지난번에는 배포한 프로젝트에 도메인을 적용하여 접속하는 모습을 살펴보았습니다.

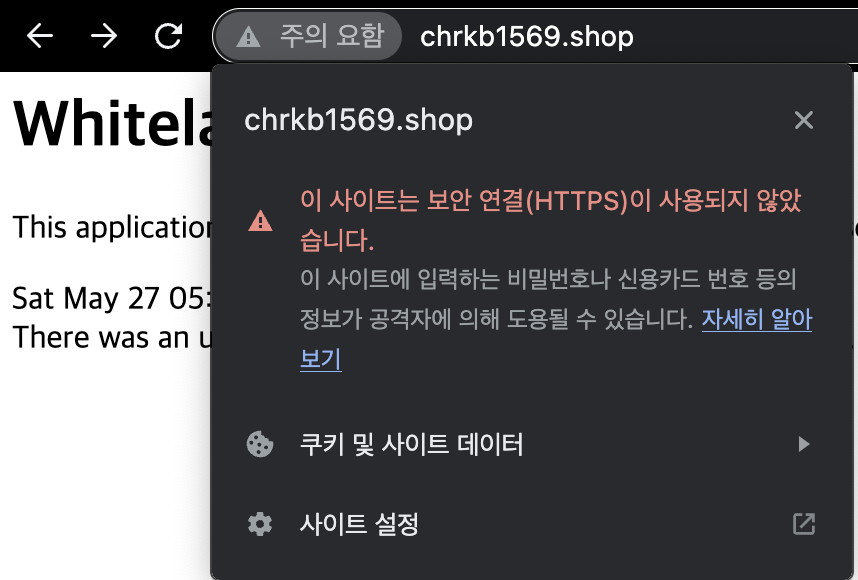
그런데 우리가 배포한 주소를 통하여 접속하면 주소창 왼쪽에 다음과 같이 안전하지 않은 사이트라는 경고 메세지가 뜨는 것을 확인하실 수 있을겁니다.
솔직히 이 프로젝트를 배포한 저희 입장에서는 딱히 상관없지만, 사용하게되는 사용자 입장에서는 영 찜찜한 구석이 존재합니다.
이러한 경고가 뜨는 이유는 경고 메세지에 명시되어 있는 것처럼 Https 프로토콜을 적용하지 않았기 때문입니다.
아무래도 요즘 Https 프로토콜을 사용하다보니 Http 프로토콜을 활용하는 사이트는 보안적으로 안전하지 않다는 경고 메세지를 사용자에게 노출시켜 주는 것 같습니다.
일단 보안적으로 안전하지도 않고.. 사실 가장 큰 이유는 OAuth를 활용해서 소셜 로그인을 구현하려면 Https 프로토콜을 사용해야 하기 때문입니다ㅋㅋ
일단 오늘은 Https 프로토콜을 적용해서 프로젝트를 만들어볼텐데 저는 이 분의 게시글을 보고 진행하였습니다.
https://shanepark.tistory.com/442
인증서 발급받기
일단 해당 사이트로 이동하여 Https 프로토콜을 사용하기 위한 인증서를 발급받아줍니다.

그리고 다음처럼 Https 프로토콜을 적용할 사이트의 주소를 적어줍니다.

그리고 로그인을 진행해줍니다.

