📖 7주차 과제: 노마드코더 React JS 마스터클래스 8.animation 수강
🎈 Framer Motion

- Framer Motion : ReactJS용 production-ready 모션 라이브러리
- https://www.framer.com/motion/
- 설치: npm i framer-motion
(import { motion } from "framer-motion";필요)
div를 framer motion을 통해 직접적으로 animate하는 것은 불가능
대신 <motion.div> 형식으로 작성

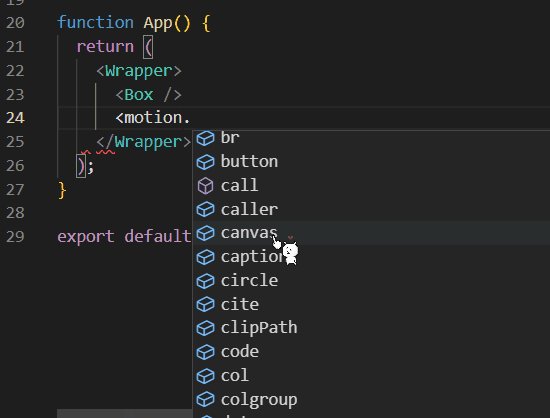
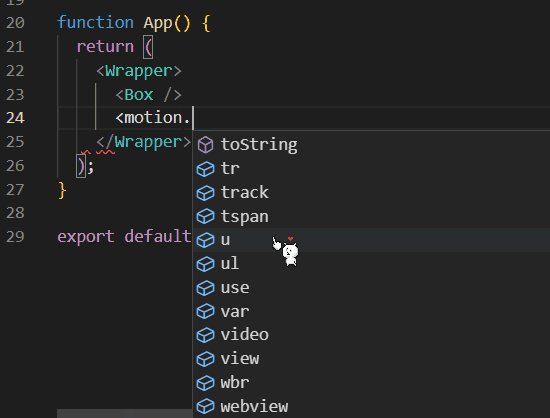
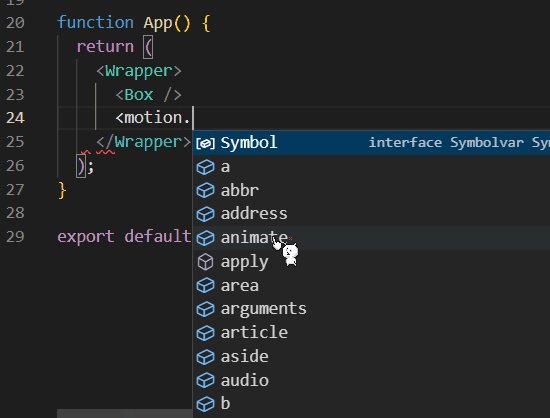
motion. 을 작성해보면 위와 같이 우리가 animate 시킬 수 있는 모든 HTML들을 확인할 수 있다.
즉, 우리가 무언가를 animate하게 만드려면 항상 motion으로부터 HTML element를 불러와야만 함!
styled components animate
Box라는 styled components가 있는데 이걸 animate시키고 싶다고 하자.
일단은, motion.Box는 불가능하다.. 이렇게 할 수 X
⭐⭐⭐ 대신, styled components를 선언했던 곳에 가서 styled.div를 styled(motion.div)로 바꿔주자!!!!!!
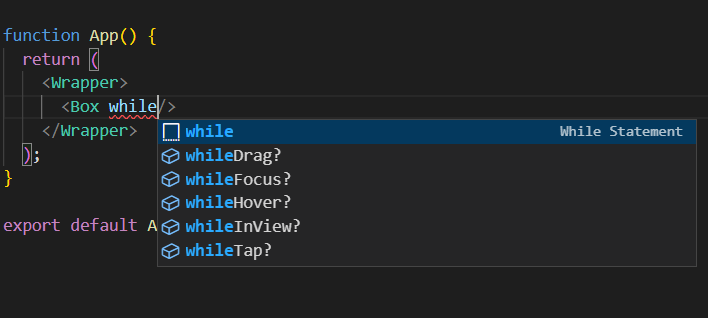
잘 선언된지 확인하기 위해 props를 넘겨주자
props에는 animate, transition 등이 있다.
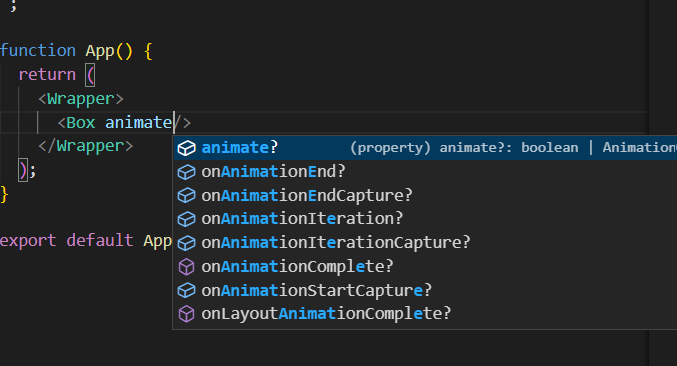
prop들을 작성하면 아래와 같이 자동완성으로 우리가 사용할 수 있는 것들이 뜬다.

