1. 웹 접근성이란?
컴퓨터와 스마트폰만 있으면 정보를 찾고, 사람들과 소통하고, 물건을 살 수 있습니다. 클릭 몇 번, 터치 몇 번이면 우리 집 문 앞에 내가 산 물건, 음식이 배달되기도 합니다. 그런데 당장 화면이 고장난 상태에서 물건을 사려면 할 수 있을까요? 아마 상상만해도 어렵고 막막한 상황일겁니다.
동영상 플랫폼과 동영상 콘텐츠도 넘칩니다. 아무 생각 없이 재미있는 영상을 보다보면 하루가 금방 지나가버리기도 하죠. 그런데 갑자기 소리가 들리지 않는다면 어떨까요? 자막이 있다면 다행이지만, 그렇지 않다면 당장 영상에서 무슨 말을 하고 있는지 조차 알기 힘든 영상도 많을 것입니다.
이런 상상만해도 답답한 상황을 매일 겪는 사람들이 있습니다. 단지 몸이 조금 불편하다는 이유로 그렇지 않은 사람들과 동일한 수준의 정보를 제공받지 못하게 되는 것이죠. 꼭 몸이 불편한 분들에게만 해당되는 일은 아닙니다. 누구든지 화면을 볼 수 없거나, 소리를 들을 수 없거나, 마우스 없이 키보드밖에 사용할 수 없는 등 정보 접근에 제한을 받을 수 있는 상황은 많습니다.
이런 상황을 해결하고자 노력하는 것이 바로 웹 접근성(Web Accessibility)입니다. 일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻합니다. 하지만 위에서 살펴봤듯 비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있습니다.
웹 접근성을 갖추면 웹에 접근했을 때 그 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있습니다. 결국 웹 접근성의 궁극적인 목적은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록하는 것입니다.
2. 웹 접근성을 갖출 시 장점
-
사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 됩니다. 그만큼 사이트의 이용자를 늘릴 수 있고, 새로운 고객층을 확보할 수 있게 됩니다. 실제로 웹 접근성 향상을 통해 매출이 증가한 외국 쇼핑몰 사례도 있으며, 국내 온라인 쇼핑몰에서도 노년층의 매출이 증가 추세를 보이고 있습니다. -
다양한 환경 지원
앞서 이야기 했듯 정보 소외 계층이 아니더라도 정보에 접근하기 어려운 상황에 처할 수 있습니다. 운전 중이라 화면을 보기 어렵거나, 마우스를 사용할 수 없는 상황 등이 있습니다. 웹 접근성을 향상시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대됩니다. 자연스럽게 서비스의 이용자 수 증가를 기대할 수 있습니다. -
사회적 이미지 향상
기업의 사회적 책임에 대한 중요성이 점점 증가하고있는 상황에서, 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있습니다. 기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가는 물론 충성 고객을 확보할 수 있는 가능성이 늘어나게 됩니다.
3. 웹 컨텐츠 접근성 지침
1. 인식의 용이성
: 모든 컨텐츠는 사용자가 인식할 수 있어야 한다.
1) 적절한 대체 컨텐츠
: 텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
- 시각적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트를 제공할 필요가 있습니다.
예) alt 속성 사용하기
<img src="이미지 주소" alt="대체 텍스트" />
- 배경 이미지와 같이 정보를 인식할 필요가 없는 경우에는 alt 값으로 빈 문자열을 주어 스크린 리더가 인식하지 않게 합니다.
※정보 전달이 필요한 콘텐츠에 빈 문자열을 입력할 경우 해당 콘텐츠의 존재 자체도 인식하지 못하게 되므로 주의해야 합니다.
- 인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에는 작성하지 않는 것이 좋습니다. 이 경우에는 대체 텍스트를 작성할 경우 이미지 정보를 중복해서 제공하게 됩니다.
2) 자막 제공
: 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 사용하기
- 자막을 지원하는 멀티미디어 플랫폼 사용하기
- 비디오 요소 안쪽에 track 요소를 사용하여 자막 파일 불러오기
<video ... >
<track src="자막.vtt" kind="captions" />
</video>- WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML)형식을 사용해야 합니다.