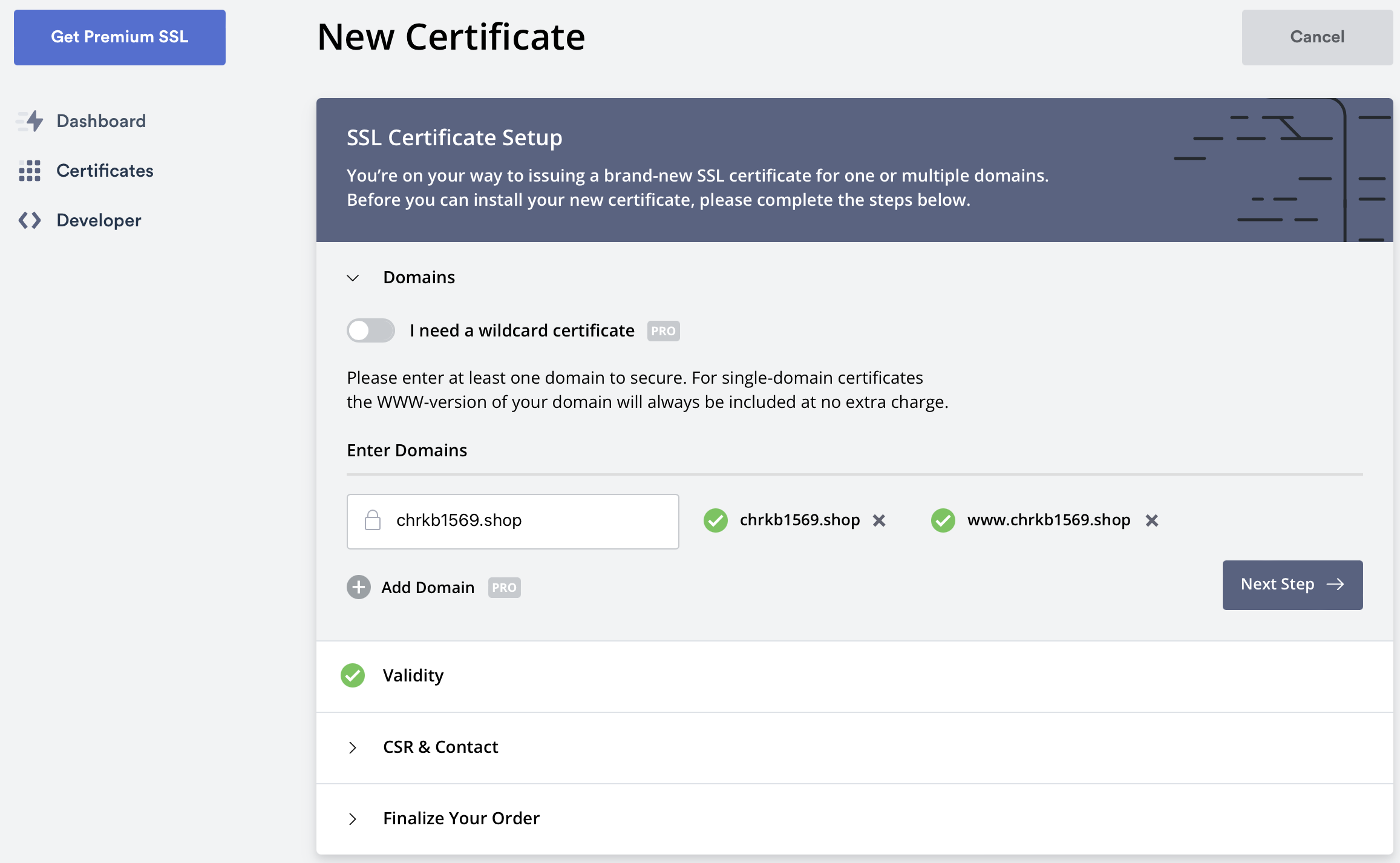
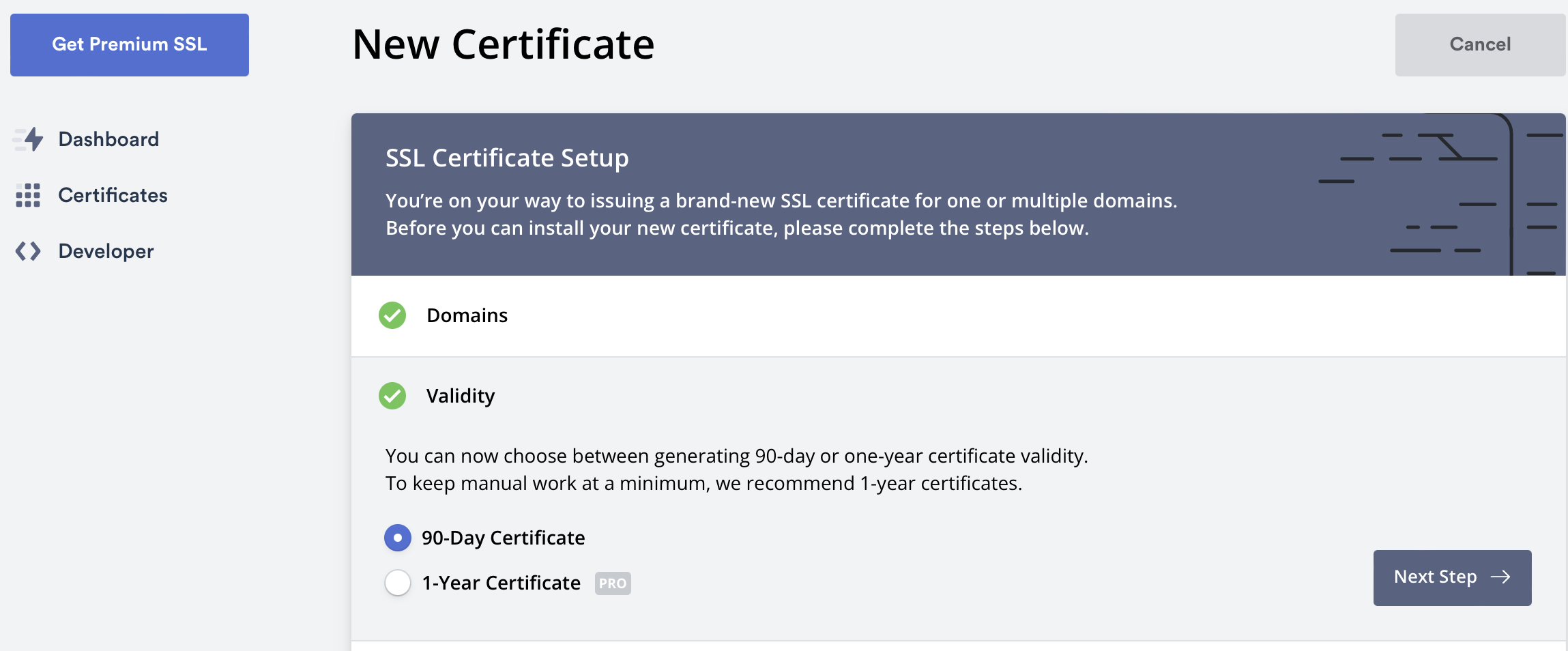
그럼 일단 이 화면으로 넘어오는데, 어.. 일단은 PRO가 붙은건 유료일 것 같으니까 넘어줍시다

인증서의 유효 기간을 설정하는 것 같은데, 토이 프로젝트의 용도이기 때문에 90일로 설정해주겠습니다.