function App() {
return (
<Wrapper>
<Box transition={{ delay:3 }} animate={{ borderRadius: "100px" }}/>
</Wrapper>
);
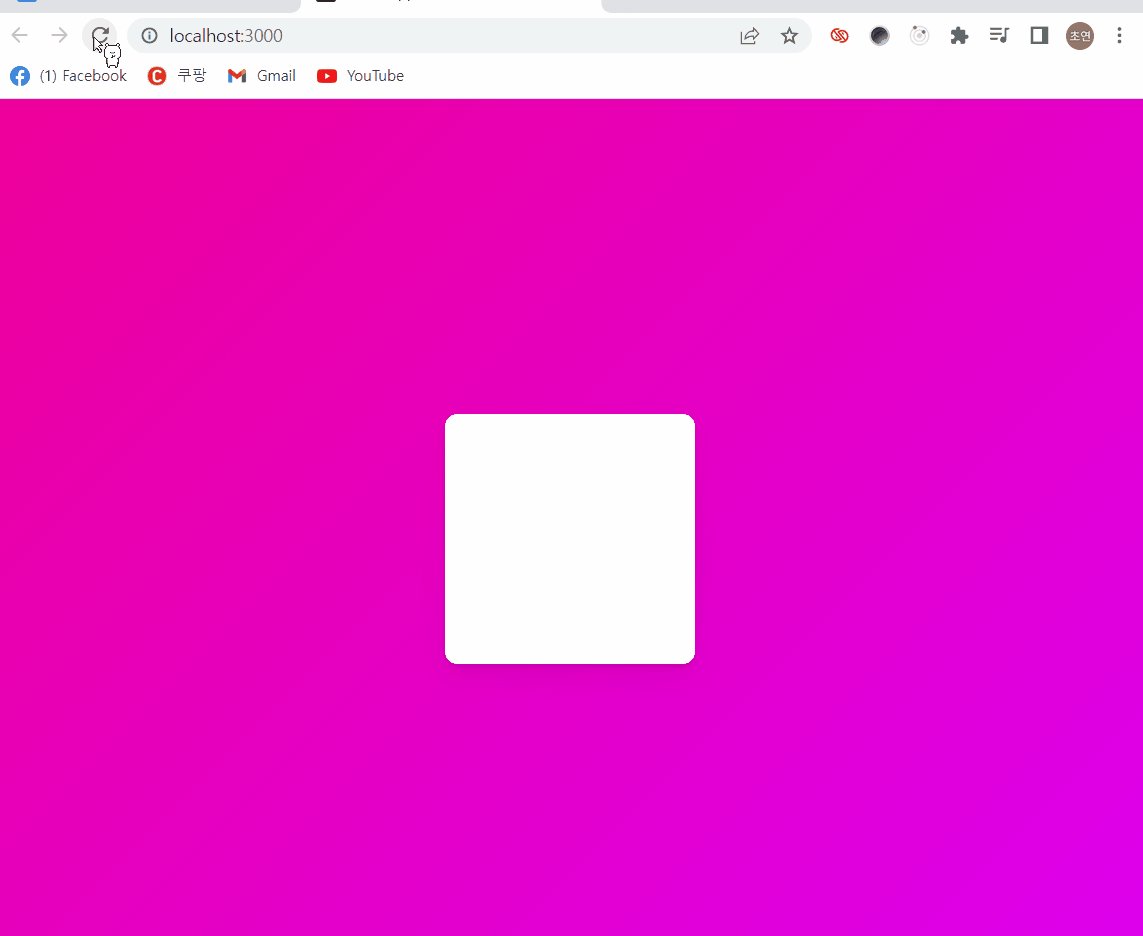
}이렇게 해주고 확인해보면

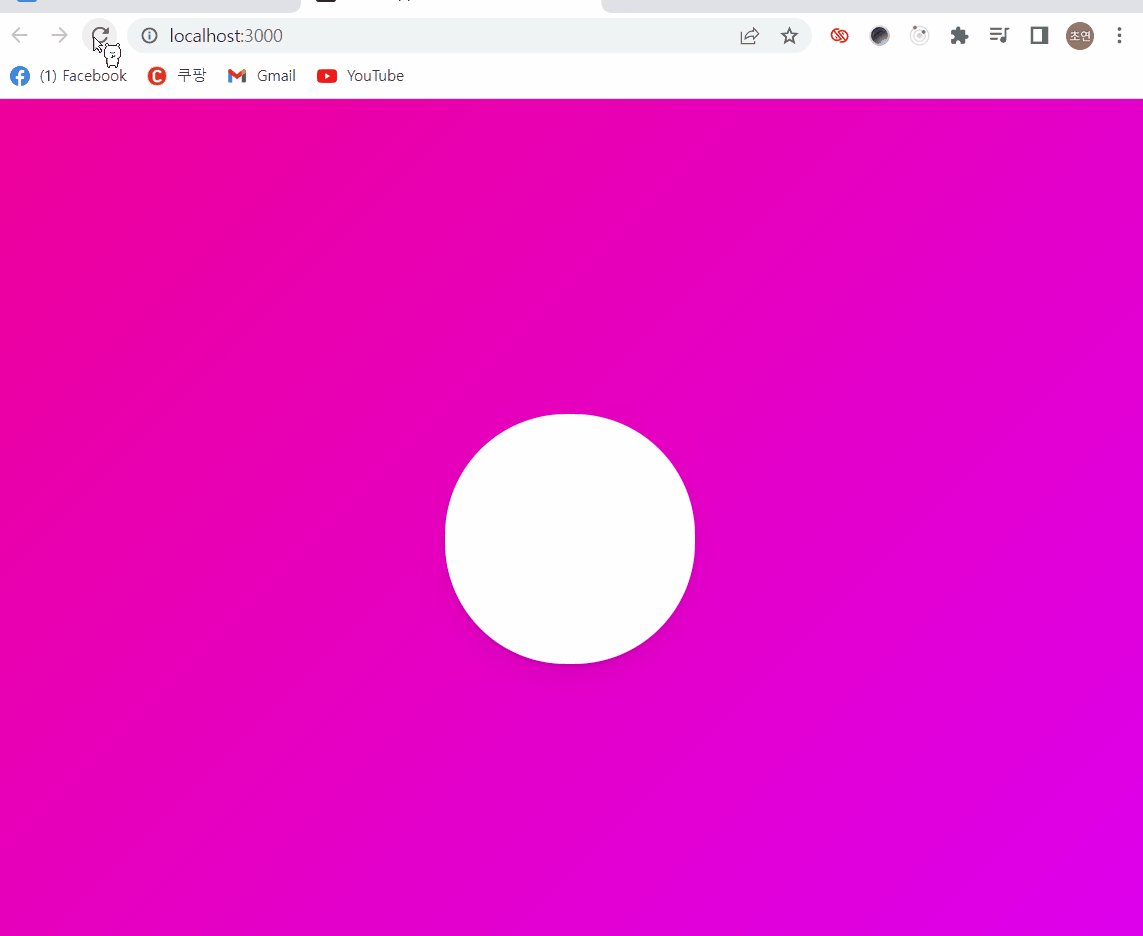
이렇게 새로고침 후 3초 후에 borderRadius 100px를 가진 원으로 바뀐다!
그 어떤 css 코드도 작성하지 않고 만들어 낸 것이다. 매우 간단
+) props들 안에는 모든 css 사용 가능
걍 우리가 아는 css들을 넣어서 사용하면 됨
멈출 때 살짝 튕기는게 있는데 이는 transition type의 기본 설정이 spring이라서 그런거고 tween으로 지정해주면 해결.
