Spring 프로젝트를 배포할 경우, 우리는 IP주소와 포트번호의 조합을 통해서 접근하곤 하였습니다.
그런데, 솔직히 매일 접속하는게 아닌 이상 기억하기가 좀 어렵습니다ㅋㅋ
저도 학교 팀프로젝트로 서버를 하나 만들어서 관리하고 있는데, 매번 IP 주소를 까먹어서 AWS로 들어가 확인했던 경험이 있습니다.
이러한 단점을 보완해주기 위해 도메인이 존재하지만, 도메인 하나 생성하는데에 드는 비용도 비용일 뿐더러, 얼마나 자주 사용하겠냐는 생각으로 그냥 IP 주소로 접속하는 방식을 사용해왔습니다.
그런데 이번 팀 프로젝트에 OAuth를 활용한 소셜 로그인을 적용하는 과정에서, Redirect 주소는 IP주소 방식이 아닌 도메인 주소를 적어야한다고 뜨더라구요

그 뭐.. 어쩌겠어요..
이번 기회에 한 번 굴러봐야죠..
그래서 이번에 도메인 설정에 HTTPS 설정까지 한 번 진행해 볼 생각입니다.
일단 오늘은 도메인 설정까지만 해보겠습니다.
배포용 프로젝트 생성

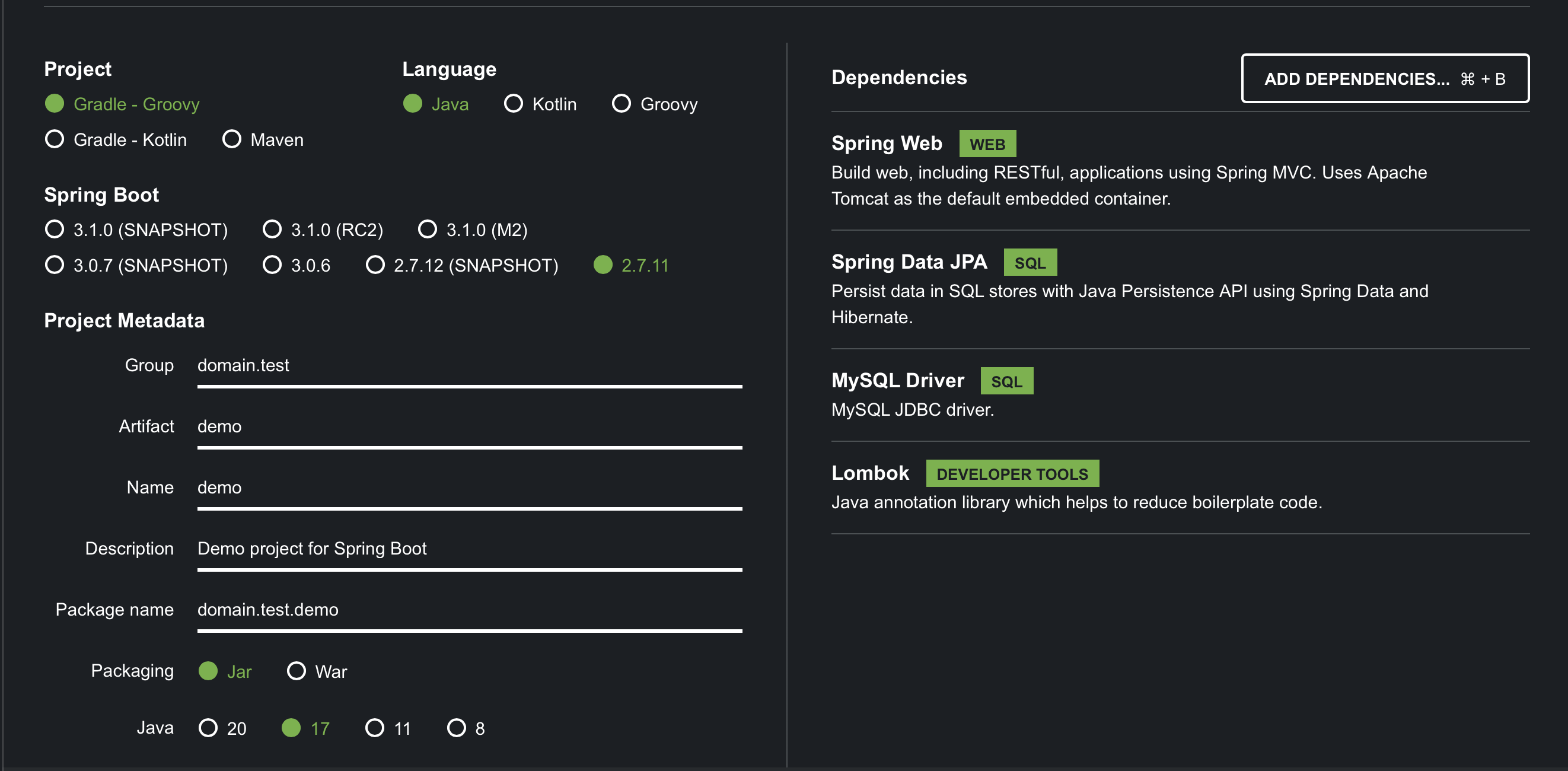
일단 배포할 프로젝트를 하나 만들어줍니다.
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("/")
public String test() {
return "Hello! This is Domain Test!";
}
}
그냥 진짜 확인만을 위한 프로젝트를 하나 만들어줬습니다.
배포
그럼 이제 이 프로젝트를 AWS를 통하여 배포해보도록 하겠습니다.

일단 AWS EC2로 이동해서 인스턴스 시작을 선택해줍니다.

일단은 식별하기 위한 이름을 지정해줍니다.

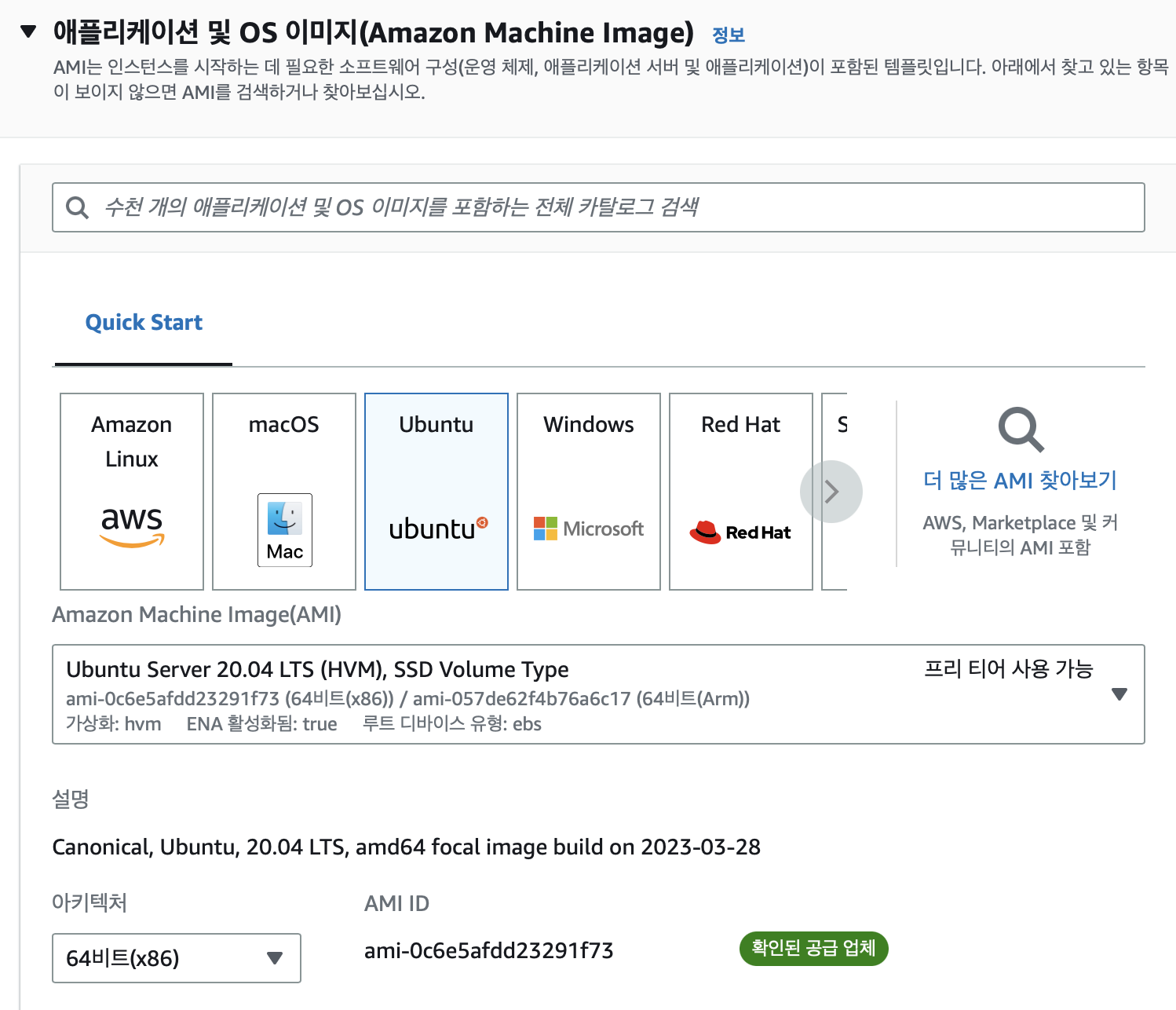
운영체제는 Ubuntu를 사용하였으며, 버전은 프리 티어인 20.04를 사용하였습니다.
22.04도 동일하게 프리티어지만, 다른 분들이 20.04를 많이 사용하시는 것 같아서 일단은 20.04를 사용하겠습니다.

