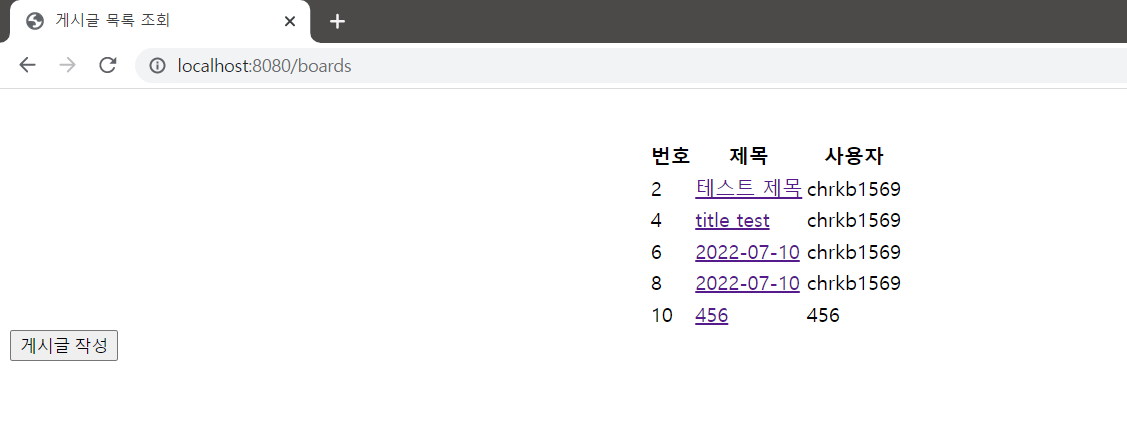
오늘은 게시글 삭제 기능을 추가하였으며, 게시글을 생성하는 버튼을 추가하여 리스트에서도 게시글을 추가할 수 있게끔 설정하였습니다.
package crud_toy_project.crud.controller;
import crud_toy_project.crud.entity.board;
import crud_toy_project.crud.service.CrudService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller// 해당 클래스가 Controller임을 표기
public class CrudController {
@Autowired
private CrudService crudService;
@RequestMapping("/write")
public String write_form() {
return "writeform";
}
@PostMapping("/board/write")
public String write(board board, Model model) {
crudService.save(board);
model.addAttribute("board", board);
return "writeresultform";
}
@GetMapping("/boards")
public String boards(Model model) {
List<board> boards = crudService.getList();
model.addAttribute("boards", boards);
return "boards";
}
@GetMapping("/boards/{boardId}")
public String board_detail(@PathVariable("boardId") Integer boardId, Model model) {
board Find_board = crudService.findById(boardId);
model.addAttribute("board", Find_board);
return "board_detail";
}
@GetMapping("/boards/edit/{boardId}")
public String edit_form(@PathVariable Integer boardId, Model model) {
board Find_board = crudService.findById(boardId);
model.addAttribute("board", Find_board);
return "edit";
}
@PostMapping("/boards/edit/{boardId}")
public String edit_result(@PathVariable Integer boardId, @ModelAttribute board board, Model model) {
crudService.update_board(boardId, board);
return "edit_result";
}
@GetMapping("/board/delete/{boardId}")
public String delete_board(@PathVariable Integer boardId) {
crudService.delete_board(boardId);
return "redirect:/boards";
}
}
package crud_toy_project.crud.service;
import crud_toy_project.crud.entity.board;
import crud_toy_project.crud.repository.CrudRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class CrudService {
@Autowired
private CrudRepository crudRepository;
public void save(board board) {
crudRepository.save(board);
}
public List<board> getList() {
return crudRepository.findAll();
}
public board findById(Integer Id) {
return crudRepository.findById(Id).get();
}
public void update_board(Integer Id, board board) {
board find = crudRepository.findById(Id).get();
find.setTitle(board.getTitle());
find.setUser_id(board.getUser_id());
find.setContent(board.getContent());
crudRepository.save(find);
}
public void delete_board(Integer Id) {
board find = crudRepository.findById(Id).get();
crudRepository.delete(find);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>게시글 상세 확인 폼</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
.board_title {
width : 500px;
margin-bottom: 10px;
}
.board_user_id {
