HTML / CSS
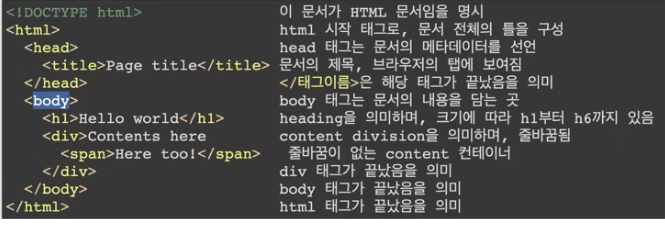
1.div 태그와 span 태그의 차이점

가장 먼저 둘의 큰 차이는 줄바꿈 여부이다. div 태그는 자동으로 줄바꿈이 되지만 span 태그의 경우 자동으로 줄바꿈이 되지 않는다.두번째로 div는 박스 형태로 영역이 설정되고, span 태그의 경우 줄 단위로 영역 설정이 된다이는 div의 경우 block 속성,
2.HTML에서 많이 쓰이는 태그들

Ul: unorderd list (순서가 없는 리스트)ol: ordered list (순서가 있는 리스트)
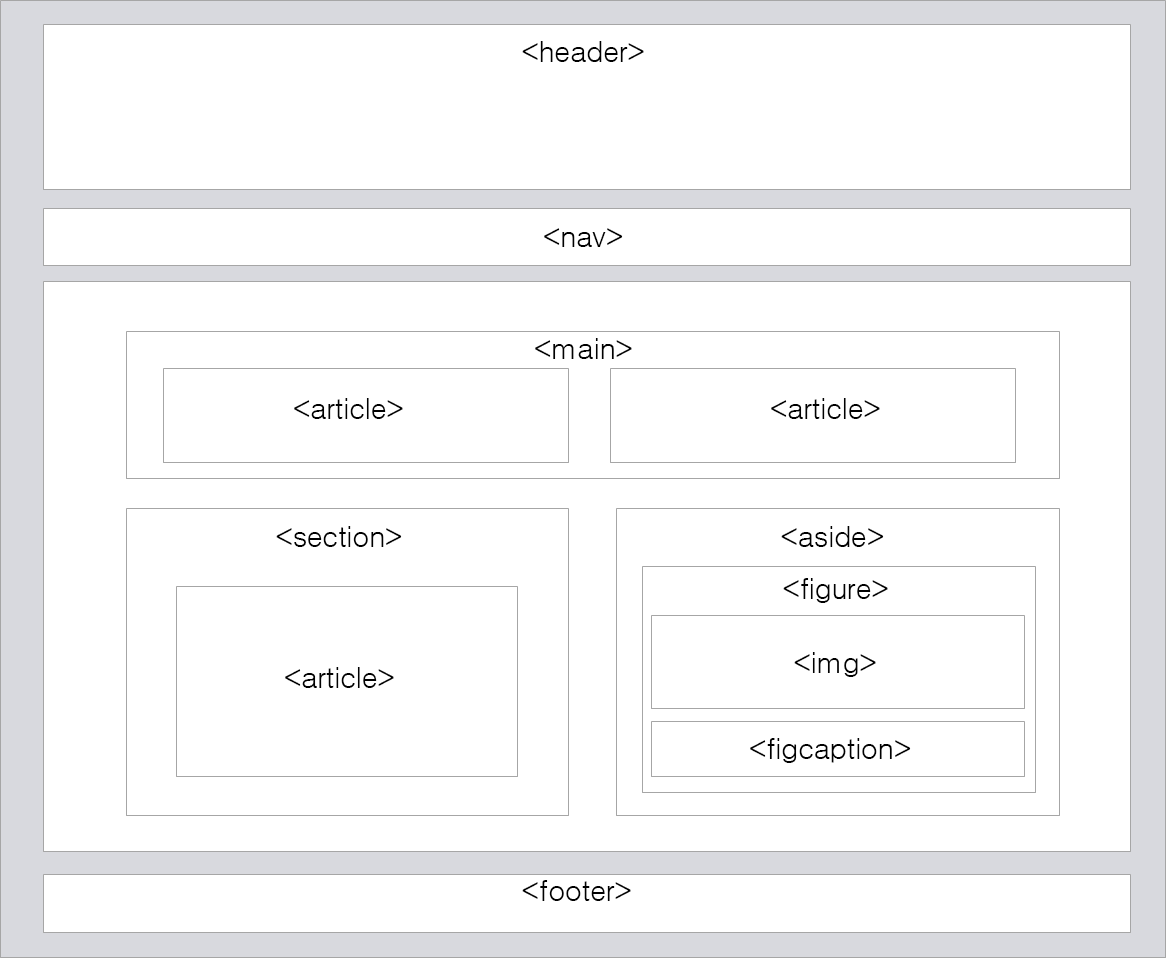
3.시맨틱 요소