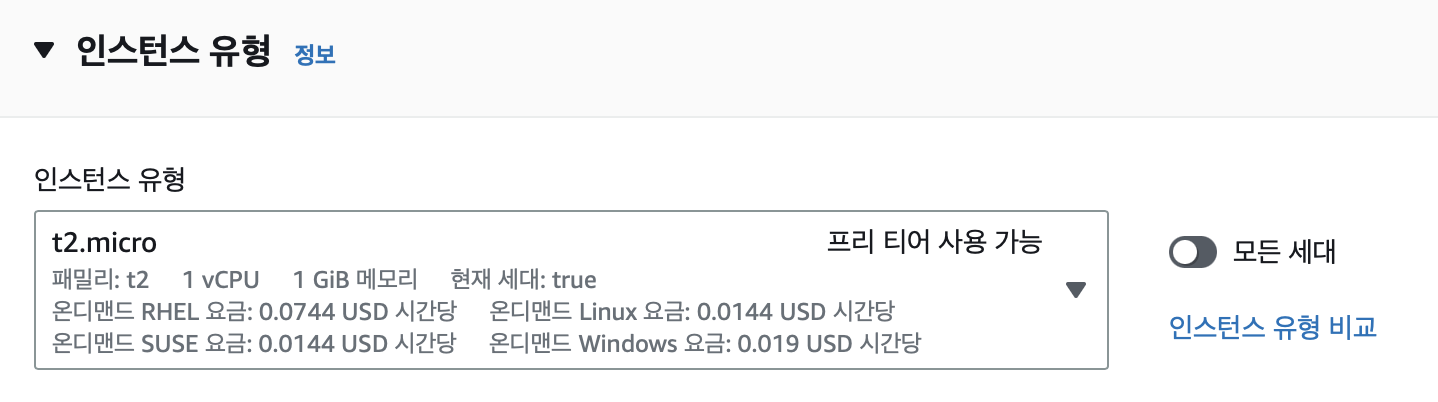
동일하게 프리티어를 사용하겠습니다.

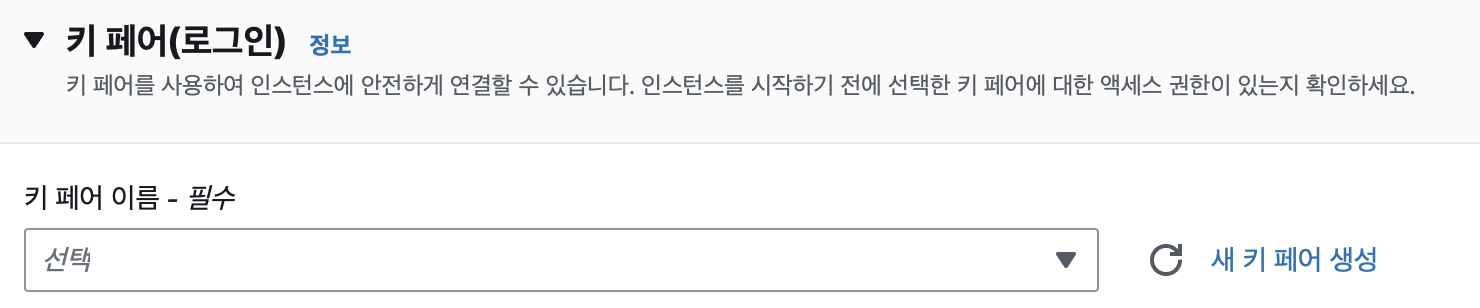
키 페어의 경우에는 우리가 만든 EC2 서버에 원격으로 접속하기 위하여 필요한 키입니다.
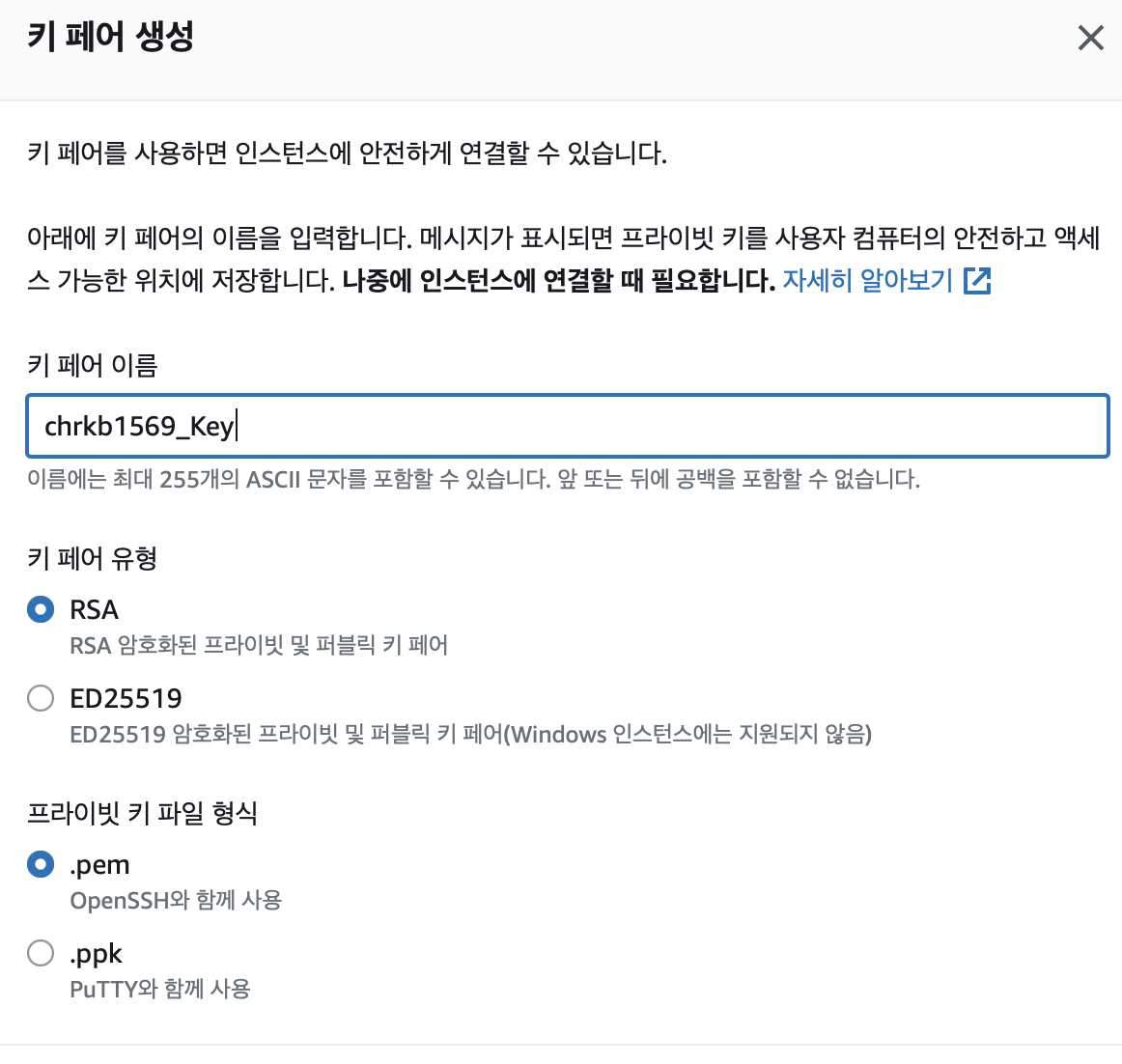
일단 새 키 페어 생성을 선택하여 새로운 키를 만들고, 이를 저장해주어야합니다.