- 자막을 제공하기 어려운 경우 대본 또는 수어를 제공하기
3) 3. 색에 무관한 콘텐츠 인식
: 콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.

-
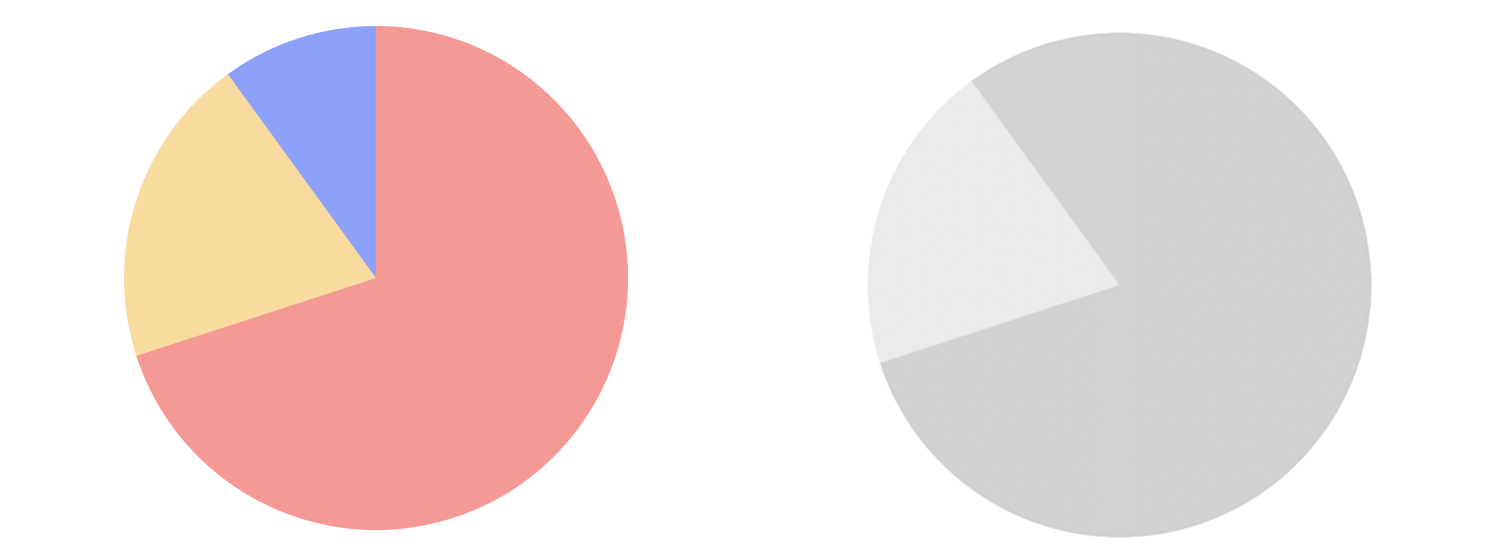
색약, 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠를 제대로 파악하지 못할 수도 있습니다. 위 이미지에서 좌측이 색으로만 구분 된 콘텐츠, 우측은 색맹인 사용자가 본 콘텐츠입니다. 우측의 경우는 콘텐츠의 구분이 제대로 되지 않는 것을 볼 수 있습니다. 이럴 때 다음과 같은 방법으로 문제를 해결할 수 있습니다.
