초기의 프로그래밍 언어는 일반적으로 절차적 언어라고 불렀다. (C, 포트란 등)
절차적 언어는 순차적인 명령의 조합으로 이루어졌지만 객체 지향 프로그래밍이라는 패러다임이 등장하면서, 단순히 별개의 변수와 함수로 순차적으로 작동하는 것을 넘어, 데이터의 접근과, 데이터의 처리 과정에 대한 모형을 만들어 내는 방식을 고안해냈다.
따라서, 데이터와 기능이 별개로 취급되지 않고, 한 번에 묶여서 처리할 수 있게 되었다.
현대의 언어들은 대부분 객체 지향의 특징을 갖고 있다. (대표적으로 Java, C++, C# 등)
자바스크립트는 엄밀히 말해 객체 지향 언어는 아니지만, 객체 지향 패턴으로 작성할 수 있다.
2. OOP란
객체 지향 프로그래밍이 컴퓨터 프로그래밍 패러다임 중에 하나인 것은 알겠는데.. 그래서 그러니까 객체 지향 프로그래밍이 뭐야? 하고 궁금한 것이 개인적으로 당연한 것 같다. 잡힌 듯 잡힌 듯 하지만 한편으로는 실체가 전혀 없는 것 같기도 한 OOP.. 도대체 무엇일까?
OOP란.. 한마디로 축약해서 설명하기 힘든 어떤 추상적인 개념과 같아서 이 코드가 OOP가 아니고! 저 코드는 OOP!라고 특정할 수 없다.
따라서 개념과 그 개념을 적용하고 응용하는 상황을 구분해서 생각할 필요가 있는 것 같다.
아무튼 나는 OOP의 주요 특징들에 관해 글을 쓸 예정인데
Object 객체를 그 원래의 의미로 사물 혹은 물건, OOP란 사물을 생산하는 방식이라고 생각하는 편이 훨씬 쉽다.
어떤 학문이던 친숙하지 않은 개념을 이해하기 위해서는 생활 친화적인.. 적합하고 친근한 예를 들어 공부하는 것이 최고당..

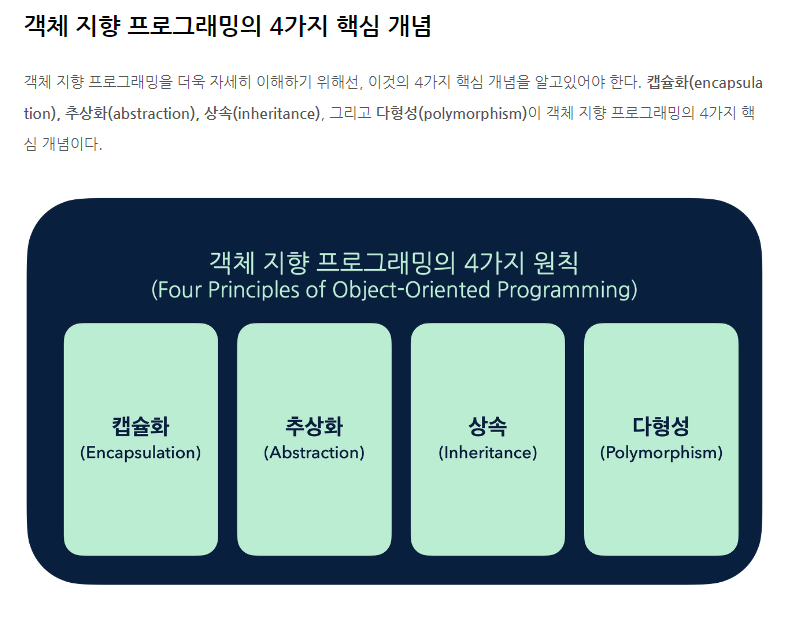
1. 캡슐화
캡슐화는 객체의 상태를 나타내는 속성과, 그 속성들을 참조하고 조작할 수 있는 동작인 메소드를 하나로 묶는 것을 뜻한다. 속성과 메소드를 한 곳에 캡슐처럼 묶기 때문에 은닉의 개념까지 포함되어 있다. 은닉화는 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것인데, 디테일한 구현이나 데이터는 숨기고, 객체 외부에서 필요한 동작(메서드)만 노출시켜야 한다. 은닉화의 특징을 살려서 코드를 작성하면 객체 내 메서드의 구현만 수정하고, 노출된 메서드를 사용하는 코드 흐름은 바뀌지 않도록 만들 수 있다.
