
Today I learned
첫 개인과제 - Spartaflix
오늘은 마침 오늘로 마무리한 첫 번째 개인 과제에 대한 글이 될 것 같다. 명색이 TIL인데 몇일동안 하나도 못 쓴게 아주 민망할 지경이다.
이번 개인 과제는 영화DB 서비스를 제공하는 TMDB의 오픈API를 이용해 실제 DB에서 영화 데이터를 가지고 와서 그 데이터로 주어진 요구사항을 만족하는 웹페이지를 만드는 것이었다. 헤더와 데이터 fetch 하는 비동기 함수가 어느 정도 완성된 형태로 주어지기 때문에 사용하는데는 큰 문제가 없다. 고 생각했는데 그렇지만은 않았다. 사실은 비동기 함수, 그 중에서도 Promise 객체에 대해 제대로 공부해 본 적이 없었다.

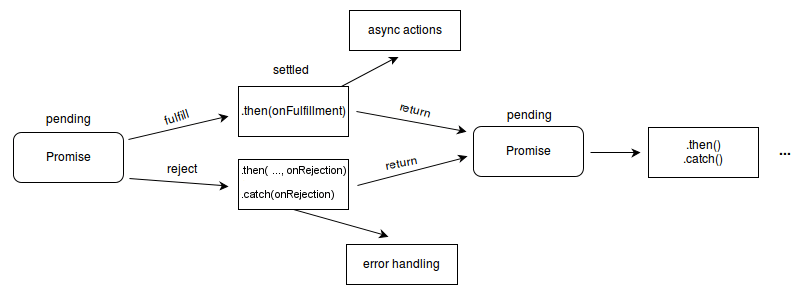
