💕 Redux Toolkit
설치: 터미널에
npm install @reduxjs/toolkit입력
✍️ Redux Toolkit이란?
간단하게 말하면, 많은 지름길이 있는 package라고 보면 됨
redux를 사용할 때, 보다 더 짧은 코드로 같은 기능을 하도록 도와준다!
⭐ createAction
createAction: 액션을 만드는 function(긴 코드)을
createAction한 줄로 대체할 수 있음import {createAction} from "@reduxjs/toolkit";
이걸로 addToDo와 deleteToDo 함수를 대체해버리자
싹 날리고
const addToDo = createAction("ADD");
const deleteToDo = createAction("DELETE");이것만 추가해주면 된다!
근데 이제 이러면 아래 case 부분이 오류가 나는데
그냥 addToDo.type, deleteToDo.type 해주면 된다.
type 안을 들여다보면 ADD DELETE를 줘서 결국 전과 같은 코드가 됨~.~
(addToDo, deleteToDo 자체는 함수인데 addToDo.type, deleteToDo.type은 텍스트형태임)
추가로 createAction을 사용하면 type말고 payload도 함께 보내지는데
payload는 우리가 액션에게 보내고 싶어하는 정보가 무엇이든지 payload와 함께 보내진다.
case addToDo.type:
return [{text:action.payload, id:Date.now()}, ...state];해서 이제 우리는 action.text가 아닌 action.payload로 작성해주어야함
이러면 전과 똑같이 작동한다.
하지만 delete 버튼이 작동을 안한다.
그 이유는! 더이상 action이 id를 가지지 않기 때문이다.
그래서 이것도 payload로 바꿔주면 된다.
이렇게 같은 기능을 하는 훨씬 짧고 간단한 코드를 만들 수 있다~!
⚙️ 변경된 코드
import { legacy_createStore } from "redux";
import { createAction } from "@reduxjs/toolkit";
export const addToDo = createAction("ADD");
export const deleteToDo = createAction("DELETE");
const reducer = (state=[], action) => {
switch (action.type){
case addToDo.type:
return [{text:action.payload, id:Date.now()}, ...state];
case deleteToDo.type:
return state.filter(toDo => toDo.id !== action.payload);
default:
return state;
}
};
const store = legacy_createStore(reducer);
export default store;☘️ createReducer
근데 저 createAction보다 더 간단하게 만들 수 있다고 함,,
createReducer를 사용하자
더이상의 switch, case 없이 reducer를 만들 수 있다.
action이 addToDo일 때, state와 action을 넘기고 나서 뭔가를 할 것이다.
const reducer = createReducer([], {
[addToDo]: (state, action) => {},
[deleteToDo]: (state, action) => {}
})일단 이런 형태로! 기존 reducer 코드를 싹 주석해줘도 된다.
물론 아직 어떤걸 해줄지 넘겨주진 않았지만 딱봐도 매우 짧아짐....👌👌
그리고 createReducer의 또다른 장점은
state를 ⭐mutate하기 쉽게 만들어준다는 것이다~!
const reducer = createReducer([], {
[addToDo]: (state, action) => {
state.push({text: action.payload, id:Date.now()});
},
[deleteToDo]: (state, action) =>
state.filter(toDo=> toDo.id !== action.payload)
});위 코드를 보자.
createReducer는 state를 mutate하거나 새 state를 return할 수 있다.
addToDo의 경우 mutate한 것이고, deleteToDo의 경우 return했다.
자 이러면 전보다도 더 짧고 간단하게 같은 기능을 구현할 수 있다.
☘️ configureStore
configureStore: store 설정에 몇몇 기본 값을 추가하여 store를 생성한다.