캡슐화는 코드가 복잡하지 않게 만들고, 재사용성을 높인다.
- 추상화란 한 물체(또는 객체)가 가진 여러 속성들 중에서 사용자가 필요한 속성만 간추려내어 표현하는 것을 뜻한다.
사람에게는 다양한 속성이 있다. (성별, 나이, 눈색깔, 키, 몸무게, 전공, 거주지역 등) 하지만 우리는 프로그램을 만들 때 모든 속성을 가져오지 않는다.
이처럼 우리에게 필요한 것만 간추려 표현하는 것을 추상화라고 한다.
캡슐화가 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용할 때 필요하지 않는 부분을 노출시키지 않는 것이기에 인터페이스의 단순화를 추구한다고도 표현할 수 있다.
추상화는 마찬가지로 코드가 복잡하지 않게 만들고, 단순화된 사용으로 변화에 대한 영향을 최소화한다.
캡슐화가 코드나 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용하는 사람이 필요하지 않은 메서드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있다.
- 상속이란 어떤 객체의 프로퍼티 또는 메소드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다. 즉 부모 클래스의 특징을 자식 클래스가 물려받는 특성을 말한다.
상속 역시 불필요한 코드를 줄여 재사용성을 높인다.

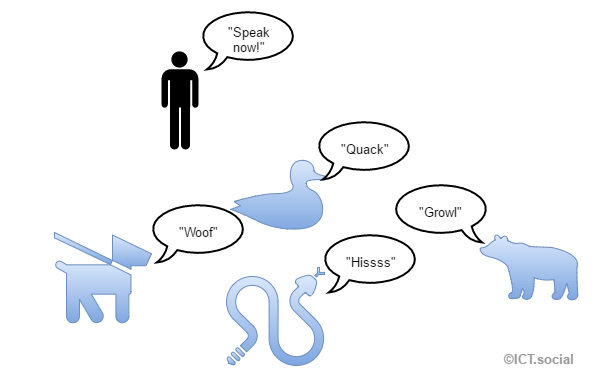
다형성이란 객체의 프로퍼티 또는 메소드를 다양한 형태로 변형시켜 사용할 수 있는 것을 말한다.
다형성으로 인해 동일한 메서드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능해진다.
참고자료: https://velog.io/@h0ngwon/Javascript-proto-vs-prototype-%EC%B0%A8%EC%9D%B4
1. 프로토타입이란?
자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속 개념과 같이 부모 객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게 한다. 이러한 부모 객체를 Prototype(프로토타입) 객체 또는 줄여서 Prototype(프로토타입)이라 한다.
Prototype 객체는 생성자 함수에 의해 생성된 각각의 객체에 공유 프로퍼티를 제공하기 위해 사용한다.