저는 ssh 방식으로 서버에 접속할거라 .pem 형식으로 키를 만들었습니다.

생성된 키는 다음처럼 잘 보관하시면됩니다.
저는 바탕화면의 key라는 폴더에 키를 저장하였습니다.

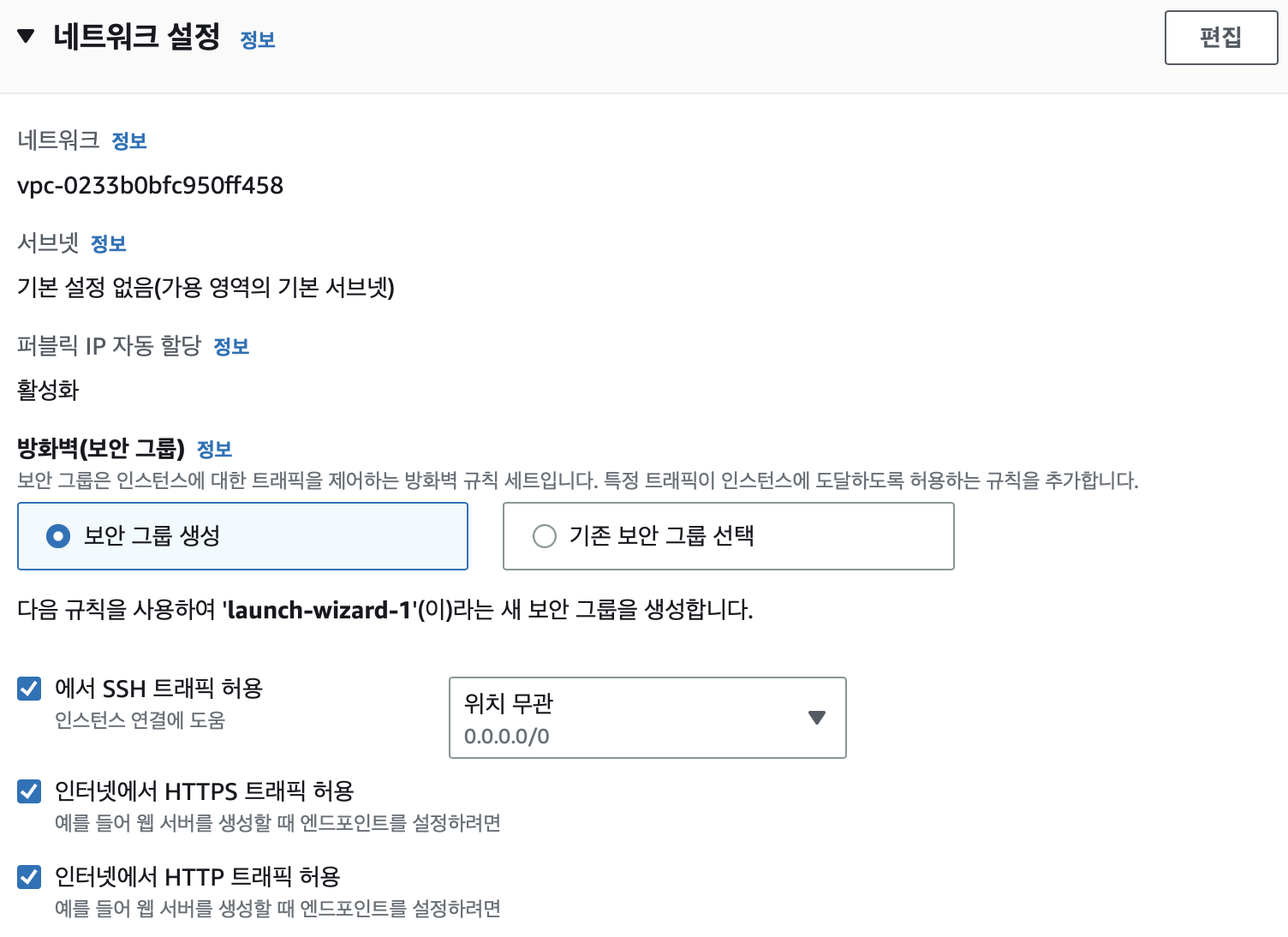
SSH를 활용하여 서버에 접속할 것이니 허용해주고, HTTP, HTTPS로도 접속할 예정이니 다 허용해줍니다.

저장 공간은 30GB까지 사용가능하니 그냥 최대로 사용해줍시다.

그럼 다음처럼 인스턴스가 생성될텐데, 여기서 좀 기다리면

다음처럼 상태가 실행 중이라고 뜰텐데, 이제 우리는 서버를 사용할 수 있는 것입니다.
그럼 이제 접속해볼까요
터미널을 통하여 다음처럼 키파일이 저장된 폴더로 이동해줍니다.

그리고 다음의 명령어를 사용하여 우리가 만든 서버에 원격접속을 해줍니다.
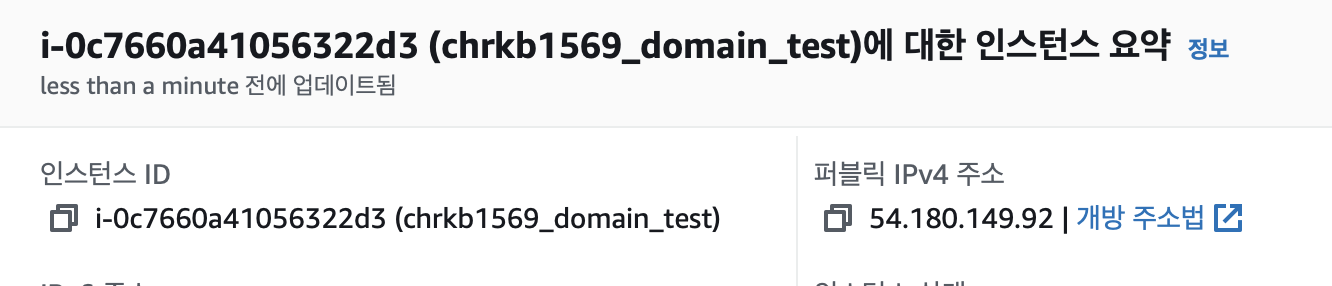
$ ssh -i {key파일} {username}@{서버의 IP주소}여기서 서버의 IP주소는 다음처럼 인스턴스를 선택하면 다음처럼 IP주소를 확인할 수 있습니다.

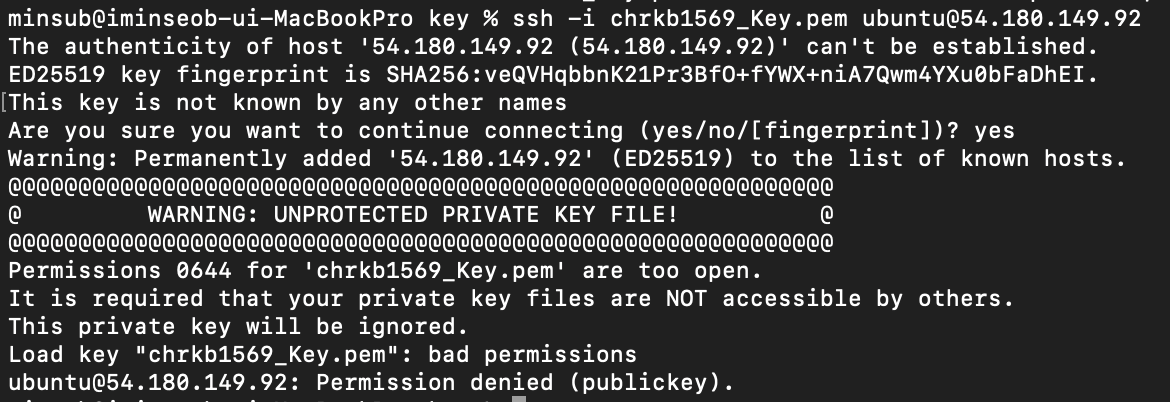
그런데 ssh를 통하여 원격 접속할 경우, 다음과 같은 오류가 뜨는 것을 확인할 수 있습니다.

