🍕 MotionValues
애니메이션 값의 상태(state)와 속도(velocity)를 추적
-
모든 모션 컴포넌트는 내부적으로
MotionValues를 사용하여 애니메이션 값의 상태와 속도를 추적 -
import { useMotionValue } from "framer-motion";
function App() {
const x = useMotionValue(0);
return (
<Wrapper>
<Box style={{x}} drag="x" dragSnapToOrigin/>
</Wrapper>
);
}이제 useMotionValue의 x가 이 style의 x와 연결되었다.
즉, style의 x좌표가 바뀔 때마다, 이 MotionValue 역시 업데이트 될 것임!
⭐ MotionValue는 React State가 아니기 때문에 Motion Value값이 바뀌어도 리렌더링이 일어나지 않는다.⭐
→ 그래서 콘솔에도 딱 한 번만 찍힘!
콘솔에 x가 변화할 때마다 값이 찍히게 하고 싶으면
function App() {
const x = useMotionValue(0);
useEffect(()=> {x.onChange(()=>console.log(x))}, [x]);
return (
<Wrapper>
<Box style={{x}} drag="x" dragSnapToOrigin/>
</Wrapper>
);
}이렇게 useEffect를 이용하면 된다.

x값 직접 설정도 가능하다.
function App() {
const x = useMotionValue(0);
return (
<Wrapper>
<button onClick={()=> x.set(200)}>Click Me</button>
<Box style={{x}} drag="x" dragSnapToOrigin/>
</Wrapper>
);
}
🧩 useTransform
useTransform
-> 첫번째 인자: 값
-> 두번째 인자: input
-> 세번째 인자: output
input과 output은 반드시 같은 배열 크기여야함!
function App() {
const x = useMotionValue(0);
const scale = useTransform(x, [-800, 0, 800], [2,1,0.1]);
return (
<Wrapper>
<button onClick={()=> x.set(200)}>Click Me</button>
<Box style={{x}} drag="x" dragSnapToOrigin/>
</Wrapper>
);
}
즉, 위 코드에서는 x가 -800일 때 2를, 0일 때 1을, 800일 때 0.1을 얻게 된다.

🧩 useScroll
뷰포트가 스크롤될 때 업데이트되는 MotionValues를 리턴
→import useScroll from "framer-motion";
- scrollX: 실제 수평 스크롤 픽셀
- scrollY: 실제 수직 스크롤 픽셀
- scrollXProgress : 0 ~ 1 사이의 수평 스크롤
- scrollYProgress : 0 ~ 1 사이의 수직 스크롤 (가장 상단 0, 가장 하단 1)
function App() {
const x = useMotionValue(0);
const rotateZ = useTransform(x, [-800, 800], [-360, 360]);
const gradient = useTransform(
x,
[-800, 800],
[
"linear-gradient(135deg, rgb(0, 210, 238), rgb(0, 83, 238))",
"linear-gradient(135deg, rgb(0, 238, 155), rgb(238, 178, 0))",
]
);
const { scrollYProgress } = useScroll();
const scale = useTransform(scrollYProgress, [0, 1], [1, 5]);
return (
<Wrapper style={{backgroundColor: gradient}}>
<Box style={{x, rotateZ, scale }} drag="x" dragSnapToOrigin/>
</Wrapper>
);
}
🍕 SVG Animation
- Line drawing
: svg 엘리먼트에 'pathLength', 'pathSpacing', 'pathOffset' 속성을 사용하여 Line drawing 애니메이션을 만들 수 있음- path (SVG)
: 모양을 정의하는 일반 엘리먼트.
모든 기본 모양은 path 엘리먼트로 만들 수 있음. path의 속성 d는 경로의 모양을 정의.- Path
: motion.path 컴포넌트는 세 가지 강력한 SVG path 속성인 pathLength, pathSpacing 및 pathOffset을 가짐. 수동 경로 측정이 필요 없이 모두 0과 1 사이의 값으로 설정.- Line drawing
: pathLength, pathSpacing 및 pathOffset의 세 가지 특수 속성을 사용하여 많은 SVG 요소로 만들 수 있음.