(이미지는 하기 링크의 문서에서 가져왔다)
Promise 객체가 resolve(fulfill) 상태가 되면 onFulfillment 의 내용이 실행된다. 그리고 또 다른 Promise 객체를 반환한다. 내가 모르고 있던 부분이 이 부분이었다.


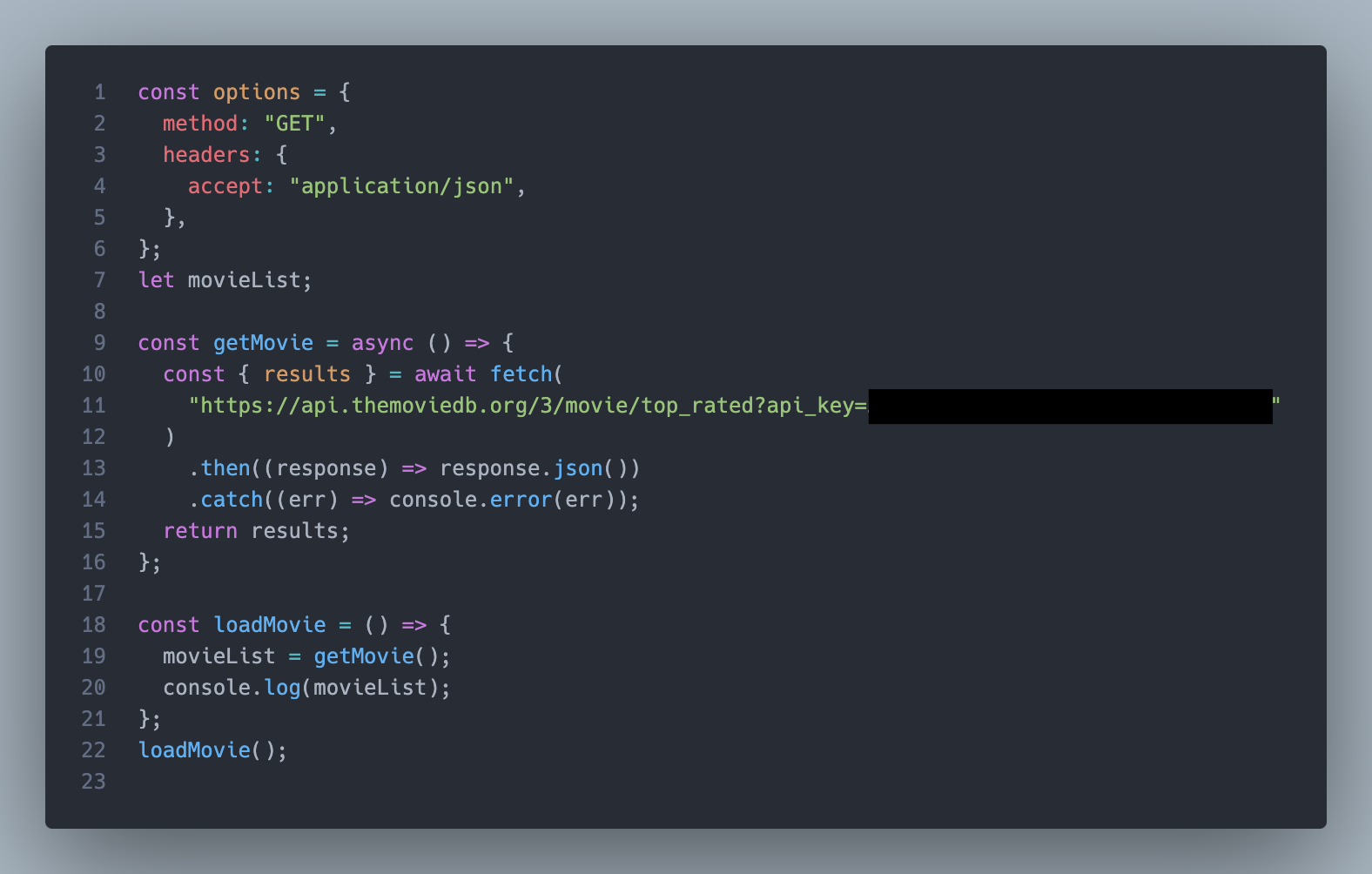
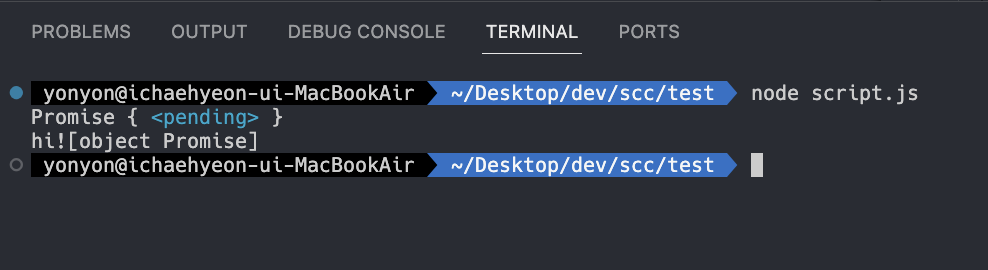
(코드와 터미널 환경에서 실행한 결과)
나는 계속해서 반환된 데이터에 그대로 접근해서 그 값을 사용하려고 했는데 계속해서 Promise 객체가 나왔고, 어찌 할 방법을 몰라 한참을 헤맸다. 몇 개의 웹 문서를 통독을 한 후에야 Promise 객체는 resolve를 시켜줘야 그 객체가 가지고 있는 값에 접근할 수 있다는 사실을 알았다.