간단하게 설명하자면, 제 3자가 Key에 대하여 접근할 수 있는 권한들을 너무 많이 가지고 있기 때문인데요
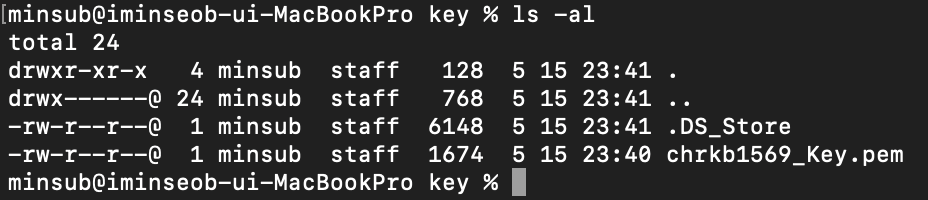
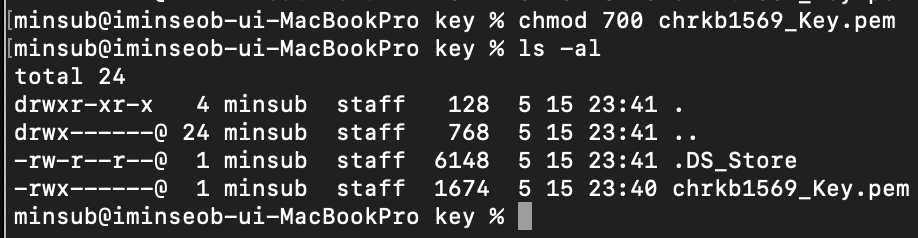
key가 가지고 있는 권한을 한 번 살펴보겠습니다.

키파일 가장 왼쪽에 위치한 문자열이 바로 해당 파일이 가지고 있는 권한입니다.
10자리의 문자열은 각 자리별로 누가 어떠한 권한을 가지고 있는지 나타내주는데,
정리하면 다음과 같습니다.
1 2 3 4 5 6 7 8 9 10
1 -> 파일의 타입 d일경우 파일(directory)임을 나타냄.
2, 3, 4 -> 사용자의 권한
5, 6, 7 -> 그룹의 권한
8, 9, 10 -> 제3자의 권한
r -> 읽기 권한
w -> 쓰기 권한
x -> 실행 권한
즉, 우리의 키 파일은 파일은 아니며
사용자는 읽기와 쓰기가 가능하고
그룹의 경우 읽기만
제3의 경우도 읽기만 가능한 파일이라는 것을 알 수 있습니다.
그런데 이게 프로그램 입장에서 너무 많은 권한을 가지고 있다고 생각하여 다음 오류가 발생하는 것인데, 강제로 권한을 축소시키겠습니다.
chmod 명령어를 활용하면 파일의 권한을 변화시킬수 있으니 명령어를 통하여 권한을 변경시켜줍니다.
$ sudo chmod 700 {키파일 이름}

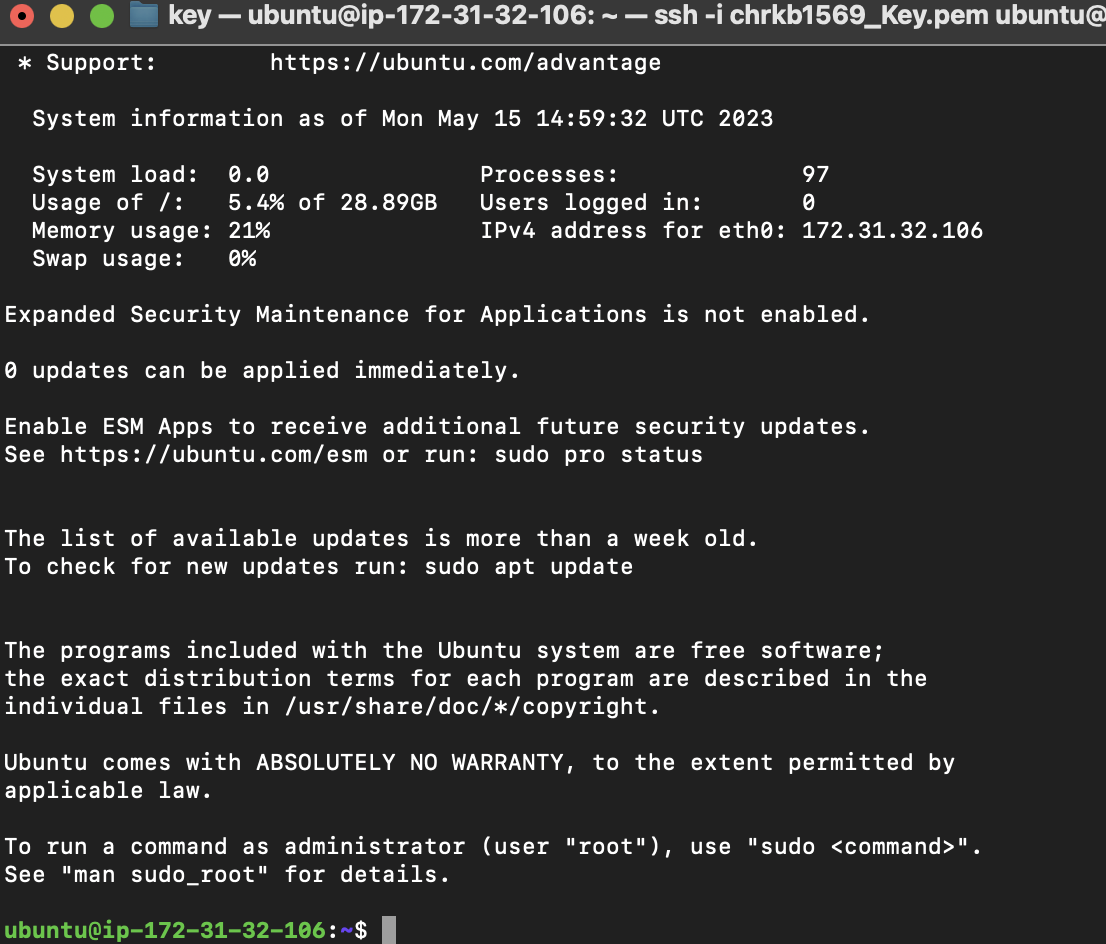
그리고 다시 원격 접속을 해보면,

오 ㅋㅋ
다음처럼 정상적으로 원격 접속되는 것을 확인할 수 있습니다.
아 근데 생각해보니까 데이터베이스랑 연결해야하니 MySQL도 설치해보겠습니다.
일단 서버를 방금 구동하였으니 업데이트부터 해주겠습니다.
$ sudo apt update
$ sudo apt upgrade그리고 다음 명령어를 통하여 MySQL도 설치해줍니다.
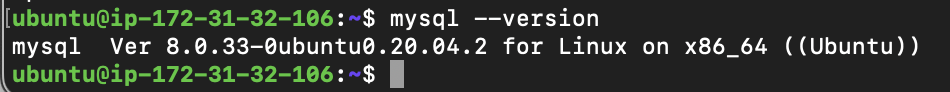
$ sudo apt install mysql-server설치가 완료된 뒤, mysql --version 명령어를 입력하였을때, 다음처럼 출력되면 정상적으로 설치된 것입니다.

그럼 MySQL에 접속해봅시다.
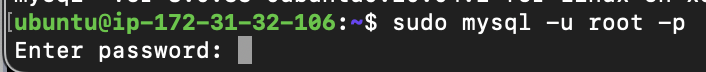
$ sudo mysql -u root -p
그럼 다음처럼 비밀번호를 입력하라는 창이 나올텐데, 우리는 비밀번호를 설정한 적이 없습니다.
그래서 우리는 MySQL과 관련된 보안 설정을 초기화해주어야합니다.
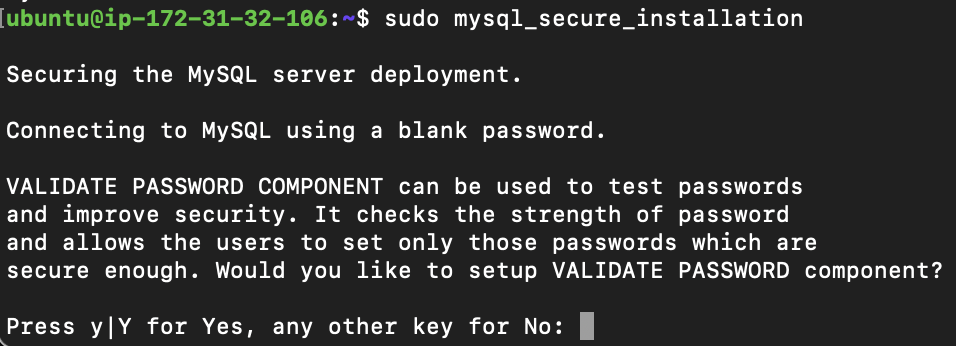
sudo mysql_secure_installation다음 명령어를 사용해줍니다.

