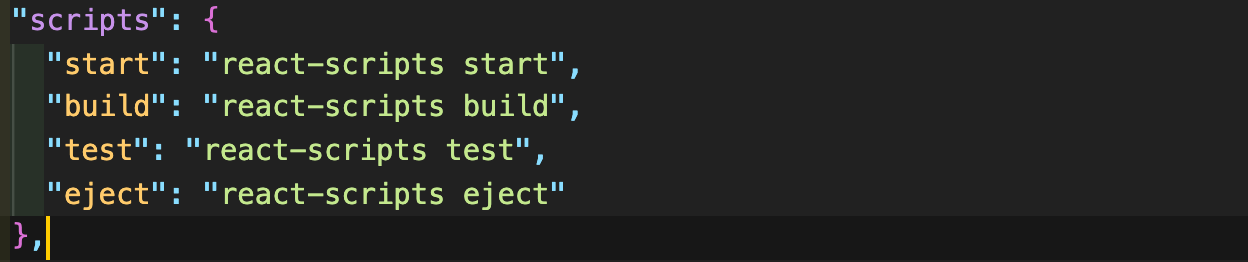
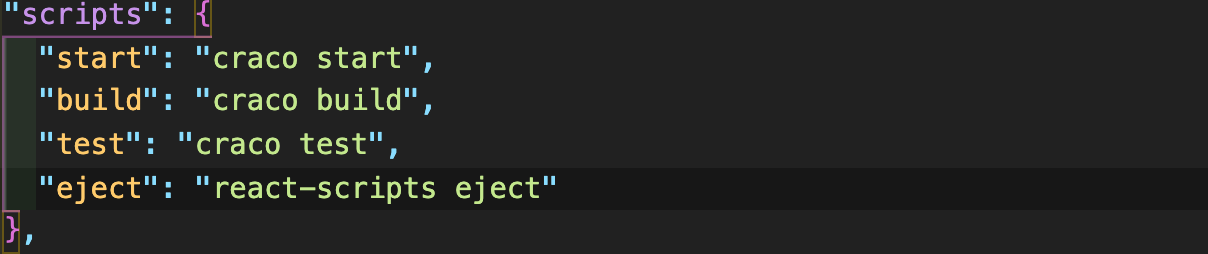
- package.json파일 수정
"scripts": { "start": "craco start", "build": "craco build", "test": "craco test", "eject": "react-scripts eject" },
- craco.config.js 파일을 루트 디렉토리에 생성 하고 아래의 코드를 추가
module.exports = { style: { postcss: { plugins: [require("tailwindcss"), require("autoprefixer")], }, }, };
yarn add tailwindcss-cli@latest init
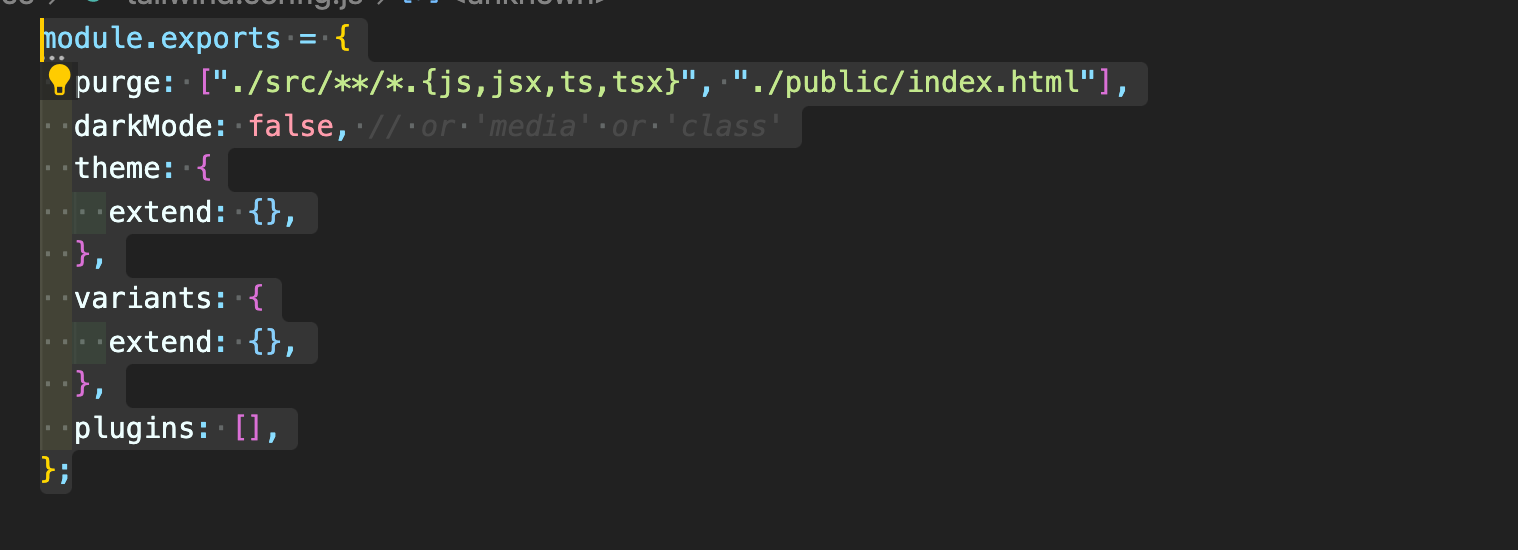
