
목표
단계별 접근
1) UI를 컴포넌트 계층 구조로 나누기
- 객체지향 1원칙 : 단일 책임 원칙 (Single Responsibility Principal)
- 하나의 컴포넌트는 한 가지 일을 하는게 이상적이다.
- 하나의 컴포넌트가 커지면 이는 보다 작은 하위 컴포넌트로 분리해야 한다.
- UI와 데이터 모델이 같은 인포메이션 아키텍처 (Information Architecture)
예제

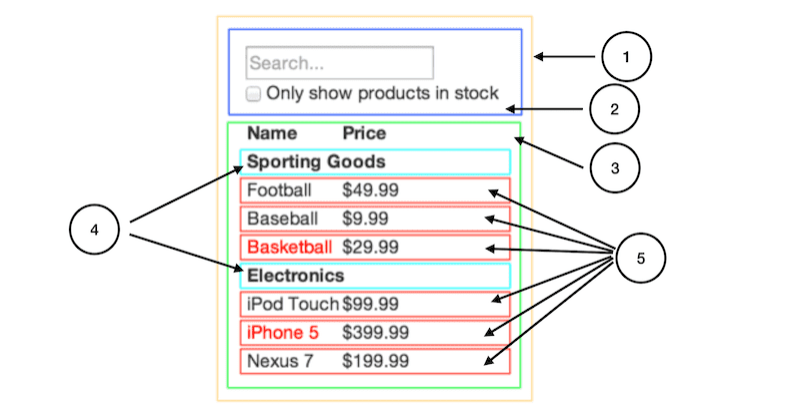
- FilterableProductTable (노란색) : 전체를 감싸는 컨테이너 컴포넌트
- SearchBar (파란색) : 모든 유저의 입력을 받는다
- ProductTable (연두색) : 유저의 입력을 기반으로 리스트 필터링 (기능 2개 > 나누기)
- ProductCategoryRow (하늘색) : 카테고리의 헤더
- ProductRow (빨강색) : 제품에 해당하는 행
2) 정적 버전 개발
- 목업 및 API 데이터를 바탕으로 렌더링 페이지 구현
- props를 통해 데이터 전달 (단방향)
- 정적 버전에서는 State 구현 (X), 상호 작용 배제
- 상향식(Bottom-Up) 개발 방식 추천
- 정적 버전에서 테스트 코드 작성도 진행
3) 최소한의 UI State 찾아내기
- DRY(Don't repeat yourself), 중복 배제 원칙
- 반복된 소프트웨어 패턴을 줄여야 한다.
- state가 정말 필요한 최소한의 요소들만 찾고, 이벤트 발생 시, 계산을 통해 해결
예제
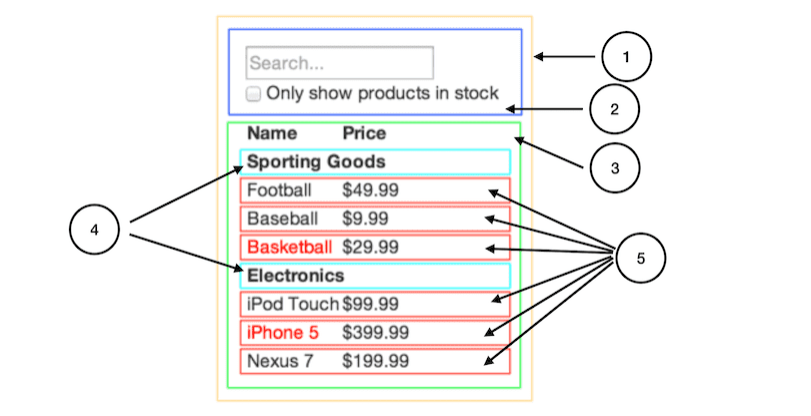
- 우리가 다루고 있는 사례에서 State로 데이터를 다뤄야 하는 요소들을 추출한다.
- Props, State, Func, 세 가지 타입으로 구분 후, 적절한 State를 찾아낸다.

- 제품의 원본 목록
- 유저가 입력한 검색어
- 체크박스의 값
- 필터링 된 제품들의 목록
- (1) : props를 통해 전달 받는 데이터
- (2), (3) : 사용자 입력을 통해 변경, 계산할 수 없는 값 (State)
- (4) : (1), (2), (3) 요소를 이용하여 계산 후 처리
4) State 추가
- 계층 구조 내에서 state가 있어야 하는 컴포넌트들의 상위에 있는 하나의 컴포넌트
- 마땅한 컴포넌트가 없으면 state를 소유하는 컴포넌트 하나를 만들어 최상위에 추가
5) 역방향 데이터 흐름 추가하기
- state 컴포넌트와 하위 컴포넌트간에 상호작용 구현
출처
React 공식 문서