비밀번호를 좀 더 복잡하게 만들겠냐고 물어보는건데 거절했습니다.
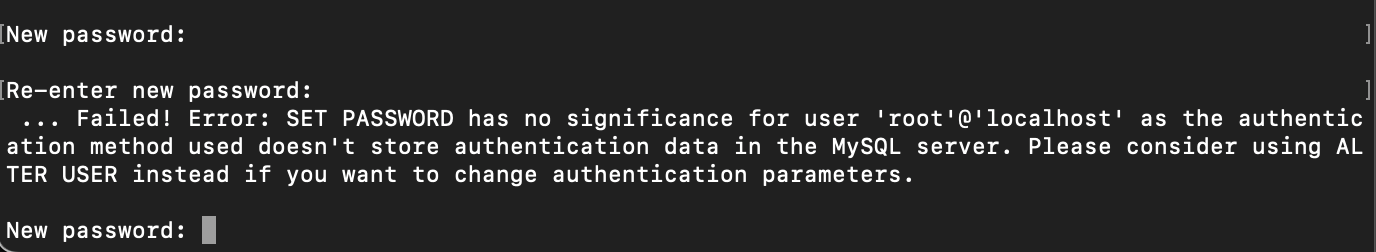
그리고 비밀번호를 입력하라는 화면이 나오고, 입력하면 될텐데,

다음과 같은 오류가 계속 뜨네요..
오류는 여기서 알려주신 방법으로 해결하였습니다.
https://seong6496.tistory.com/322

다음처럼 세팅을 한 뒤, MySQL에 다시 접속해주었습니다.

그럼 MySQL도 설치했으니, MySQL workbench로 잘 설치되었는지 확인해보겠습니다.
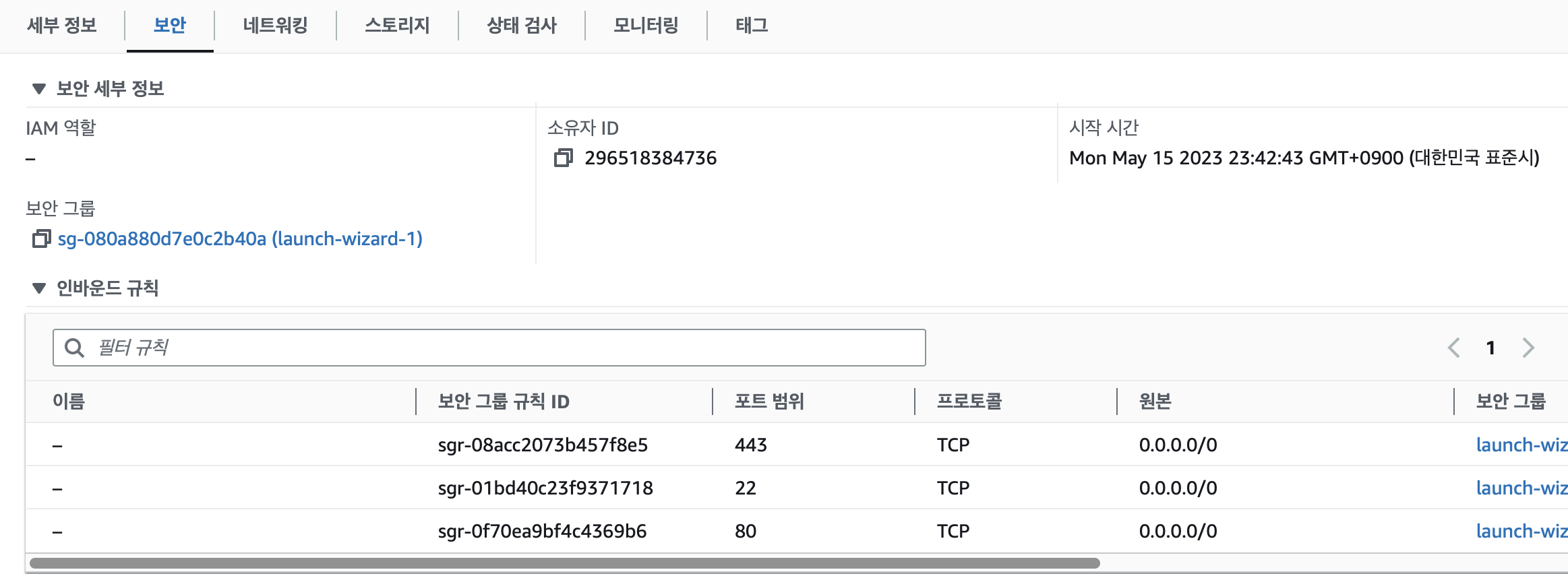
일단 그 전에 EC2 방화벽부터 설정하고 가겠습니다.

인스턴스 내부 보안 설정 부분에서 MySQL 포트 번호인 3306을 허용해줍시다.

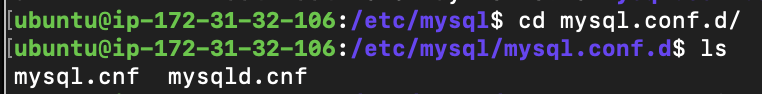
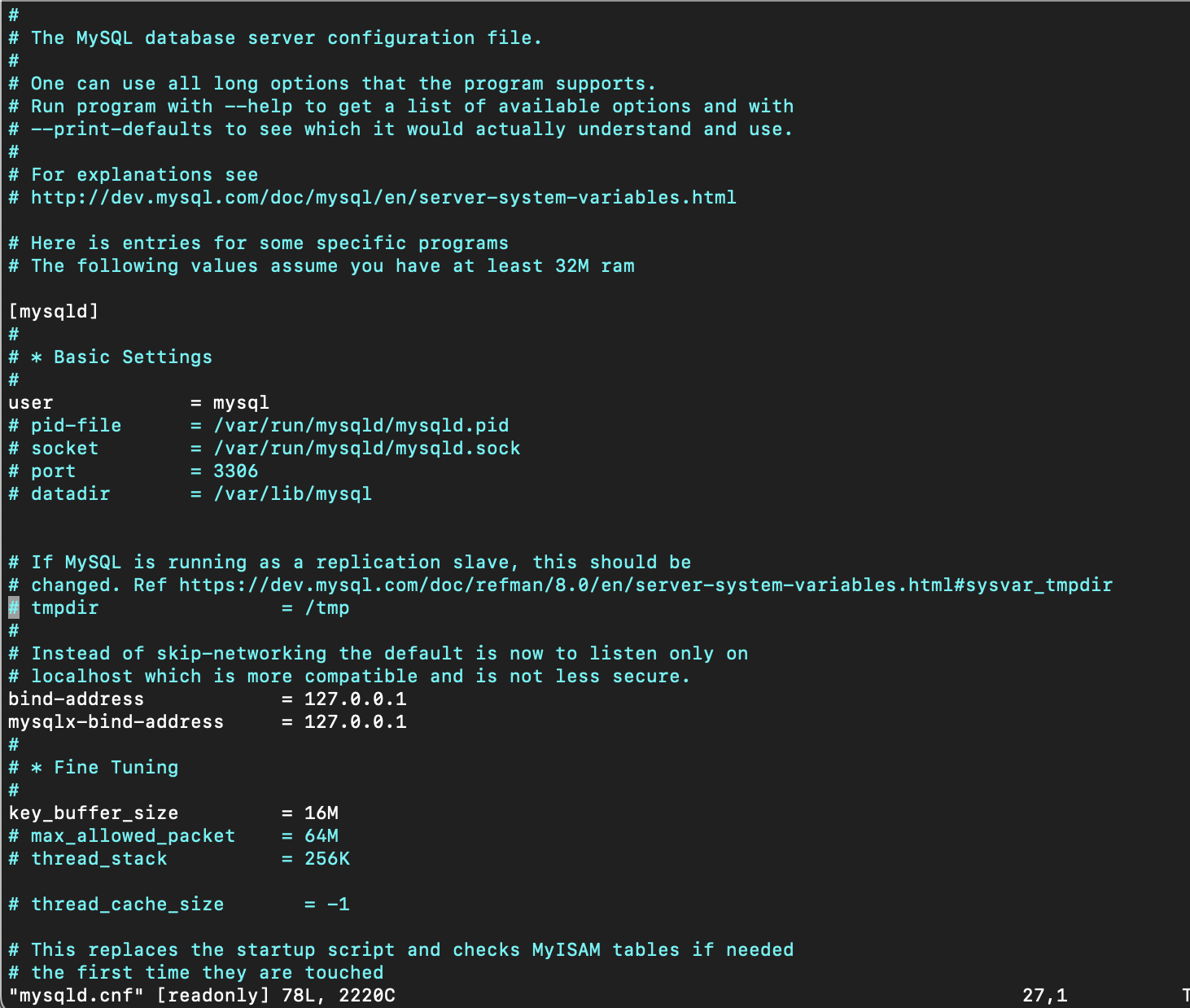
그리고 다음처럼 /etc/mysql/mysql.conf.d 로 이동하여 mysqld.cnf 파일을 수정해줍시다.
읽기 전용인 것 같으니 수정할때 sudo를 통하여 접근해줍시다.


