MVC 패턴 (Model-View-Controller)
- 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴
- 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점둠, 이런 "관심사 분리" 는 더나은 업무의 분리와 향상된 관리를 제공함
- MVC 에 기반을 둔 몇 가지 다른 디자인 패턴으로 MVVM (모델-뷰-뷰모델), MVP (모델-뷰-프리젠터), MVW (모델-뷰-왓에버) 가 존재
- Model: 백그라운드에서 동작하는 비즈니스 로직(데이터) 처리
- View : 정보를 화면으로 보여주는 역할
- Controller : 사용자의 입력 처리와 흐름 제어 담당. 화면과 Model과 View를 연결시켜주는 역할

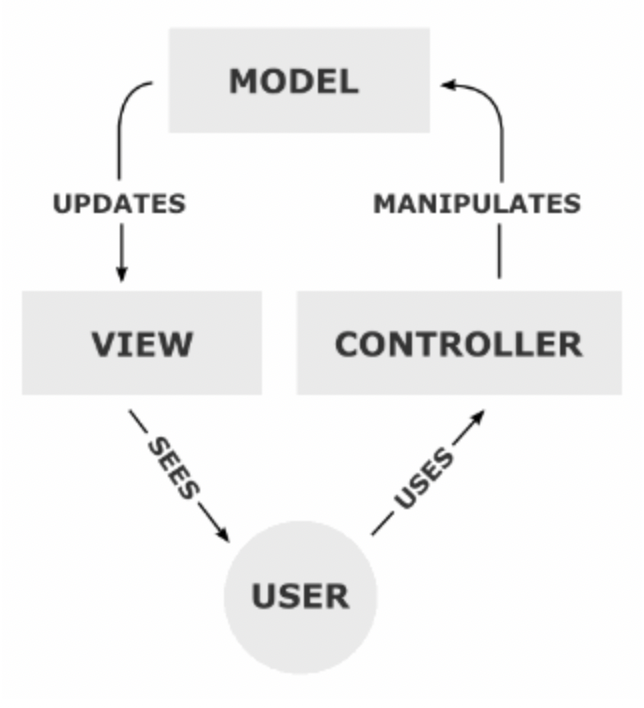
✔️ 위의 개념을 WEB에 적용 시!
사용자가 웹사이트에 접속 (Users)
Controller는 사용자가 요청한 웹페이지를 서비스하기 위해서 모델을 호출 (Manipulates)
Model은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후 그 결과를 Return
Controller는 Model이 리턴한 결과를 View에 반영 (Updates)
데이터가 반영된 View는 사용자에게 보여짐 (Sees)
예시
[컨트롤러]
컨트롤러는 앱의 사용자로부터의 입력에 대한 응답으로 모델 및/또는 뷰를 업데이트하는 로직을 포함합니다.
예를 들어보면, 쇼핑 리스트는 항목을 추가하거나 제거할 수 있게 해주는 입력 폼과 버튼을 갖습니다.
이러한 액션들은 모델이 업데이트되는 것이므로 입력이 컨트롤러에게 전송되고, 모델을 적당하게 처리한다음, 업데이트된 데이터를 뷰로 전송합니다.
단순히 데이터를 다른 형태로 나타내기 위해 뷰를 업데이트하고 싶을 수도 있습니다(예를 들면, 항목을 알파벳순서로 정렬한다거나, 가격이 낮은 순서 또는 높은 순서로 정렬).
이런 경우에 컨트롤러는 모델을 업데이트할 필요 없이 바로 처리할 수 있습니다.
MVC패턴 방식
MVC 패턴에는 모델 1 방식과 모델 2 방식이 있다.
