01
1. 웹 구성 요소
**
HTML: 정보 또는 설계도
CSS: 디자인 또는 스타일링
JavaScript: 기능과 효과
웹을 만들때 고려사항 세가지
- 웹 표준: 웹 사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격
- 웹 접근성: 장애의 여부와 상관 없이 모두가 웹사이트를 이용할 수 있게 하는 방식 (장애인, 이미지가 안뜰때)
- 크로스 브라우징: 모든 브라우저 또는 기기에서사이트가 제대로 작동할 수 있도록 하는 기법 (반응형 웹)
2. HTML 기본 태그
Hyper Text Markup Language
<열린태그 속성="속성값">컨텐츠</닫힌태그>태그명: HTML이 갖고 있는 고유의 기능
컨텐츠: 열린 태그와 닫힌 태그 사이에 있는 내용물
속성: HTML 태그가 갖고 있는 추가 정보
속성값: 어떤 역할을 수행할지 구체적인 명령을 진행하는 것
<!DOCTYPE html> <!-- HTML5 문서 선언 -->
<html> <!-- html 문서의 시작과 끝 -->
<head> <!-- 문서와 관련된 요약 정보 관리 -->
<meta charset="UTF-8"> <!-- 문자 코드 -->
<title>웹프로그래밍</title> <!-- 웹사이트 제목 -->
</head>
<body> <!-- 웹사이트 내용 -->
</body>
</html>img: 이미지 삽입 (닫힌 태그 X)
<img src="logo.png" alt="회사로고>
<img src="이미지url 주소" alt="회사로고>src: 삽입할 이미지 파일 경로
alt: 웹사이트가 이미지를 출력하지 못했을 경우, 텍스트 정보로 대체
h: heading의 약자로 제목이나 부제목 표현
<h1>Hello World</h1>
<h2>Hello World</h2>
<h6>Hello World</h6>숫자가 클수록 사이즈가 작다. 숫자는 정보의 중요도를 나타냄
h1태그는 가장 중요한 정보를 담으므로 하나의 html문서에서 한번만 사용됨. 6까지 있음
p: paragraph의 약자로 본문 내용을 표현한다. 문단을 만들때 사용
<p>Nice to meet you</p>ul: unordered list의 약자로 순서가 없는 리스트 생성
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>3. 구조를 잡을 때 사용하는 태그
- 목차
header: 머리글 담는 공간
nav: 메뉴 버튼 navigation, ul, li, a 태그와 같이 사용
<header> <!-- 상단 영역 -->
<nav> <!-- 메뉴 영역 -->
...
</nav>
</header>- 본문
main: 문서의 주요 내용 담음. IE에서는 지원안해서 main role="main 이라고 작성해야함
article: 정보의 구역을 설정하는 태그, 태그 내 구역을 대표하는 타이틀 <h#>태그가 존재해야함
<main role="main"> <!-- 본문 영역 -->
<article> <!-- 정보 영역 -->
<h#></#h>
...
</article>
</main>- 하단바
footer: 하단바
div: 임의의 공간 생성
<footer> <!-- 하단 영역 -->
<div> <!-- 엘리스 정보 -->
<p></p>
<p>이메일</p>
</div>
<div>
<p></p>
<p></p>
</div>
</footer>4. HTML 태그의 성격
- Block 요소
y축 정렬 형태, 줄바꿈 현상
공간 만들수 있고, 상하 배치 가능, width, height 조절 가능
ex) p - Inline 요소
x축 정렬 형태
공간 만들 수 없고 상하 배치 불가
ex) a
5. CSS
Cascading Style Sheet의 약자
- 구성요소
선택자 {속성: 속성값;}선택자: 디자인을 적용할 html 영역
속성: 어떤 디자인을 적용할지 정의
속성값: 어떤 역할을 수행할지 구체적으로 명령
- CSS속성(Property)
h1 {
font-size: 20px; /* 폰트 사이즈 */
font-family: sans-serif; /* 글꼴 */
color: blue; /*폰트 색깔 */
background-color: yellow; /* 배경색 */
text-align: center; /* 텍스트 정렬 */
}CSS 연동 방법 3가지
1. Inline Style Sheet: 태그 안에 직접 원하는 스타일 적용
<h1 style="color:red;">호호</h1>- Internal Style sheet: head태그 안에 style태그를 넣어 그 안에 적용
<head>
<style>
h1 { background-color: yellow;}
</style>
</head>
- External Style Sheet: link 태그로 CSS파일 불러오기
<head>
<link rel="stylesheet" href="style.css">
</head>6. CSS 선택자
우선순위 inline style > id > class > type
type
<style>
h2 { color: red; }
</style>class
<style>
.coding { color: blue; }
</style>id
<style>
#coding { color: green; }
</style>7. 부모 자식 관계
<head>
<h1></h1>
<p></p>