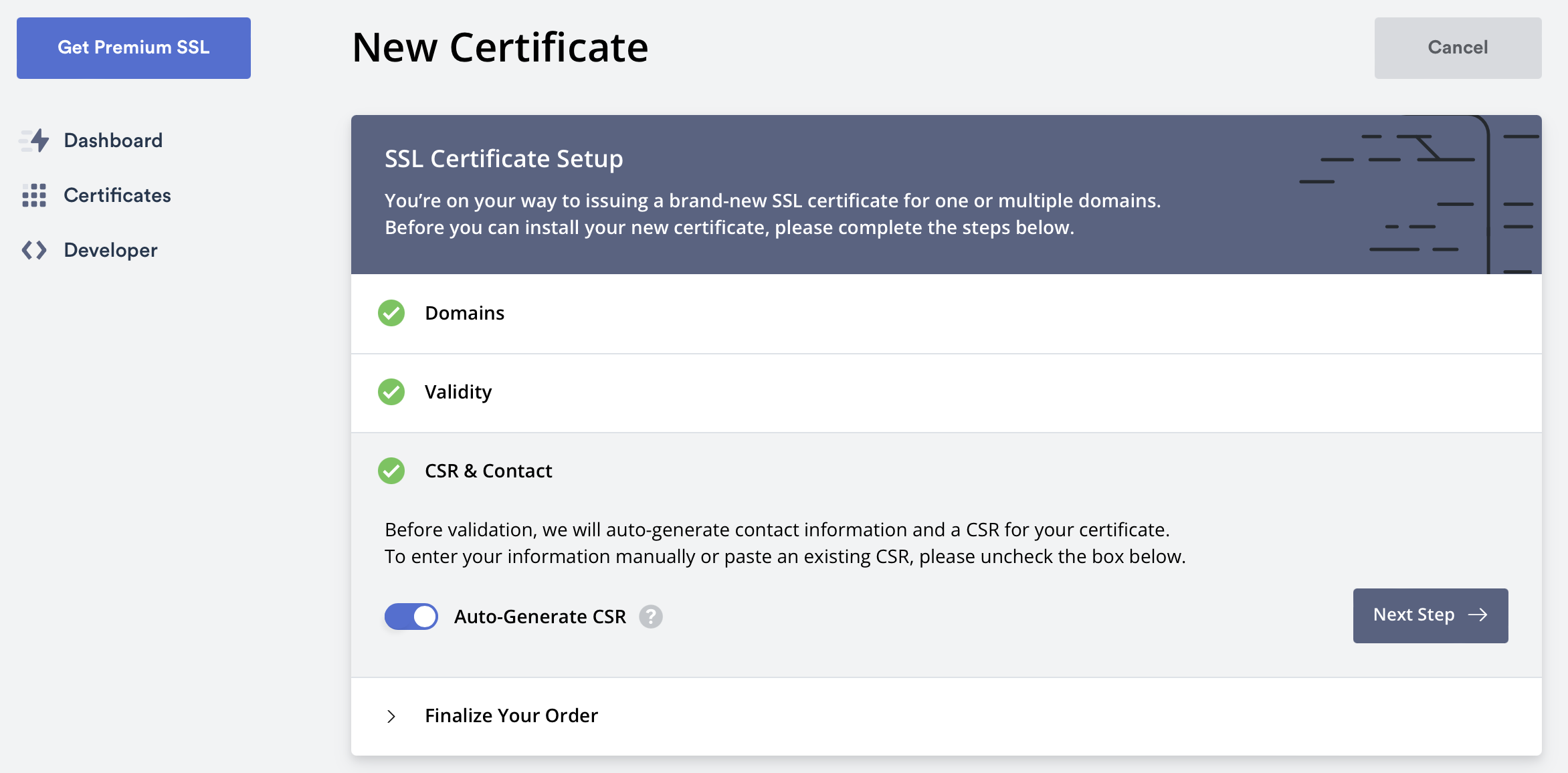
CSR 정보를 직접 입력할지, 아니면 자동으로 생성해줄지를 결정하는 단계인데, CSR 정보는 인증서 발급 과정에서 인증 기관에 전달하는 데이터를 나타냅니다.
보통 국가코드, 도시명, 회사명 등의 정보를 입력하는데, 우리는 뭐 간단하게 진행하는 프로젝트기 때문에 자동 생성하기로 해줍니다.