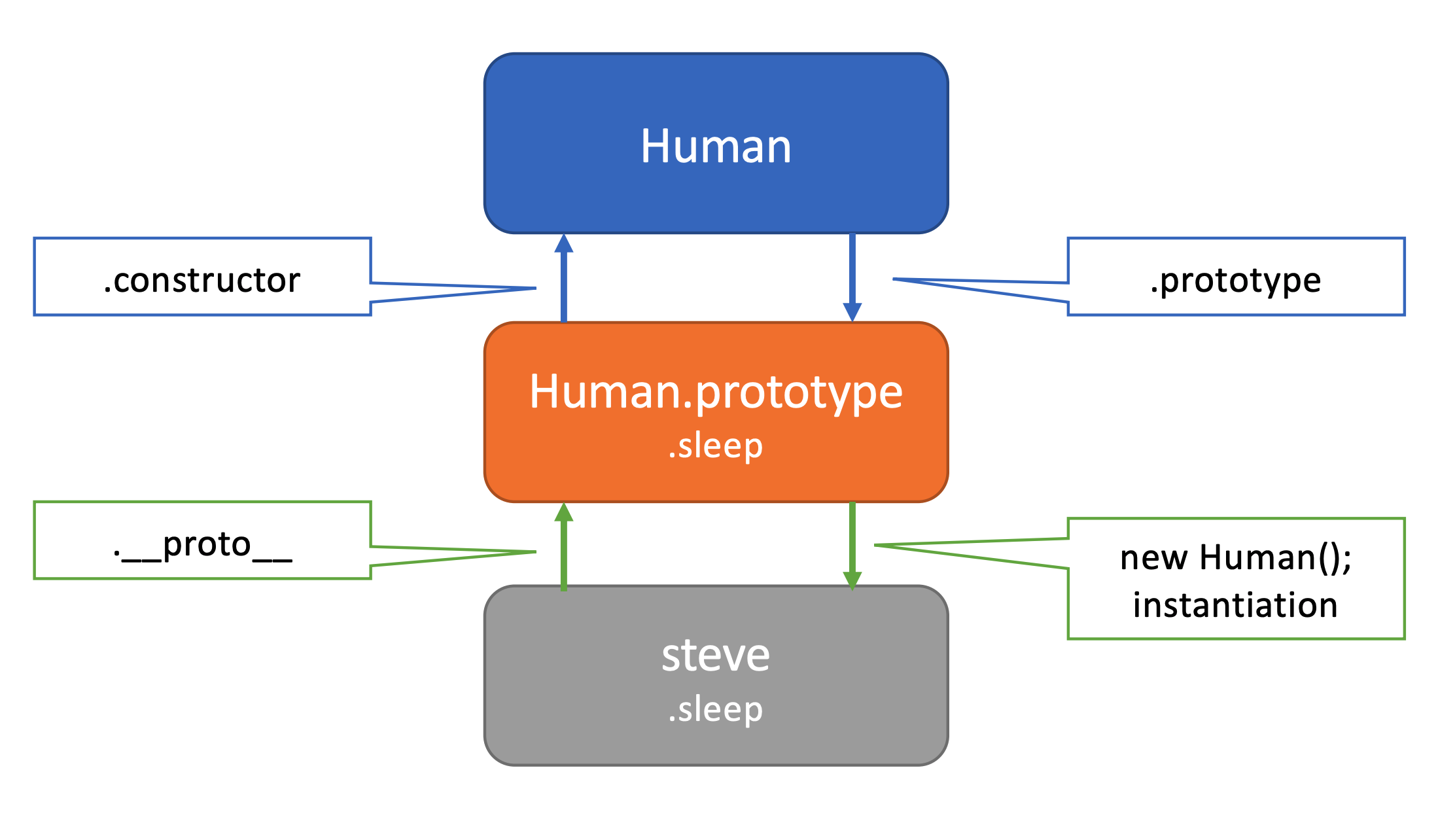
Human이라는 클래스와 인스턴스, 그리고 프로토타입의 관계
var student = {
name: 'Lee',
score: 90
};
// student에는 hasOwnProperty 메소드가 없지만 아래 구문은 동작한다.
