
HTTP(HyperText Transfer Prototocol)
데이터를 주고 받는 양식을 정의한 통신 규약 중 하나
- 통신 규약 : 컴퓨터끼리 데이터를 주고 받을 때 정해둔 약속을 의미
- 컴퓨터끼리 데이터를 주고 받을 때 정해진 규칙없이 매번 요청하는 방식이 다르면 소통에 큰 문제가 발생할 것이다.
- 현재 이용되는 대부분의 웹 서버가 HTTP를 기반으로 정해준 규칙에 맞게 데이터를 주고 받는다.
- 모든 브라우저는 HTTP 프로토콜을 기본으로 지원한다
HTTP 데이터를 주고 받는 방법
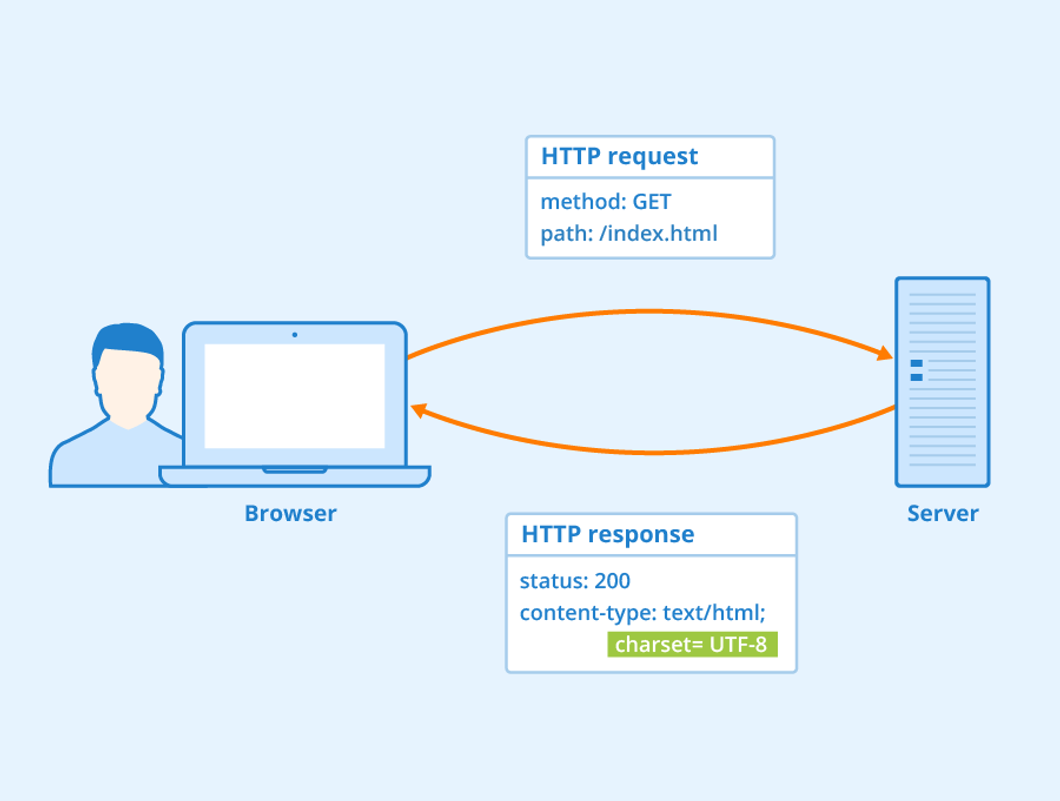
