오늘은 게시글을 수정하는 기능 및 다른 여러 기능들을 추가해주었습니다.
먼저, 게시글을 작성 완료 폼에 게시글 목록으로 이동하는 버튼을 추가하였으며, 게시글 리스트에서 링크를 통해 게시글을 상세히 볼 수 있도록 해주었습니다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 작성 완료</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
.board_title {
width : 500px;
margin-bottom: 10px;
}
.board_user_id {
width : 500px;
margin-bottom: 10px;
}
.board_content {
width : 500px;
margin-bottom: 10px;
}
</style>
<body>
<div class = "layout">
<div class>
<h2>게시글 작성 완료</h2>
</div>
<div class = "board_title">
<label for="title">게시글 제목</label>
<input type="text" id="title" name="title" class="form-control" th:value="${board.title}" readonly>
</div>
<div class = "board_user_id">
<label for="user_id">사용자 ID</label>
<input type="text" id="user_id" name="user_id" class="form-control" th:value="${board.user_id}" readonly>
</div>
<div class = "board_content">
<label for="content">게시글</label>
<input type="text" id="content" name="content" class="form-control" th:value="${board.content}" readonly>
</div>
<div class>
<div>
<button onclick="location.href='/boards'" th:onclick="|location.href='@{/boards}'|"
type="button">게시글 목록</button>
</div>
</div>
</div>
</body>
</html>
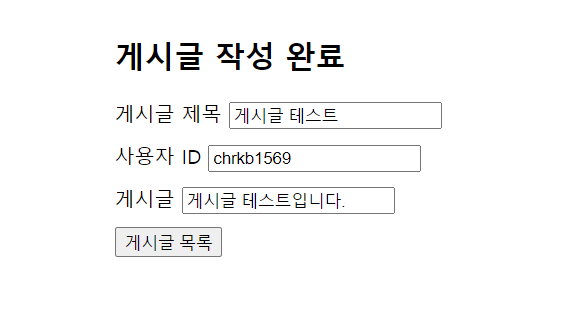
다음과 같이 게시글을 작성 완료하였을 경우, 작성 완료 폼을 클라이언트에게 제공하며, 목록 버튼을 통하여 다음과 같이 게시글 리스트로 이동할 수 있습니다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 목록 조회</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
</style>
<body>
<div class="layout">
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>사용자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td><a th:text="${board.number}"></a></td>
<td><a th:href="@{/boards/{boardselect}(boardselect=${board.number})}" th:text="${board.title}"></a></td>
<td><a th:text="${board.user_id}"></a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
게시글 리스트에서는 다음과 같이 링크를 클릭함으로써, 게시글을 자세히 볼 수 있도록 하였습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>게시글 상세 확인 폼</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
.board_title {
width : 500px;
margin-bottom: 10px;
}
.board_user_id {
width : 500px;
margin-bottom: 10px;
}
.board_content {
width : 500px;
margin-bottom: 10px;
}
</style>
<body>
<div class = "layout">
<div class>
<h2>게시글 상세</h2>
</div>
<div class = "board_title">
<label for="title">게시글 제목</label>
<input type="text" id="title" name="title" class="form-control" th:value="${board.title}" readonly>
</div>
<div class = "board_user_id">
<label for="user_id">사용자 ID</label>
<input type="text" id="user_id" name="user_id" class="form-control" th:value="${board.user_id}" readonly>
</div>
<div class = "board_content">
<label for="content">게시글</label>
<input type="text" id="content" name="content" class="form-control" th:value="${board.content}" readonly>
</div>
<div class>
<div>
<button onclick="location.href='/boards'" th:onclick="|location.href='@{/boards}'|"
type="button">게시글 목록</button>
</div>
<div>
<button onclick="location.href='/boards/edit/{boardselect}(boardselect=${board.number})'" th:onclick="|location.href='@{/boards/edit/{boardselect}(boardselect=${board.number})}'|"
type="button">게시글 수정</button>
</div>
</div>
</body>
</html> @GetMapping("/boards/{boardId}")
public String board_detail(@PathVariable("boardId") Integer boardId, Model model) {
board Find_board = crudService.findById(boardId);
model.addAttribute("board", Find_board);
return "board_detail";
} public board findById(Integer Id) {
return crudRepository.findById(Id).get();
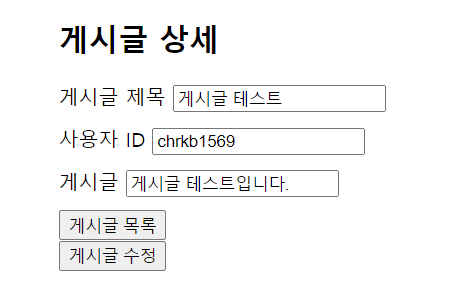
}시험삼아 방금 작성한 12번 게시글을 확인해보겠습니다.

