6주차 과제: 노마드코더 <초보자를 위한 리덕스 101> #3 React Redux & #4 Redux Toolkit 수강
⚙️ Setup
💻 React-Redux
설치: 터미널에
yarn add react-redux입력
💻 react-router-dom
설치: 터미널에
yarn add react-router-dom입력
import React from "react";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Home from '../routes/Home';
import Detail from "../routes/Detail";
function App(){
return(
<Router>
<Routes>
<Route path="/" element={<Home/>}/>
<Route path="/:id" element={<Detail/>}/>
</Routes>
</Router>
)
}
export default App;Route를 Routes로 감싸고 그걸 또 Router로 감싸는 방식
기본적으로는 위와 같은 코드 구성으로 돌아간다.
📌 Store에 연결
store는 javascript에서 했던 것과 같은 방식으로 작성!
뭔가 변화가 일어나면 우리 application을 다시 render해주고 싶다.
그런데 리액트는 변화가 일어나는 부분만 렌더링해준다.
그래서 우리는 react-redux가 필요하다!
store의 변동사항에 대해 subscribe하고 걔들이 바뀔 때 모든게 다시 렌더링 되게 해주자.
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from "./components/App";
import { Provider } from 'react-redux';
import store from './store';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);index.js에 가서 이렇게해주면 Provider를 통해 앱의 다른 컴포넌트에서 Redux store를 사용할 수 있게 된다.
💻 mapStateToProps
📌 connect
connect: components들을 store에 연결시켜준다.
📌📌 mapStateToProps
두 종류의 argument와 함께 호출되는 function
▷ 첫 번째 argument : Redux store에서 온 state
▷ 두 번째 argument : component의 props
...
function mapStateToProps(state) {
return { toDos: state };
}
export default connect(mapStateToProps)(Home);
...요런식으로 해주면 이제 우리는 todo를 render할 수 있게 되었다~!

📌📌📌 mapDispatchToProps
connect 함수의 두번째 인자.
action을 reducer 함수에게 보내는 역할을 가진 dispatch를 props로 보낼 수 있다.
🚩 mapDispatchToProp의 인자
▷ 첫 번째 인자dispatch: Redux의store.dispatch()와 같음
▷ 두 번째 인자ownProps: 생략가능. 컴포넌트가 현재 가지고 있는 모든 props를 보여줌
💻 useSelector
connect는 여전히 최신 버전에서도 작동하지만 기본적으로 hooks useSelector를 사용하는 것이 더 좋다고!
공식 문서에서도 이제 connect나 mapDispatchToProps는 사용하지 않는다고 함,,
위의 코드를 Selector를 이용하여 바꿔보자
📌 useSelector
useSelector:
selector함수를 이용하여 redux store state의 데이터를 가져올 수 있게 해줌
useSelector를 이용하면 store의 state를 바로 가져올 수 있다.
ex) const todo = useSelector((state)=>state);
📌📌 useDispatch
useDispatch: Redux store에서
dispatch함수에 대한 참조를 반환 (mapDispatchToProps대신 사용 가능)
ex)