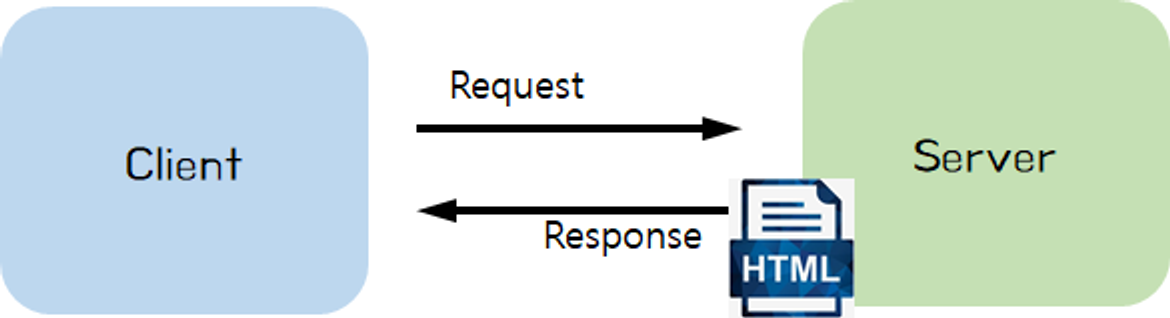
HTTP에는 Request, Response라는 개념이 존재

1. 브라우저는 서버에게 자신이 원하는 페이지(URL 등의 정보)를 요구(Request)
2. 서버는 브라우저가 원하는 페이지가 있는지 확인하고, 있다면 해당 페이지에 대한 데이터를 실어 응답(Response) 만약 없다면 없는 페이지에 대한 데이터를 반환
3. 브라우저는 서버에게 전달 받은 데이터를 기반으로 브라우저에 그려줌
- "데이터"는 어떠한 데이터든 주고 받는게 가능