console.log(student.hasOwnProperty('name')); // true
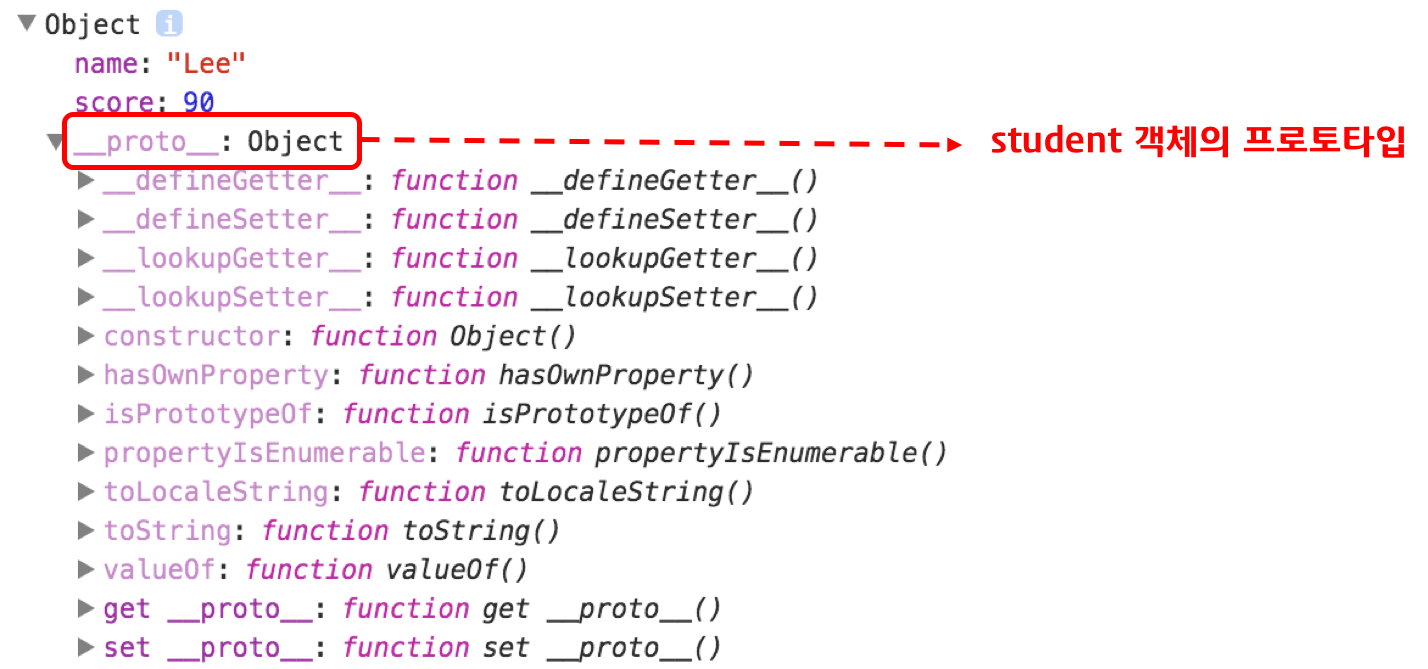
console.dir(student);var student = {
name: 'Lee',
score: 90
}
console.log(student.__proto__ === Object.prototype); // true객체를 생성할 때 프로토타입은 결정된다. 결정된 프로토타입 객체는 다른 임의의 객체로 변경할 수 있다. 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미한다. 이러한 특징을 활용하여 객체의 상속을 구현할 수 있다.

ECMAScript spec에서는 자바스크립트의 모든 객체는 [[Prototype]]이라는 인터널 슬롯(internal slot)를 가진다. [[Prototype]]의 값은 null 또는 객체이며 상속을 구현하는데 사용된다. [[Prototype]] 객체의 데이터 프로퍼티는 get 액세스를 위해 상속되어 자식 객체의 프로퍼티처럼 사용할 수 있다. 하지만 set 액세스는 허용되지 않는다. 라고 되어있다.
[[Prototype]]의 값은 Prototype(프로토타입) 객체이며 proto accessor property로 접근할 수 있다. proto 프로퍼티에 접근하면 내부적으로 Object.getPrototypeOf가 호출되어 프로토타입 객체를 반환한다.
student 객체는 proto 프로퍼티로 자신의 부모 객체(프로토타입 객체)인 Object.prototype을 가리키고 있다.