(근데 보통 spring 쓴다고 함ㅋ)
🍕 Animation
🧩 initial
animation이 시작되는 지점에서의 상태를 지정해주는 prop. 즉, element의 초기 상태
function App() {
return (
<Wrapper>
<Box
initial={{ scale:0 }}/>
</Wrapper>
);
}
🧩 stiffness
물리 현상 시뮬레이트 효과를 줌
→ 뻣뻣하게 만들어줌
function App() {
return (
<Wrapper>
<Box
transition={{type:"spring", stiffness:10 }}
initial={{ scale:0 }}
animate={{scale:1, rotateZ:360 }}/>
</Wrapper>
);
}
🧩 damping
물리현상 시뮬레이트 효과를 줌
→ 반동력
- 0으로 설정하면 무기한 진동
function App() {
return (
<Wrapper>
<Box
transition={{type:"spring", damping:1}}
initial={{ scale:0 }}
animate={{scale:1, rotateZ:360 }}/>
</Wrapper>
);
}

🧩 mass
무거운 정도를 조절 가능
- 기본설정값 = 1
function App() {
return (
<Wrapper>
<Box
transition={{type:"spring", mass: 5}}
initial={{ scale:0 }}
animate={{scale:1, rotateZ:360 }}/>
</Wrapper>
);
}
🧩 bounce
튕기는 정도 조절 (0과 1 사이여야 함)
- 0은 튕기지 X, 1은 엄청 튕김
- stiffness, damping, mass가 설정되었다면 bounce는 덮어씌워짐
- 기본값 0.25
function App() {
return (
<Wrapper>
<Box
transition={{type:"spring", bounce:0.8}}
initial={{ scale:0 }}
animate={{scale:1, rotateZ:360 }}/>
</Wrapper>
);
}
공식페이지에 가보면 이 외에도 많은 효과 사용 가능
🍕🍕 Variants
애니메이션의 stage 역할.
컴포넌트가 가질 수 있는 미리 정의된 시각적 state
- 코드를 깔끔하게 해줌
- 부모컴포넌트에서 발생하는 animation을 기본값으로 자식컴포넌트에도 발생시킴