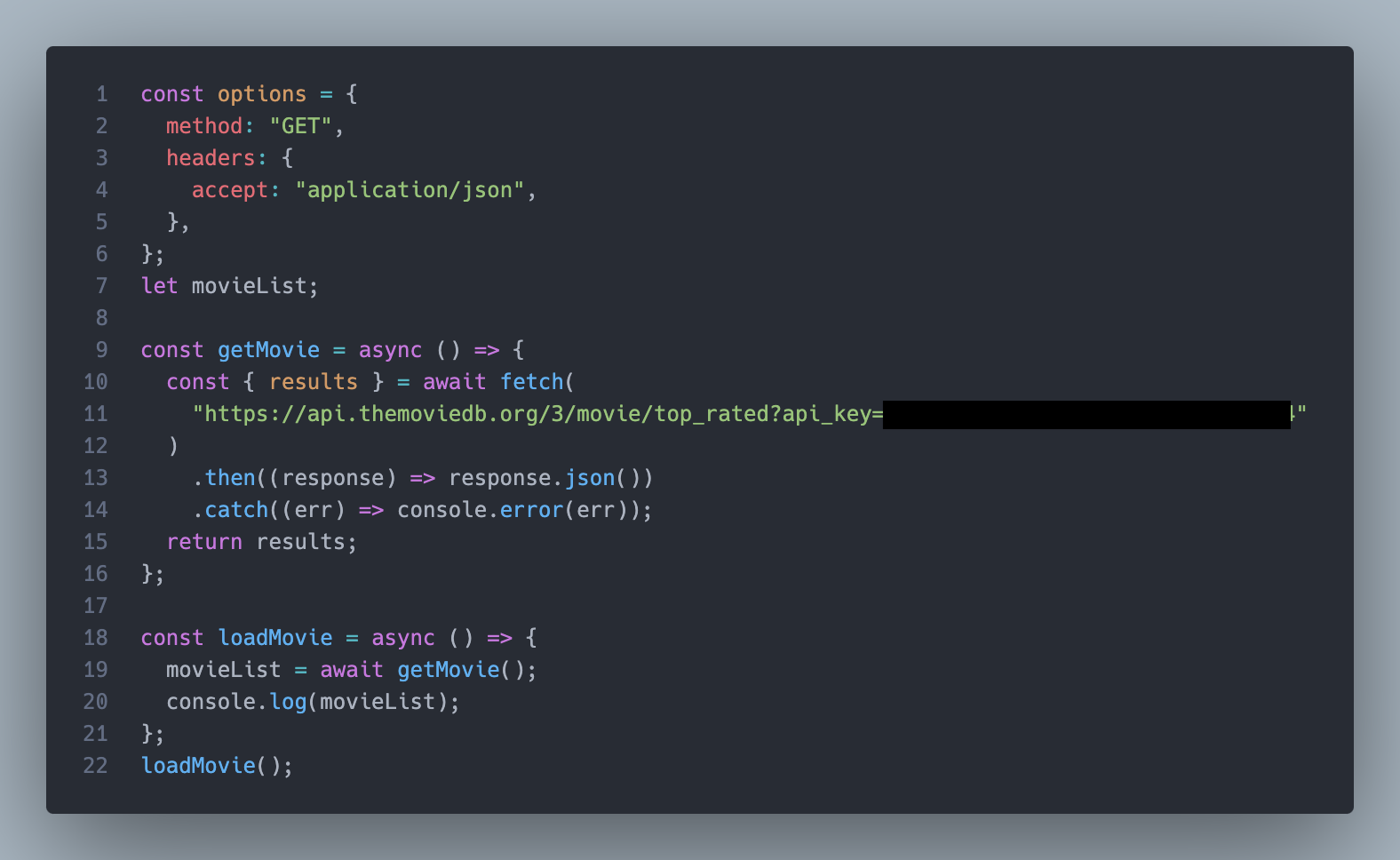
getMovie() 로 가져온 데이터를 출력하는 loadMovie() 함수를 async 함수로 만들고, movieList 의 좌변을 = await getMovie() 로 바꾸니 Promise 객체가 resolve 된 값을 정상적으로 받아올 수 있었다.
이 이후로는 가지고 온 데이터를 사용하기 좋게 가공하고 DOM 객체를 생성하고 적재적소에 데이터를 분배해주면 되는 작업이라 크게 어려운 점 없이 진행할 수 있었다. 오랜만에 CSS 스타일링을 하는 과정도 즐거웠다.