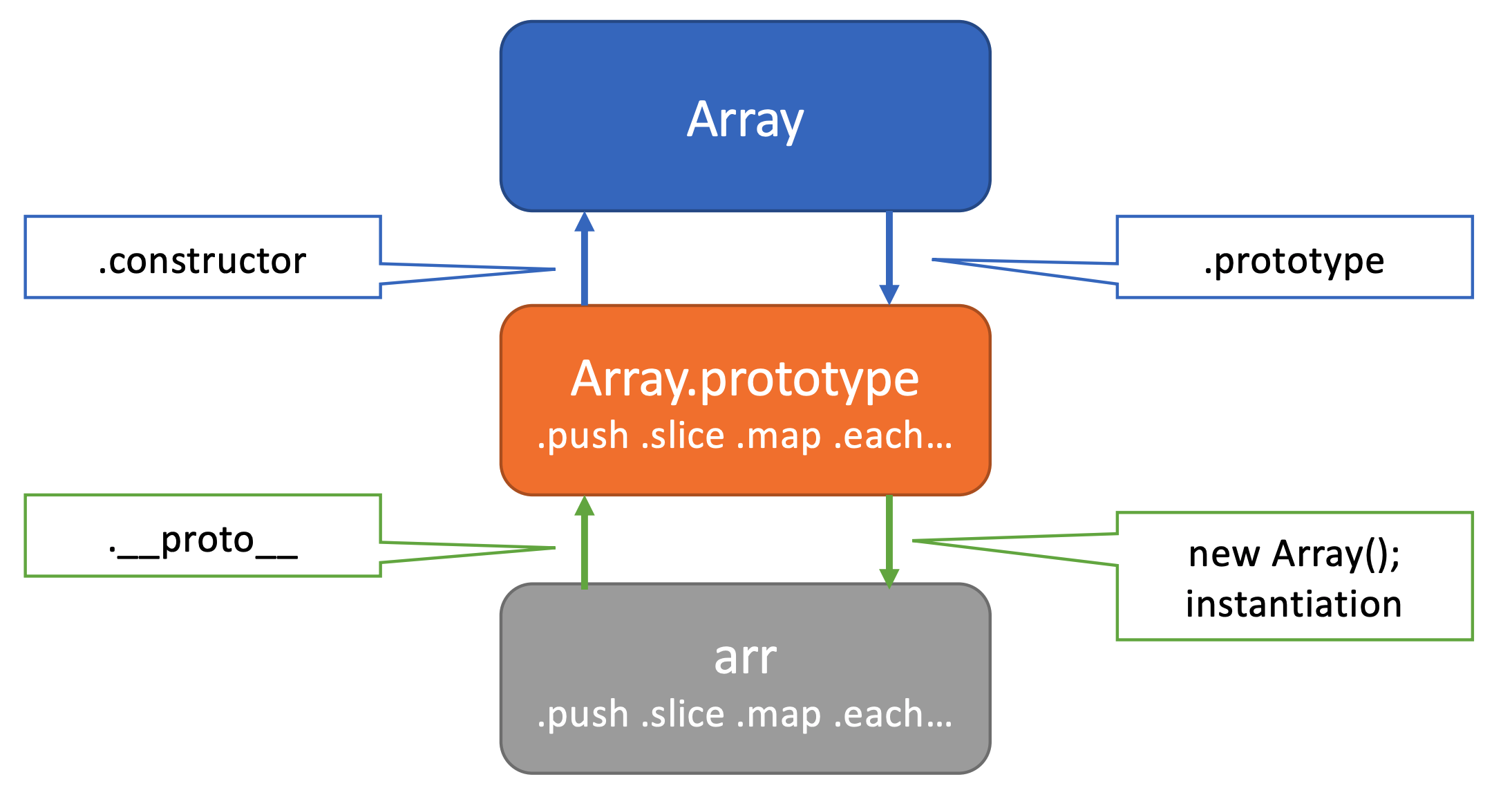
Array(배열) 클래스와 인스턴스, 그리고 프로토타입의 관계

Array는 클래스다. 지금까지 써왔던 배열은 Array 클래스의 인스턴스이며, Array.prototype에는 push, pop 등 다양한 메서드가 있다.
