1. 객체 지향 프로그래밍이란?

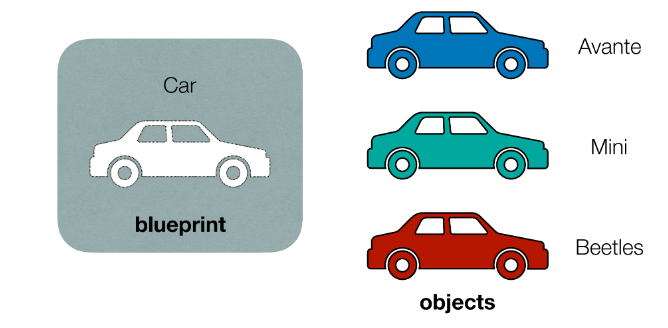
객체지향 프로그래밍은 현실에 존재하는 객체를 소프트웨어에 표현하기 위해 상태와 행위를 추상화(abstraction)하여 모델링하는 프로그래밍 패러다임을 말한다.
다시 말해, 우리가 주변의 사물과 우리의 행위를 프로그래밍에 접목하려는 것을 말한다.
2. Class 기반
Java나 C++ 같은 클래스 기반의 언어에서는 class를 이용하여 속성(attribute)과 행위(method)를 정의한다.
new를 사용하여 인스턴스화하는 과정을 통해 객체를 생성한다.
인스턴스란?
비슷한 성질을 가진 여러개의 객체를 만들기 위해서, 일종의 설계도라고 할 수 있는 생성자 함수(Constructor)를 만들어 찍어내듯 사용하는데 이렇게 생성된 객체를인스턴스라 부른다.
3. 프로토타입 기반 (자바스크립트)
자바스크립트는 클래스라는 개념이 없다.
(ES6에서 class가 생기긴 했지만 이는 사실 함수이며 프로토타입 기반의 syntatic sugar다.)
자바스크립트는 대표적인 프로토타입 기반의 객체지향 언어이다.
클래스라는 개념이 없지만 자바스크립트에는 3가지의 객체 생성 방법이 있다.
- 객체 리터럴
- Object() 생성자 함수
- 생성자 함수
// 객체 리터럴
obj = {
name : 'BKJang',
job : 'Developer'
}
// Object 생성자 함수
var obj = new Object();
obj.name = 'BKJang';
obj.job = 'Developer';
// 생성자 함수
function Person(name, job) {
this.name = name;
this.job = job;
}
var obj = new Person('BKJang', 'Developer');4-1. 생성장 함수
생성자 함수는 "객체"를 생성할 때 사용하는 함수 입니다. 생성자 함수를 사용하는 이유는 다음과 같다
-
여러개의 동일한 프로퍼티를 가지는 객체를 생성하기 위해서 필요하다.
-
Prototype을 이용한 메모리 절감.
4-2. 생성자 함수의 형태
-
생성자 명 : 대문자로 시작 (일반 함수와 구별을 하기 위한 관례)
-
내부의 식별자 선언 (var 식별자) 없음
-
내부의 메소스 선언 (var 식별자 = function (){}) 없음
-
"this.프로퍼티"를 통해서 프로퍼티 명시만 가능
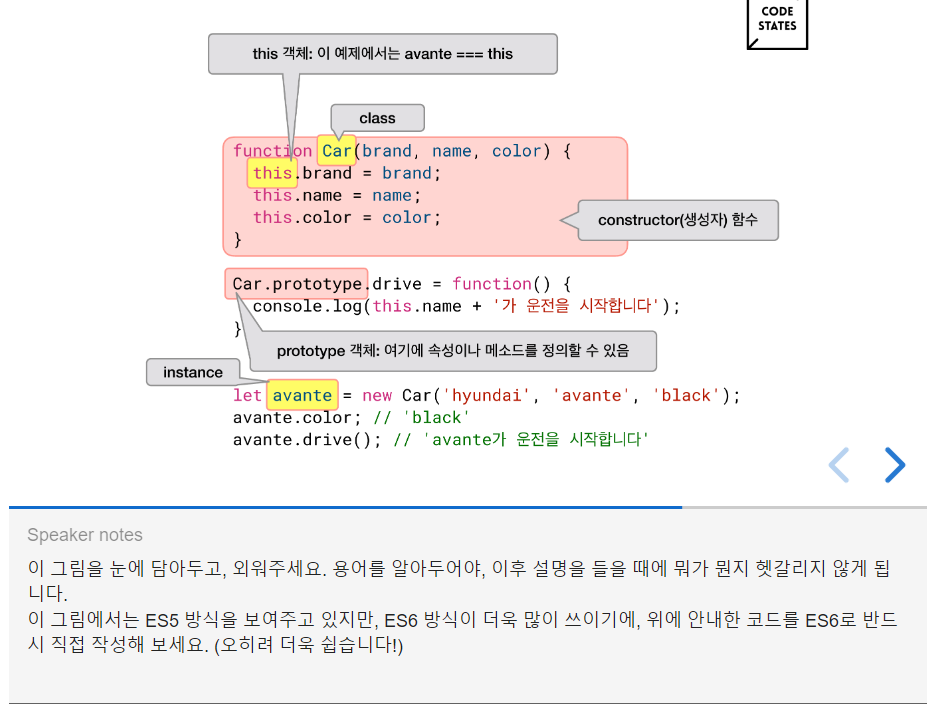
4-3. ES5 VS ES6