이런식으로 게시글을 상세히 볼 수 있으며, 목록 버튼을 통하여 게시글의 목록으로 이동할 수 있으며, 게시글 수정을 통하여 해당 게시글을 수정할 수 있습니다.
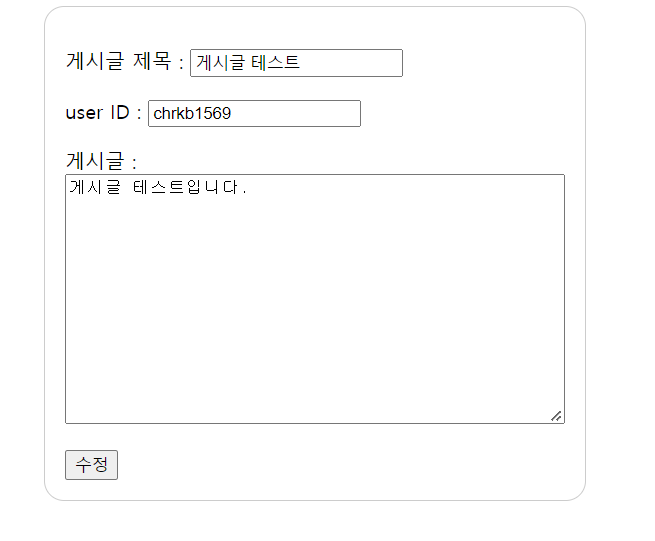
그럼 해당 게시글을 수정해보도록 하겠습니다.

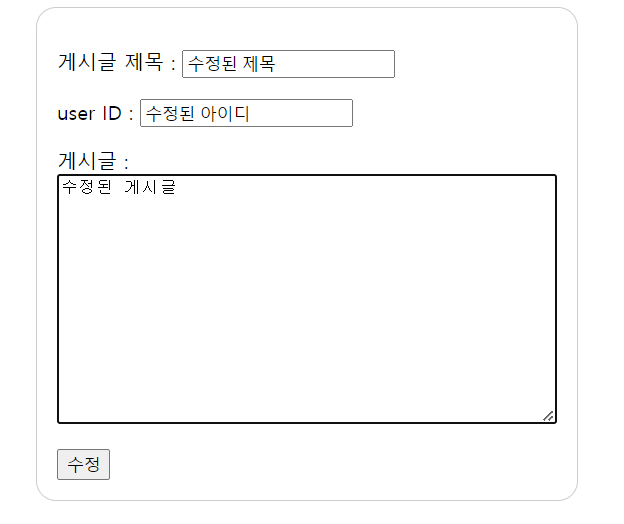
다음의 게시글 수정 폼이 출력되며, 수정할 데이터로 수정한 뒤에 수정 버튼을 누른다면,



다음과 같이 게시글의 내용이 수정됨을 확인할 수 있습니다.
@PostMapping("/boards/edit/{boardId}")
public String edit_result(@PathVariable Integer boardId, @ModelAttribute board board, Model model) {
crudService.update_board(boardId, board);
return "edit_result";
} public void update_board(Integer Id, board board) {
board find = crudRepository.findById(Id).get();
find.setTitle(board.getTitle());
find.setUser_id(board.getUser_id());
find.setContent(board.getContent());
crudRepository.save(find);
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 수정 폼</title>
</head>
<style>
form {
margin: 0 auto;
width: 400px;
padding: 1em;
border: 1px solid #CCC;
border-radius: 1em;
}
.layout input {
box-sizing: border-box;
width : 100%
margin-top : auto;
}
.layout textarea {
width : 400px;
height : 15em;
box-sizing: border-box;
}
</style>
<body>
<div class="layout">
<form action="/board/edit/{boardId}(boardId=${board.number})" th:action method="post">
<p> 게시글 제목 : <input type="text" name="title" value="" th:value="${board.title}"></p>
<p> user ID : <input type="text" name = "user_id" value="" th:value="${board.user_id}"></p>
<p> 게시글 :
<textarea id="content" name="content" value="" th:text="${board.content}"></textarea>
</p>
<button type="submit">수정</button>
</form>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 수정 완료</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
.board_title {
width : 500px;
margin-bottom: 10px;
}
.board_user_id {
width : 500px;
margin-bottom: 10px;
}
.board_content {
width : 500px;
margin-bottom: 10px;
}
</style>
<body>
<div class = "layout">
<div class>
<h2>게시글 수정 완료</h2>
</div>
<div class = "board_title">
<label for="title">게시글 제목</label>
<input type="text" id="title" name="title" class="form-control" th:value="${board.title}" readonly>
</div>
<div class = "board_user_id">
<label for="user_id">사용자 ID</label>
<input type="text" id="user_id" name="user_id" class="form-control" th:value="${board.user_id}" readonly>
</div>
<div class = "board_content">
<label for="content">게시글</label>
<input type="text" id="content" name="content" class="form-control" th:value="${board.content}" readonly>
</div>
<div class>
<div>
<button onclick="location.href='/boards'" th:onclick="|location.href='@{/boards}'|"
type="button">게시글 목록</button>
</div>
</div>
</div>
</body>
</html>게시글을 수정하는 기능까지 구현하는데에는 성공하였으나, html파일을 만드는게 일이네요..
이번 토이 프로젝트가 끝나면 html, css, javascript 기본이라도 공부해놓는게 좋을 것 같습니다..
프론트엔트 부분에서 어려움을 겪는 것을 제외하고는 뭐 재미있었습니다.
http메소드와 redirect를 활용해서 요청이 중복되는 현상을 막아보려고 하였으나, 잘 안되네요ㅠ 이건 공부좀 해서 다시 도전해봐야 할 것 같습니다.