- 모델 1 방식: JSP에서 출력과 로직을 전부 처리
- 모델 2 방식: JSP에서 출력만 처리
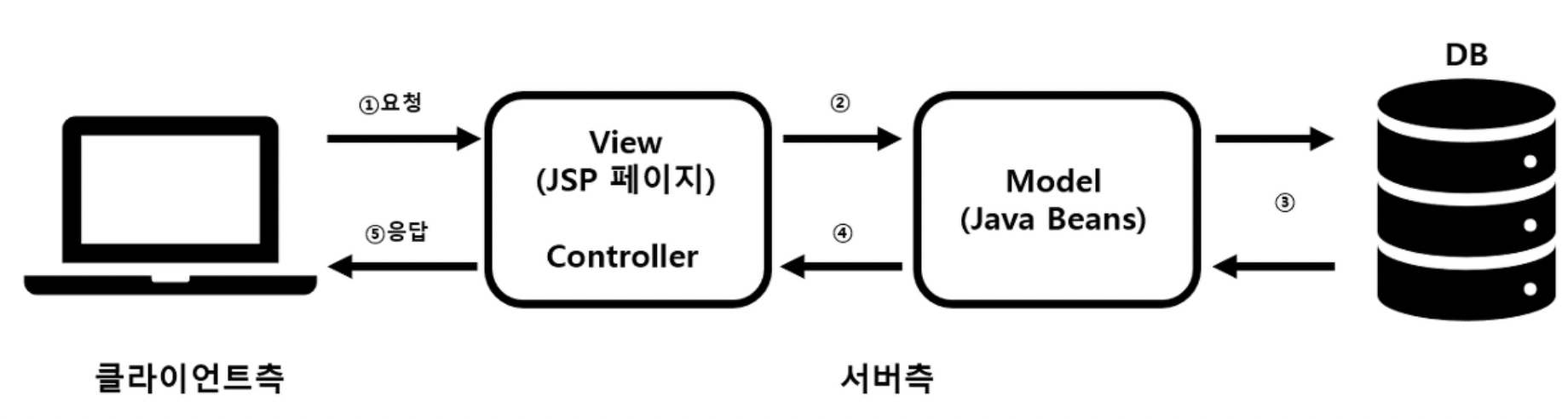
모델 1 방식

Controller 영역에 View 영역을 같이 구현하는 방식이며, 사용자의 요청을 JSP가 전부 처리한다.
요청을 받은 JSP는 JavaBean Service Class를 사용하여 웹브라우저 사용자가 요청한 작업을 처리하고 그 결과를 출력한다.
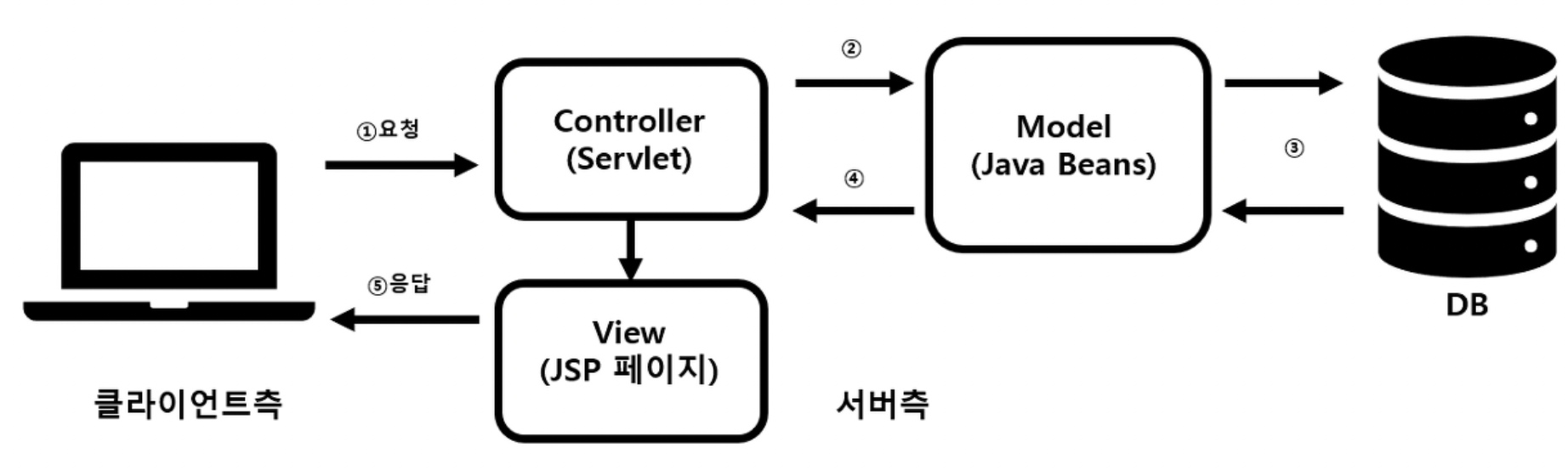
모델 2 방식

웹브라우저 사용자의 요청을 서블릿이 받고 서블릿은 해당 요청으로 View로 보여줄 것인지 Model로 보낼 것인지를 판단하여 전송한다.