HTML의 최신 버전인 HTML5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 요소(semantic element)가 새롭게 만들어졌다. 시맨틱이란 ‘의미가 있는, 의미론적인'이라는 뜻을 가지고 있으며, 말 그대로 의미를 가진 요소를 말한다.시멘틱
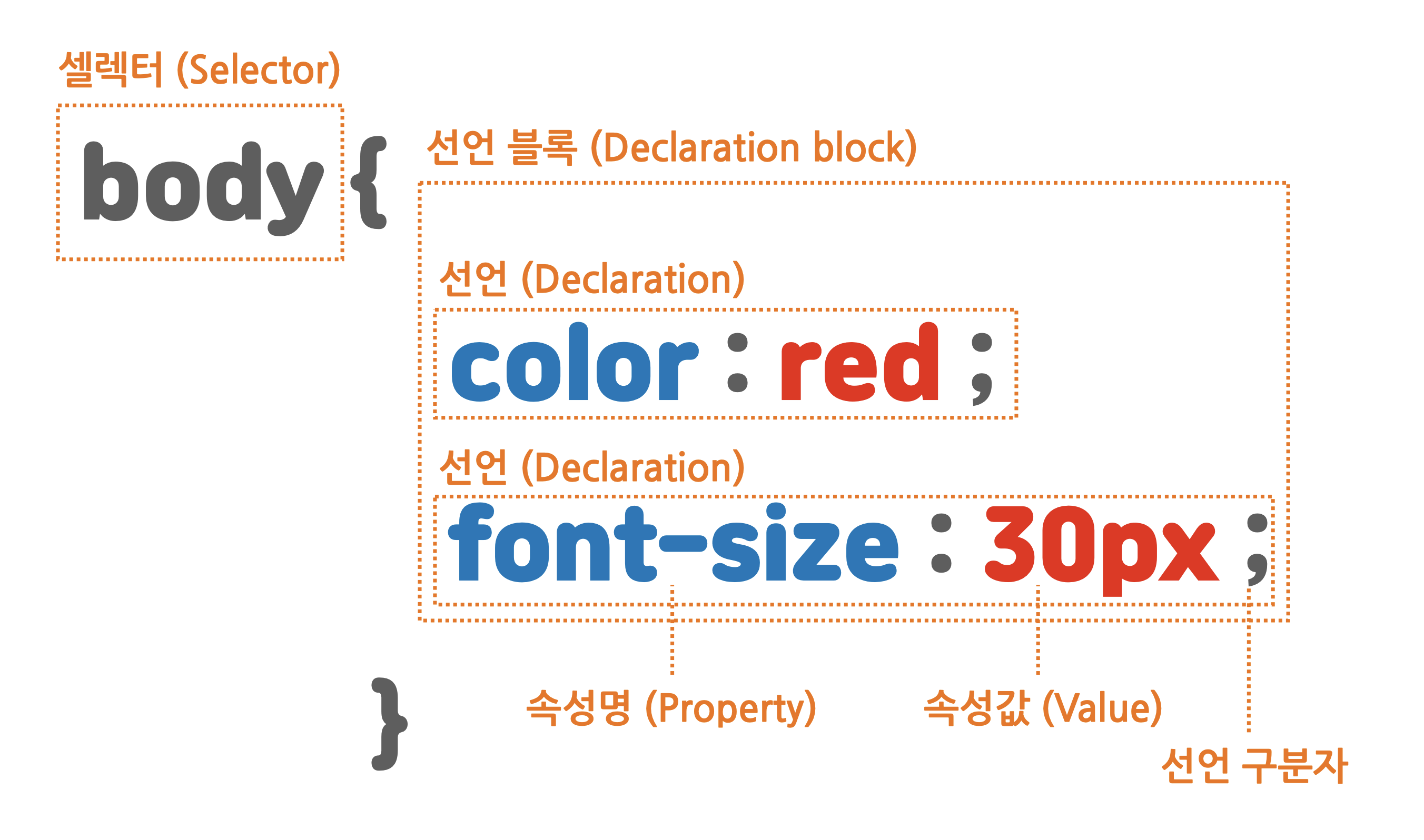
4.CSS의 개념