-
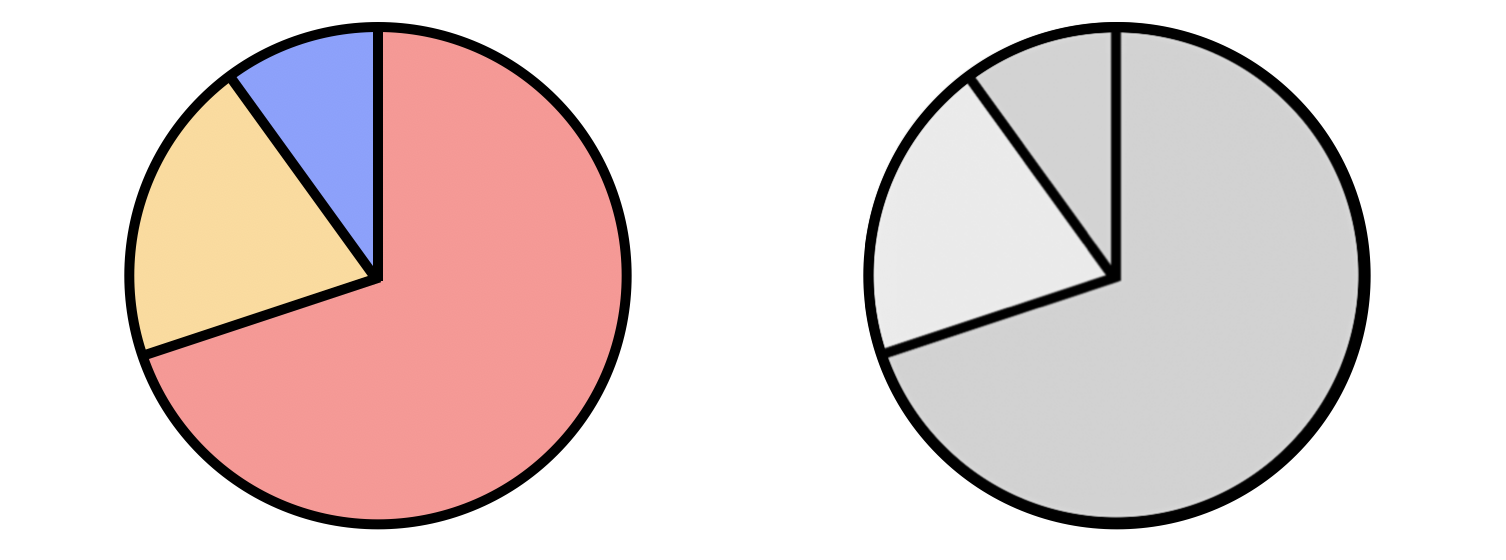
콘텐츠에 테두리 설정하기: 콘텐츠에 테두리를 설정해주는 것 만으로도 콘텐츠의 구분이 명확해진 것을 확인할 수 있다.

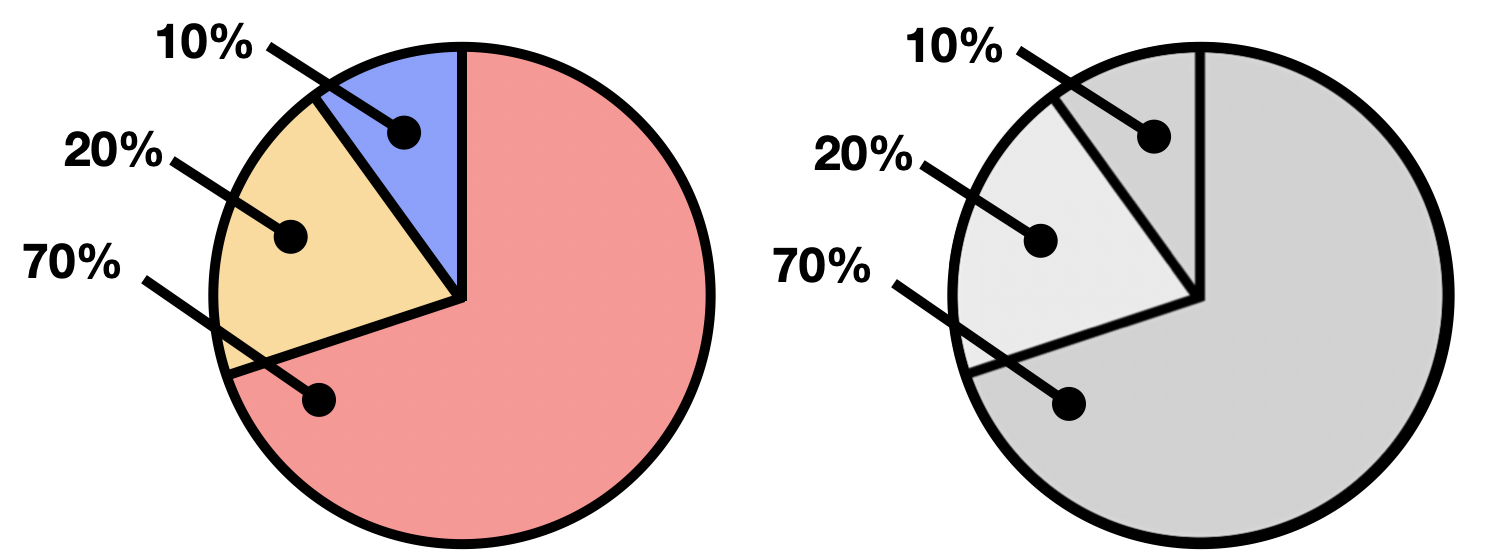
- 콘텐츠에 레이블 달기:
레이블까지 추가하면 색 구분이 명확하지 않아도 내용을 명확하게 파악할 수 있는 콘텐츠가 됩니다.

4) 명확한 지시사항 제공
: 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
-
지시사항이 동그란 버튼(모양), 가장 큰 버튼(크기), 오른쪽에 있는 버튼(위치, 방향), 빨간색 버튼(색) 등을 가리켜 지시하고 있다면, 시각 장애를 지닌 사용자는 이 지시사항이 어떤 버튼을 가리키는 것인지 알 수 없습니다. 따라서 해당 버튼을 설명하는 대체 텍스트를 작성해야 합니다.
-
소리를 통해 지시하는 경우, 청각 장애를 가진 사용자는 지시사항을 제대로 인지할 수 없습니다. 이런 상황을 대비하여 시각적 피드백도 함께 제공해야 합니다.
5) 텍스트 콘텐츠 명도 대비
: 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.

-
명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려우므로 꼭 지켜야 합니다.
-
다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3 대 1 까지 허용됩니다.
텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우
6) 자동 재생 금지
: 자동으로 소리가 재생되지 않아야 한다.
- 동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 말합니다.
- 스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려워집니다.
- 불가피하게 제공해야 하는 경우에는 다음과 같이 해결합니다.
가장 먼저 위치시켜 정지할 수 있게 구현하기
ESC를 눌러 정지
3초 내에 정지
- 콘텐츠 간 구분
: 이웃한 콘텐츠는 구별될 수 있어야한다.