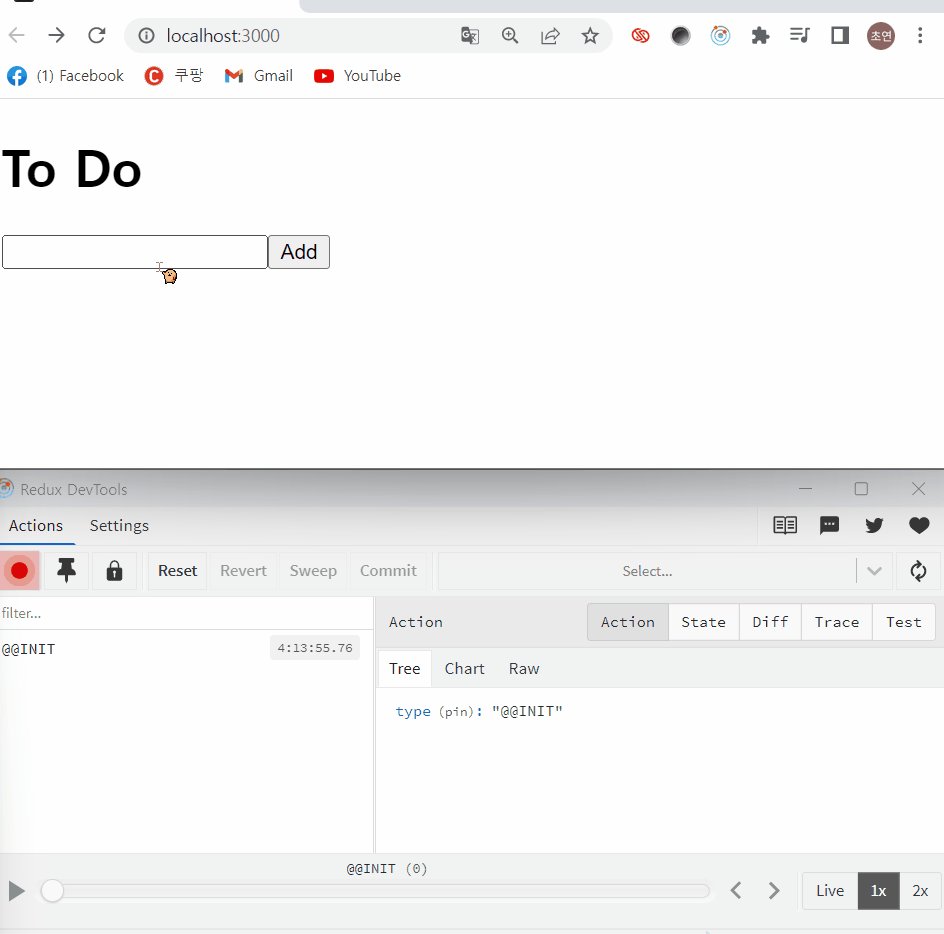
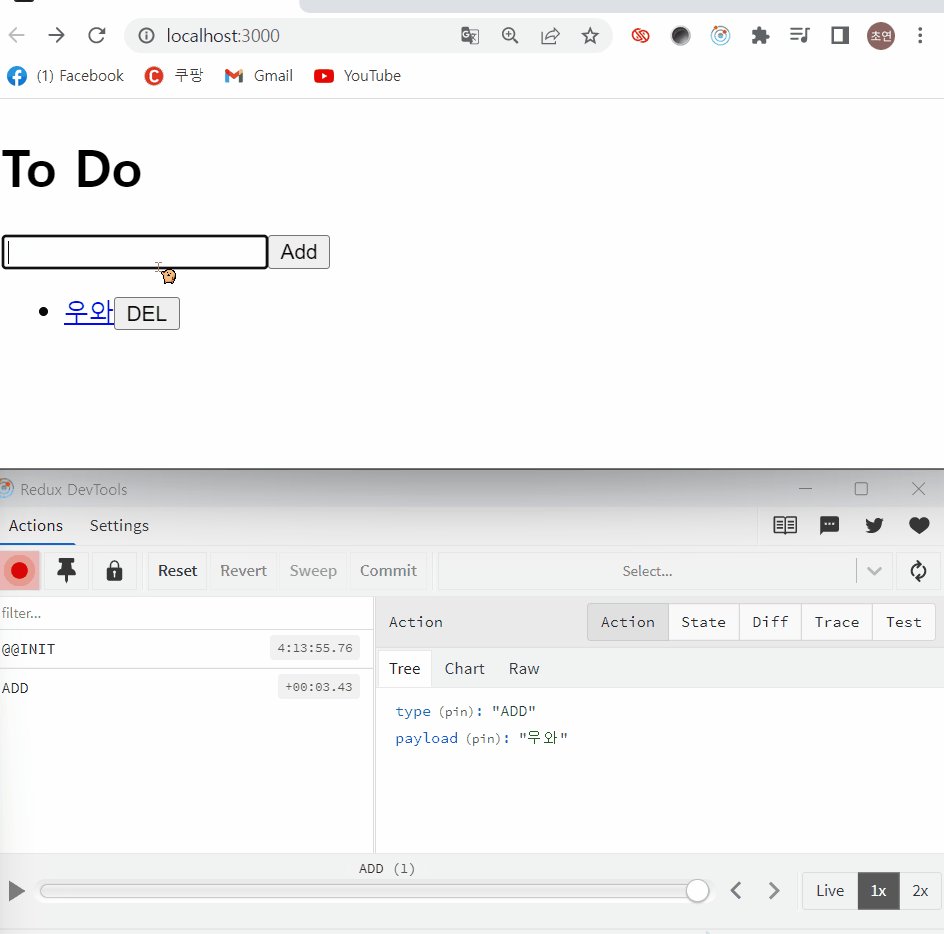
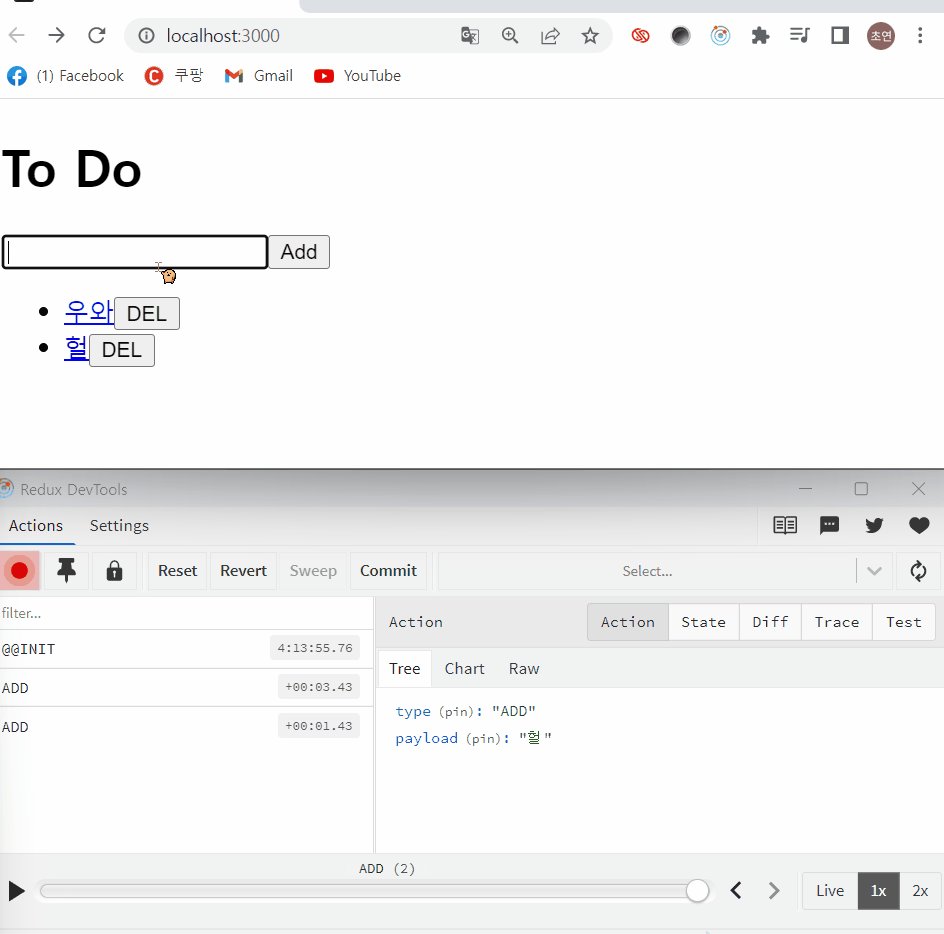
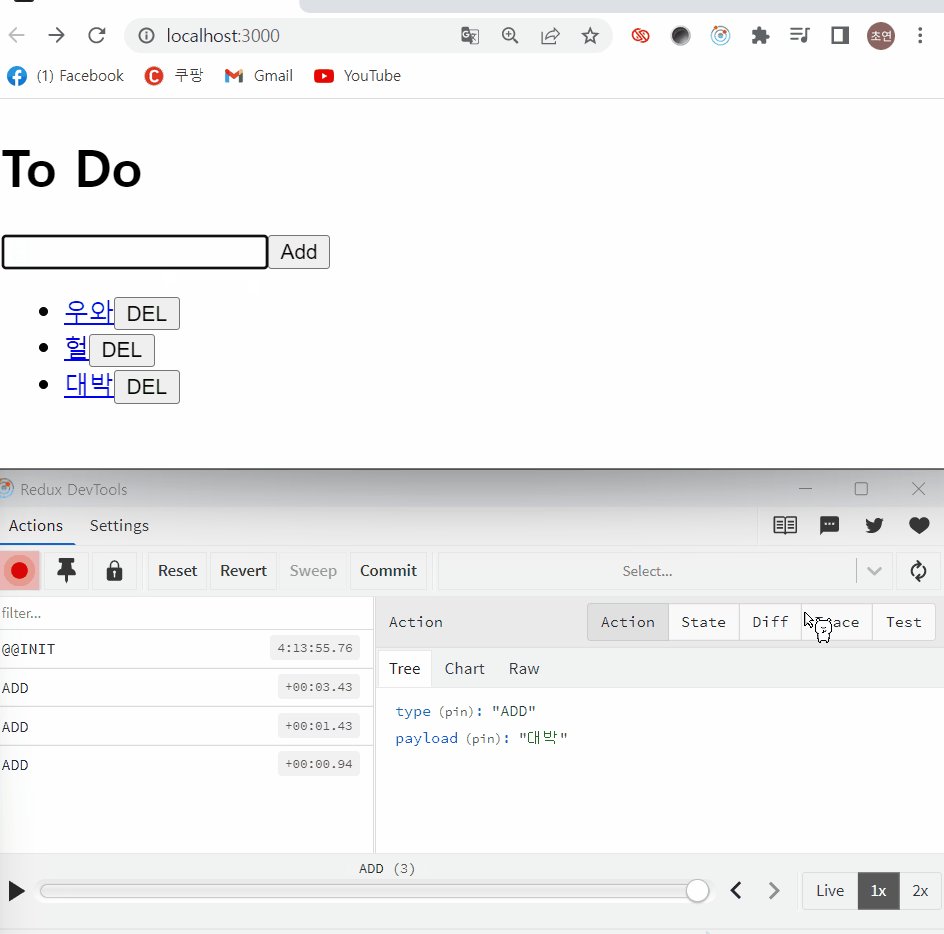
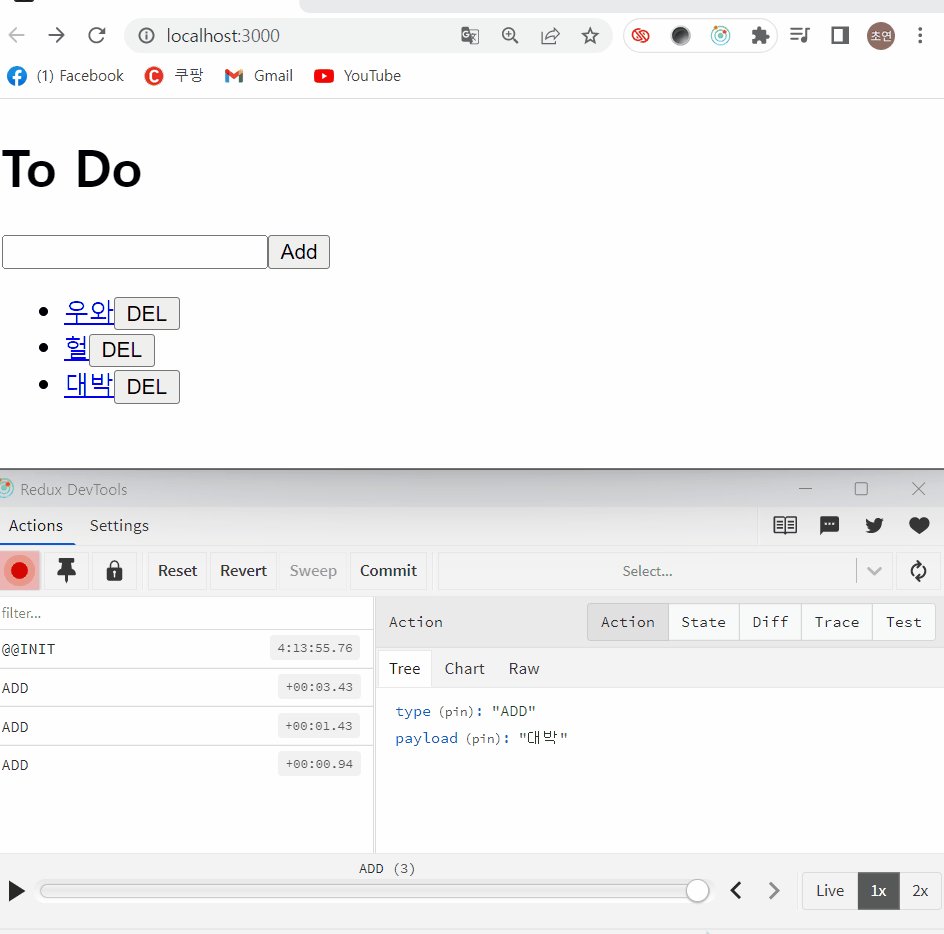