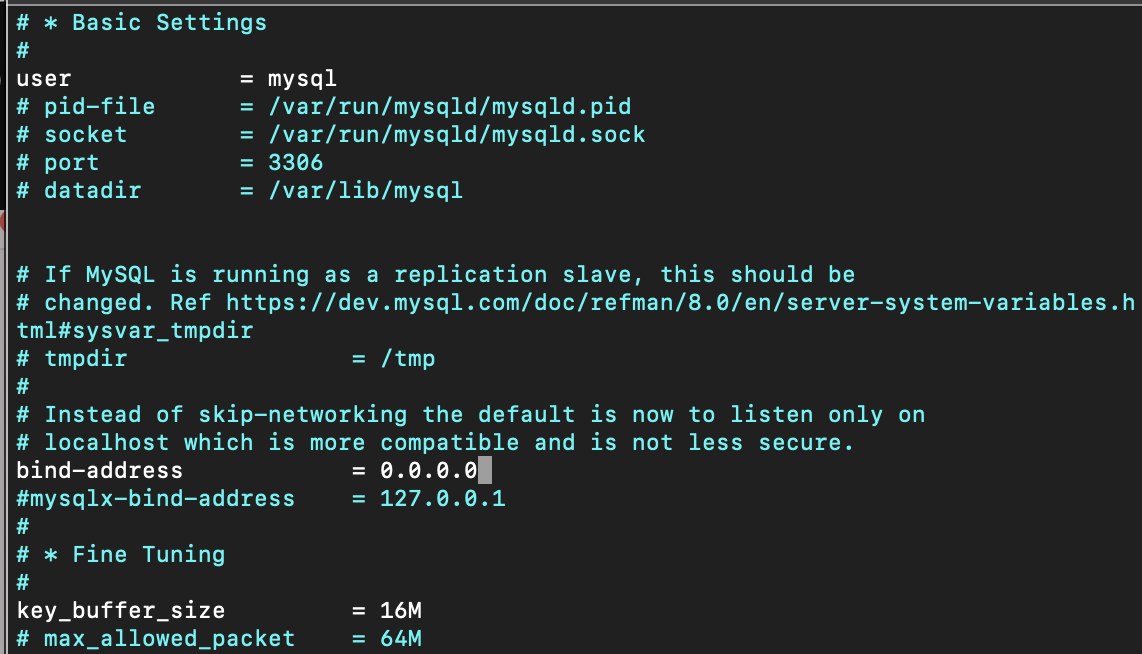
여기서 bind-address와 mysqlx-bind-addrss를 다음처럼 수정해줍니다.

$ sudo systemctl restart mysql설정이 모두 완료되었으면, mysql을 재시작해줍시다.
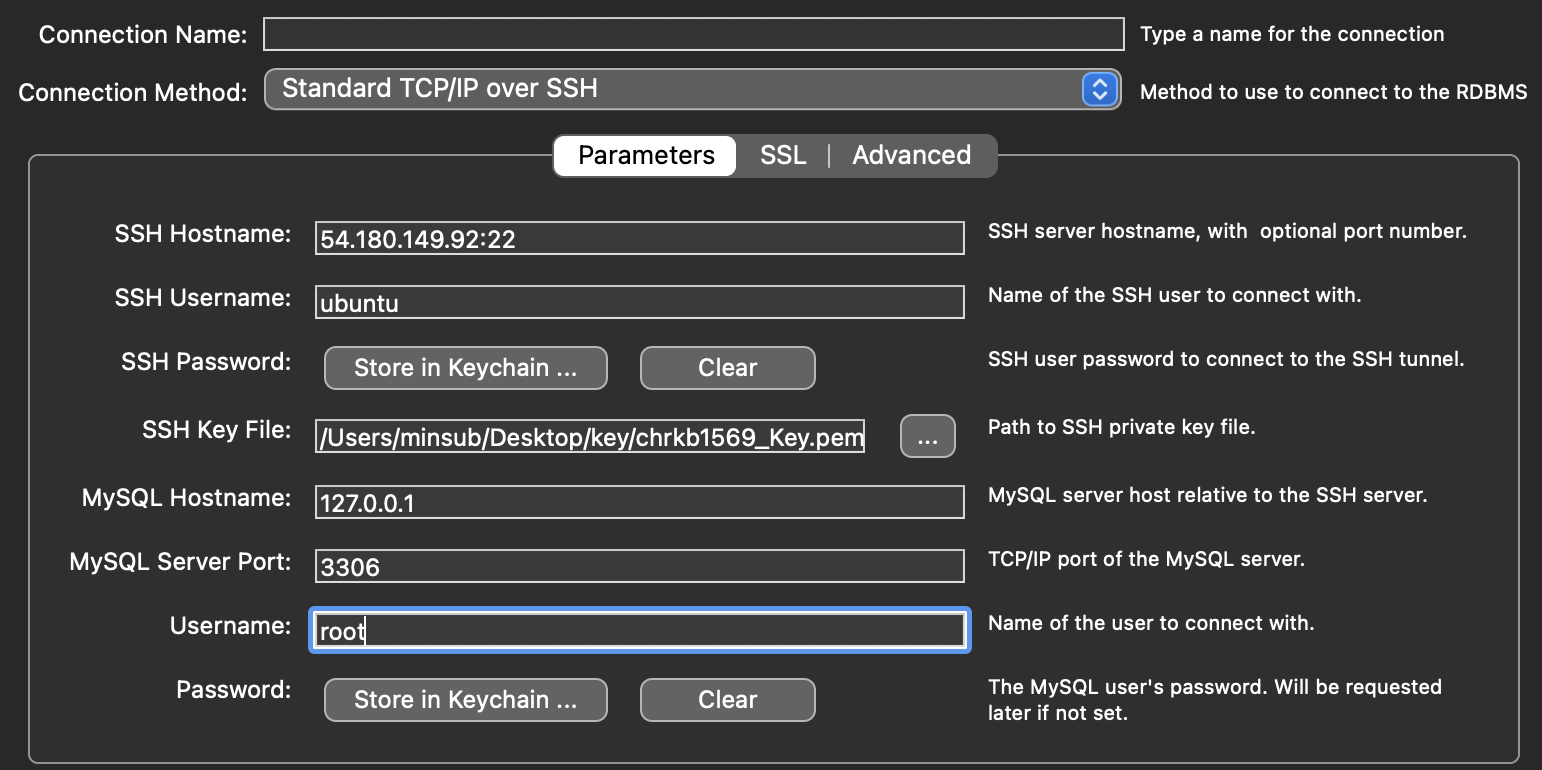
그럼, 연결이 잘 되었는지 MySQL Workbench를 통하여 데이터베이스에 연결해보겠습니다.