- 많은 애니메이션들을 하나로 연결시켜줌
- 우리가 이전에 위와 같이 정의했던 것을
const myVars = {
start: { scale: 0 },
end: { scale: 1, rotateZ: 360, transition: {type: "spring", delay: 0.5} }
};
function App() {
return (
<Wrapper>
<Box variants={myVars} initial="start" animate="end" />
</Wrapper>
);
}이런 식으로 바꿔줄 수 있음
- ⭐ 부모컴포넌트에서 발생하는 animation을 variants는 기본값으로 자식컴포넌트에도 발생시킴
→ 정확히는initial="~~ animate="~~"부분을 복사해서 자식에게 전달한다.
만약 우리가 자식컴포넌트에는 다른 애니메이션을 적용하고 싶다면, 부모컴포넌트 animation의 props들 이름과 같게 설정해주면 된다.
- 부모 컴포넌트 variation에서 모든 자식에게 효과를 부여할 수 있다. (부모가 자식 컨트롤 가능)
-
delayChildren: 모든 자식들에게 설정해준만큼의 시간을 지연시켜줌
-
staggerChildren: 모든 자식들에게 설정해준만큼의 시간을 순차적으로 지연시켜줌
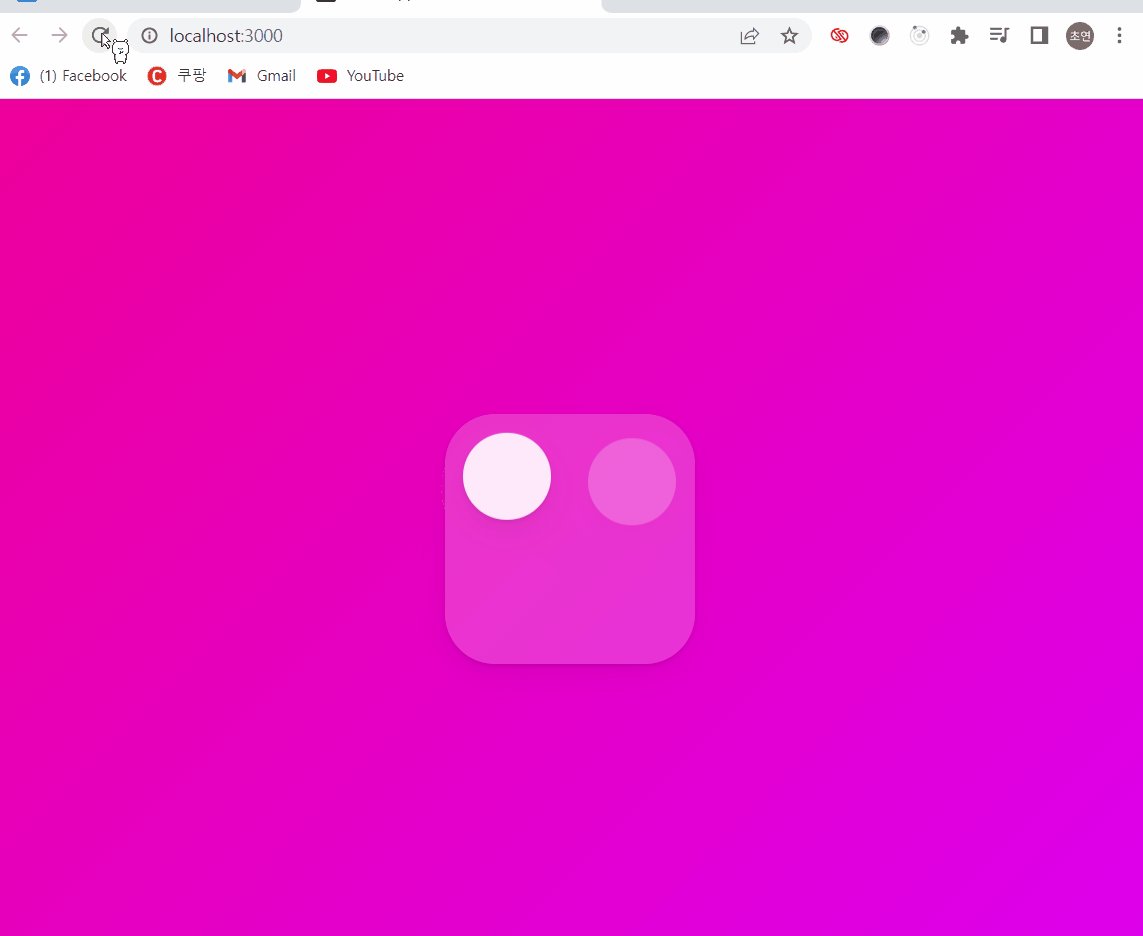
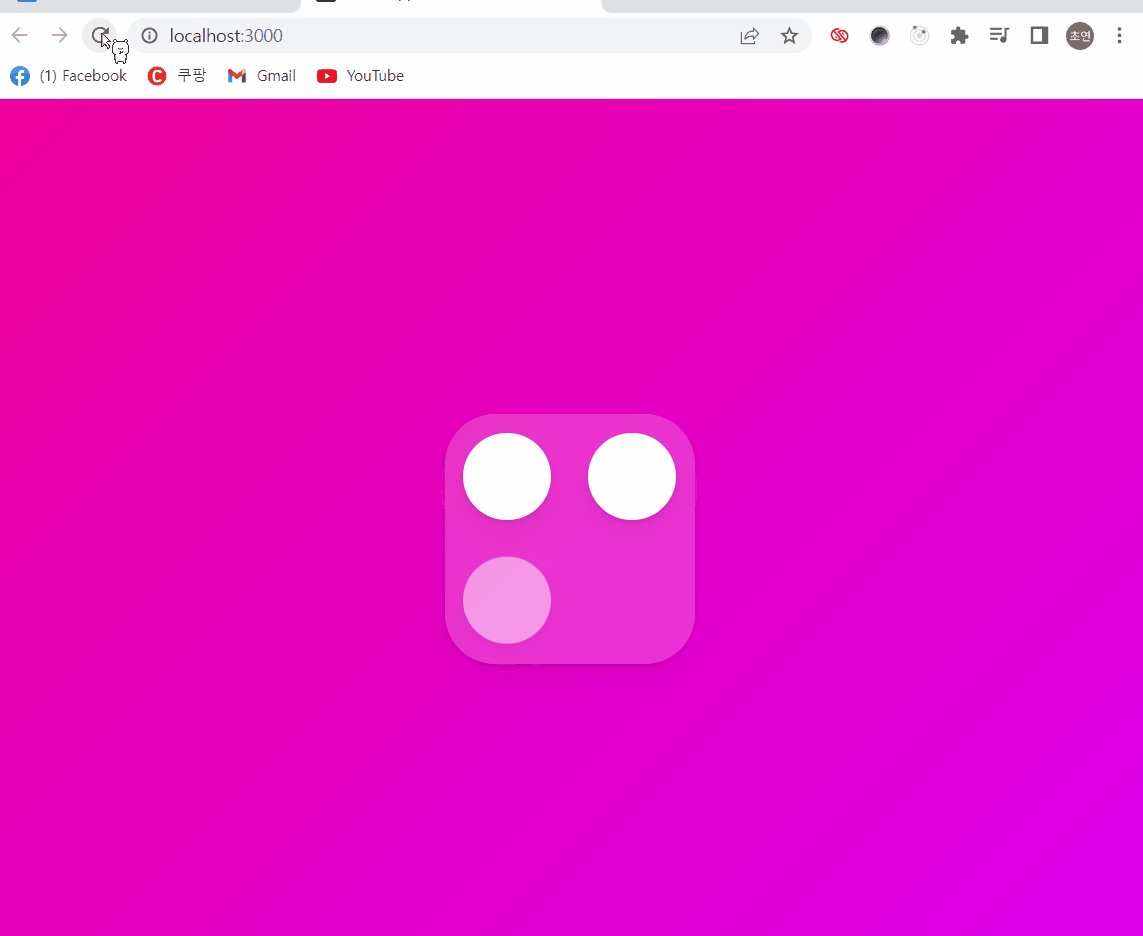
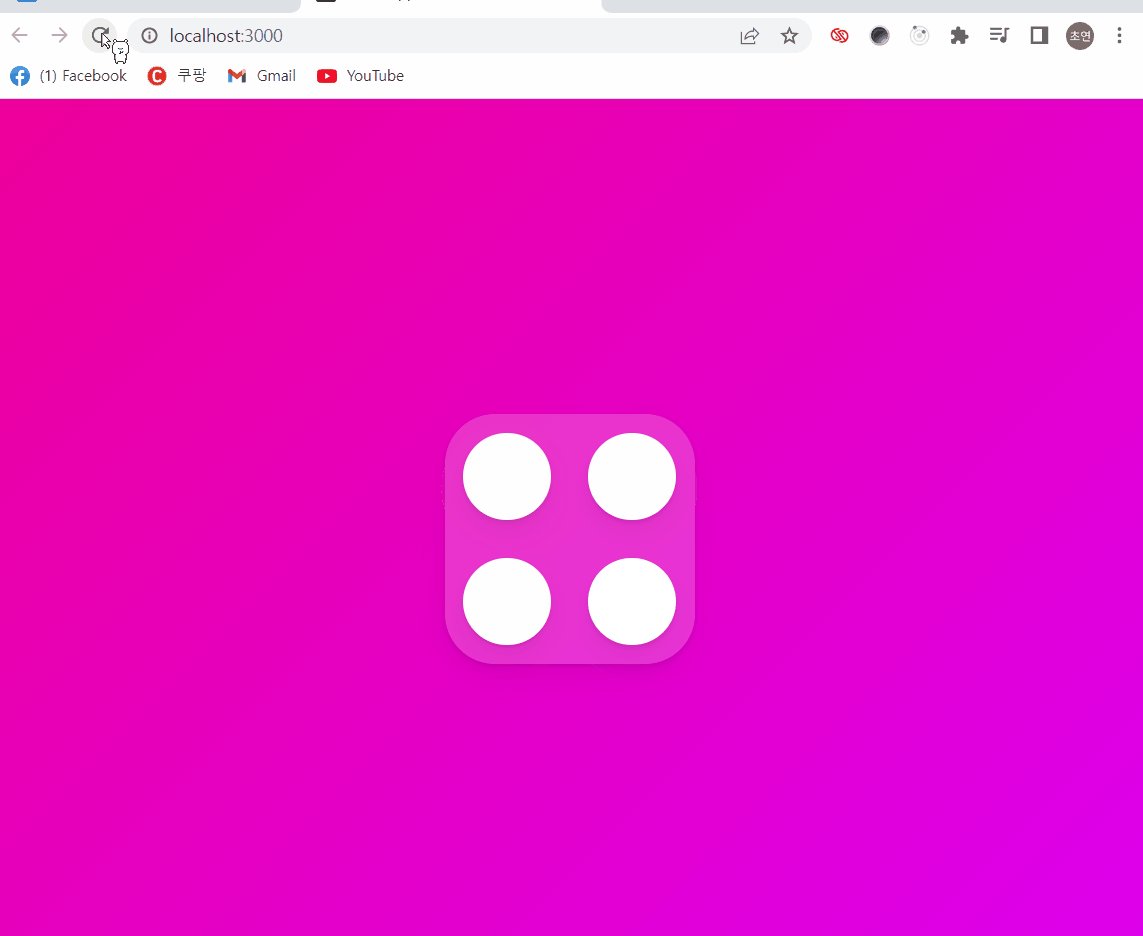
const boxVariants = {
start:{
opacity:0,
scale:0.5,
},
end:{
scale:1,
opacity:1,
transition:{
type:"spring",
duration:0.5,
bounce: 0.5,
delayChildren: 0.5,
staggerChildren: 0.2,
}
}
}
const circleVariants = {
start:{
opacity:0,
y: 10 //y좌표 수정하고 싶을 때 사용
},
end:{
opacity:1,
y: 0
},
}
function App() {
return (
<Wrapper>
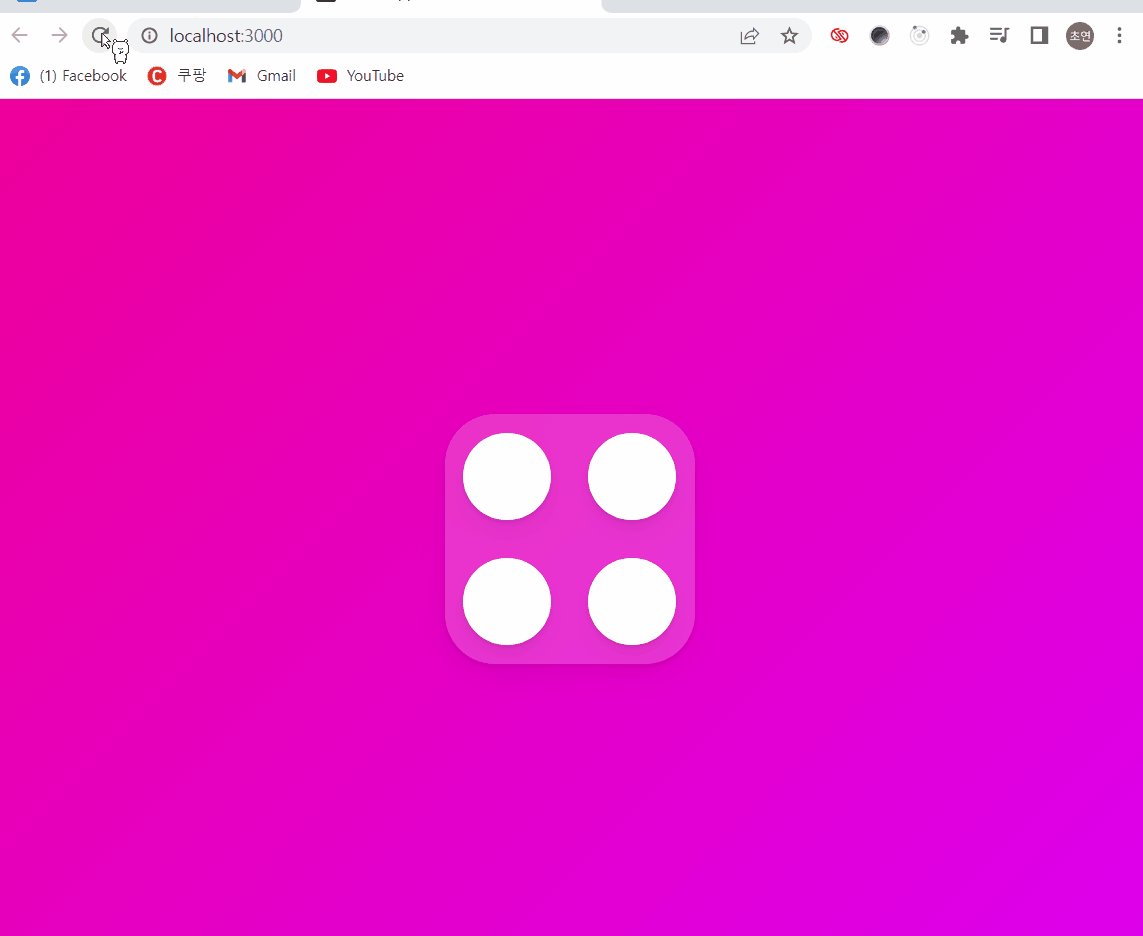
<Box variants={boxVariants} initial="start" animate="end">