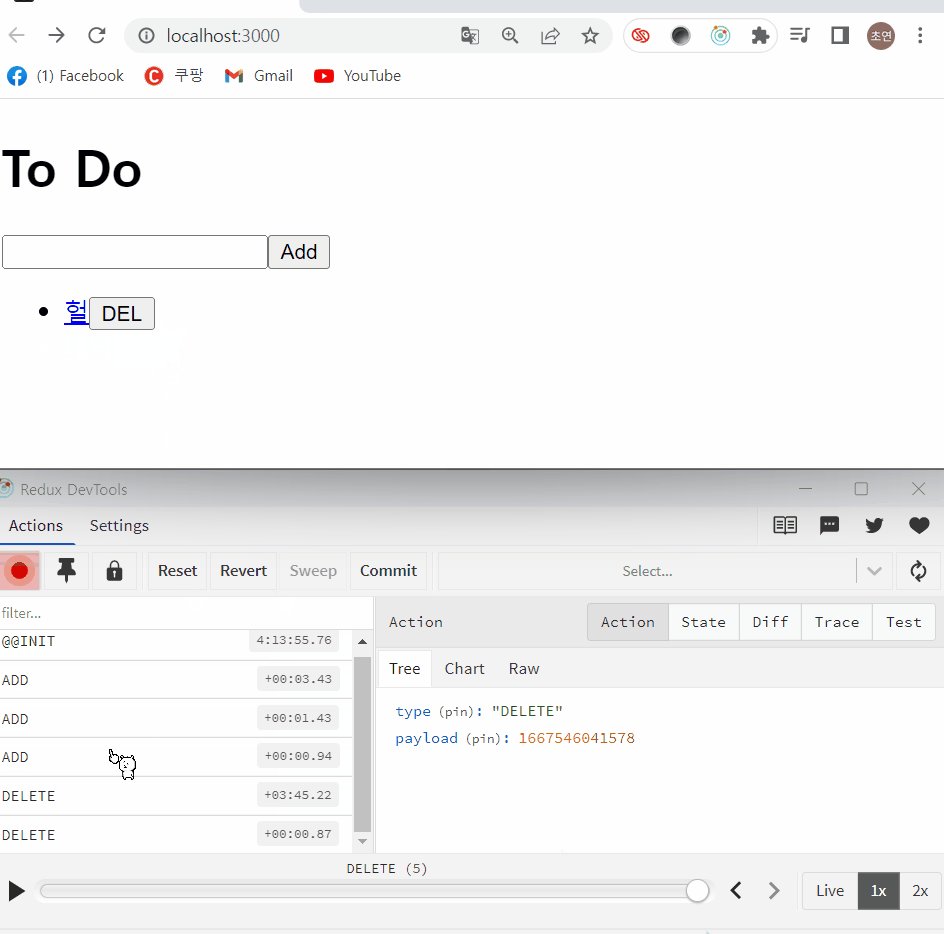
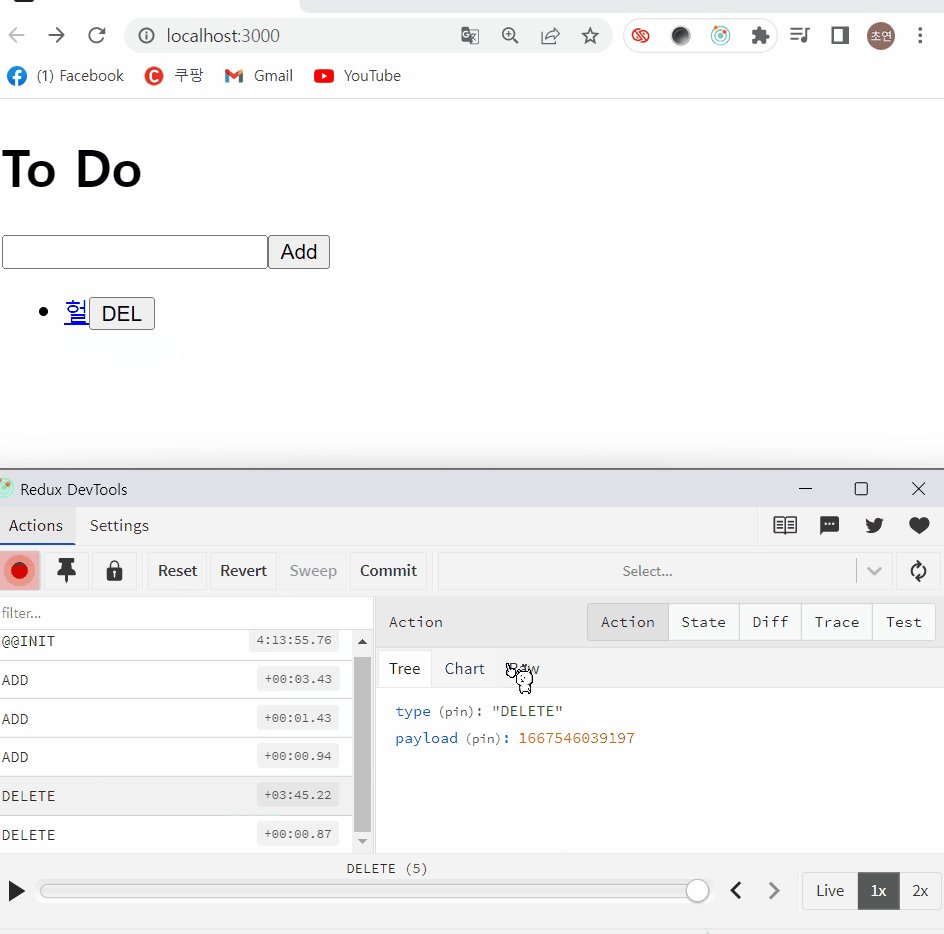
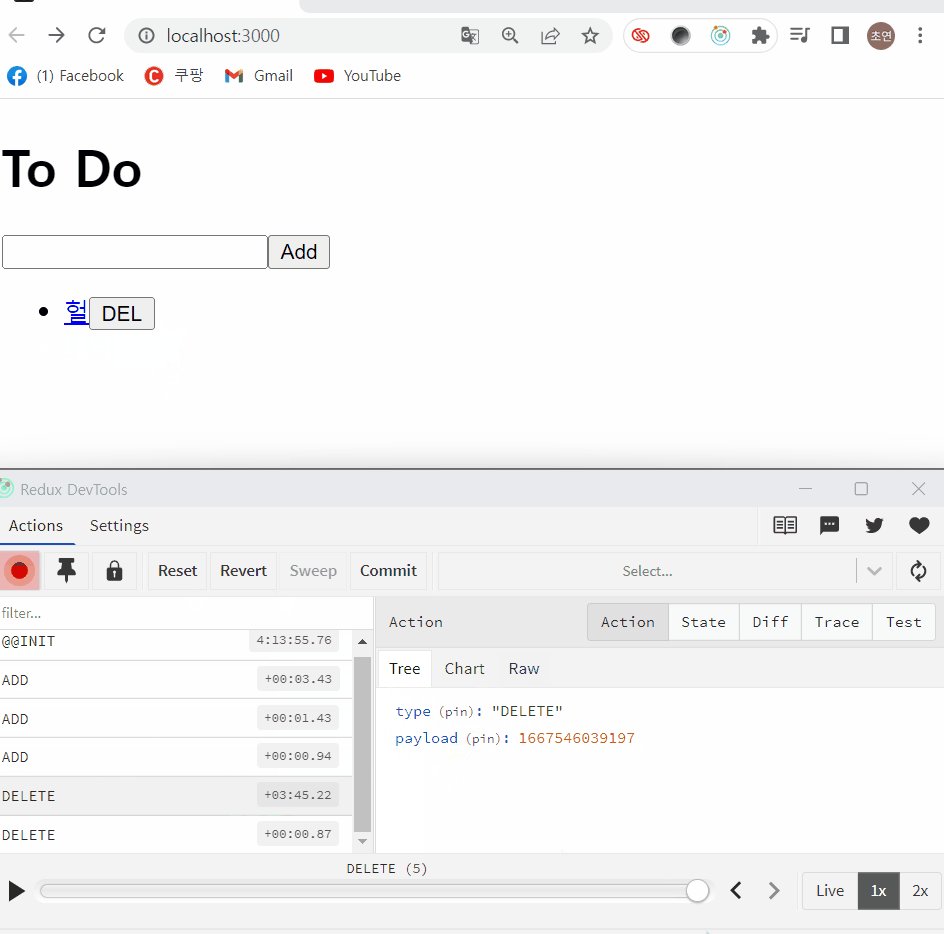
✍️ redux devtools (참고)
설치 (구글 확장 프로그램) : https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=ko