</head>head와 h1은 부모자식관계
h1과 p는 형제관계
8. 캐스케이딩
1) 순서: 나중에 적용한 속성값의 우선순위가 더높음
p { color: red; }
p { color: blue; ]결과:파란색
2) 디테일: 더 구체적으로 작성된 선택자의 우선순위가 높음
header p {color: red; }
p { color: blue; }결과: 빨간색
3) style > id > class > type 순으로 우선순위 높음
9. CSS 주요 속성
1) width, height
<p class="paragraph"> 프로그래밍을 배워봐요! </p>
.paragraph { width: 500px, height: 500 px; }width: 가로
height: 세로
고정값은 px, 가변값은 %로 표기
2) font
<p class="paragraph"> 즐거운 웹프로그래밍! </p>
.paragraph {
font-size: 50px; /* 글자 크기 */
font-family: Arial, sans-serif; /* 글꼴 */
font-style: italic; /* 글자 기울기 */
font-weight: bold; /* 글자 두께 */font-family: 입력한대로 우선순위 적용, sans-serif는 모든 브라우저에서 지원해서 마지막에 쓰는 디폴트 값
font=weight: 100~900사이의 숫자 입력 가능
3) border
<p class="paragraph"> 즐거운 웹프로그래밍! </p>
.paragraph {
width: 500px;
height: 500px;
border-style: solid;
border-width: 10px;
border-color: red;여기서는 p태그의 테두리가 border이다.
4) background
.paragraph {
background-color: yellow;
background-image: url(이미지 경로);
background-repeat: no-repeat;
background-position: left;background-repeat: x축 반복은 repeat-x, y축반복은 repeat-y, 반복안할경우 no-repeat
background-position: top, bottm, center, left, right 등 좌표변경
02 레이아웃
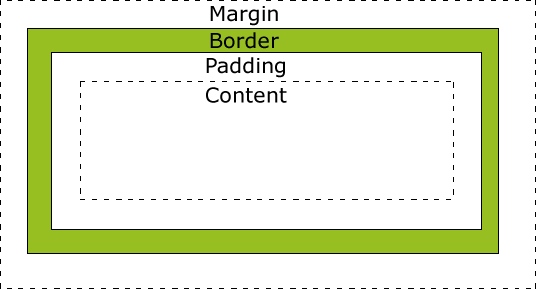
1. 박스모델
- margin vs padding 사진출처

margin: border 바깥쪽에서 여백 만듦
padding: border 안쪽에서 여백 만듦
top, right, bottom, left
공간이 여백을 포함한 크기로 변경
한 줄에 작성 가능, 12시부터 시계방향으로 위 오른쪽 아래 왼쪽 순
<style>
div { margin: 100px 0 0 100px; }
</style2. Block 요소와 Inline 요소
Block 요소는 width, height, margin, padding 설정 가능, p 태그, 줄바꿈 O
Inline 요소는 width, height 안됨, margin, padding top bottom 설정 불가
3. 마진 병합 현상
<div class="box1">Hello World</div>
<div class="box2">Hello World</div>.box1 { margin-bottom: 150px; } /* 적용값 */
.box2 { margin-top: 100px; }이렇게 마진 영역이 겹칠경우 큰 값을 따른다.
box1과 box2 사이는 margin이 150px만큼 형성된다.
<main role="main">
<article>
</article>
</main>article {
width: 200px;
height: 200px;
margin-top: 100px;
}이 경우 article의 부모인 main의 margin-top에 100px이 적용된다.
4. 레이아웃에 영향을 미치는 속성
display: block과 inline 요소의 성격을 바꿀때 사용
inline-block을 사용하면 두 요소의 성격을 다 가짐. x축, y축 모두 정렬
p { display: inline; }
a { display: block; }
a {display: inline-block; }float: 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬. 이걸 사용하면 선택자가 붕떠서 레이어층이 나뉘어진다.
이거 다음 작성한 요소는 float로 띄운 요소의 뒤에 겹쳐서 보인다.
.left { float: left; }
.next {float: left; }clear: 위에서 float를 사용했다면 그다음요소를 사용할때 가장먼저 clear를 선언해야한다. float의 제어를 안받는다는 뜻
그럼 뒤에 겹치는게아니라 아래에 정상적으로 나오게 된다.
left, both, right가 있다
footer { clear: both; }html과 body는 기본적으로 margin, padding 값을 가지고 있어 화면이 딱 맞지않는다.
그래서 처음에 0으로 초기화한 후 css를 설정한다.
<style>
html, body {
margin: 0;
padding: 0;
}
</style>*로 모든 html 태그 선택해서 사용해도 됨
<style>
* {
margin: 0;
padding: 0;
}
</style>