4-4. 생성자 함수의 구조

ES6 문법의 경우 아래와 같게 사용하면 된다.
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
drive() {
console.log(`${this.name}가 운전을 시작합니다`);
}
}
let avante = new Car('hyundai', 'avante', 'black');
avante.drive(); // 'avante가 운전을 시작합니다.'4-5. 기타 유의해야 할 점
-
자식 클래스의 함수를 만들 때 클래스 뒤에
extend를 붙힌 뒤 부모 클래스를 가져오면 속성을 상속받을 수 있다. -
속성에
super()을 기입하고 괄호 안에 부모 속성을 넣으면 부모의 속성값을 그대로 가져온다. (단 super는 가장 윗줄에 기입해야 한다.) -
자바스크립트는 다중 상속이 안된다 (할아버지, 아빠 있으면 아빠꺼 쓰면 된다)
-
메소드는 상속 시 쓰지 않아도 되지만, 속성은 써야한다
-
배열을 추가하려면 this.메소드값.push(기입)
class Polygon {
constructor(height, width) {
this.name = 'Polygon';
this.height = height;
this.width = width;
}
}
// 부모 클래스 생성
class Square extends Polygon { //extends를 이용해 Polygon을 상속받는다.
constructor(length) { // 매개변수 length를 선언한다.
super(length, length); // 부모 클래스 Polygon의 매개변수에 차례대로 할당된다.
// 여기선 height, width 둘다 변수 length 이다.
this.name = 'Square';
}
get area() {
return this.height * this.width; // 여기서 this는 Polygon이다.
}
set area(value) {
this.area = value;
}
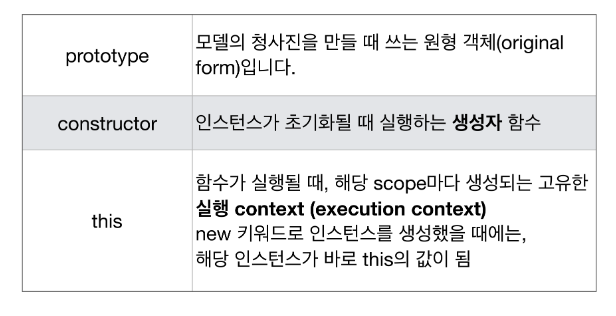
}5. 용어 정리 (자바스크립트 한정)