width : 500px;
margin-bottom: 10px;
}
.board_content {
width : 500px;
margin-bottom: 10px;
}
</style>
<body>
<div class = "layout">
<div class>
<h2>게시글 상세</h2>
</div>
<div class = "board_title">
<label for="title">게시글 제목</label>
<input type="text" id="title" name="title" class="form-control" th:value="${board.title}" readonly>
</div>
<div class = "board_user_id">
<label for="user_id">사용자 ID</label>
<input type="text" id="user_id" name="user_id" class="form-control" th:value="${board.user_id}" readonly>
</div>
<div class = "board_content">
<label for="content">게시글</label>
<input type="text" id="content" name="content" class="form-control" th:value="${board.content}" readonly>
</div>
<div class>
<div>
<button onclick="location.href='/boards'" th:onclick="|location.href='@{/boards}'|"
type="button">게시글 목록</button>
</div>
<div>
<button onclick="location.href='/boards/edit/{boardselect}(boardselect=${board.number})'" th:onclick="|location.href='@{/boards/edit/{boardselect}(boardselect=${board.number})}'|"
type="button">게시글 수정</button>
</div>
<div>
<button onclick="location.href='/board/delete/{boardselect}(boardselect=${board.number})'" th:onclick="|location.href='@{/board/delete/{boardselect}(boardselect=${board.number})}'|"
type="button">게시글 삭제</button>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 목록 조회</title>
</head>
<style>
.layout {
width : 500px;
margin : 0 auto;
margin-top: 40px;
}
</style>
<body>
<div class="layout">
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>사용자</th>
</tr>
</thead>
<tbody>
<tr th:each="board : ${boards}">
<td><a th:text="${board.number}"></a></td>
<td><a th:href="@{/boards/{boardselect}(boardselect=${board.number})}" th:text="${board.title}"></a></td>
<td><a th:text="${board.user_id}"></a></td>
</tr>
</tbody>
</table>
</div>
<div class>
<div>
<button onclick="location.href='/write'" th:onclick="|location.href='@{/write}'|"
type="button">게시글 작성</button>
</div>
</div>
</body>
</html>다음과 같이 게시글 작성하는 버튼을 통하여 게시글 작성 폼으로 넘어갈 수 있게 해주었습니다.
본래 게시글 작성 폼의 url은 localhost:8080이었으나, 버튼을 통하여 이동할 url을 localhost:8080로 지정하는데에 어려움이 있었습니다.
그래서 그냥 url을 /write로 변경해주었습니다.
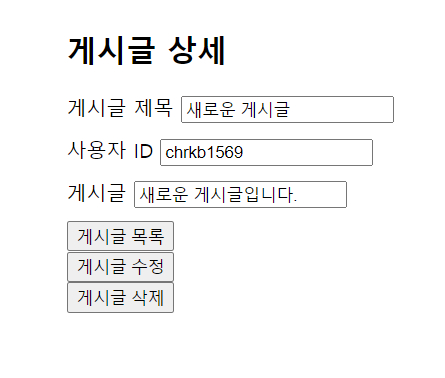
다음과 같이 새로운 게시글을 추가해주었으며,
삭제 버튼을 통하여 게시글을 삭제하는 것을 확인해볼 수 있었습니다.
아무튼 뭐 결과물이 그렇게 좋지는 않아도 오늘을 마지막으로 CRUD를 구현하는 게시판을 만들어보았습니다.
확실히, 이론을 들으면서 이해하는 것과 직접 만들어보는 것과는 차이가 많네요..
프로젝트를 진행하면서 느낀점은 백엔드라고 프론트 엔드 언어에 너무 소홀히해서는 안된다는 점을 일단 가장 크게 느꼈습니다...
솔직히 백엔드 로직 구현하는 시간보다 프론트엔드 html 페이지를 구현하는데에 더 많은 시간을 소요한 것 같습니다.
그래서 프로젝트를 마쳤으니 스프링이나 알고리즘, cs 공부를 진행하면서 프론트 엔드 언어들도 배워보는게 목표입니다.
그래서 7월 말에서 8월 초쯤에 새로운 프로젝트를 하나 더 진행해볼까 생각 중인데, 프로젝트 주제는 아마 백엔드 초보분들이 많이 진행하시는 쇼핑몰 웹 페이지 구현이 될 것 같습니다.