const dispatch = useDispatch();
dispatch(addTodo(text));✍️ 총 변환 코드
import React, { useState } from "react";
import { useSelector,useDispatch } from "react-redux";
import { addToDo } from './../store';
function Home(){
const [text, setText] = useState("");
const toDo = useSelector((state)=>state);
const dispatch = useDispatch();
function onChange(e){
setText(e.target.value);
}
function onSubmit(e){
e.preventDefault();
console.log(text);
dispatch(addToDo(text));
setText("");
}
return(
<>
<h1>To Do</h1>
<form onSubmit={onSubmit}>
<input type="text" value={text} onChange={onChange}/>
<button>Add</button>
</form>
<ul>{JSON.stringify(toDo)}</ul>
</>
);
}
export default Home;💻 todo 삭제 기능
import React from "react";
import { useDispatch } from "react-redux";
import { deleteToDo } from "../store";
function ToDo({ text, id }) {
const dispatch = useDispatch();
const onBtnDelete = () => {
dispatch(deleteToDo(id));
};
return (
<li>
{text}<button onClick={onBtnDelete}>DEL</button>
</li>
);
}
export default ToDo;import React, { useState } from "react";
import { useSelector,useDispatch } from "react-redux";
import { addToDo } from './../store';
import ToDo from "../components/ToDo";
function Home(){
const [text, setText] = useState("");
const toDos = useSelector((state)=>state);
const dispatch = useDispatch();
function onChange(e){
setText(e.target.value);
}
function onSubmit(e){
e.preventDefault();
console.log(text);
dispatch(addToDo(text));
setText("");
}
return(
<>
<h1>To Do</h1>
<form onSubmit={onSubmit}>
<input type="text" value={text} onChange={onChange}/>
<button>Add</button>
</form>
<ul>
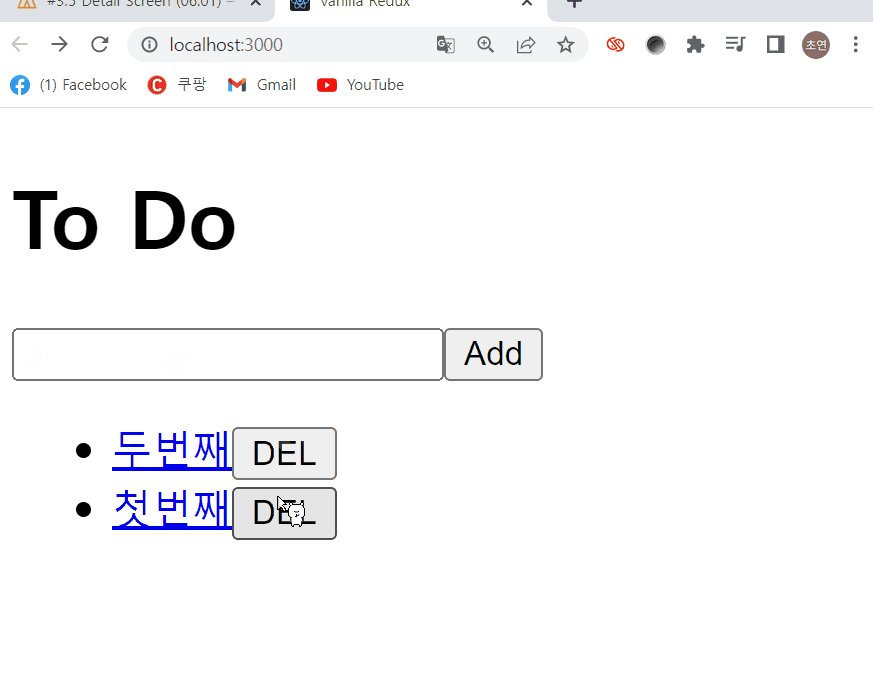
{toDos.map(toDo => (
<ToDo {...toDo} key={toDo.id} />
))}
</ul>
</>
);
}
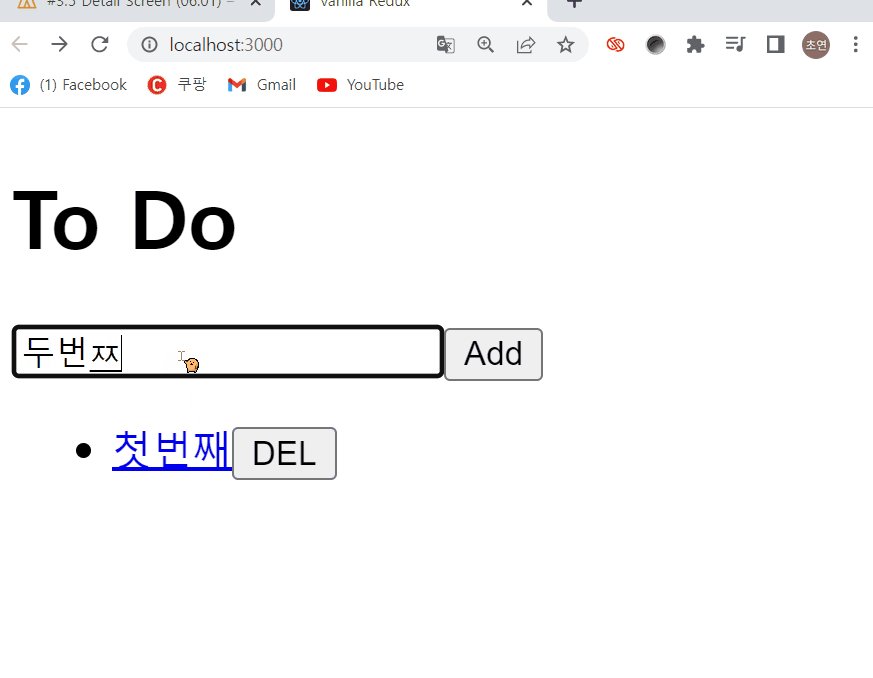
export default Home;toDos를 map함수를 이용하여 설정해주고 onClick에서 dispatch함수에 deleteToDo(id)를 넣어서 삭제해주자. 그 onClick event를 button에 달아주면 끗.
(근데 개인적으로 강의가 계~속 connect, mapDispatchToProps를 사용해서 selector를 이용하여 바꿔주는 그 과정이 너무너무너무너무 불편했다,,, 리뉴얼 시급,,,,,,)
💻 Detail 페이지
각 투두에 링크를 걸어서 detail 페이지로 넘어가게 해줄 것이다.