<Circle variants={circleVariants}/>
<Circle variants={circleVariants}/>
<Circle variants={circleVariants}/>
<Circle variants={circleVariants}/>
</Box>
</Wrapper>
);
}
🍕🍕🍕 Gestures (1)

🧩 whileHover
호버 제스처가 인식되는 동안 애니메이션할 속성 또는 변형 레이블
function App() {
return (
<Wrapper>
<Box whileHover={{scale:2}}/>
</Wrapper>
);
}
🧩 whileTap
컴포넌트를 누르고 있는 동안 애니메이션할 속성 또는 변형 레이블
function App() {
return (
<Wrapper>
<Box
whileHover={{scale:1.5, rotateZ:90 }}
whileTap={{scale:1, borderRadius: "100px"}}
/>
</Wrapper>
);
}
물론 variants로 정리 가능하다.
const boxVariants = {
hover:{scale:1.5, rotateZ:90 },
click:{scale:1, borderRadius: "100px"},
}
function App() {
return (
<Wrapper>
<Box
variants={boxVariants}
whileHover="hover"
whileTap="click"
/>
</Wrapper>
);
}조건문이 필요할 때가 있겠지? 그러면
function App() {
return (
<Wrapper>
<Box
variants={boxVariants}
whileHover={condition ? "hover" : "other"}
//condition에는 해당 조건 넣고 "other"에는 다른 속성 이름 넣기
whileTap="click"
/>
</Wrapper>
);
}이런 식으로 해주면 된다.
🧩 whileDrag
드래그 제스처가 인식되는 동안 애니메이션할 속성 또는 변형 레이블
일단 drag를 활성시켜줘야겠지?
놀랍게도 그냥 drag 단어만 추가해주면 된다.
drag를 추가하면 어디든지 우리가 원하는 곳으로 드래그할 수 있다.
function App() {
return (
<Wrapper>
<Box
drag //이것만 해주면 됨!