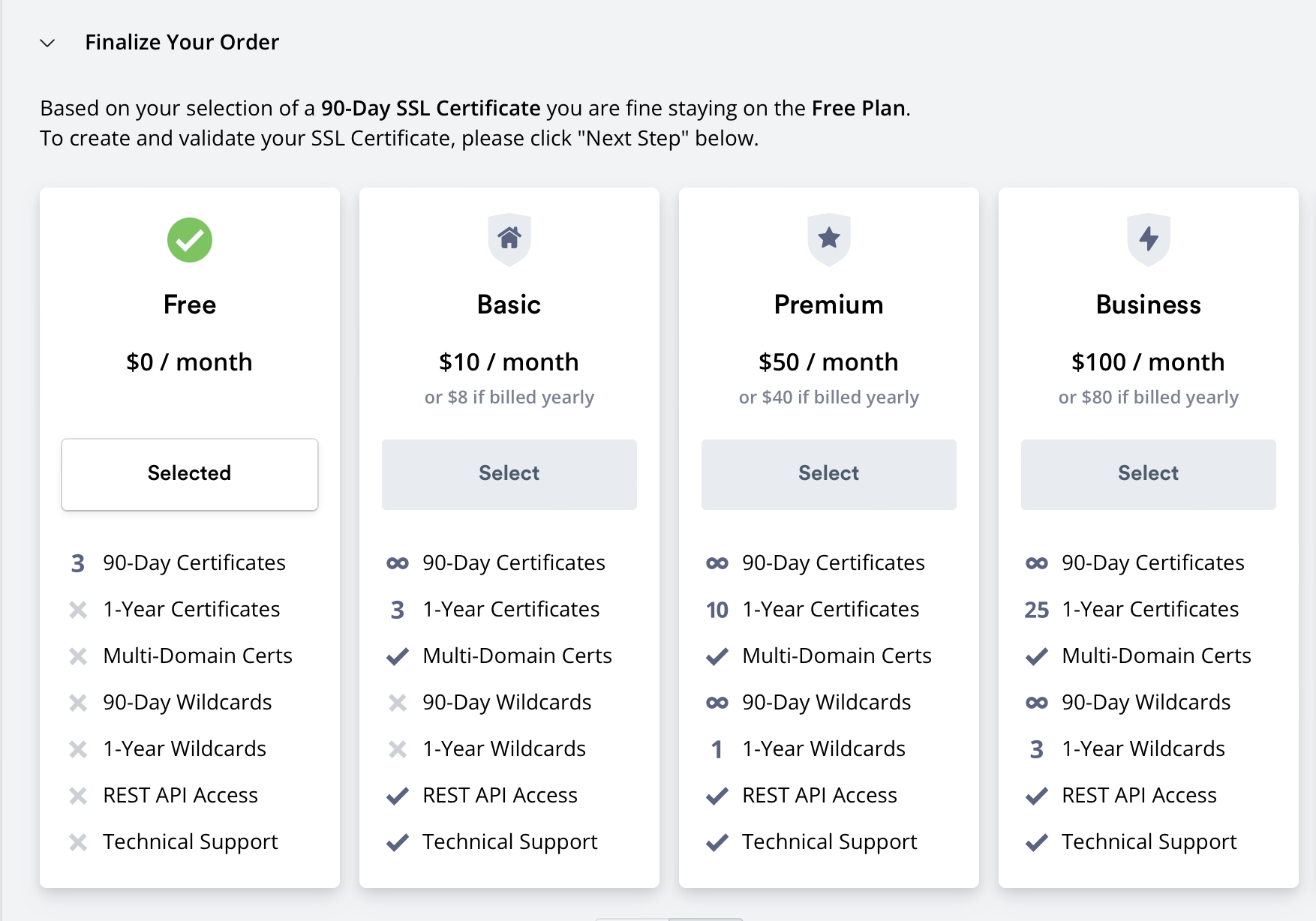
요금제를 선택하는 것 같은데, 저는 무료로 진행하겠습니다.
이 단계까지 진행하고, 다음 단계를 선택하면 인증서가 발급됩니다.
도메인 인증
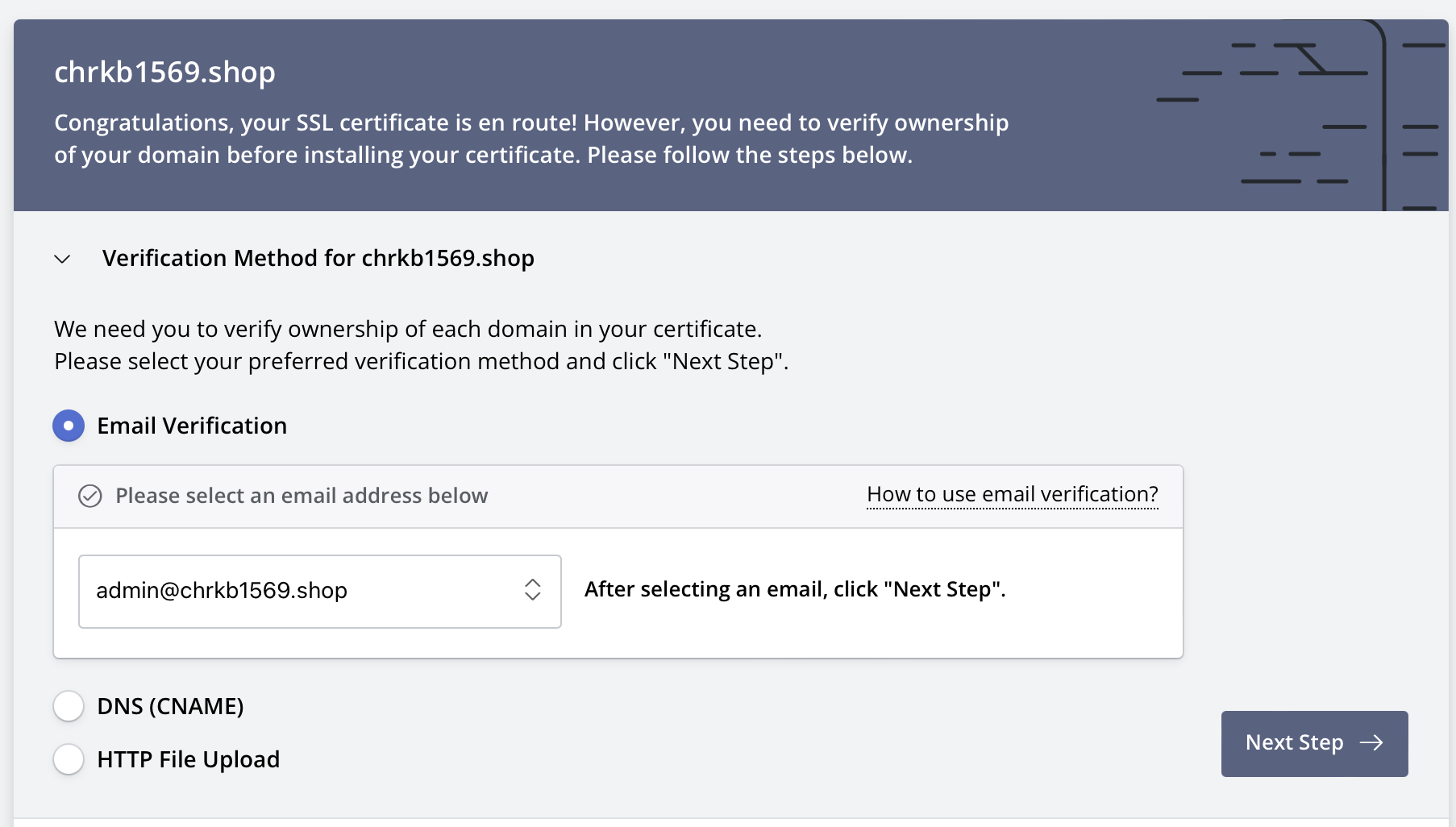
일단 인증서가 만들어졌으니, 본격적으로 도메인의 소유자가 맞는지 확인하는 단계를 거치게됩니다.
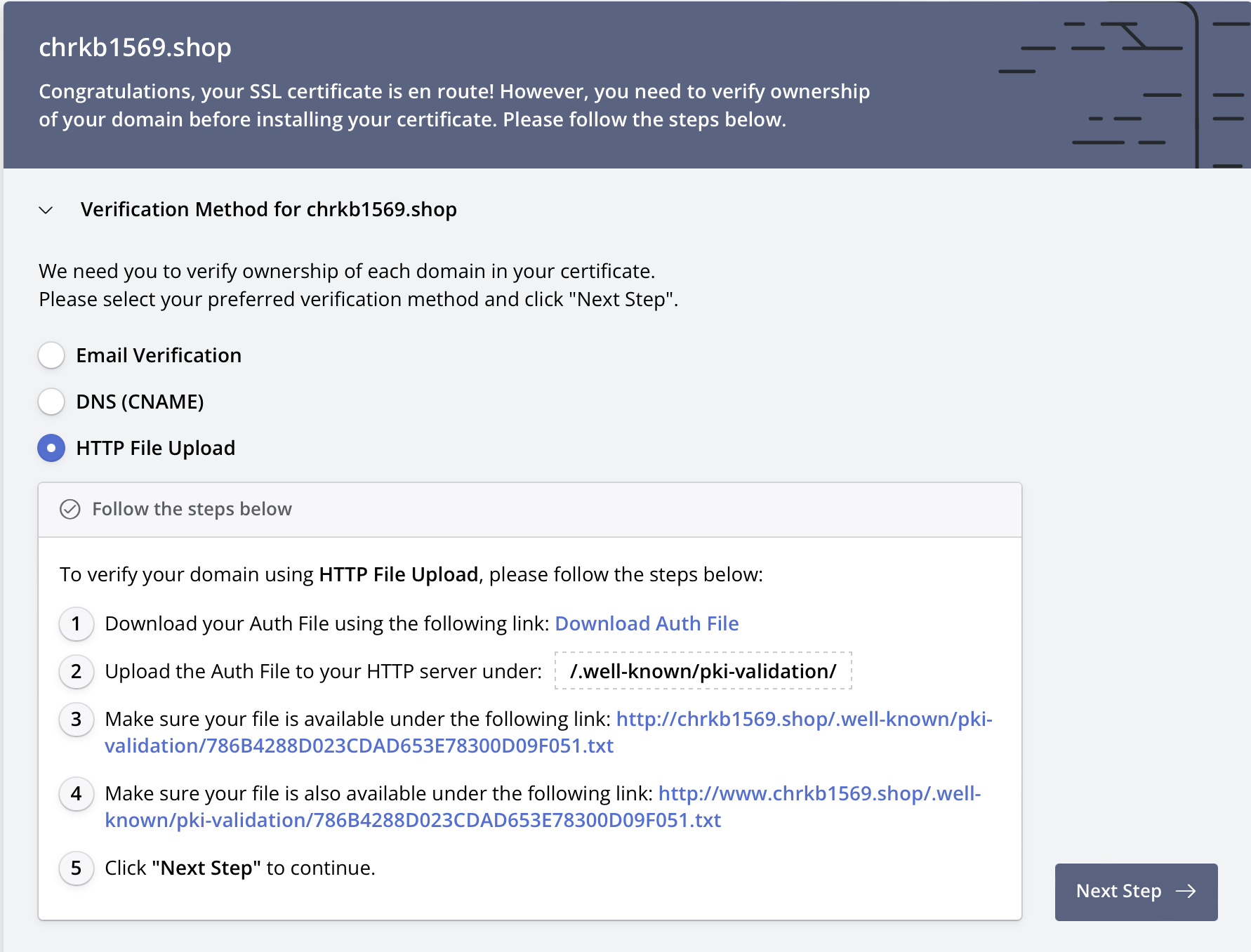
인증 방식으로는 다음처럼 이메일, DNS, HTTP 파일 업로드 방식이 존재하는데, 파일 업로드 방식이 제일 간단하다고 하니, 저도 이 방식을 사용해보겠습니다.