브라우저에서 HTTP가 동작하는 모습 확인하기
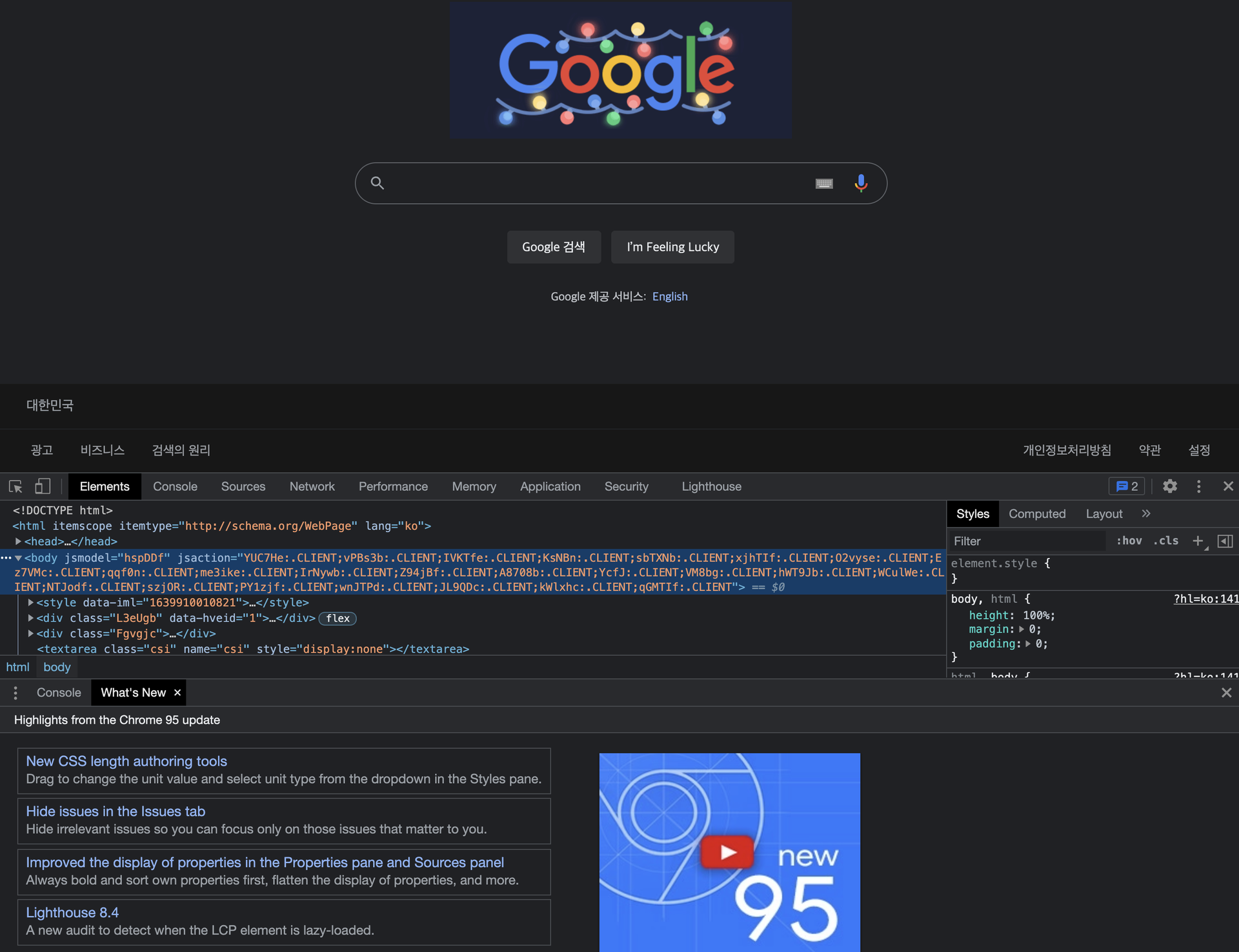
- 원하는 웹 페이지에 들어가 브라우저에서 F12를 눌러 DevTool(개발자 도구) 실행

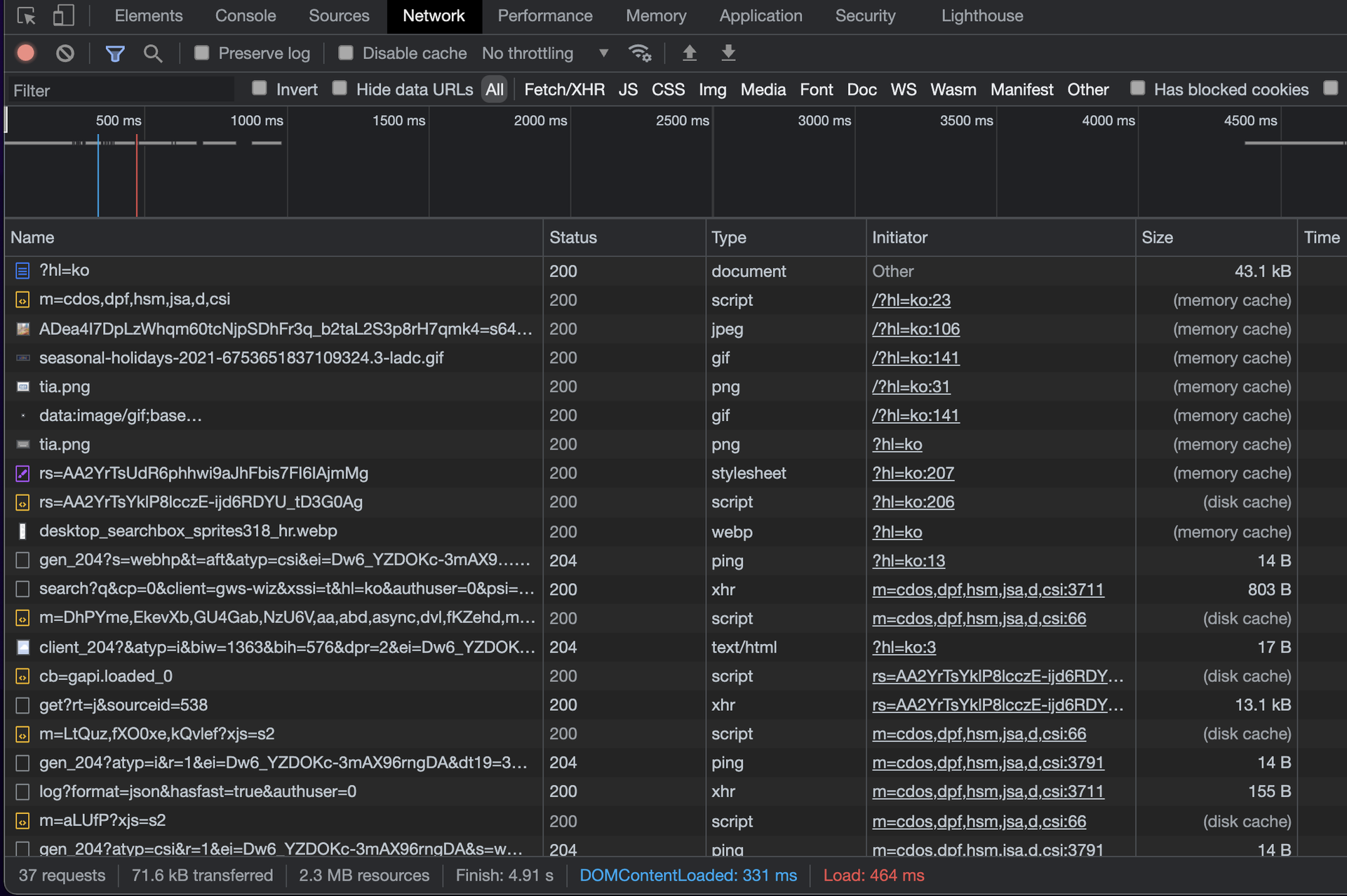
- 네트워크 탭을 누른 후, 이 상태에서 새로고침

- 현재 브라우저가 지금 페이지를 보여주기 위해 서버에서 받아온 데이터 목록 확인

웹 개발을 진행하면서 문제가 생겼을 때 문제에 대한 분석을 위해 개발자 도구와 네트워크 탭을 활용하면 좋다.
