CSRF 와 CORS 는 Spring Security 를 설정하면서 만나는 녀석들인데, 이름이 비슷한 이 둘을 정리해보고자 한다.
SOP
Single-Origin Policy
다른 출처로의 리소스 요청을 제한하는 것과 허용하는 두 가지 정책이 존재한다. SOP 은 같은 출처에서만 리소스를 공유할 수 있다라는 규칙을 가진 정책이다.
CSRF
Cross-Site Request Forgery, 사이트 간 요청 위조

CSRF는 해커가 사이트에 로그인된 사용자에게 작업을 강제로 실행하게 하는 공격이다. 그렇기 때문에 아래와 같은 조건이 만족되어야 CSRF 공격이 이루어질 수 있다.
- 사용자가 해커가 만든 피싱 사이트에 접속한 상태
- 위조 요청을 전송할 사이트(인스타그램, 페이스북 등)에 사용자가 로그인 한 상태
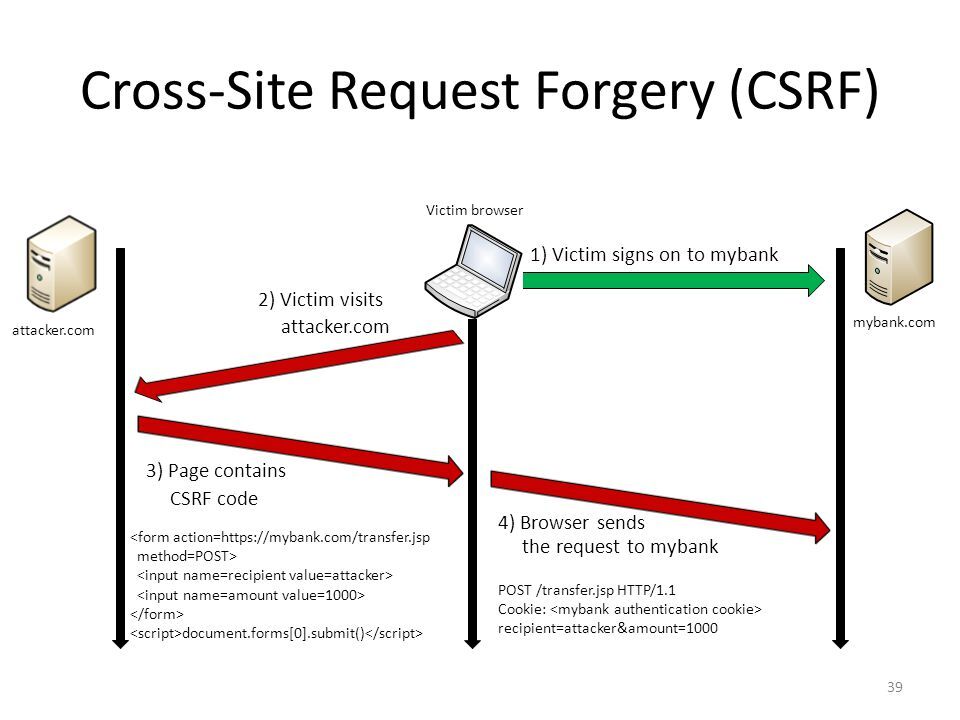
CSRF 공격 과정
- 희생자가 위조 요청을 보낼 사이트에 로그인이 되어 있는 상태에서 해커가 만든 피싱 사이트에 접속을 한다.
- 희생자가 피싱 사이트에 접속하면 피싱 사이트에서 희생자로 가장해 요청을 위조해서 전송한다.
- 위조 요청을 받은 사이트는 해당 요청에 대해서 응답을 하고 이로 인해 희생자가 의도하지 않은 행동이 실행된다.
...
<img src="http://auction.com/changeUserAcoount?id=admin&password=admin" width="0" height="0">
...위와 같은 태그가 들어간 코드가 담긴 메일을 보내면, 이미지 크기가 0이므로 전혀 알지 못한다. 희생자가 해당 이메일을 열면 이미지 파일을 받아오기 위해 URL이 열리고, id 와 pw 가 모두 admin으로 변경된다.
방어 방법
- Referrer 검증
- request header 에 있는 요청을 한 페이지의 정보가 담긴 referrer 속성을 검증해 차단한다.
- 같은 도메인 상에서 요청이 들어오지 않는다면 차단하는 방법이다.
- CSRF Token 사용
- 랜덤한 수를 사용자의 세션에 저장해 사용자의 모든 요청에 대하여 서버단에서 검증하는 방법이다.
// 로그인시, 또는 작업화면 요청시 CSRF 토큰을 생성하여 세션에 저장한다. session.setAttribute("CSRF_TOKEN",UUID.randomUUID().toString()); // 요청 페이지에 CSRF 토큰을 셋팅하여 전송한다 <input type="hidden" name="_csrf" value="${CSRF_TOKEN}" />
- 랜덤한 수를 사용자의 세션에 저장해 사용자의 모든 요청에 대하여 서버단에서 검증하는 방법이다.
- CAPTCHA 사용
- 이미지를 보여주고 그 이미지에 해당하는 문자/숫자/그림이 아니라면 요청을 거부하는 방법이다.

- 이미지를 보여주고 그 이미지에 해당하는 문자/숫자/그림이 아니라면 요청을 거부하는 방법이다.
CORS
Cross-Origin Resource Sharing, 교차 출처 리소스 공유
기존의 브라우저 정책은 서로 다른 도메인으로부터 리소스가 필요한 경우 보안상의 이류로 다른 도메인의 리소스를 가져오는 것이 불가능했다.
SOP, Single-Origin Policy
다른 출처로의 리소스 요청을 제한하는 것과 허용하는 두 가지 정책이 존재한다.
SOP 은 같은 출처에서만 리소스를 공유할 수 있다라는 규칙을 가진 정책이다.
CORS 는 도메인이 다른 도메인의 리소스를 요청할 때 접근 권한을 부여해준다. 다만, 다른 도메인의 리소스를 사용하기 위해서는 규약 안에서 요청이 이루어져야 한다.
CORS 위반 해결방법
CORS 정책 위반 문제를 해결할 수 있는 가장 대표적인 방법은 서버에서 Access-Control-Allow-Origin 헤더에 알맞은 값을 세팅해주는 것이다.
와일드카드인 *를 넣으면 모든 URL에서 오는 요청을 받는다는 의미이기 때문에 당장은 편하지만 보안적으로 심각한 이슈를 야기할 수 있다.
그렇기 때문에 Access-Control-Allow-Origin:https://www.naver.com 처럼 출처를 명시해주는 것이 좋다.