Http 파일 업로드 방식을 선택하면 다음처럼 어떻게 인증을 수행할지 알려줍니다.
일단 Download Auth File 을 선택하여 파일을 받아줍니다.

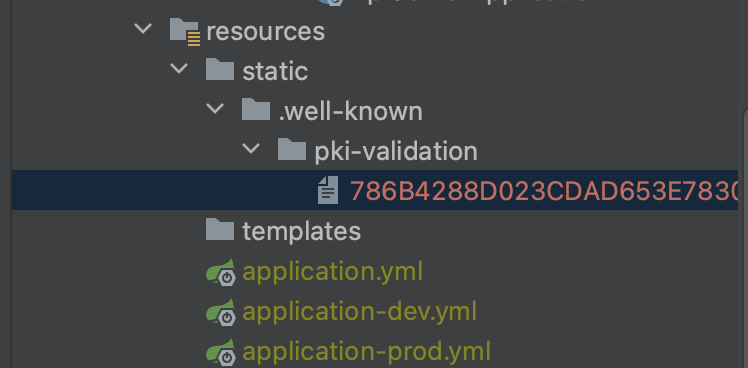
텍스트 파일이 다운로드 받아졌는데요, 2단계 설명에 보면 이 파일을 해당 경로에 위치시키라는 것을 확인할 수 있습니다.

다음처럼 파일을 위치시켜줬습니다.
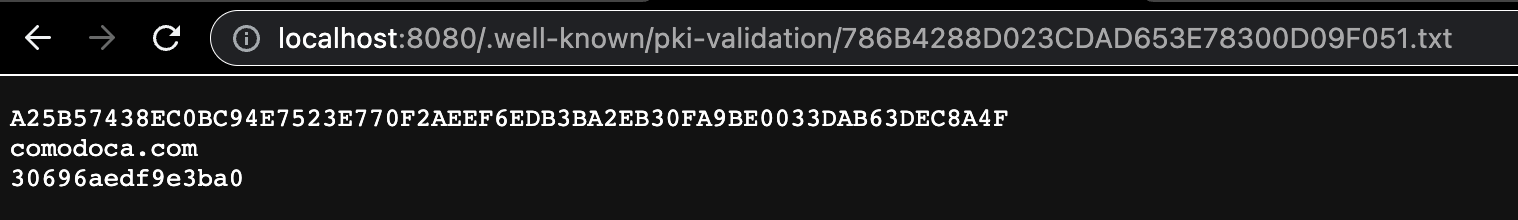
로컬에서 프로젝트를 동작시켰을때,

다음처럼 접근할 수 있으면 정상적으로 수행된 것입니다.
그리고 3, 4단계에서는 특정 링크에서 해당 파일에 접근할 수 있는지를 물어보고 있는데, 이걸 수행하려면 일단 다시 배포를 해야겠네요

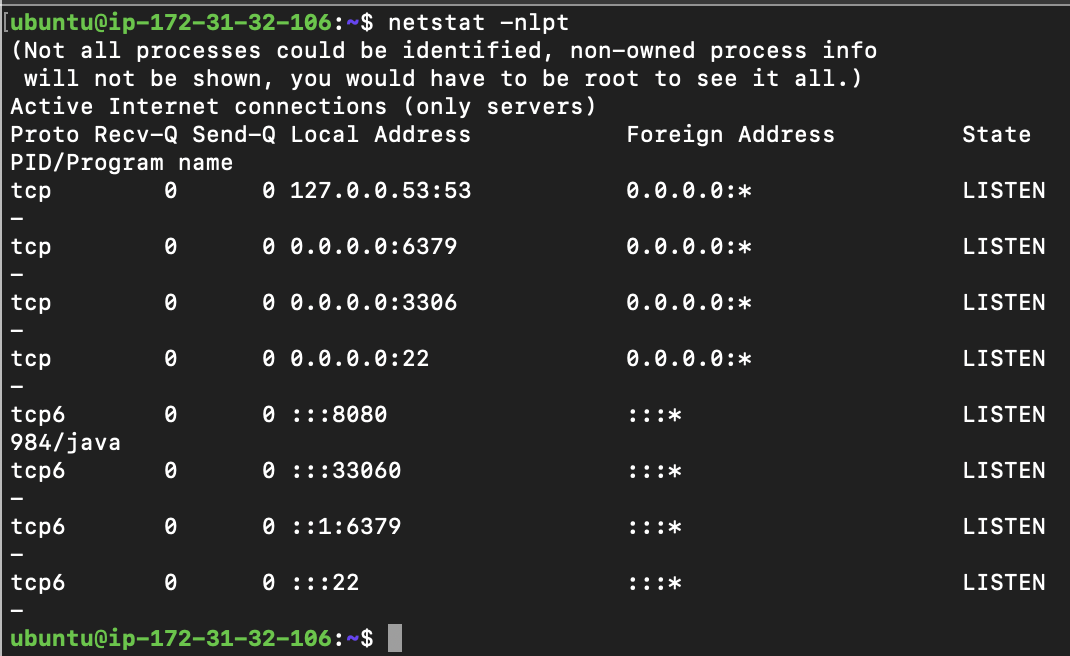
일단 지금 실행중인 서버를 종료시킨 뒤, 텍스트 파일을 추가한 서버를 실행시켜줍니다.
서버가 실행되었다면, 다음 단계를 선택하여 인증을 수행해줍니다.

