Today I Refactored
(prolly shouldn't have done it)
개발도 타이밍
갑자기 개발이라는 말이 다른 말로 보인다...
어제의 TIL 을 쓴 뒤로(솔직히 쓰다 잠시 접어두고) 이번 팀프로젝트의 코드베이스로 삼을 내 코드를 좀 손보기로 했다. 목표는 꽤 심플했다.
- 전역변수를 생성/사용하지 않는다.
- 효율성보다 가독성에 중점을 둔다.
- 모듈의 사용으로 팀 작업시 문제가 생길 일을 최소화한다.
- 직관적인 변수 및 함수명을 사용한다.
목표를 위와 같이 잡은 이유는 명확한데, 안그래도 공부하면서 병행하느라 바쁜 팀프로젝트 진행 과정에서 conflict로 소모되는 시간을 최대한 줄이고 팀원들이 편하게 본인들이 짠 코드를 넣을 수 있었으면 하는 생각이었다.
이런 목표를 머리속에 심은 채로 내가 짠 코드인데 내가 못고치겠어? 의 마인드를 가지고 리팩토링에 임했다. 조금 늦게 자더라도 두세시간이면 끝날테니 끝내두고 다음 날 깔끔하게 프로젝트에 들어가려는 생각이었다.
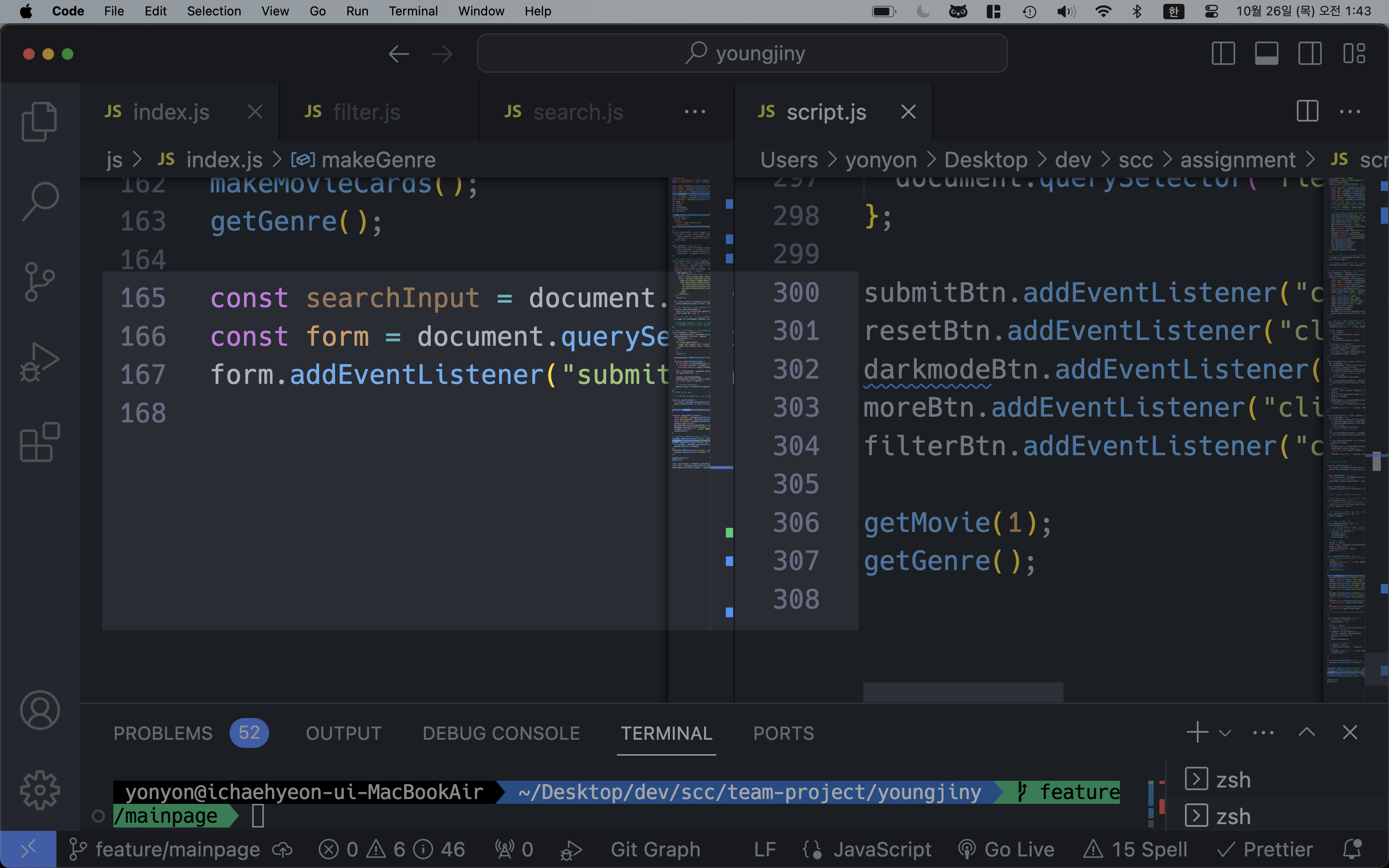
결과는 처참했다. 얼마나 코 앞만 보고 짠 코드인지 나부터 느껴버렸다. 개인 프로젝트 중 내 코드를 리뷰할때 팀원들이 조용했던 이유를 알 것도 같았다. 사실 나도 이상하다 너무 안 읽힌다 싶긴 했었지... 지금까지 작성해본 얼마 안되는 코드들을 돌이켜보면 알고리즘 문제 풀이의 경우 아무리 길어봐야 열 줄 정도고 React 개인 프로젝트를 할때에는 필요한 컴포넌트나 함수는 많았지만 그 안의 로직이 워낙 간단한 것이었기에 문제 될 게 없었다. 그리고 무엇보다 React에는 state가 있었으니까 편리했다. 하지만 Vanilla JavaScript에서는 쉽지 않았다. 쉬운 길을 놔두고 왜 어려운 길을 골라서 가는건가 하는 생각과 이게 다 피가 되고 살이 된다는 생각이 수천번 교차했고 그 사이에 아침 해를 봤다. 그 뒤부터 엉망이었다. 당초 생각했던 것보다 리팩토링 하는데 시간이 오래 걸려서 내가 맡은 부분인 메인페이지 틀 만들어두기를 하지 못한 것이다. 팀원들에게 너무 미안했다. 그들의 시간을 당장 급한것도 아닌 리팩토링 하는 데에 써버리는 점이 특히 그랬다. 그때그때 커밋을 잘 했다면... 아마 되돌릴수라도 있었을텐데… 하지만 이미 코드는 많이 작성된 상태였고 이렇게 된 이상 마무리를 지어야 했다. 그래서 조금 시간을 더 들여 마무리하고 팀 프로젝트 레포지토리의 main 브랜치에 푸시했다.

결론적으로, 그리고 개인적으로는 좋은 경험이라고 생각한다. 목표했던 부분은 대부분 이룬 것 같다. 전역변수를 최소화하고 그마저도 const 로 만들었다. 주요 기능을 모듈로 분리하고 무의미한 코드를 많이 줄였다. 함수 내에 리스너 붙이는 구문을 넣어 한 눈에 볼 수 있게 하기도 했다. 코드 수도 많이 줄었고. 하지만 지금이어야 했을까? 지나치게 고집을 부린 것 같다. 기분이 안 좋아서 산책을 했고 지금은 조금 개운해졌다. 멘탈을 잘 잡아야한다고 했던 튜터님의 말씀을 되새기면서... 내일부터는 다시 화이팅!