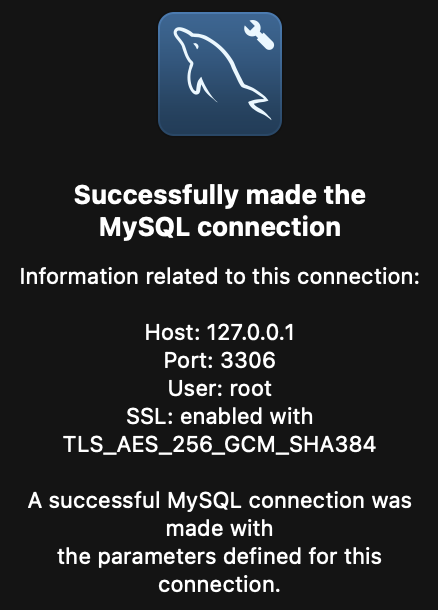
다음처럼 MySQL Workbench를 통하여 ec2내부 MySQL에 접속할 수 있습니다.

그럼 뭐 잘 만들어졌다는 소리니까 프로젝트 설정을 변경해줍니다.
spring:
datasource:
url: jdbc:mysql://54.180.149.92:3306/test
username: {사용자이름}
password: {사용자 비밀번호}
driver-class-name: com.mysql.cj.jdbc.Driver
jpa:
hibernate:
ddl-auto: create
naming:
physical-strategy: org.hibernate.boot.model.naming.PhysicalNamingStrategyStandardImpl
use-new-id-generator-mappings: false
database: mysql그리고 프로젝트를 다시 한 번 실행해보면,

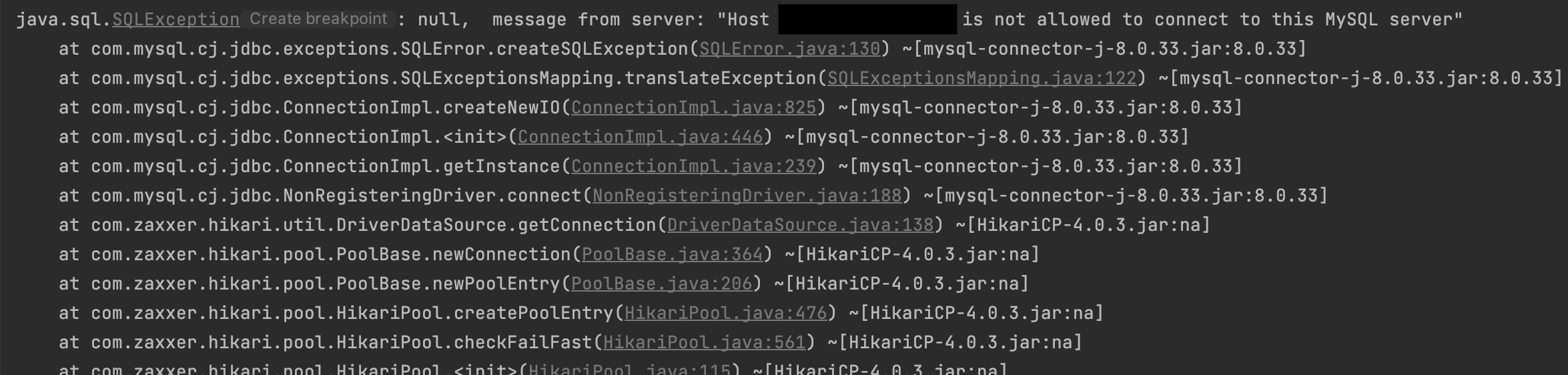
다음과 같은 오류가 발생하는 것을 확인할 수 있습니다.
이는 원격접속하는 MySQL 계정에 다른 원격 접속을 위한 권한이 없어서 발생하는 문제로, 이러한 문제를 해결하기 위해서는 권한을 가진 사용자를 활용해야합니다.
따라서, 우리는 새로운 MySQL 사용자를 만들어줄 필요가 있습니다.
create user 'root'@'%' identified by '{비밀번호}'MySQL에 접속하여 다음 명령어로 새로운 사용자를 만든 뒤,
GRANT ALL ON *.* TO 'root'@'%';
FLUSH PRIVILEGES;를 통하여 새롭게 생성한 사용자에게 모든 권한을 부여해줍니다.
그리고 새롭게 생성한 계정 정보를 application.yml에 입력해준 뒤, 다시 프로젝트를 실행해보면

이번에는 진짜로 잘 실행되는 것을 확인할 수 있습니다.
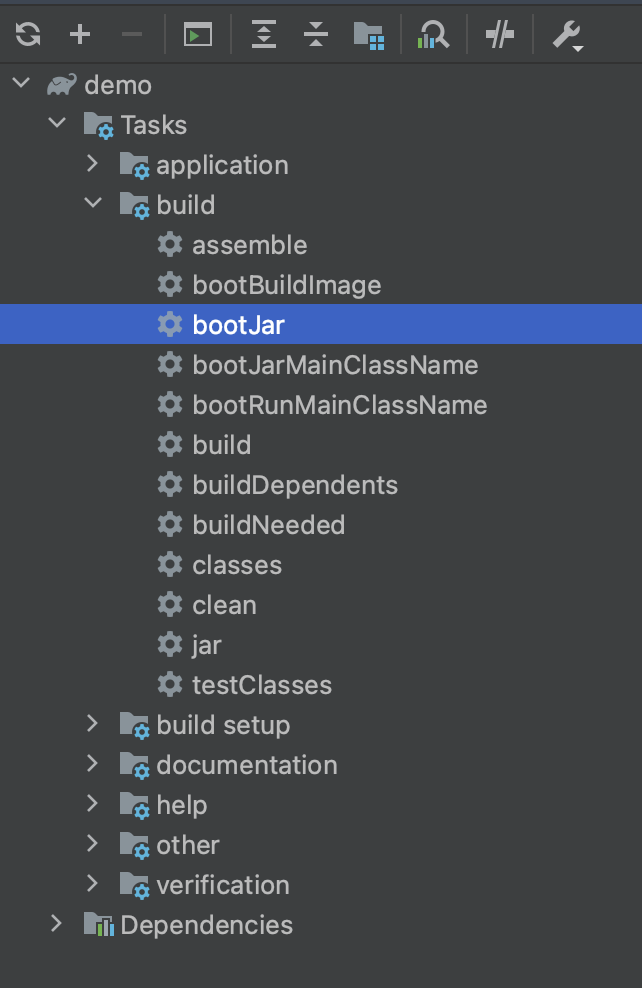
그럼 이제 프로젝트 배포를 위하여 프로젝트 우측에 존재하는 gradle 메뉴를 선택한 뒤,

bootJar라는 메뉴를 찾아서 실행해줍니다.

프로젝트를 실행 가능한 파일로 만드는 작업이라고 생각하면 좋을 것 같습니다.

생성된 파일은 다음의 경로에 저장되는데, 이를 바탕화면으로 가져옵니다.