airbnb의 로고를 가져다가 이용해보자
(https://fontawesome.com/v5/icons/airbnb?style=brands&s=solid&f=brands)
const Svg = styled.svg`
width: 300px;
height: 300px;
path {
stroke: white;
stroke-width: 2;
}
`;
const svg = {
start: { pathLength: 0, fill: "rgba(255, 255, 255, 0)" },
end: {
fill: "rgba(255, 255, 255, 1)",
pathLength: 1,
},
};
function App() {
return (
<Wrapper>
<Svg
focusable="false"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 448 512"
>
<motion.path
variants={svg}
initial="start"
animate="end"
transition={{
default: { duration: 5 },
fill: { duration: 1, delay: 3 },
}}
d="M224 373.12c-25.24-31.67-40.08-59.43-45-83.18-22.55-88 112.61-88 90.06 0-5.45 24.25-20.29 52-45 83.18zm138.15 73.23c-42.06 18.31-83.67-10.88-119.3-50.47 103.9-130.07 46.11-200-18.85-200-54.92 0-85.16 46.51-73.28 100.5 6.93 29.19 25.23 62.39 54.43 99.5-32.53 36.05-60.55 52.69-85.15 54.92-50 7.43-89.11-41.06-71.3-91.09 15.1-39.16 111.72-231.18 115.87-241.56 15.75-30.07 25.56-57.4 59.38-57.4 32.34 0 43.4 25.94 60.37 59.87 36 70.62 89.35 177.48 114.84 239.09 13.17 33.07-1.37 71.29-37.01 86.64zm47-136.12C280.27 35.93 273.13 32 224 32c-45.52 0-64.87 31.67-84.66 72.79C33.18 317.1 22.89 347.19 22 349.81-3.22 419.14 48.74 480 111.63 480c21.71 0 60.61-6.06 112.37-62.4 58.68 63.78 101.26 62.4 112.37 62.4 62.89.05 114.85-60.86 89.61-130.19.02-3.89-16.82-38.9-16.82-39.58z"
></motion.path>
</Svg>
</Wrapper>
);
}이렇게 해주면~!

와우 걍 신기해서 넣어봤다.
🍕 AnimatePresence
React 트리에서 컴포넌트가 제거될 때 제거되는 컴포넌트에 애니메이션 효과를 줄 수 있음.
React에는 수명 주기 메서드가 없기 때문에 종료 애니메이션을 활성화해야함!
AnimatePresence의 단일 자식 key를 변경하여 슬라이드쇼(슬라이더)와 같은 컴포넌트를 쉽게 만들 수 있다.
AnimatePresence는 visible 상태여야한다.AnimatePresence의 내부에는 조건문이 있어야 한다.
const boxVariants = {
initial: {
opacity: 0,
scale: 0,
},
visible: {
opacity: 1,
scale: 1,
rotateZ: 360,
},
leaving: {
opacity: 0,
scale: 0,
y: 50,
},
};
function App() {
const [showing, setShowing] = useState(false);
const toggleShowing = () => setShowing((prev) => !prev);
return (
<Wrapper>
<button onClick={toggleShowing}>Click</button>
<AnimatePresence>
{showing ? (
<Box
variants={boxVariants}
initial="initial"
animate="visible"
exit="leaving"
/>
) : null}
</AnimatePresence>
</Wrapper>
);
}
🧩 slider
function App() {
const [visible, setVisible] = useState(1);
const nextPlease = () => setVisible((prev) => (prev === 10 ? 10 : prev + 1));
const prevPlease = () => setVisible((prev) => (prev === 1 ? 1 : prev - 1));
return (
<Wrapper>
<AnimatePresence>
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map((i) =>
i === visible ? (
<Box
variants={box}
initial="invisible"
animate="visible"
exit="exit"
key={i}
>
{i}
</Box>
) : null
)}
</AnimatePresence>
<button onClick={nextPlease}>next</button>
<button onClick={prevPlease}>prev</button>
</Wrapper>
);
}
<AnimatePresence>
<Box
variants={box}
initial="invisible"
animate="visible"
exit="exit"
key={visible}
>
{visible}
</Box>
</AnimatePresence> 이렇게 해줘도 똑같이 작동한다.
const nextPlease = () => setVisible((prev) => (prev === 10 ? 10 : prev + 1));
const prevPlease = () => setVisible((prev) => (prev === 1 ? 1 : prev - 1));이미 이렇게 해줬기 때문!