그럼 다음 화면이 뜨면서 인증을 수행합니다.

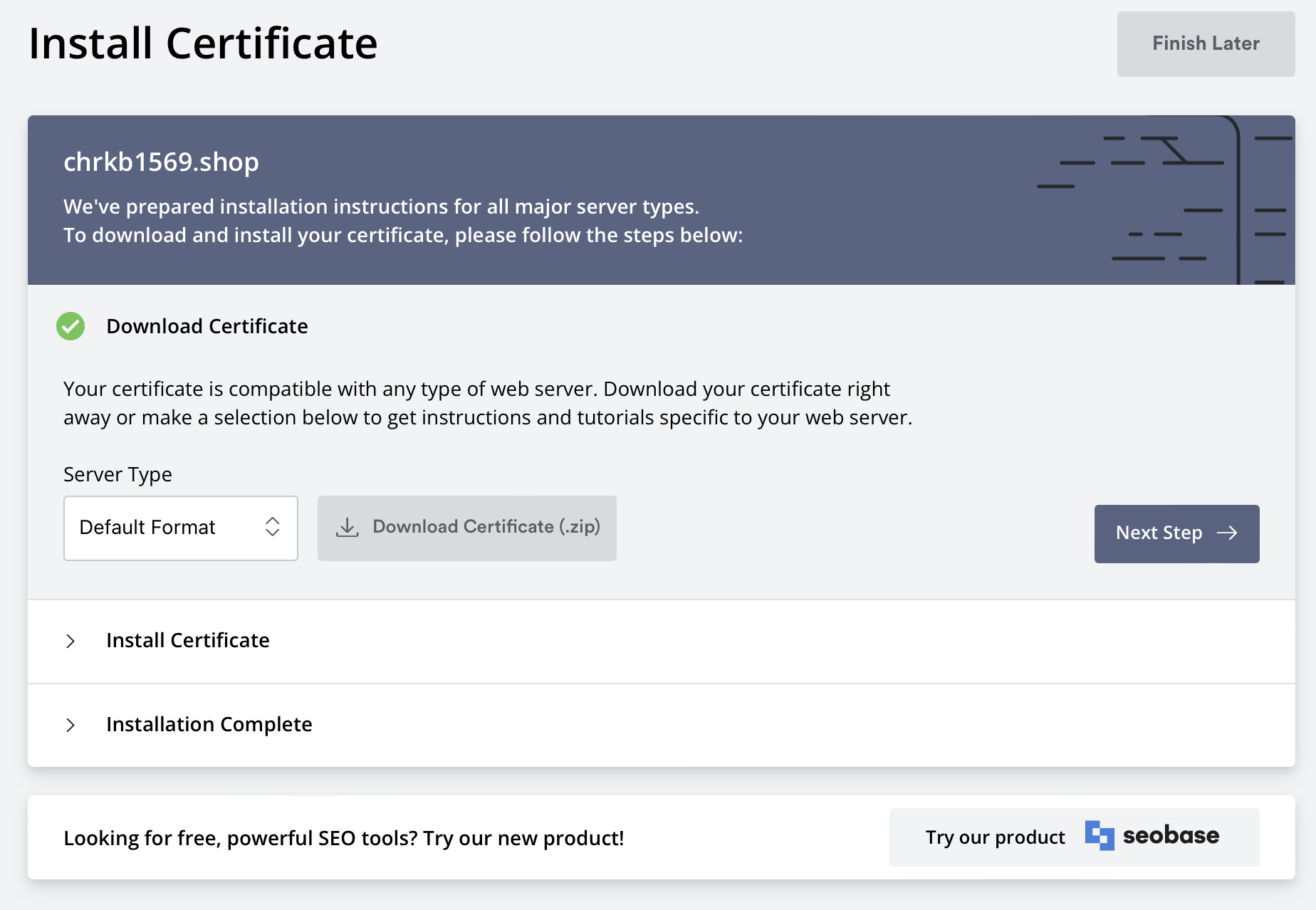
그리고 조금 시간이 지나면 다음처럼 인증서를 설치하는 화면이 나옵니다.
인증서 적용
그럼 이제 마지막으로 인증서를 배포한 프로젝트에 적용해보겠습니다.