variants={boxVariants}
whileHover="hover"
whileTap="click"
/>
</Wrapper>
);
} 자칫하면 화면 밖으로 날아가버림ㅎ
자칫하면 화면 밖으로 날아가버림ㅎ
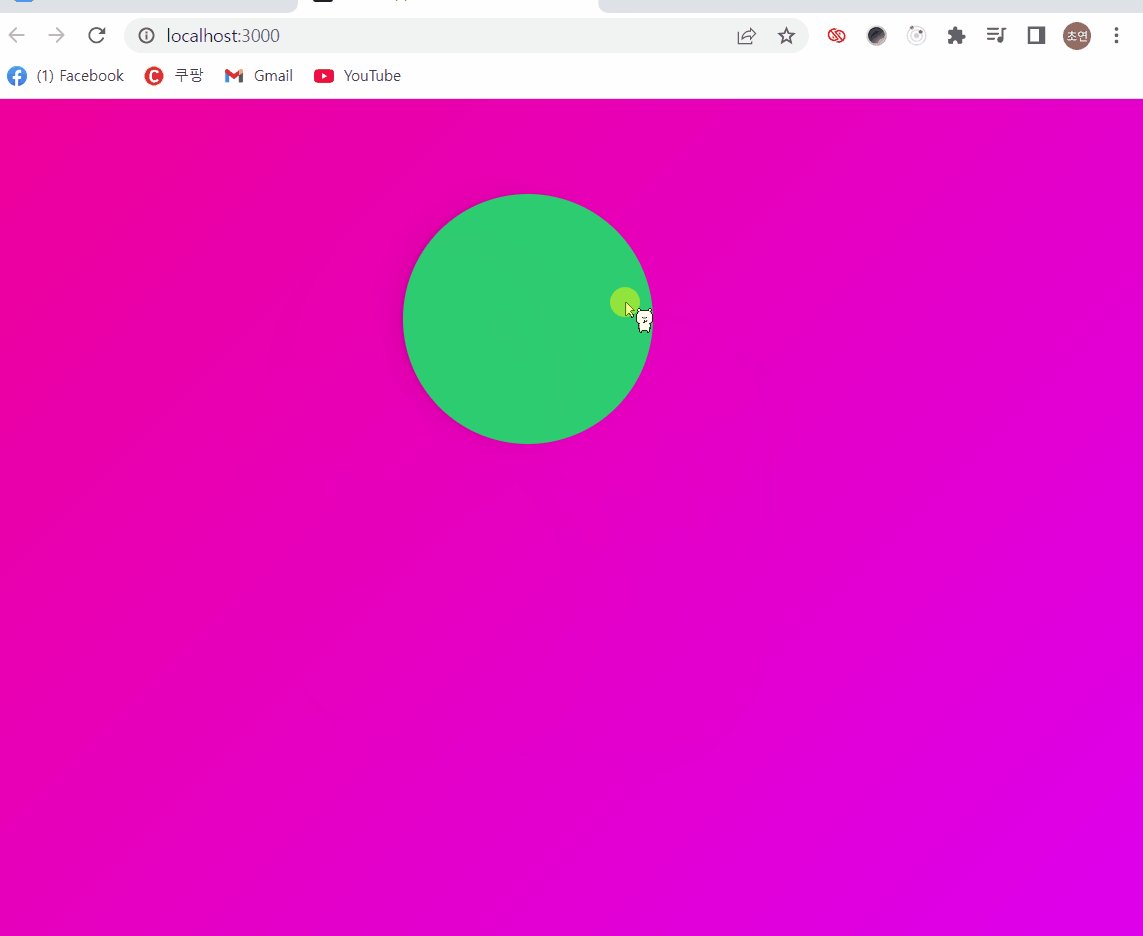
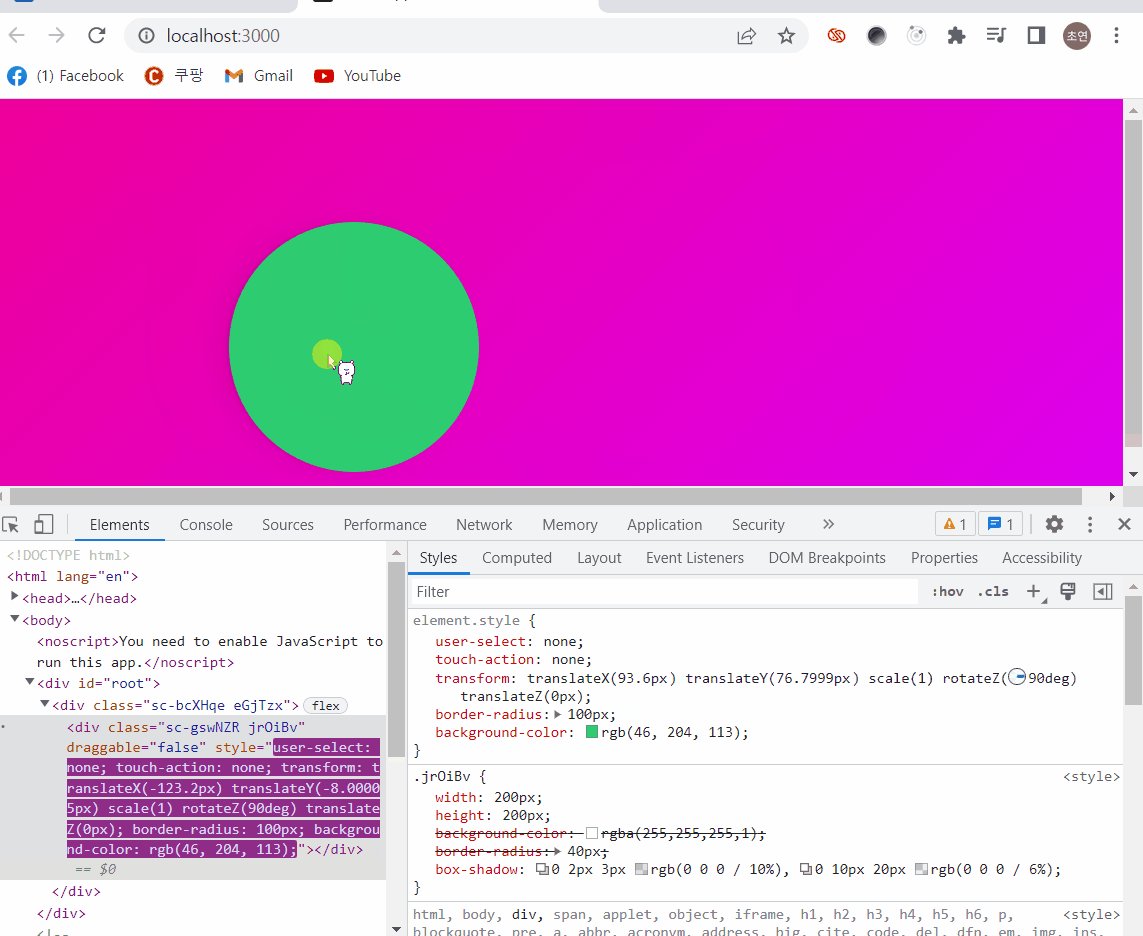
이제 whileDrag를 사용해보자. 색상을 바꾼다고 하면,
whileDrag={{backgroundColor:"blue"}} 이런식으로 넣으면 안되고 rgba 값으로 변환해서 그 값을 넣어줘야한다.