<li>
<Link to={`/${id}`}>
{text}
</Link>
<button onClick={onBtnDelete}>DEL</button>
</li>이렇게 해주면 각 id에 따라 detail 페이지로 넘어가겠지,,
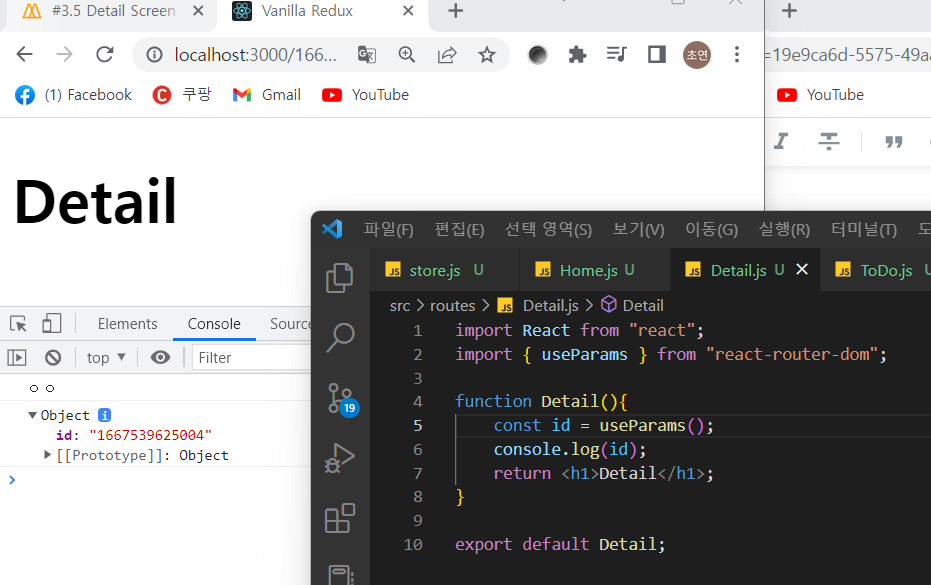
이제 params를 받아와야한다.

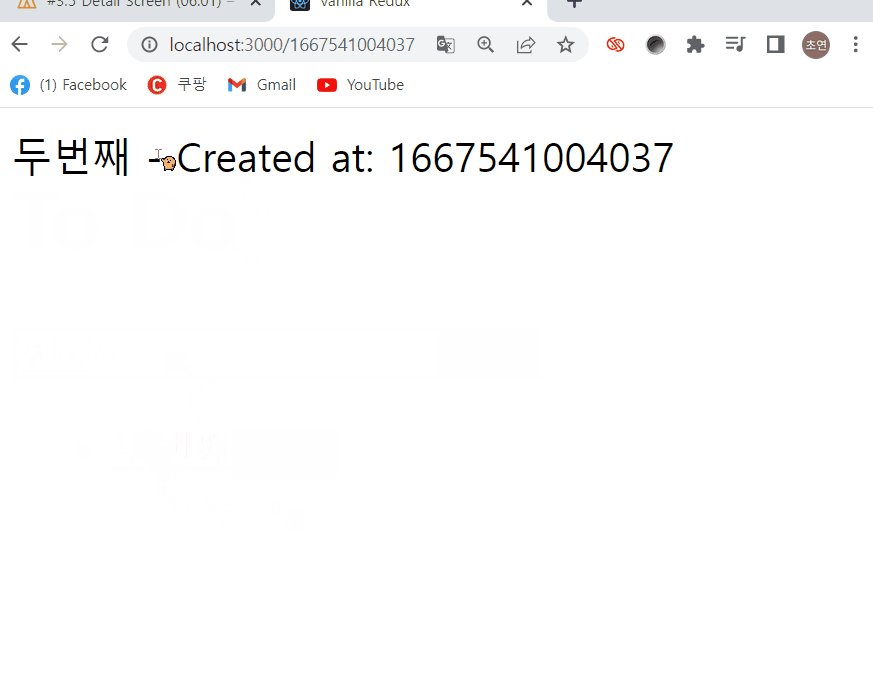
id에 Params를 받아온 뒤 콘솔에 찍어보니 잘 출력되는 것을 볼 수 있다.
import React from "react";
import { connect } from "react-redux";
import { useParams } from "react-router-dom";
function Detail({ toDos }) {
const myId = useParams().id;
const toDo = toDos.find((toDo) => toDo.id === parseInt(myId));
return (
<>
{toDo?.text} - Created at: {toDo?.id}
</>
);
}
function mapStateToProps(state) {
return { toDos: state };
}
export default connect(mapStateToProps)(Detail);todo의 text를 받아와서 출력하고 그 옆에 todo의 id까지 같이 출력하는 코드이다!
find는 testing function에 만족하는 첫번째 요소를 반환한다.
해서 우리는 toDo를 find해준 것이고 이는 parameter의 id와 같은 것을 찾는다.
✍️ detail page 결과