- 웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 합니다.
- 테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법 사용
2. 운용의 용이성
: 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
8) 키보드 사용 보장
: 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
- 모든 사용자가 마우스를 사용할 수 있는 것은 아닙니다. 따라서 키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공하는 것이 좋습니다.
- 키보드 조작시 빠져나오지 못하는 경우가 없도록 주의해야 합니다.
9) 초점 이동
: 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동하게 됩니다. 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성해야 합니다.
10) 조작 가능
: 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
- 미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야 합니다.
- 컨트롤의 대각선 길이는 6mm 이상 : 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 힘듭니다.
- 컨트롤 간 1픽셀 이상의 여백 : 컨트롤이 연달아 있는 경우에는 여백을 주어 구분해주어야 합니다.
11) 11. 응답 시간 조절
: 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는
(1) 충분한 시간, (2) 종료 안내, (3) 조절 수단을 제공해야 합니다.

-
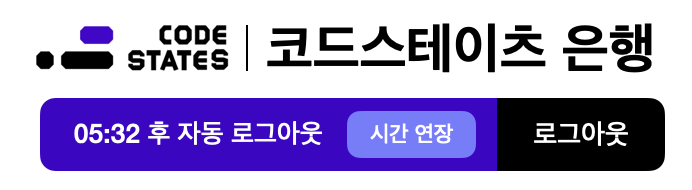
은행 사이트는 보안 문제로 일정 시간 이후 자동 로그아웃을 진행합니다. 이 때 (1) 충분한 시간을 제공하면서 (2) 종료까지 남은 시간을 알려주고, (3) 시간을 연장할 수 있는 버튼과 바로 로그아웃할 수 있는 버튼을 제공합니다.