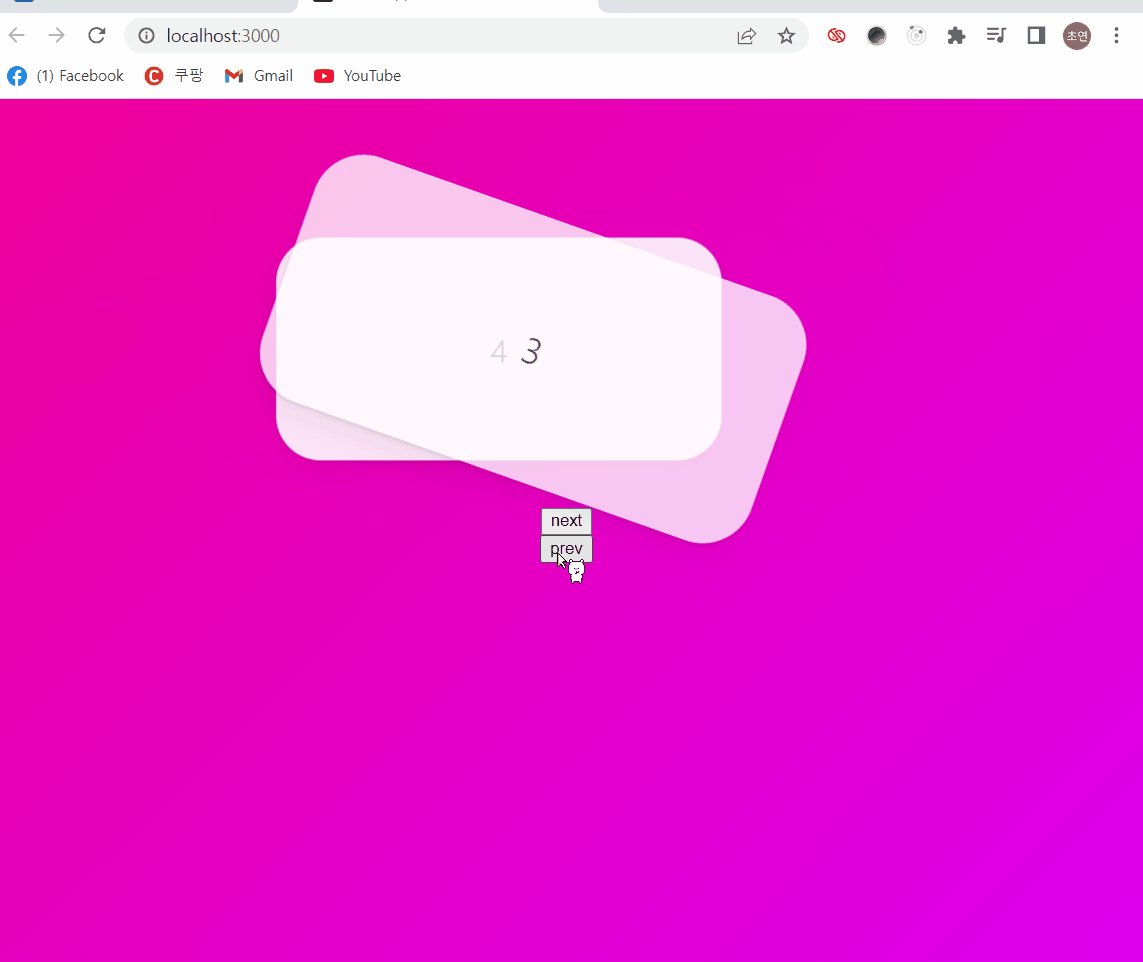
- custom
variants에 데이터를 보낼 수 있게 해주는 prop로 각 애니메이션 컴포넌트에 대해 동적 variants를 다르게 적용할 때 사용할 수 있는 사용자 지정 데이터
const box = {
entry: (back:boolean)=>({
x: back ? -500 : 500,
opacity: 0,
scale: 0,
}),
center: {
x: 0,
opacity: 1,
scale: 1,
transition: {
duration: 0.3,
}
},
exit: (back:boolean)=>({
x: back ? 500 : -500,
opacity: 0,
scale: 0,
transition: {duration:1 },
}),
};
function App() {
const [visible, setVisible] = useState(1);
const [back, setBack] = useState(false);
const nextPlease = () => {
setBack(false);
setVisible((prev) => (prev === 10 ? 10 : prev + 1));
}
const prevPlease = () => {
setBack(true);
setVisible((prev) => (prev === 1 ? 1 : prev - 1));
}
return (
<Wrapper>
<AnimatePresence custom={back}>
<Box
custom={back}
variants={box}
initial="entry"
animate="center"
exit="exit"
key={visible}
>
{visible}
</Box>
</AnimatePresence>
<button onClick={nextPlease}>next</button>
<button onClick={prevPlease}>prev</button>
</Wrapper>
);
}이런 식으로 해주면 이제 prev 버튼을 누르면 왼쪽에서부터 나타난다. 양방향으로 애니메이션을 만든 것!

next를 클릭하면 back은 false가 된다. 그러면 variant는 false인 back을 받게 된다.
prev를 누르면 back은 true가 되고 back이 true가 되면 variant는 custom의 true를 받는다.
- mode="wait"
한 번에 하나의 컴포넌트만 렌더링함.
exiting중인 컴포넌트는 entering하는 컴포넌트가 렌더링되기 전에 exit 애니메이션을 완료한다.
<AnimatePresence mode="wait" custom={back}> //mode="wait" 추가
<Box
custom={back}
variants={box}
initial="entry"
animate="center"
exit="exit"
key={visible}
>
{visible}
</Box>
</AnimatePresence> 이렇게 해주면 아래와 같이 된다.
하나가 완전히 완료되어야 다음 애니메이션이 실행된다.