2. prototype과 __proto__의 차이점
시작하기에 앞서 자바스크립트에서의 함수는 객체이다.
객체는 property를 가진다.
만약 이러한 함수를 정의해보았다고 가정하자.
function Person(name,first,second){
this.name = name;
this.first = first;
this.second = second;
}
그러면 Person이라는 새로운 객체가 생성이된다. (Javascript에서 함수는 객체라고 하였으므로)
그런데 여기서
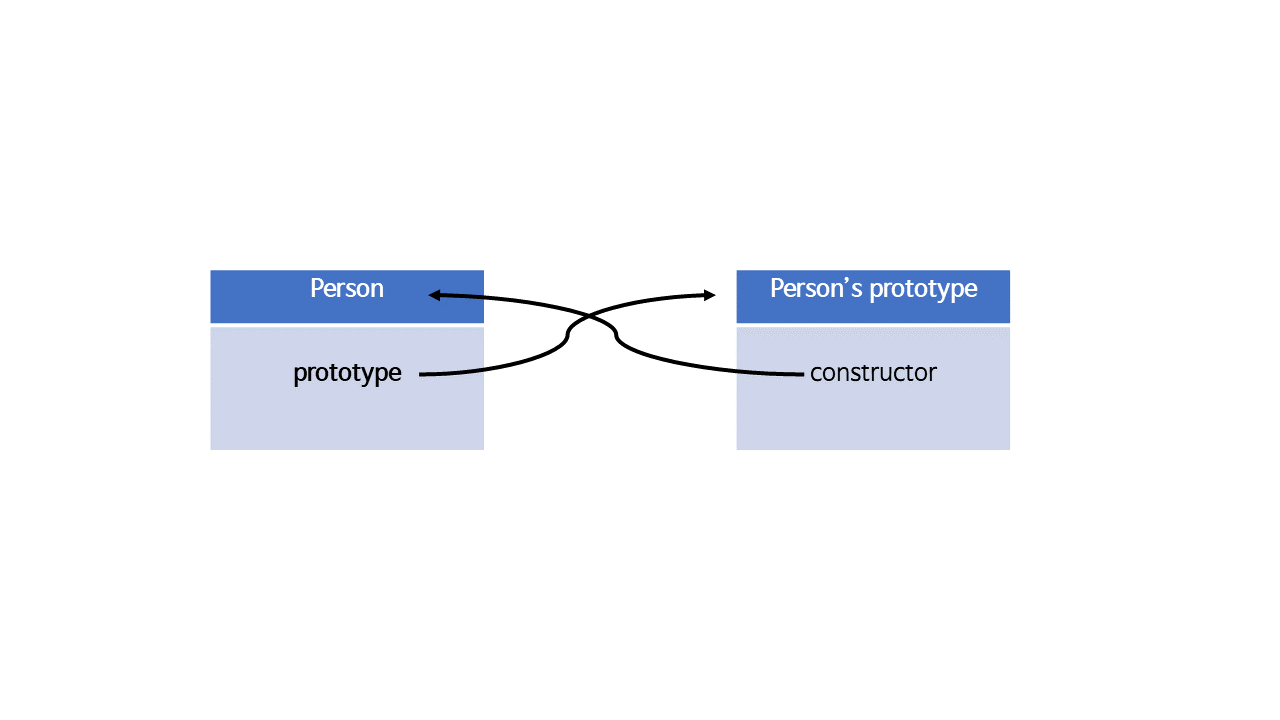
Person 이라는 객체만 생성되는것이 아니라, Person의 prototype 객체도 같이 생성된다. 이 두 객체는 서로연관되어 있으며 서로가 서로를 알아야한다. 두 객체의 관계는 이렇게 된다.

__proto__와 prototype 의 차이- 모든 객체가 가지고 있다. - 하나의 Link 라고 할 수 있다. | **prototype** - 함수 객체만 가지고 있다. - 생성자를 가지는 원형으로 선언 할 수 있다.