-
페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나 정지할 수 있는 수단을 제공해야 합니다. 특히 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있는 충분한 시간을 제공해야 합니다.
13) 깜빡임과 번쩍임 사용 제한
: 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있습니다. 만약 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족해야 합니다.
번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이어야 함
사전에 경고하고 중단할 수 있는 수단을 제공해야 함
시간을 3초 미만으로 제한해야 함
14) 반복 영역 건너뛰기
: 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- 스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 됩니다. 따라서 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 합니다.
- 가장 앞에 건너뛰기 링크 제공하기
- 메뉴를 필요할 때만 열 수 있도록 만들기
그 외에도 건너뛰기 목적을 달성할 수 있는 방법이 있으면 됩니다.
15) 제목 제공
: 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도울 수 있습니다.
- 특수 문자는 1개까지만 사용해야 합니다. 특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않아야 합니다.
16) 적절한 링크 텍스트
: 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성해야 합니다.
- 비어있는 링크가 없어야 합니다.
3. 이해의 용이성
: 콘텐츠는 이해할 수 있어야 한다.
17) 기본 언어 표시
: 주로 사용하는 언어를 명시해야 한다.
HTML 요소에 lang 속성을 사용하여 제공하면 됩니다.
<html lang="ko">- 페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에 lang 속성을 표기합니다.
18) 사용자 요구에 따른 실행
: 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 페이지 진입 시에 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 합니다.
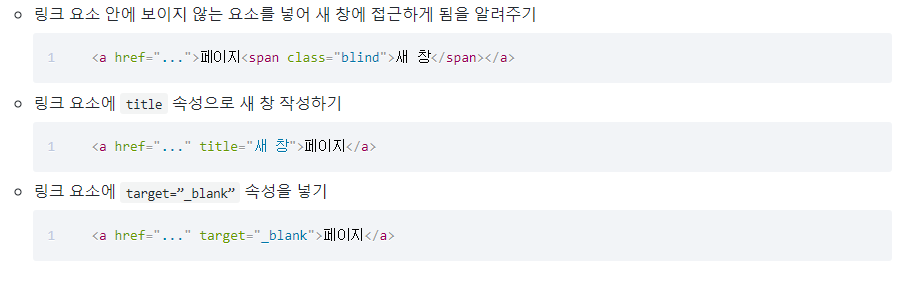
- 스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고있다고 생각할 수 있습니다. 따라서 새 창임을 알려줄 수 있어야 합니다.

19) 콘텐츠 선형 구조
: 콘텐츠는 논리적인 순서로 제공해야 한다.
- 글은 제목, 내용 순서로 제공되는 것이 논리적으로 맞습니다.
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성해야합니다. 스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려해주세요.
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭2</div>
<div>탭1 관련 내용</div>
<div>탭2 관련 내용</div>
// 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>20) 표의 구성
: 표는 이해하기 쉽게 구성해야 한다.
- 비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야만 합니다. 따라서 듣기만해도 표의 구조, 내용을 이해하기 쉽게 구성해야 합니다.
- 테이블 요소 안에
caption요소를 사용해서 표에 제목을 제공하기 - 표의 제목을 제공하는 것만으로도 무엇을 말하고자하는 표인지 미리 파악할 수 있게 됩니다. 제목과 함께 표의 간단한 요약을 작성해도 좋습니다.
- 표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 합니다. 제목 셀은
<th>, 데이터 셀은<td>를 사용하면 됩니다. - 표의 구조가 복잡할 경우, 최대한 간소화하거나 scope 혹은 id와 headers 속성을 사용하여 작성합니다.

4. 견고성