또한 모델 2 방식의 경우 HTML 소스와 JAVA소스를 분리해놓았기 때문에 모델 1 방식에 비해 확장시키기도 쉽고 유지보수 또한 쉽다.
Model 1 vs Model 2
| Model 1 | Model 2 | |
|---|---|---|
| 장점 | 빠르고 쉽게 개발 가능 | 디자이너와 개발자의 분업이 가능하며 유지보수 및 확장이 쉬움 |
| 단점 | JSP파일이 너무 비대해지며 Controller와 View가 혼재하므로 향후 유지보수에 어려움 | 설계가 어려우며 개발 난이도가 높음 |
Model 1 방식으로 웹서비스를 개발하는 사례는 백엔드와 프론트엔드의 역할 분담이 모호해져 협업이 쉽지 않으며 실제 서비스들 중에서 거의 없다고 봐도 무방하다.
모델 (Model)
데이터를 가진 객체를 모델이라고 지칭합니다.
데이터는 내부의 상태에 대한 정보를 가질 수도 있고, 모델을 표현하는 이름 속성으로 가질 수 있습니다.
모델의 상태에 변화가 있을 때 컨트롤러와 뷰에 이를 통보합니다. 이와 같은 통보를 통해 뷰는 최신의 결과를 보여줄 수 있고, 컨트롤러는 모델의 변화에 따른 적용 가능한 명령을 추가, 제거, 수정할 수 있습니다.
모델의 규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야만 함
- 뷰나 컨트롤러에 대해서 어떠한 정보도 알지 말아야 함
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 함
뷰 (View)
View는 클라이언트 측 기술로 HTML/CSS/Javascript들을 모아둔 컨테이너입니다.
사용자가 볼 결과물을 생성하기 위해 모델로부터 정보를 얻어옵니다.
뷰의 규칙
- 모델이 가지고 있는 정보를 따로 저장해서는 안됨
- 모델이나 컨트롤러와 같이 다른 구성 요소를 몰라야 함
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 함
컨트롤러 (Controller)
사용자가 접근한 URL에 따라 사용자의 요청사항을 파악한 후에 그 요청에 맞는 데이터를 Model에 의뢰하고, 데이터를 View에 반영해서 사용자에게 알려줍니다.
모델에 명령을 보냄으로써 뷰의 상태를 변경할 수 있음
ex) 워드에서 문서 편집
컨트롤러가 관련된 모델에 명령을 보냄으로써 뷰의 표시 방법을 바꿀 수 있음
ex) 문서를 스크롤하는 것
컨트롤러의 규칙
- 모델이냐 뷰에 대해서 알고 있어야 함
- 모델이나 뷰의 변경을 모니터링해야 함
MVC 패턴을 사용해야 하는 이유
- 비즈니스 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행가능
- Model과 View가 다른 컴포넌트들에 종속되지 않아 애플리케이션의 확장성, 유연성에 유리함
중복 코딩의 문제점 제거
MVC 패턴의 한계
MVC패턴에서 View는 Controller에 연결되어 화면을 구성하는 단위 요소이므로 다수의 View를 가질 수 있습니다.
그리고 Model은 Controller를 통해서 View와 연결될 때, Controller에 의해서 하나의 View에 연결될 수 있는 Model도 여러 개가 될 수 있습니다.
-
따라서 View와 Model이 서로 의존성을 띄게 됩니다.
즉, Controller에 다수의 Model과 View가 복잡하게 연결되어 있는 상황이 발생할 수 도 있습니다. -
또한 컨트롤러가 모델과 뷰에대한 모든 처리를 담당하고있기 때문에, 대규모 프로젝트에서 컨트롤러에게 업무가 과중될 수 있습니다
해결방안
문제점을 개선할 수 있는 다양한 방법이 고안되었으머, 대표적으로 MVP MVVM이 그 예이다.
참고
https://developer.mozilla.org/ko/docs/Glossary/MVC
https://cocoon1787.tistory.com/733
https://universitytomorrow.com/35