Header 탭
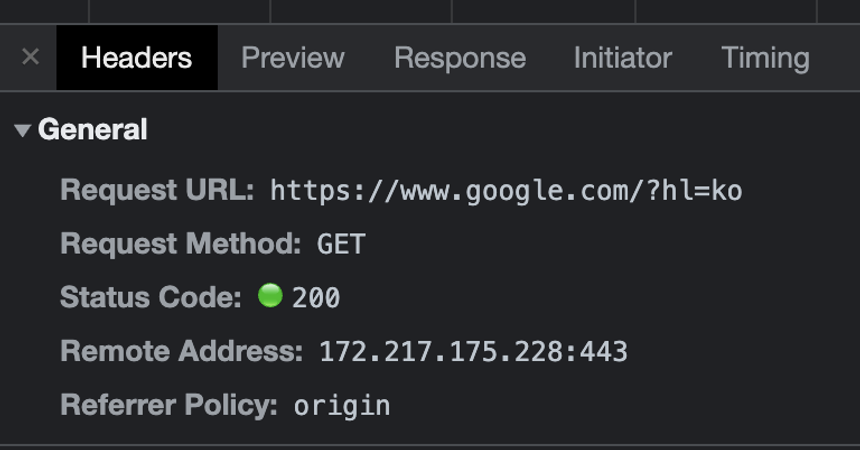
General : 브라우저에서 서버로 보낸 Request 데이터
-
HTTP 상태 코드(Status Code)를 통해 브라우저와 서버간의 요청, 응답 과정에서 발생할 수 있는 상황들을 표현 가능
- 첫 번째 자리 숫자는 상태 코드의 분류를 나타내는 용도로 사용되며, 나머지 두 자리는 세부적인 정보를 나타낸다.

1xx(Informational) : 요청이 수신 되었으며 처리가 계속되고 있음
→ 주로 웹 브라우저와 같은 클라이언트가 서버와의 연결 상태를 확인하기 위해 사용
2xx(Successful) : 클라이언트의 요청이 성공적으로 처리 되었음 나타냄
→ 가장 많이 사용되는 상태 코드는 200으로 클라이언트가 요청한 데이터가 서버에서 제공됨을 의미
3xx(Redirection) : 클라이언트가 추가적인 조치를 취해야 함을 나타냄
→ 이 상태 코드는 주로 페이지 이동, 리다이렉션 등에 사용
4xx(Clent Error) : 클라이언트에 오류가 있음을 나타냄
→ 이 상태 코드는 주로 클라이언트의 잘못된 요청, 인증 오류 등에 사용
→ 가장 많이 사용되는 상태코드는 404로 클라이언트가 요청한 페이지나 리소스를 서버에서 찾을 수 없음을 의미
