HTML이란?
- 웹 페이지를 만들기 위한 언어
- 웹의 구조를 잡을 수 있다.
- 이미지, 텍스트, 비디오, 버튼 등 보여줄 내용을 구성하고 있다.
- 브라우저는 HTML파일을 가지고 뭘 어떻게 그려주면 되는지 파악한 후 웹 페이지를 생성
HTML tag
- HTML 파일에 필요한 최소한의 태그는 아래와 같다
- html
- head
- body - HTML의 기초 용어에 대해 알아보자

-
tag(태그)
- <> 형태로 사용된다.
- 브라우저에서는 태그가 보이지 않는다.
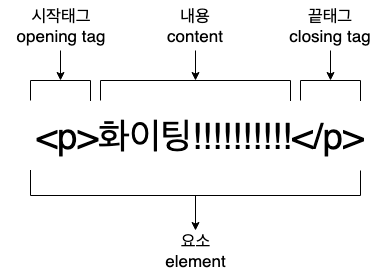
- 왼쪽의 태그는 시작 태그(opening tag) 오른쪽은 종료 태그(closing tag)이다.
- 종료 태그는 /(slash)가 있어야한다. -
attribute(속성)
- 좀 더 구체화된 명령어 체계를 의미
- 속성은 시작태그에 존재하며 여러 속성을 지정가능
- ex) class, id, href 등등 -
element(요소)
- <태그이름> 으로 시작하여 </태그이름> 으로 끝나고 태그 사이에 내용이 있는 구조를 요소라고 합니다. 끝 태그가 필요없는 것은 태그가 그 자체로 요소가 됩니다. -
<!DOCTYPE>
- html 파일이라면 제일 첫 줄에 위치해야하는 선언문 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역활
- <html>
- <!DOCTYPE>을 제외하고 모든 elements들은 태그로 감싸져 있다.
- 브라우저가 html태그를 만나면 html이 시작됐다고 인지하고 요소를 그릴 준비를 한다. - <head>
- html태그 다음에는 무조건 head태그가 위치한다.
- 사이트의 제목, 설명, 부가 정보, 기술적 내용이 들어가는 부분
- <meta charset="utf-8"> 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 합니다.
- <meta name="viewport" content="width=device-width">디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미입니다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타납니다.
- <title>repl.it</title>브라우저 탭에 보이는 페이지 이름입니다. index.html에 작성된 코드는 지금 보고 있는 웹페이지 자체의 index.html 파일이 아니라서, 수정을 하셔도 적용이 되지는 않습니다.
- 이 부분들은 자동으로 생성되어 있거나 html 선언 시 생성된다.
- body
- body태그 내부에는 화면에 보여질 각종 태그들이 위치한다.
<h1~h5>- 주로 제목과 같은 텍스트를 보여줄 때 사용하는 태그
- 숫자가 커질수록 글씨크기가 작아진다.<span>- 주로 텍스트를 넣어준다
- span을 사용시 줄이 바뀌지 않고 한줄로 이어져 나온다. 이러한 요소를 inline-element라고 한다.<p>- 주로 텍스트를 넣어준다
- paragraph의 줄임말로 주로 문단을 통으로 넣을 때가 많다.
- <p>는 사용시 줄바꿈이 일어나며 이러한 요소를 block-element 라고 한다.<a>- 링크 태그이다.
- <a>의 <href>속성에 이동할 주소를 써주면 된다.
- target속성에 _blank값은 새창으로 뜨게해주는 값이다.<div>- division의 줄임말로 섹션을 나눌 때 사용한다.
- <div> 자체로는 따로 나타내는 의미는 없다
- 그럼에도 사용하는 이유는
- 비슷한 부분 끼리 그룹지어주고
- 디자인에 맞게 레이아웃을 분리해주고
- 각 <div>에 class나 id를 부여하여 css 스타일을 부여해주기 위해서