⚡️ Google Chrome Labs의 Quicklink로 웹페이지 UX 향상시키기

이 글에서는 Google Chrome Labs에서 2018년 11월에 공개한 quicklink에 대해 알아보고 간단하게 사용해보는 방법을 다룹니다.
⚡️ quicklink
Google Chrome Labs에서 작년 11월 quicklink를 Github에 공개했습니다.
quicklink는
웹페이지의 첫 로딩이 끝난 뒤 네트워크가 idle time일 때, 사용자가 이동할 수 있는 다음페이지에 존재하는 에셋들(js, css, image 등)을 미리 가져와(prefetch), 이후 페이지의 로딩속도를 향상시키는 JavaScript 라이브러리입니다.
동작 방식
Github에 설명되어있는 동작방식을 보면 다음과 같습니다.
-
Viewport 안에 존재하는 링크 탐지 (Intersection Observer 사용)
-
브라우저가 idle time이 될 때까지 대기 (requestIdleCallback 사용)
-
사용자의 네트워크가 느린지(navigator.connection.effectiveType 사용), 혹은 사용자의 데이터 절약모드가 켜져있는지(navigator.connection.saveData 사용) 확인
-
링크의 URL들을 미리 가져옴(
<link relative=prefetch>또는XHR사용). 요청우선순위 조절 가능(fetch()가 지원되는 경우 사용 가능)
설치방법
npm 모듈 설치:
$ npm install quicklinkCDN:
<script src="https://unpkg.com/quicklink@1.0.0/dist/quicklink.umd.js"></script>사용법
quicklink()를 호출하면, quicklink는 네트워크가 idle time일 때 Viewport에 있는 링크 URL들을 자동으로 prefetching 합니다.
<script src="dist/quicklink.umd.js"></script>
<!-- 초기화 (원하는 때 아무때나 초기화 할 수 있습니다) -->
<script>
quicklink();
</script>ES Module Import:
import quicklink from "quicklink/dist/quicklink.mjs";
quicklink();위 사용 방식은 멀티페이지 애플리케이션 방식에 적합합니다. 싱글페이지 애플리케이션에서는 라우터와 함께 아래와 같이 사용할 수 있습니다.
-
새로운 경로로 이동을 완료했을 때
quicklink()호출 -
특정 DOM Element나 Component에 대해
quicklink()호출 -
prefetching할 URL들을 직접 지정해서
quicklink({urls:[...]})와 같이 호출
데모
아래 예제는 제가 직접 사용해보면서 작성한 예제입니다.
index.html에는 index2.html로 가는 링크가 있으며, index2.html에는 큰 사이즈의 이미지가 포함되어있습니다.
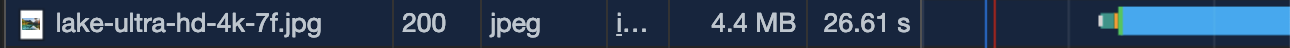
아래 버튼을 클릭하고 Go to index2 링크를 눌러보세요. 누른 후에 이미지를 로드하기 시작하기 때문에 로딩이 오래걸리는 걸 확인할 수 있습니다.


(4.4MB 짜리 이미지를 받는데 26.61초나 걸렸네요.)
이제 브라우저캐시를 지우고 다시 아래링크로 들어가서, 조금 기다린 뒤에 Go to index2 링크를 눌러봅시다.
브라우저캐시 삭제하는 방법: Chrome Devtool을 키고 왼쪽위에 새로고침 버튼을 길게 누른 다음
Empty Cache and Hard Reload버튼으로 새로고침합니다.


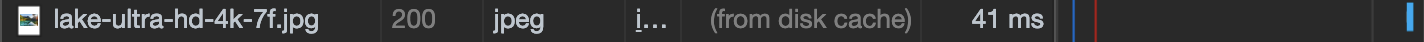
(from disk cache)를 보면 알 수 있듯이, 첫 index.html 로딩이 끝난 후 index2.html에 존재하는 큰 이미지를 미리 prefetching했기 때문에, index2.html 페이지가 로딩되었을 때 즉시 캐시된 이미지를 가져와 41ms밖에 걸리지 않는 것을 볼 수 있습니다.
HTTP 캐시는
GETMethod 요청에 대한 응답만 캐시됩니다. 자세한 내용은 MDN의 HTTP Caching을 참고하세요.
너무 과도한 prefetching은 사용자의 데이터를 무분별하게 낭비할 수 있으므로 적절한 prefetching 및 caching 전략이 중요합니다.
관련 프로젝트
-
Gatsby에는
Intersection Observer를 사용해 이미 이러한 기능이 기본적으로 들어가 있습니다. -
Guess.js는 Google Analytics와 머신러닝을 사용해 사용자가 사이트를 네비게이션하는 빈도수를 기반으로 리소스를 prefetching하는 Data-Driven 접근방식을 사용합니다.
정리
이 글에서는 사용자가 웹사이트를 라우팅할 때 필요하게 될 에셋들(이미지, 번들링된 js, css파일 등)을 네트워크 idle time에 prefetch하여, 사용자가 페이지를 네비게이션할 때 빠른 로딩으로 네이티브앱과 같은 사용자 경험을 주는 라이브러리 quicklink에 대해 알아보고 간단하게 사용해보았습니다.
브라우저 호환성, 상세한 API 등은 Github Repository의 README를 참고하세요.




좋은 포스트 감사합니다 !!