5xx(Server Error) : 서버에 오류가 발생했음을 나타냄
→ 이 상태 코드는 주로 서버의 오류, 서버 과부하 등에 사용
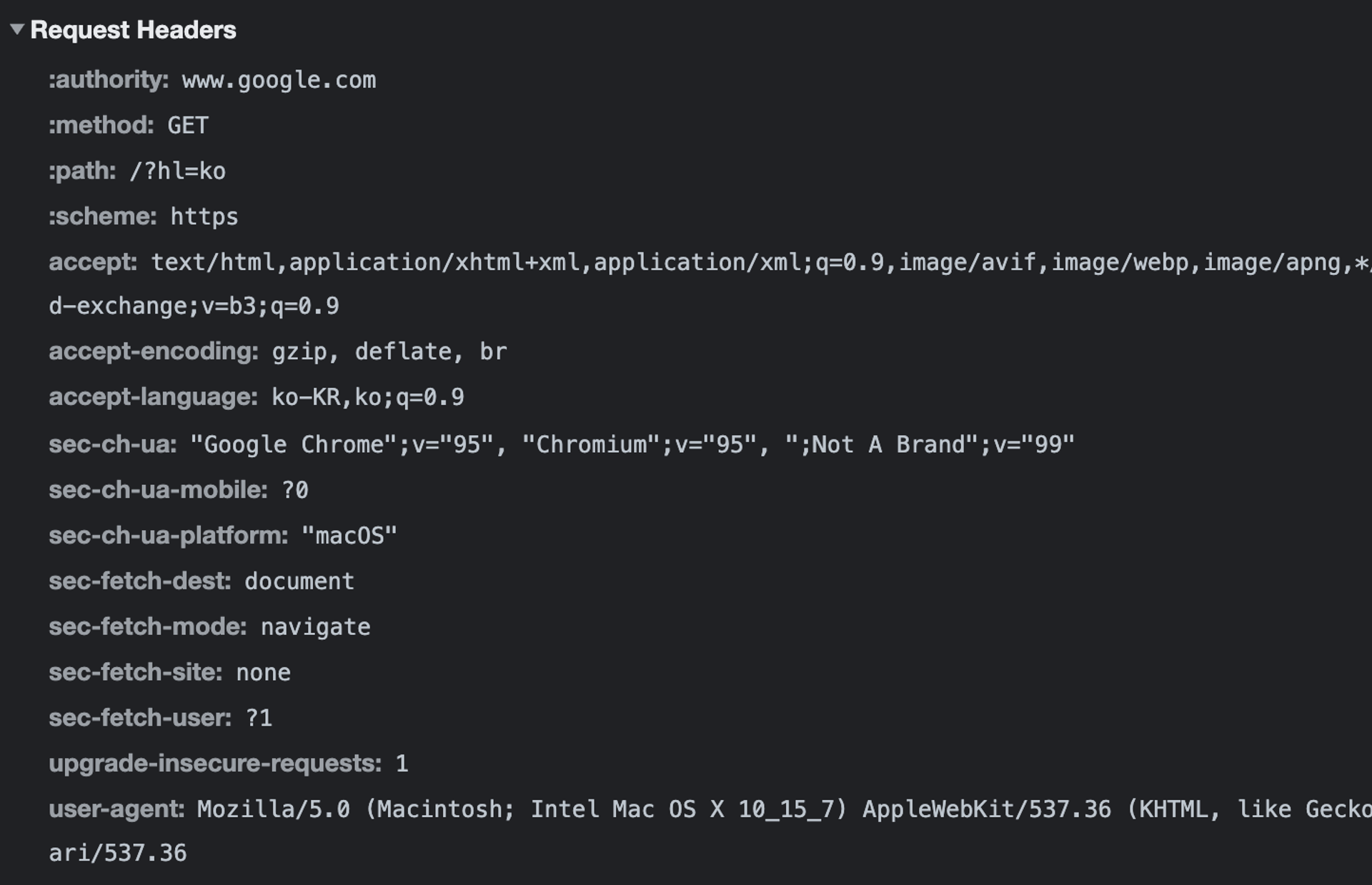
→ 가장 많이 사용되는 상태 코드는 500으로 서버 내부 오류가 발생함을 의미Request Headers : 브라우저에서 서버로 보낸 Request 데이터

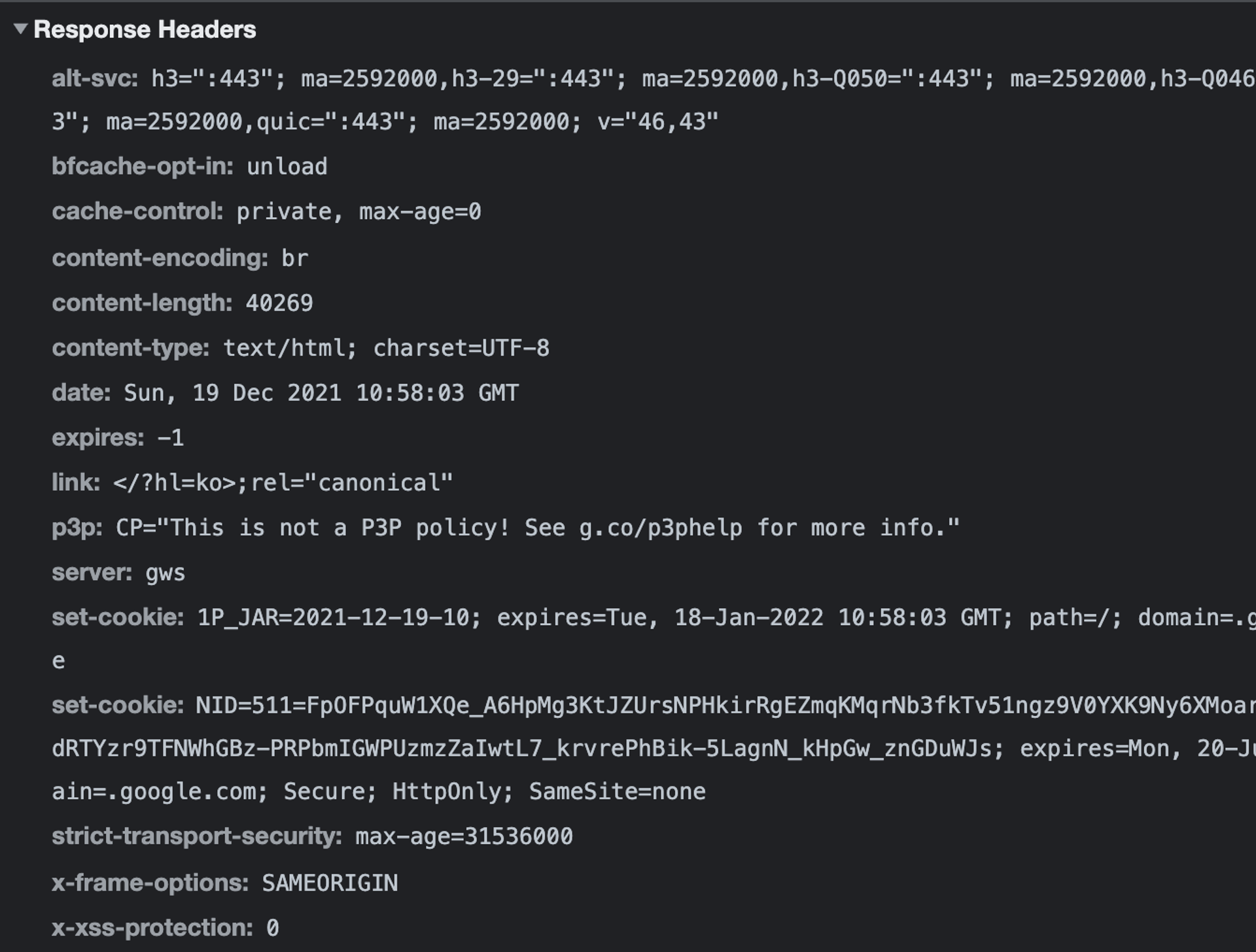
Response Headers : 서버가 웹 페이지 데이터와 함께 보낸 추가 데이터

Response 탭
서버에서 브라우저로 반환해준 웹 페이지를 그려주기 위한 데이터
HTTP의 구성 요소

Method(호출/요청 방식)
GET: 이름 그대로 어떤 리소스를 얻을 때 사용- 브라우저의 주소창에 URL을 입력하면 GET 메서드를 사용해서 서버에 요청을 보냄
POST: 웹 서버에 데이터를 게시할 때 사용하는게 일반적- ex. 회원가입, 게시글 작성, 댓글 작성
- 그외
PUT,DELETE등의 여러 요청 방식이 존재 - 가장 대표적인 요청 방식이
GET과POST
Header(추가 데이터, 메타 데이터)
다양한 의사 표현을 위한 데이터를 모두 Header 필드에 넣고 주고 받는다