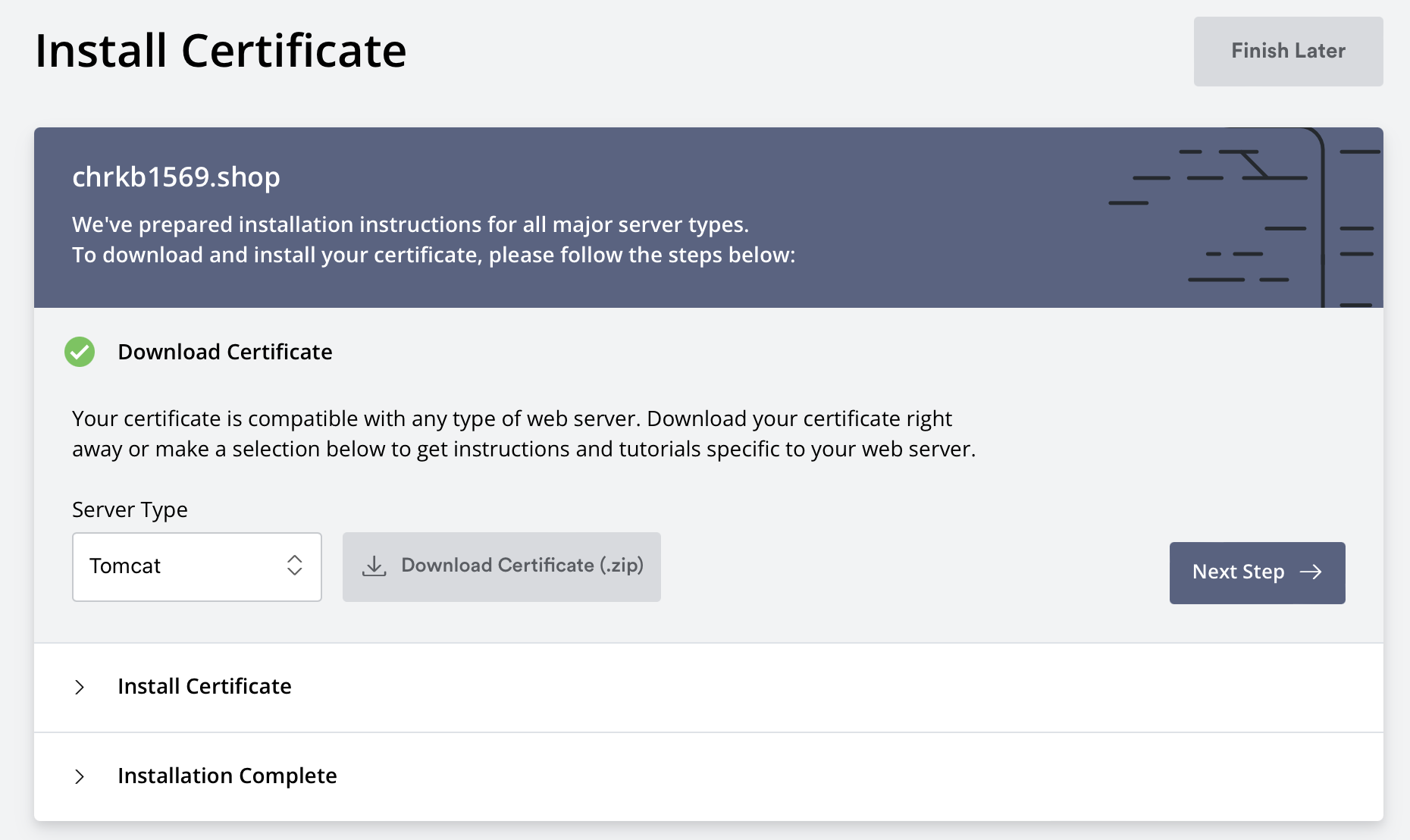
일단 저는 Spring 프로젝트이기 때문에 서버 타입을 Tomcat으로 지정해주었습니다.

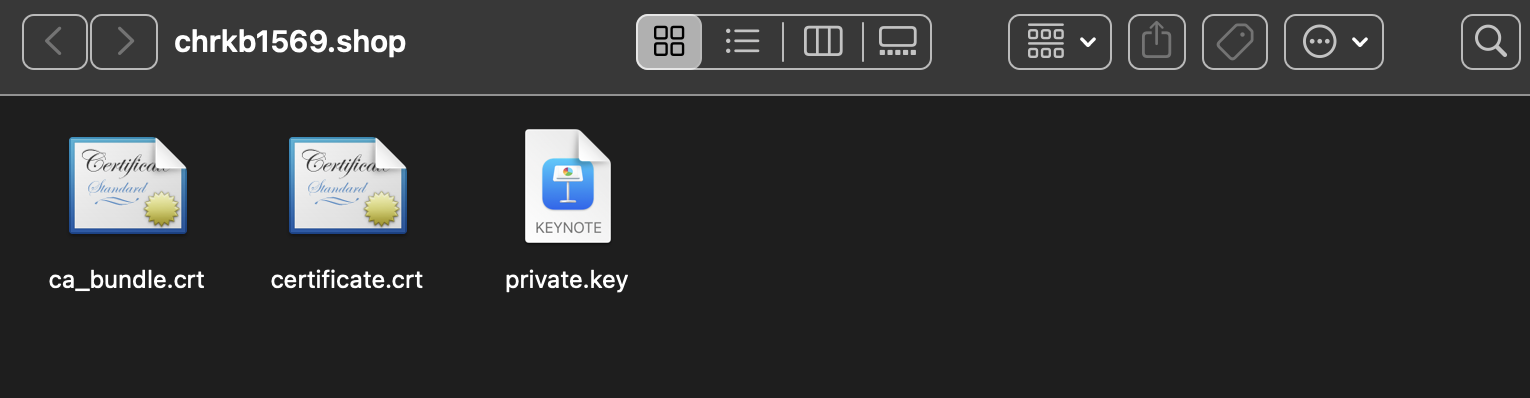
그리고 키를 다운받으면, 다음과 같이 구성되어 있습니다.
이렇게 다운로드 받은 키파일을 우리의 프로젝트에 알맞은 키의 형태로 바꾸어주어야합니다.

일단 터미널을 통하여 방금 다운받은 폴더로 이동해준 뒤,
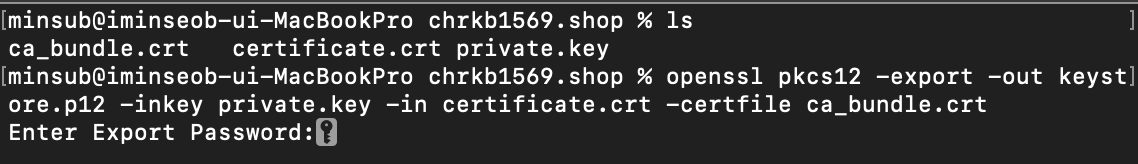
다음 명령어를 통하여 우리가 필요한 .p12 확장자의 키파일을 만들어줍니다.
$ openssl pkcs12 -export -out keystore.p12 -inkey private.key -in certificate.crt -certfile ca_bundle.crt
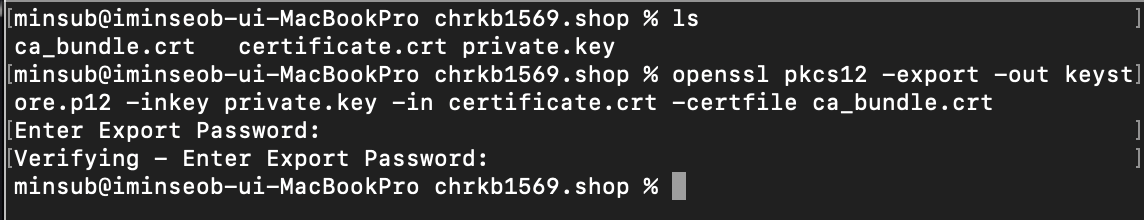
명령어를 입력한 경우, 다음처럼 비밀번호를 입력하라고 뜰텐데, 입력해줍시다.
조금 있다가 다시 사용할테니 기억해주어야합니다.