tailwind.config.js 파일 루트 디렉토리에 생성 후 아래의 코드 추가module.exports = { purge: ["./src/**/*.{js,jsx,ts,tsx}", "./public/index.html"], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [], };
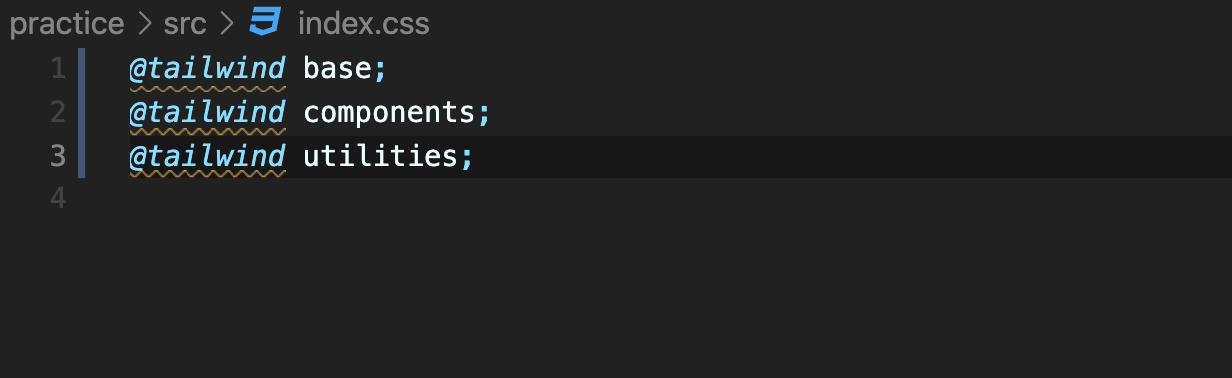
- index.css 파일에 Add Tailwind 테일윈드 추가
@tailwind base; @tailwind components; @tailwind utilities;
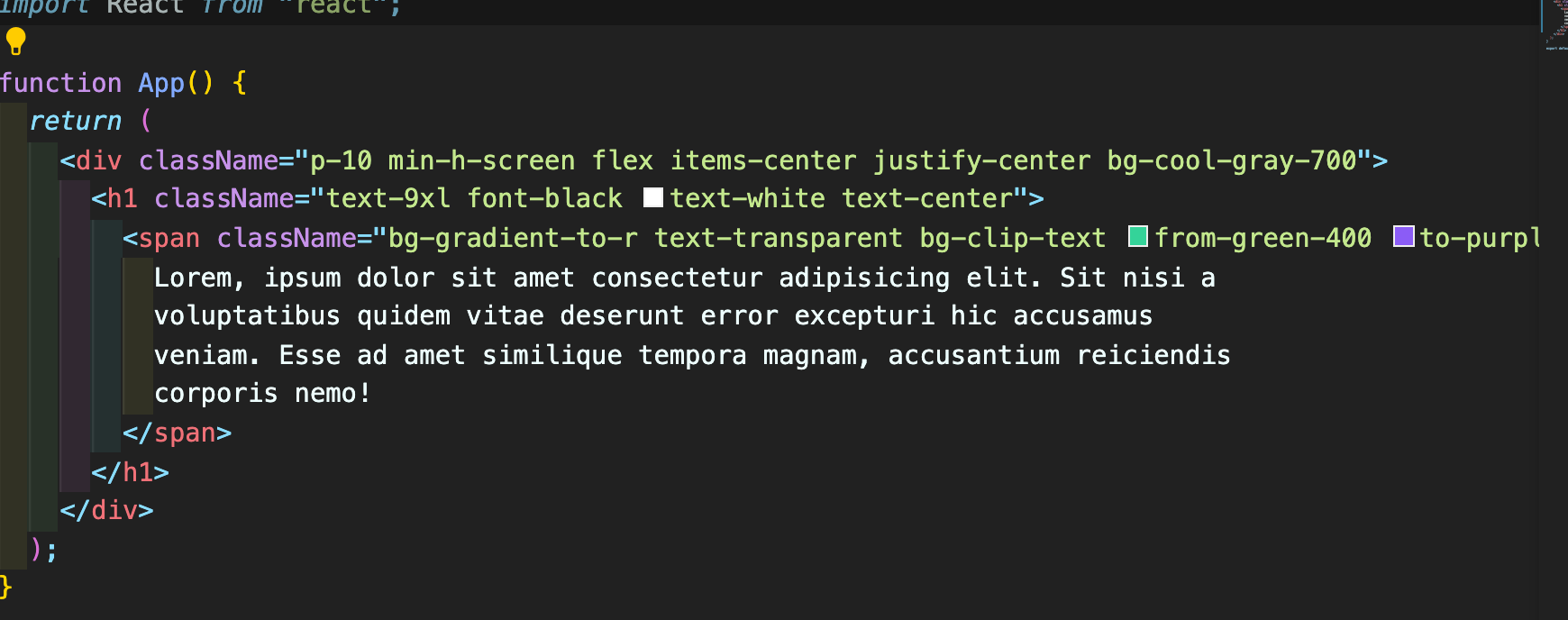
- tailwindCSS 적용 테스트
댓글로 고칠 부분 있으면 지적 해 주세요 바로 수정 하겠습니다!
감사합니다.











craco와 autoprefixer을 설치하는 이유는 무엇일까요?