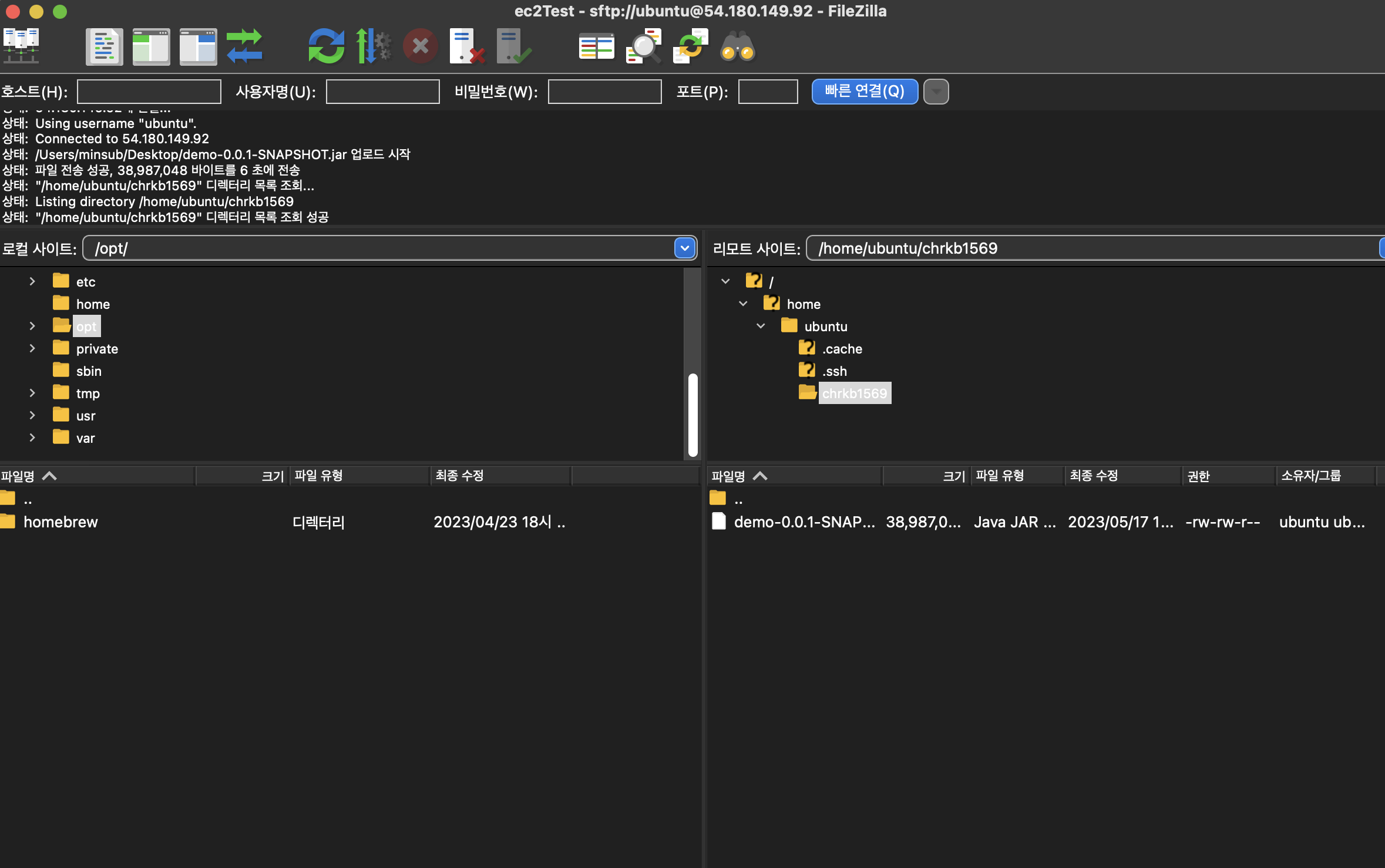
그리고 FileZila 라는 프로그램을 통하여 우리 ec2 서버에 원격 접속해줍니다.

그리고 다음처럼 파일을 하나 생성하여 우리가 bootJar를 통하여 만든 파일을 업로드해줍니다.
프로젝트를 실행하기 전, ec2 서버 내부에 자바를 설치해줍니다.

일단 다음처럼 ec2 서버에 자바가 설치되어 있지 않기 때문에 다음처럼 버전을 확인할 수 없는데,
sudo pat install opendjdk-11-jre-headless를 통하여 자바를 다운받아줍니다.

다운이 완료되었으면 다음처럼 버전을 확인하실 수 있습니다.
그리고 아까 FileZila를 통하여 업로드해주었던 jar파일이 있는 곳으로 이동해준 뒤, 다음 명령어를 통하여 프로젝트를 실행해줍니다.
nohup java -jar {프로젝트이름} &nohup 명령어를 사용하셨을 때, 오류가 발생하면 다운받은뒤 다시 사용해주시면 됩니다.
& 명령어를 사용하는 이유는 우리가 ssh를 통한 원격 접속이 끊어져도 서버가 계속 켜진 상태로 유지하게 만들기 위해서입니다.

프로젝트를 실행할 경우, 8080포트를 사용하기 때문에 다음처럼 방화벽설정을 해줍니다.

그럼 다음처럼 우리가 만든 프로젝트가 배포되는 것을 확인할 수 있습니다.
가비아
도메인 생성하는 포스팅이 엄청 간단할 줄 알았는데, 프로젝트 배포 과정을 하나하나 설명하려니 조금 길어지네요..
일단은 배포해놨으니 도메인 설정을 시작해보겠습니다.
일단 저는 도메인 설정을 위한 사이트로 가비아를 선택했습니다.
도메인 구매 사이트가 가비아 이외에도 여러 사이트가 존재하지만,
어.. 개인적으로 가비아 사이트가 좀 깔끔해보여서 가비아를 선택했습니다.
일단 가비아에 회원가입을 해준뒤, 로그인해줍니다.

그리고 하단에 보면 원하는 도메인을 입력하라고하는데, 생성하고자하는 도메인을 입력해줍니다.

저는 제 아이디로 도메인을 파보려고했는데, 500원처럼 싼것도 존재하네요.
가장 만만한 500원짜리 .shop 도메인을 사용해봅시다.
선택하고 결제를 진행한 뒤, My가비아를 통하여 생성된 도메인을 확인해보면,

다음처럼 사용할 수 있는 도메인이 추가되었음을 확인할 수 있습니다.
우리는 이 도메인과 우리가 배포한 서버를 연결해야합니다.
가비아에서 DNS 관리 툴로 이동해주면, 다음처럼

우리가 설정해야할 DNS를 확인할 수 있습니다.
설정한 도메인을 선택해준뒤, DNS 설정 메뉴를 선택해줍니다.

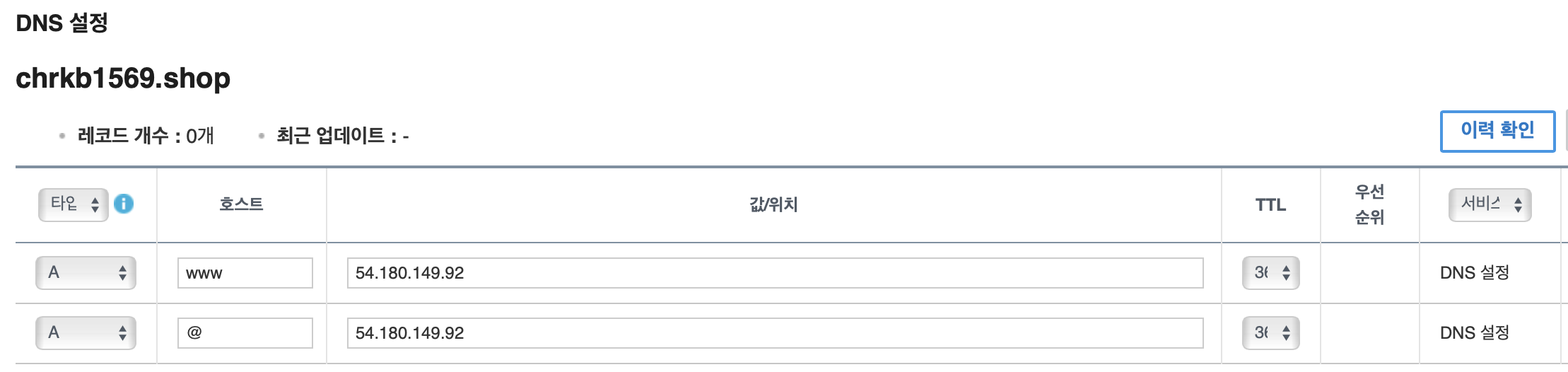
그리고 다음처럼 우리 서버의 IP주소를 입력해준 뒤, 설정을 완료해주면 도메인을 사용할 수 있는데,

다음처럼 접속하려고하니 오류가 발생하는 화면을 확인할 것입니다.
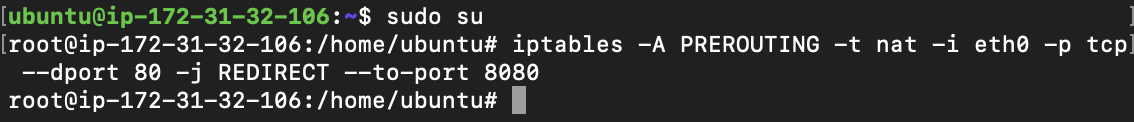
이게 가비아의 경우, 80포트로 접속하기 때문에 이러한 현상이 발생하는건데, 설정을 통하여 80포트로 들어오는 요청을 8080포트로 이동하도록 설정해주어야합니다.
sudo iptables -A PREROUTING -t nat -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 8080다음 명령어를 사용하여 이를 설정할 수 있습니다.

그리고 다시 우리가 만든 도메인으로 접속해보면,

다음처럼 우리가 만든 프로젝트 화면이 보이는 것을 확인할 수 있습니다.
배포하는 과정으로 인하여 글이 조금 길어졌네요ㅋㅋ
일단 도메인을 생성했으니, 다음으로는 Https 프로토콜을 적용해보겠습니다.
Reference
https://wfreud.tistory.com/439
https://ldgeao99-developer.tistory.com/575
https://yejin0730.tistory.com/25
https://galid1.tistory.com/349



;;