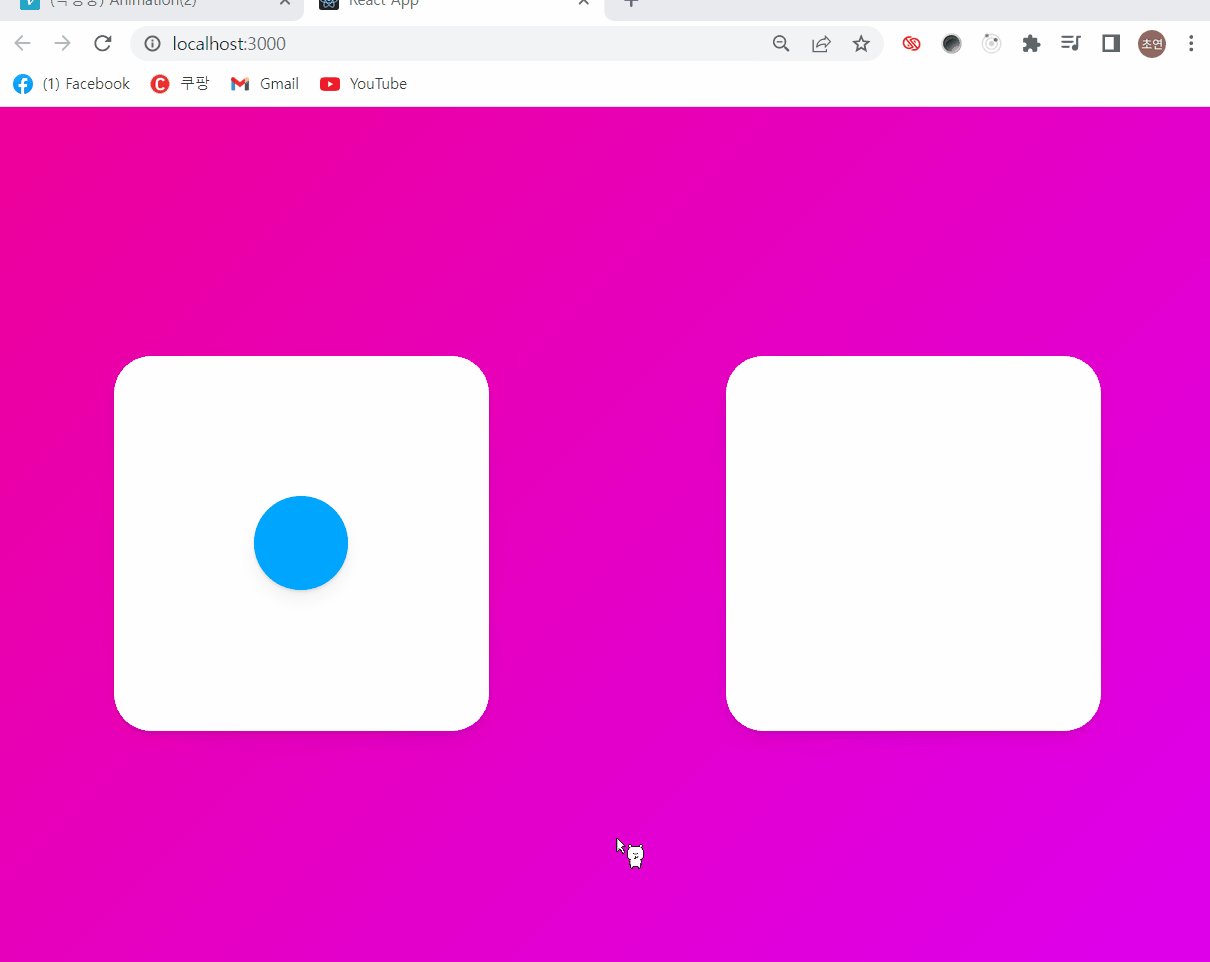
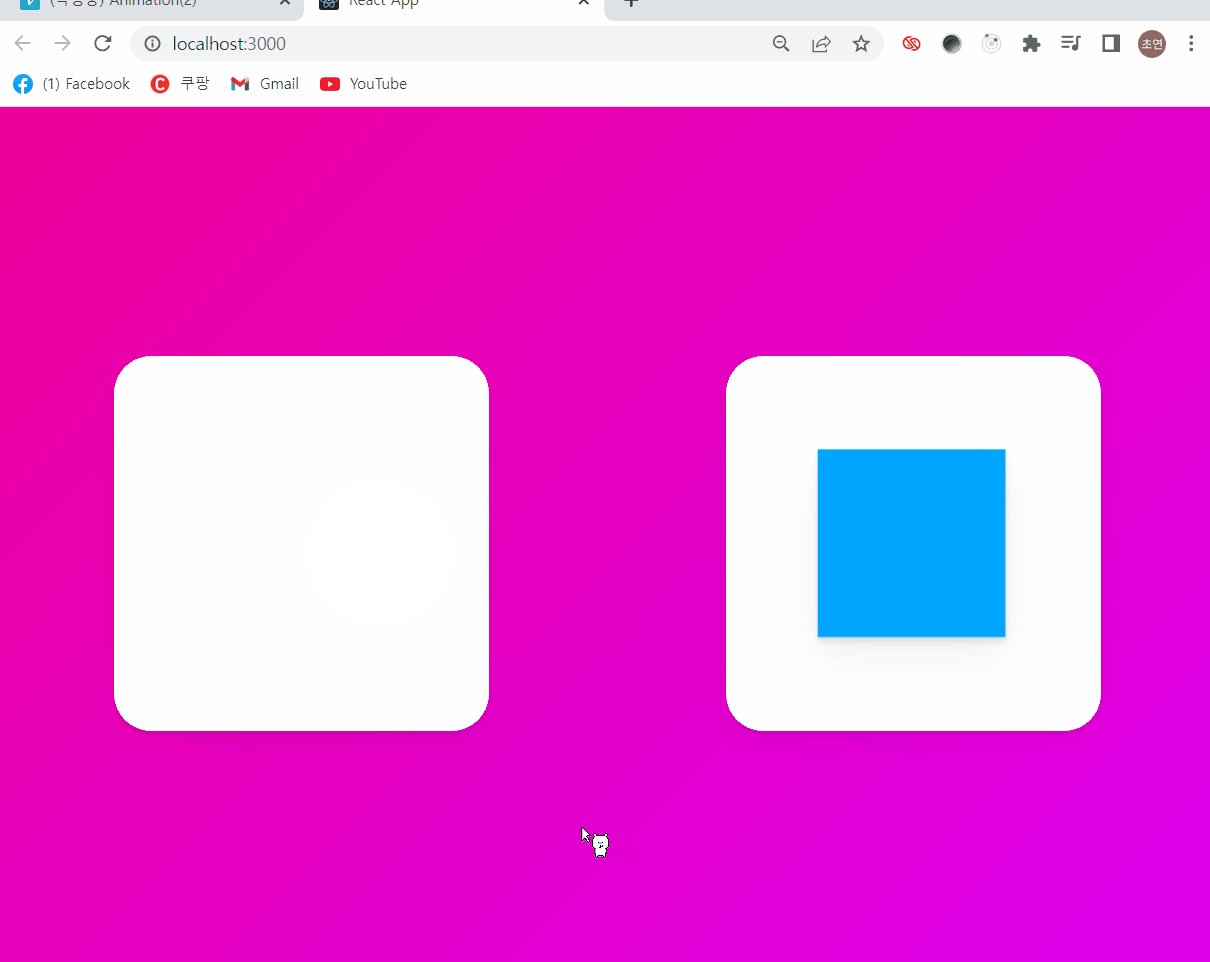
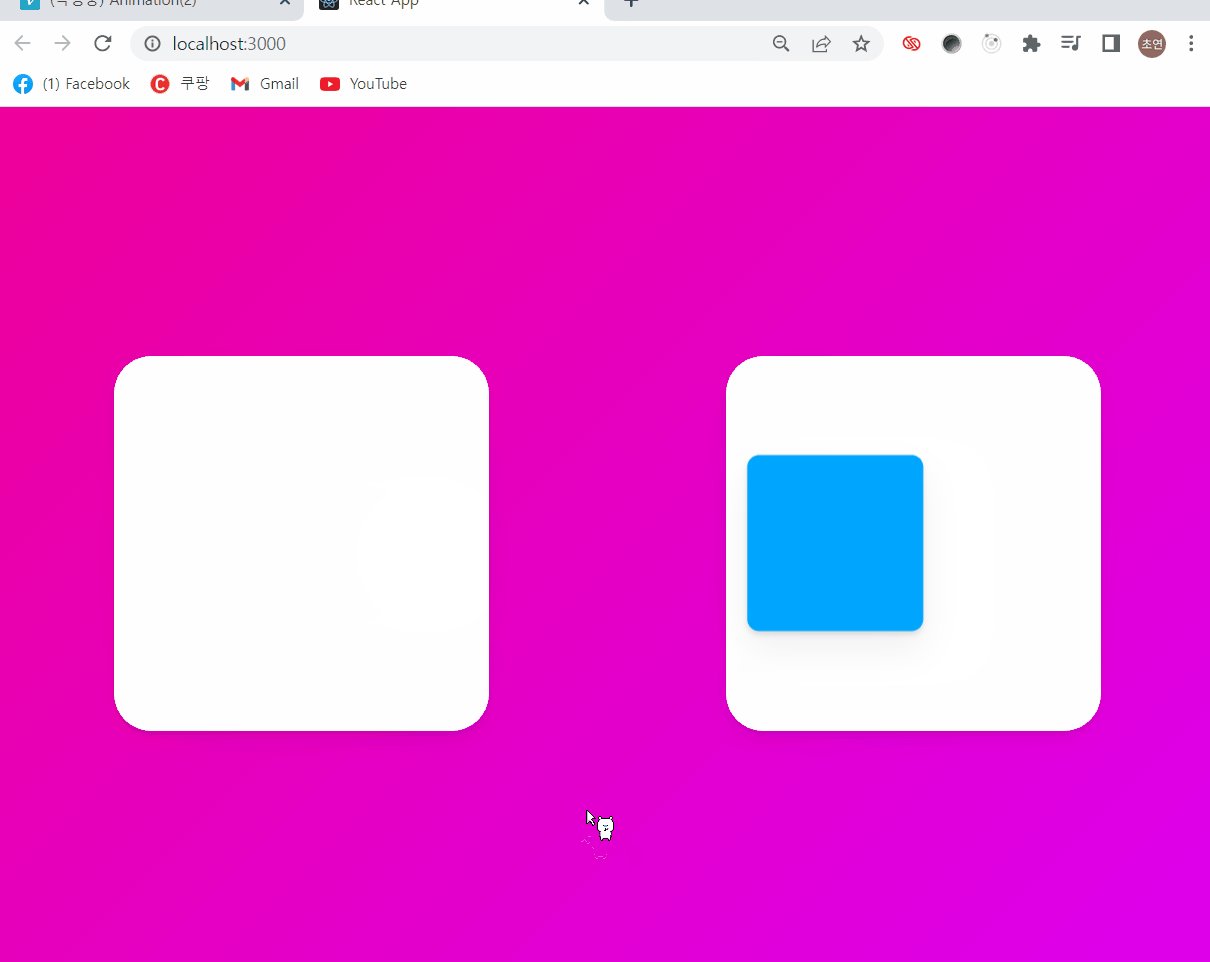
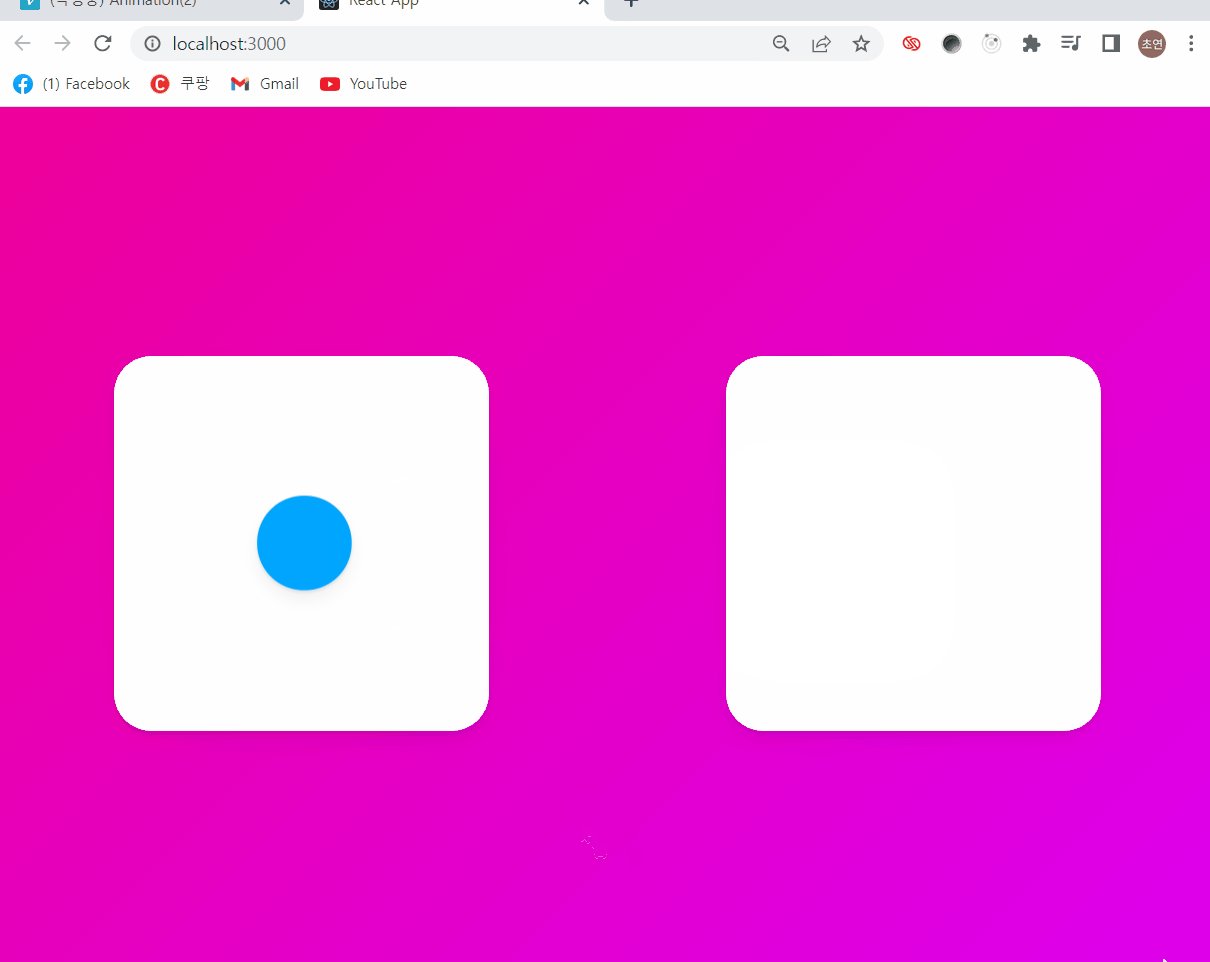
🍕 shared layout animation
<Box>
{!clicked ? (
<Circle layoutId="circle" style={{ borderRadius: 50 }} />
) : null}
</Box>
<Box>
{clicked ? (
<Circle layoutId="circle" style={{ borderRadius: 0, scale: 2 }} />
) : null}
</Box>두개의 Circle 컴포넌트는 각기 다른 컴포넌트지만,
layoutId를 같게 설정해줌으로써 이 두개가 같다고 생각하게 된다.