또한 위에서 설명된 메서드도 사실은 헤더에 포함되어 서버로 보내진다.
- 브라우저가 어떤 페이지를 원하는지
- 요청 받은 페이지를 찾았는지
- 요청 받은 데이터를 성공적으로 찾았는지
- 어떤 형식으로 데이터를 보낼지
ex. GET naver.com HTTP/1.1 // Get 방식의 Method, URL, HTTP 버전Payload(데이터, 실제 데이터)
HTTP의 Payload를 통해 HTML, JSON같은 실제 데이터들을 담아서 요청하고 응답받을 수 있다.
- 서버가 응답을 보낼 때에는 항상 Payload를 보낸다.
- 클라이언트(브라우저)가 요청을 할 때에는 "GET method를 제외하곤 모두 Payload를 보낼 수 있다" 는게 HTTP에서의 약속이다.
정리하기
- Client와 Server는 Request와 Response로 통신을 한다
- 통신을 할 때 HTTP라는 통신 규약을 기준으로 통신을 한다
- HTTP 통신 규약에는
Header+Payload로 구성된 데이터를 이용해 Request와 Response를 주고 받는다. - Get 메서드를 제외하고는 Payload를 보낼 수 있다.
- Get 메서드는 HTTP body가 존재하지 않기 때문에 Header만을 이용해서 통신
- 웹 브라우저에서 통신하는 내역을 보고 싶으면 개발자도구를 보면 된다.