CSS는 Cascading Style Sheets의 약자로 HTML, XHML, XML 같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어이다.CSS는 1996년 12월 W3C(웹 문서 표준을 만드는 기관)가 도입했는데 그전엔 HTML 언어 하나로 문서의 뼈대도
5.자주 쓰이는 CSS 속성 및 단위

color: 글자의 색상background-color: 배경색상border-color: 테두리 색상font-family: " "를 넣어 폰트 추가 가능, 사용하려는 글꼴이 존재하지 않거나 디바이스에 따라 지원하지 않는 경우를 대비해서 ,를 입력 후 여러 글꼴 사용 가능
6.block vs inline, inline-block

박스의 종류는 줄 바꿈이 되는 박스와 옆으로 붙는 박스로 구분할 수 있다. 줄 바꿈이 되는 박스는 block 박스, 줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스는 inline 박스라고 부른다. 그리고 이 두 가지 박스 종류의 특징이 섞인, 줄 바꿈이 일어
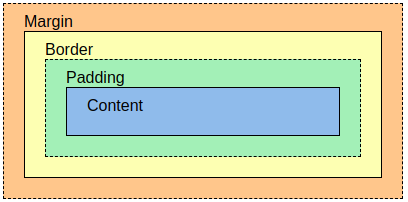
7.CSS 박스 속성

바깥 여백에는 음수 값을 지정할 수 있다. 여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다.극단적으로 적용시, 화면에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수 있다.마진과 동일
8.셀렉터

전체 셀렉터는 문서의 모든 요소를 선택한다태그 셀렉터는 같은 태그명을 가진 모든 요소를 선택한다. (복수 선택 가능)ID 셀렉터는 \`\`\`\`\`\`.widget { }.center { }
9.flex 속성

flex는 자식 속성에 적용하는 속성이다. flex 속성에는 세가지 값을 지정해줄 수 있다grow(팽창 지수) 는 요소의 크기가 늘어나야 할 때 얼마나 늘어날 것인지shrink(수축 지수) 는 요소의 크기가 줄어들어야 할 때 얼마나 줄어들 것인지basis(기본 크기)
10.HTML에서 자주 하는 실수

인라인 요소 안에 블록 요소 넣기HTML 요소는 표시 방법에 따라 인라인 요소, 블록 요소로 나뉜다. 인라인 요소는 콘텐츠가 차지하는 만큼만, 블록 요소는 가로로 넓게 화면 영역을 차지하며. 대표적인 인라인 요소로는 <span>, 블록 요소로는 <div> 가
11.SEO

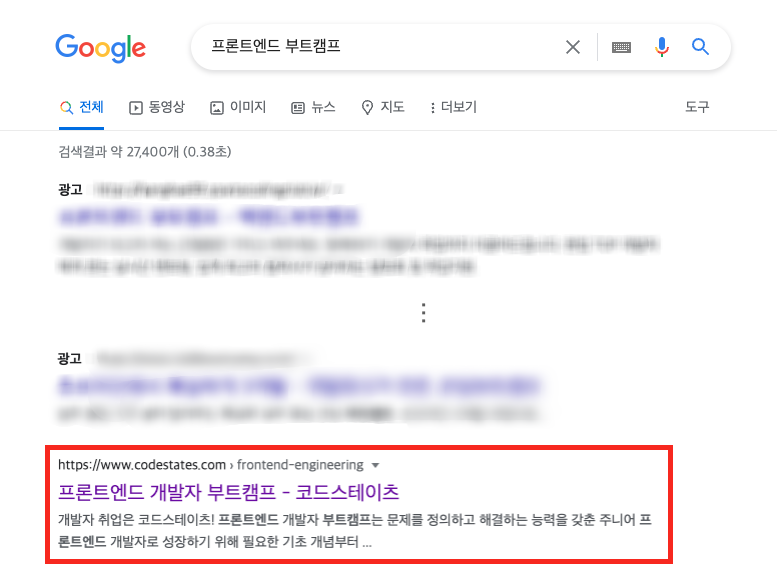
네이버나 구글같은 검색 엔진을 이용해 보신 경험, 다들 있으실겁니다. 그리고 검색했을 때 원하는 결과를 바로 찾기 어려웠던 경험 역시 한 번 정도는 있으실 겁니다. 반대로 검색하여 원하는 결과를 찾았는데 굳이 마지막 페이지까지 매번 보시는 분은 잘 없으실 거라고 생각되
12.웹 접근성