즉, 이렇게 같은 layoutId를 주면, 두개의 box들을 Circle이 왔다갔다한다..
우리가 추가로 scale과 borderRadius까지 주었으므로 왔다갔다하는동안 이 둘도 변화한다.
function App() {
const [clicked, setClicked] = useState(false);
const toggleClicked = () => setClicked((prev) => !prev);
return (
<Wrapper onClick={toggleClicked}>
<Box>
{!clicked ? (
<Circle layoutId="circle" style={{ borderRadius: 50 }} />
) : null}
</Box>
<Box>
{clicked ? (
<Circle layoutId="circle" style={{ borderRadius: 0, scale: 2 }} />
) : null}
</Box>
</Wrapper>
);
}
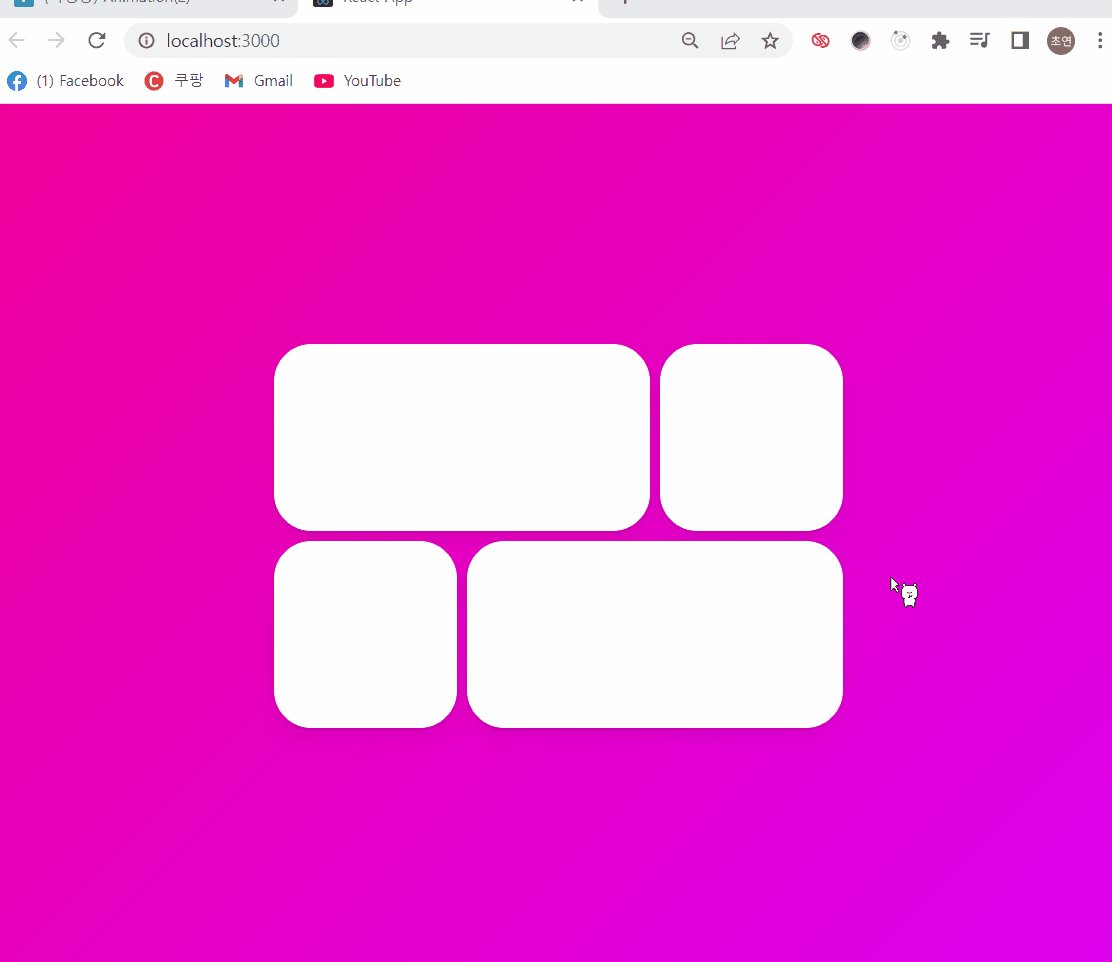
🍕 Final Project
function App() {
const [clicked, setClicked] = useState(false);
const toggle = () => setClicked((prev) => !prev);
return (
<Wrapper onClick={toggle}>
<Grid>
<Box layoutId="hello"/>
<Box/>
<Box/>
<Box/>
</Grid>
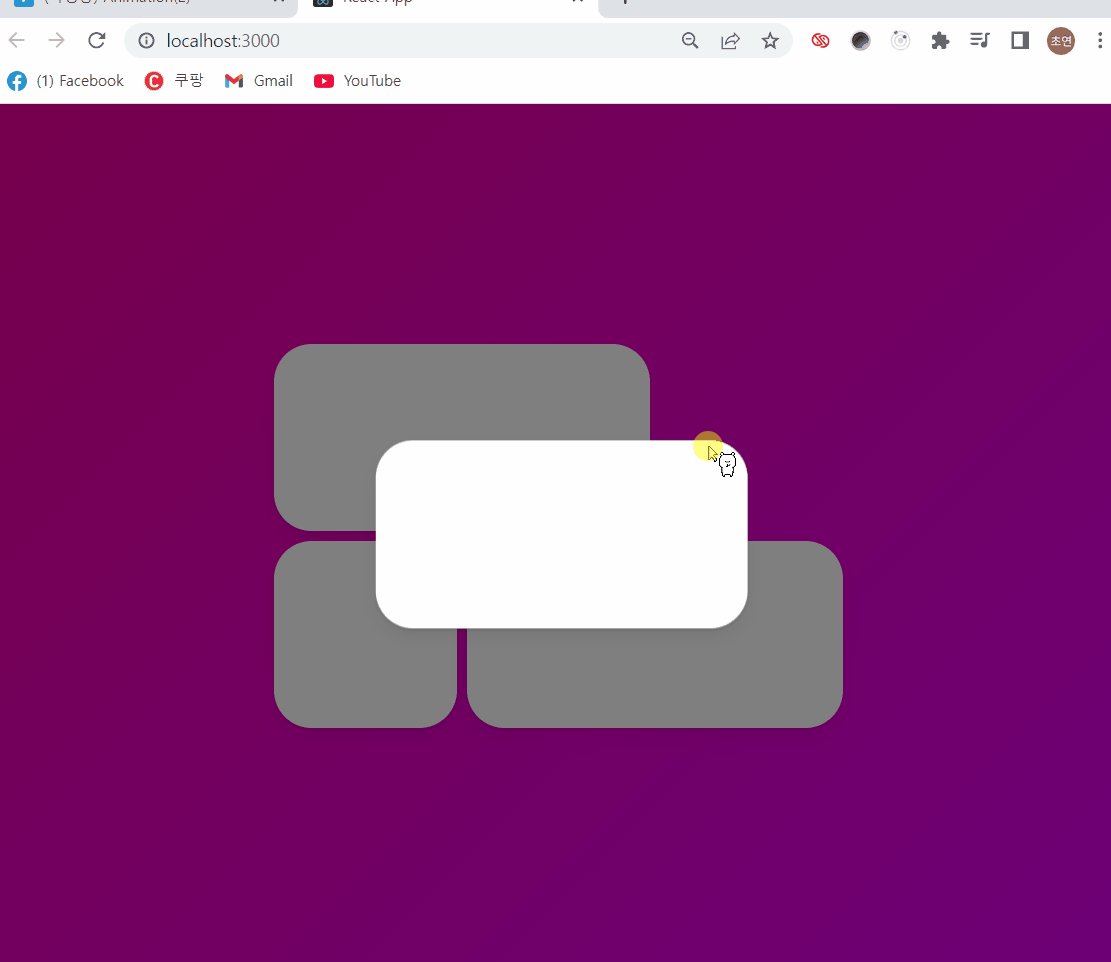
<AnimatePresence>
{clicked ? (
<Overlay
initial={{backgroundColor: "rgba(0,0,0,0.5)"}}
animate={{backgroundColor: "rgba(0,0,0,1)"}}
exit={{backgroundColor: "rgba(0,0,0,0)"}}
>
<Box layoutId="hello" style={{width: 400, height: 200}}/>
</Overlay>
) : null}
</AnimatePresence>
</Wrapper>
);
}
이것을 어느 element를 클릭해도 작동하도록 만들자.
function App() {
const [id, setId] = useState<null|string>(null);
return (
<Wrapper>
<Grid>
{["1","2","3","4"].map(n=>(
<Box onClick={()=> setId(n)} key={n} layoutId={n} />
))}
</Grid>
<AnimatePresence>
{id ? (
<Overlay
onClick={() => setId(null)}
initial={{backgroundColor: "rgba(0,0,0,0)"}}
animate={{backgroundColor: "rgba(0,0,0,0.5)"}}
exit={{backgroundColor: "rgba(0,0,0,0)"}}
>
<Box layoutId={id} style={{width: 400, height: 200}}/>
</Overlay>
) : null}
</AnimatePresence>
</Wrapper>
);
}