(참고: https://flatuicolors.com/palette/defo)
그래야 애니메이션이 잘 적용됨✔️✔️
function App() {
return (
<Wrapper>
<Box
drag
variants={boxVariants}
whileDrag={{backgroundColor:"rgb(46,204,113)"}} //에메랄드색
whileHover="hover"
whileTap="click"
/>
</Wrapper>
);
}

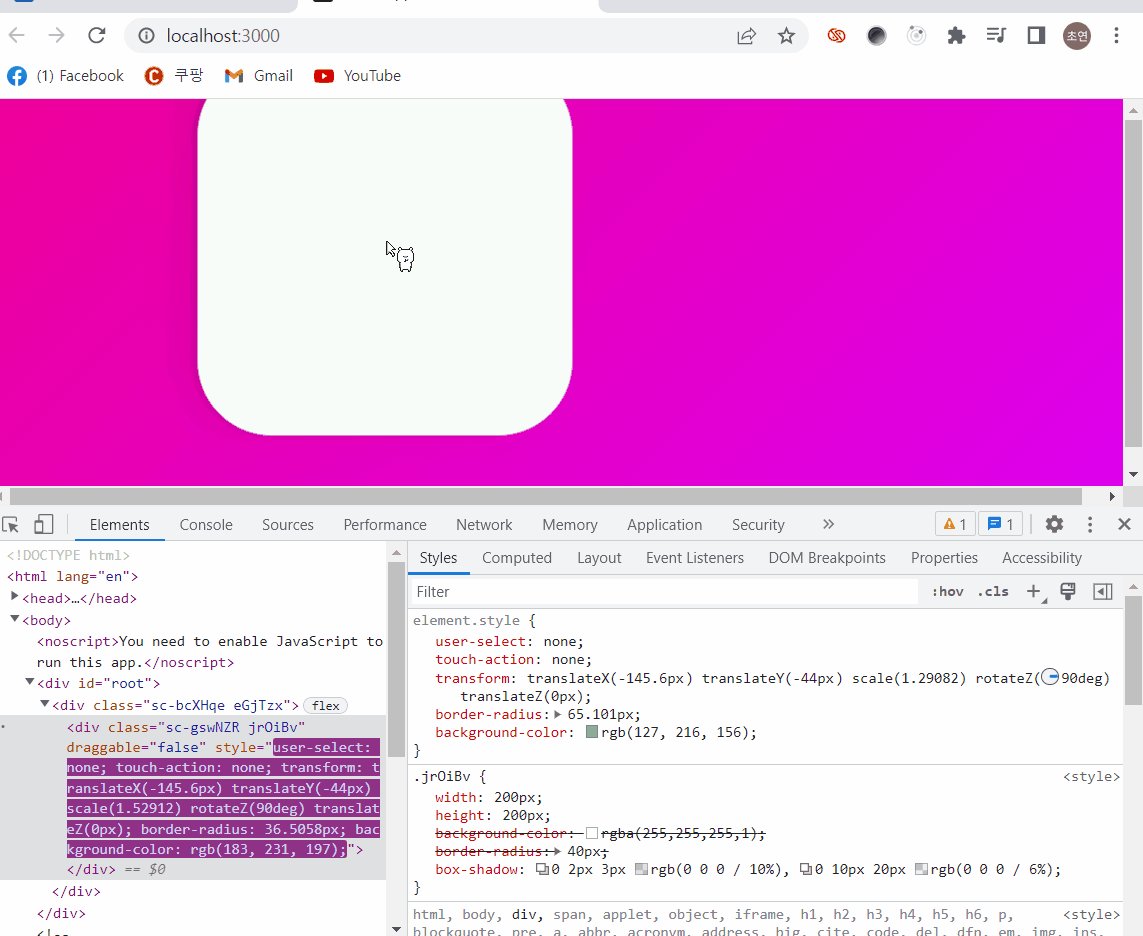
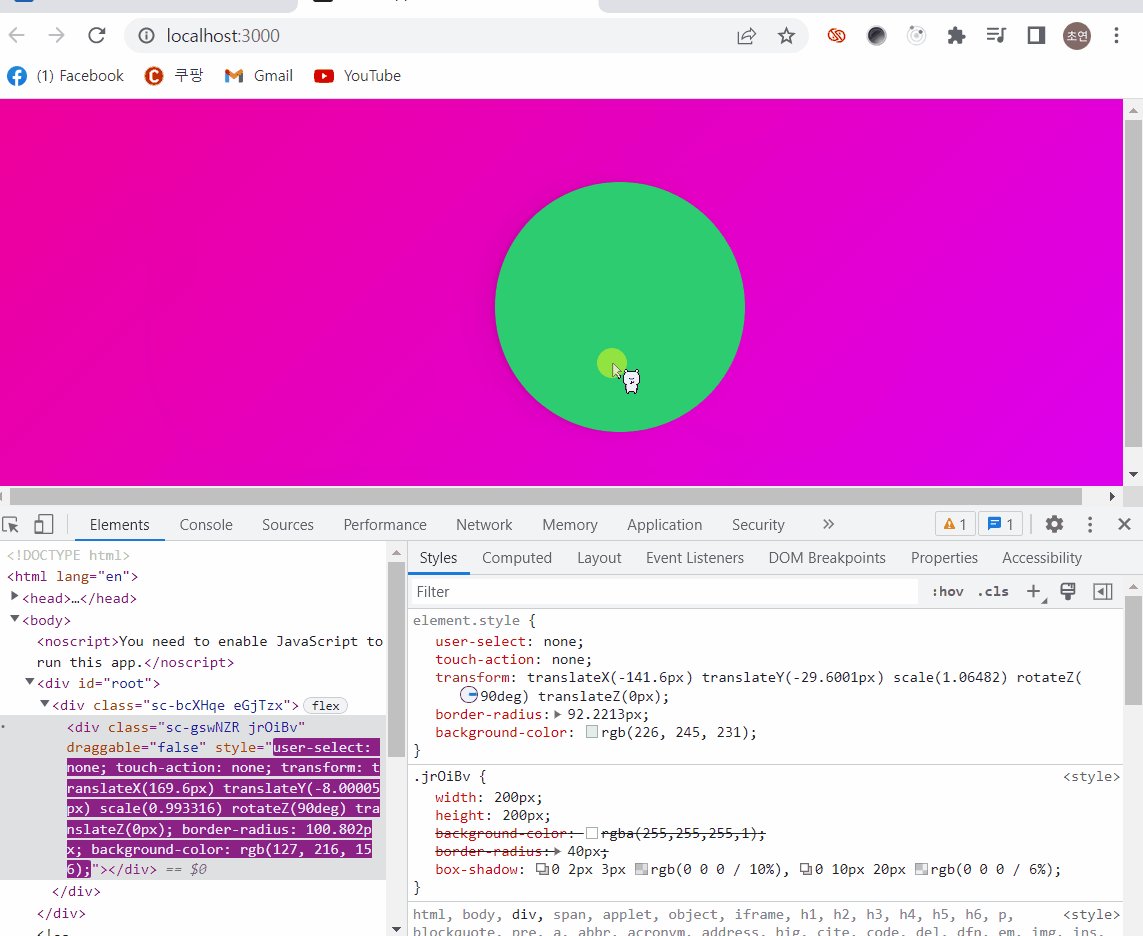
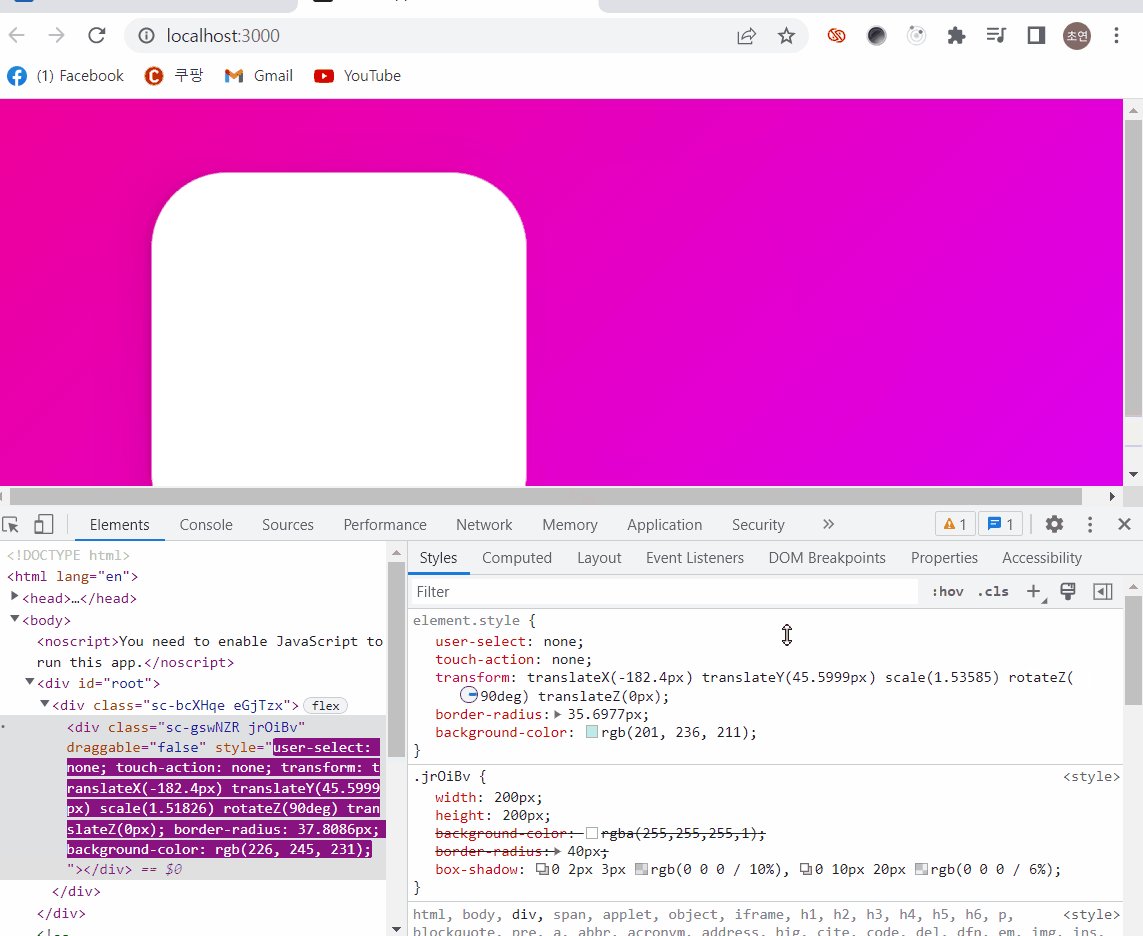
실제로 콘솔창을 열어서 확인해보면

움직일 때마다 값이 업데이트 되는 것을 확인할 수 있다.
+) 추가로 drag="x"를 하면 x축 내에서만 드래그할 수 있고,
drag="y"를 하면 y축 내에서만 드래그할 수 있다.
🍕x4 Gestures (2)
🧩 dragConstraints
드래깅이 허용될 수 있는 영역으로 허용된 드래그 가능 영역에 제약 조건을 적용.
드래그 가능한 컴포넌트의 가장자리 거리를 정의. (드래그 가능한 영역에 가장자리에서 얼마만큼까지 허용할 것인지 지정)
function App() {
return (
<Wrapper>
<Box
drag
dragConstraints={{top:-50, bottom:50, left:-50, right: 50}}
variants={boxVariants}
whileDrag="drag"
whileHover="hover"
whileTap="click"
/>
</Wrapper>
);
}
보다시피 dragConstraints에 의해 드래그영역이 제한된다.
🧩 dragConstraint ➡️ ref 이용
function App() {
const biggerBoxRef = useRef<HTMLDivElement>(null); //typescript에게 HTML 요소임을 알림