어떤 action이 언제 발생했는지를 정확히 보여준다.
payload도 볼 수 있고 걍 다 볼 수 있다.

todo를 삭제하면 삭제하는 것도 볼 수 있고 그 일이 발생한 순간의 state도 확인할 수 있음
☘️ createSlice
createSlice: 초기 state, reducer 함수의 객체, "slice 이름"을 받아 리듀서 및 state에 해당하는 action crator와 action type을 자동으로 생성
createSlice는 reducer 뿐만 아니라 actions도 생성해준다.
이걸 이용해서 우리가 줄여뒀던 코드를 더 줄여보자.
const toDos = createSlice({
name: "toDosReducer",
initialState: [],
reducers: {
add: (state, action) => {
state.push({ text: action.payload, id: Date.now() });
},
remove: (state, action) => state.filter(toDo => toDo.id !== action.payload)
}
});이렇게 수정해주자
addToDo를 add로, deleteToDo를 remove로 이름을 바꿔주었다.
add와 remove는 다른 컴포넌트들에서도 사용하므로
export const { add, remove } = toDos.actions;해주고
export default configureStore({ reducer: toDos.reducer });이렇게 해주자.
그 후 add와 remove를 사용하는 각 컴포넌트들에 가서 수정해주면 또 훨 간단하게 같은 기능을 구현할 수 있다.😮😮
우리 코드는 매우매우 짧아졌다..