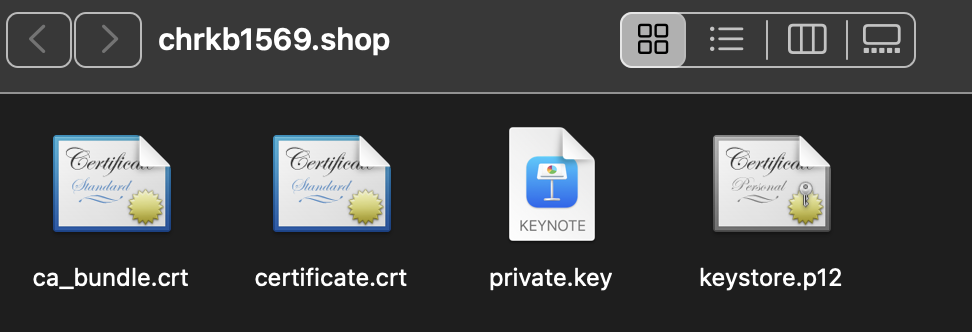
비밀번호 입력이 끝났을 경우, 다음처럼 아까 없었던 키 파일이 하나 생성된 것을 확인할 수 있을겁니다.

이 키파일을 우리가 사용하게 될 것입니다.

방금 다운받은 키파일을 다음처럼 프로젝트 내부에 위치시킵니다.
그리고 다음처럼 application.yml 파일을 수정해줍니다.
server:
ssl:
key-store-password: {아까 입력한 비밀번호}
key-store: classpath:keystore.p12
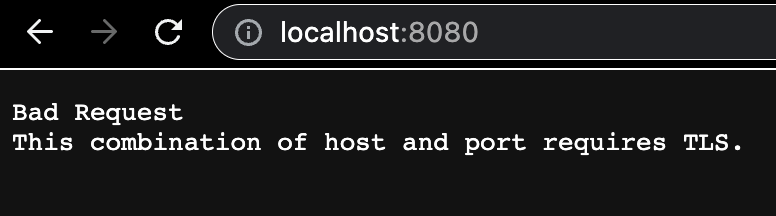
key-store-type: PKCS12그리고 로컬에서 프로젝트를 실행시킨뒤, http 프로토콜을 활용해서 localhost에 접속해봅시다.

오 ㅋㅋ
이제 Https 프로토콜 사용하니까 Http로 접속하지 말라네요
그럼 Https 프로토콜을 사용해서 접속해보도록 하겠습니다.

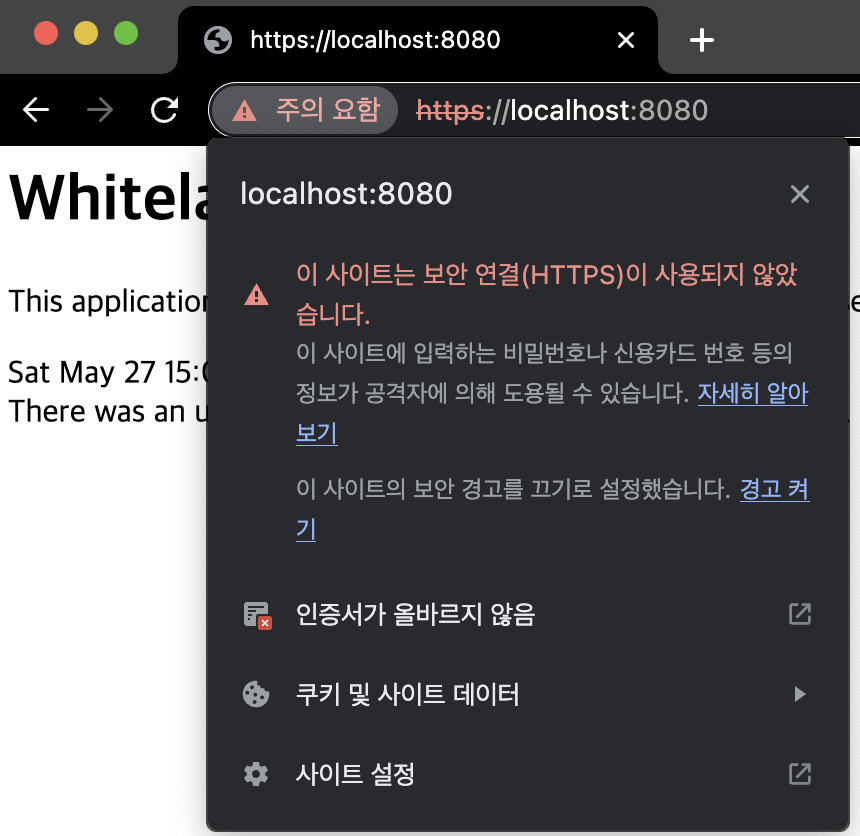
그럼 접속이 되긴 되는데, 좀 이상하게 뜹니다.

인증서가 올바르지 않다고 뜨는데요.
이렇게 나와야 정상입니다.
우리가 만든 인증서는 도메인을 위한 인증서지, localhost를 위한 인증서가 아니기 때문입니다.

인증서 정보를 보면 다음처럼 우리가 등록한 도메인이 이름으로 지정되어 있는 것을 확인할 수 있습니다.
그럼, 키파일도 새롭게 등록했으니 다시 배포해보겠습니다.

음 깔끔하네요
혹시 도메인으로 접속하였을때 접근이 거부되었다는 명령어가 뜨시는 분들은
도메인주소 : 8080 으로 접속해서 확인해보시고, 이럴 경우라면 다음 명령어를 활용하시면 해결하실 수 있습니다.
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp --dport 443 -j REDIRECT --to-port 8080