return (
<Wrapper>
<BiggerBox ref={biggerBoxRef}>
<Box
drag
dragConstraints={biggerBoxRef}
variants={boxVariants}
whileDrag="drag"
whileHover="hover"
whileTap="click"
/>
</BiggerBox>
</Wrapper>
);
}
보다시피 ref 설정한 부분에 제약이 걸린다.
🧩 dragSnapToOrigin
드래그 가능한 요소는 드래그를 놓을 때, 원점으로 되돌아감
function App() {
const biggerBoxRef = useRef<HTMLDivElement>(null);
return (
<Wrapper>
<BiggerBox ref={biggerBoxRef}>
<Box
drag
dragSnapToOrigin //여기만 추가해주면됨
dragConstraints={biggerBoxRef}
variants={boxVariants}
whileDrag="drag"
whileHover="hover"
whileTap="click"
/>
</BiggerBox>
</Wrapper>
);
}
🧩 dragElastic
외부 제약 조건에서 허용되는 이동 정도
0 = 움직임 없음, 1 = 전체 움직임. 기본값 0.5
function App() {
const biggerBoxRef = useRef<HTMLDivElement>(null);
return (
<Wrapper>
<BiggerBox ref={biggerBoxRef}>
<Box
drag
dragSnapToOrigin
dragElastic={0.5} //대신 BiggerBox의 overflow:hidden은 지워주자
dragConstraints={biggerBoxRef}
variants={boxVariants}
whileDrag="drag"
whileHover="hover"
whileTap="click"
/>
</BiggerBox>
</Wrapper>
);
}