지난글에 이어서 오늘은 게시글의 목록을 구현해보았습니다.
머리로만 이해하던걸 직접 해보자니 아직 갈길이 멀었다는 걸 느끼게 됩니다.
개발자 될 수 있을까요...ㅠ
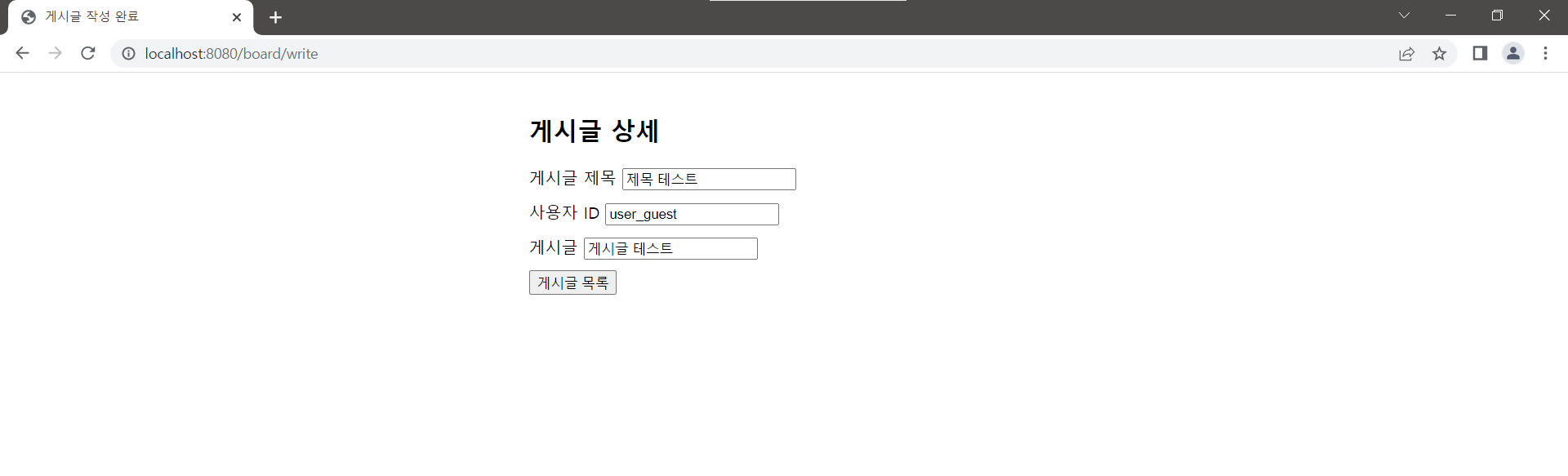
일단 지난번에 만들었던 게시글 작성 완료 폼을 수정하였습니다.

전에는 게시글 작성 완료폼에서 제목, 아이디, 게시글을 수정할 수 있었으나, 읽기 전용으로 변경하여 수정하지 못하도록 하였으며, 목록으로 이동하는 버튼을 추가해주었습니다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 작성 완료</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
.board_title {
width : 500px;
margin-bottom: 10px;
}
.board_user_id {
width : 500px;
margin-bottom: 10px;
}
.board_content {
width : 500px;
margin-bottom: 10px;
}
</style>
<body>
<div class = "layout">
<div class>
<h2>게시글 상세</h2>
</div>
<div class = "board_title">
<label for="title">게시글 제목</label>
<input type="text" id="title" name="title" class="form-control" th:value="${board.title}" readonly>
</div>
<div class = "board_user_id">
<label for="user_id">사용자 ID</label>
<input type="text" id="user_id" name="user_id" class="form-control" th:value="${board.user_id}" readonly>
</div>
<div class = "board_content">
<label for="content">게시글</label>
<input type="text" id="content" name="content" class="form-control" th:value="${board.content}" readonly>
</div>
<div class>
<div>
<button onclick="location.href='/boards'" th:onclick="|location.href='@{/boards}'|"
type="button">게시글 목록</button>
</div>
</div>
</div>
</body>
</html>이제 게시글의 목록으로 이동해주기 때문에, Controller도 수정해주었는데, Repository에 존재하는 데이터들을 리스트의 형태로 반환해주는 getList() 메소드를 통하여 리스트를 Model에 담아 boards로 이동시켜주는 역할을 수행하도록 하였습니다.
@Controller
public class CrudController {
@Autowired
private CrudService crudService;
@RequestMapping
public String write_form() {
return "writeform";
}
@PostMapping("/board/write")
public String write(board board, Model model) {
crudService.save(board);
model.addAttribute("board", board);
return "writeresultform";
}
@GetMapping("boards")
public String boards(Model model) {
List<board> boards = crudService.getList();
model.addAttribute("boards", boards);
return "boards";
}
}
@Service
public class CrudService {
@Autowired
private CrudRepository crudRepository;
public void save(board board) {
crudRepository.save(board);
}
public List<board> getList() {
return crudRepository.findAll();
}
}
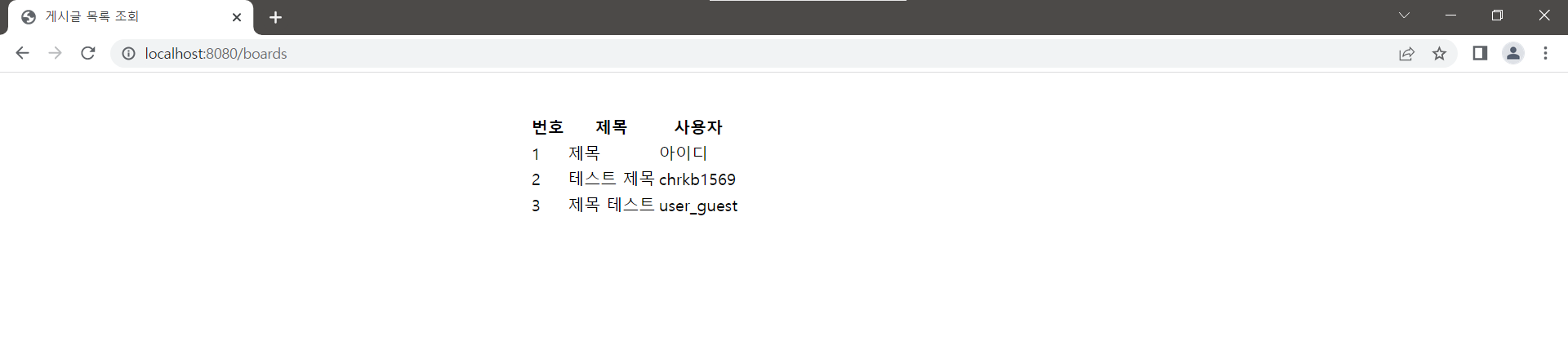
그리고 boards.html파일을 만들어서 데이터베이스에 존재하는 데이터들을 출력해주도록 하였습니다.

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 목록 조회</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
</style>
<body>
<div class="layout">
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>사용자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td><a th:text="${board.number}"></a></td>
<td><a th:text="${board.title}"></a></td>
<td><a th:text="${board.user_id}"></a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>일단 게시글 목록을 출력하는데에는 성공했습니다.
스프링으로 로직 구현하는 건 재미있는데 html파일 만들어야 한다는게 좀 부담이 되네요...
그래도 정상적으로 작동되는거 보고 있으면 뿌듯합니다ㅋㅋ