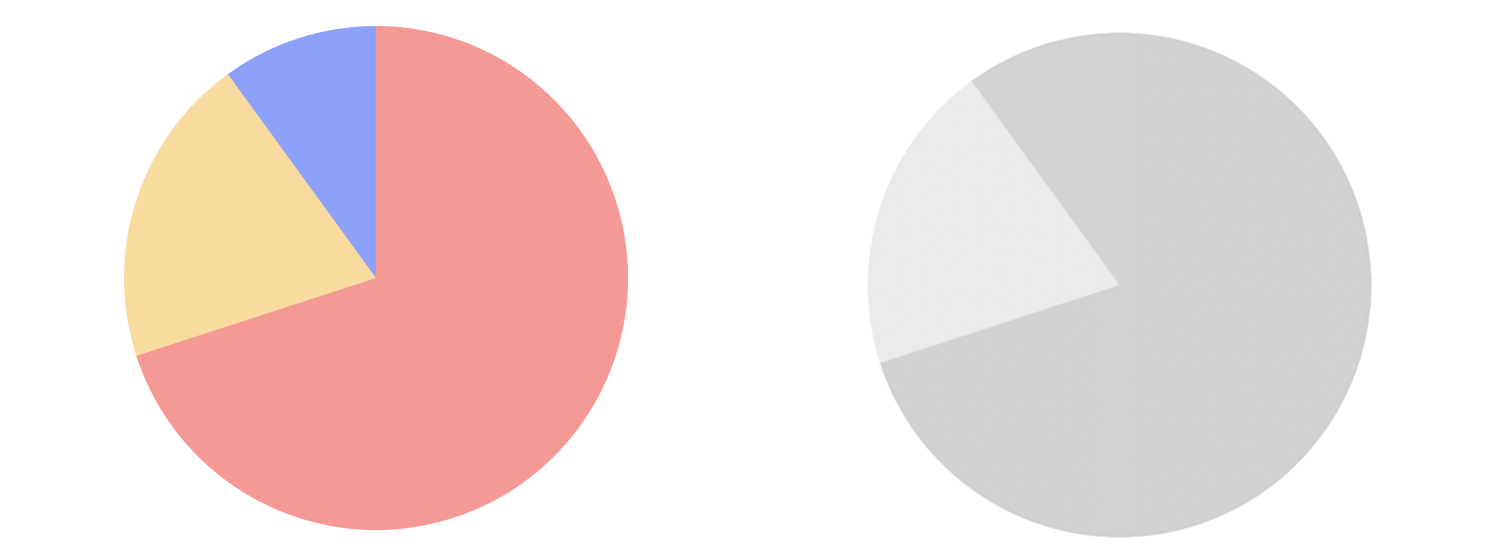
컴퓨터와 스마트폰만 있으면 정보를 찾고, 사람들과 소통하고, 물건을 살 수 있습니다. 클릭 몇 번, 터치 몇 번이면 우리 집 문 앞에 내가 산 물건, 음식이 배달되기도 합니다. 그런데 당장 화면이 고장난 상태에서 물건을 사려면 할 수 있을까요? 아마 상상만해도 어렵고
13.WAI-ARIA

WAI-ARIA는 WAI와 ARIA를 합친 단어다.WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관ARIA (Accessible Rich Internet Applications) : 장애가 있는 사