MongoDB 설치하기
mongoDB 웹페이지에 들어가서 mongoDB를 다운로드 한다.

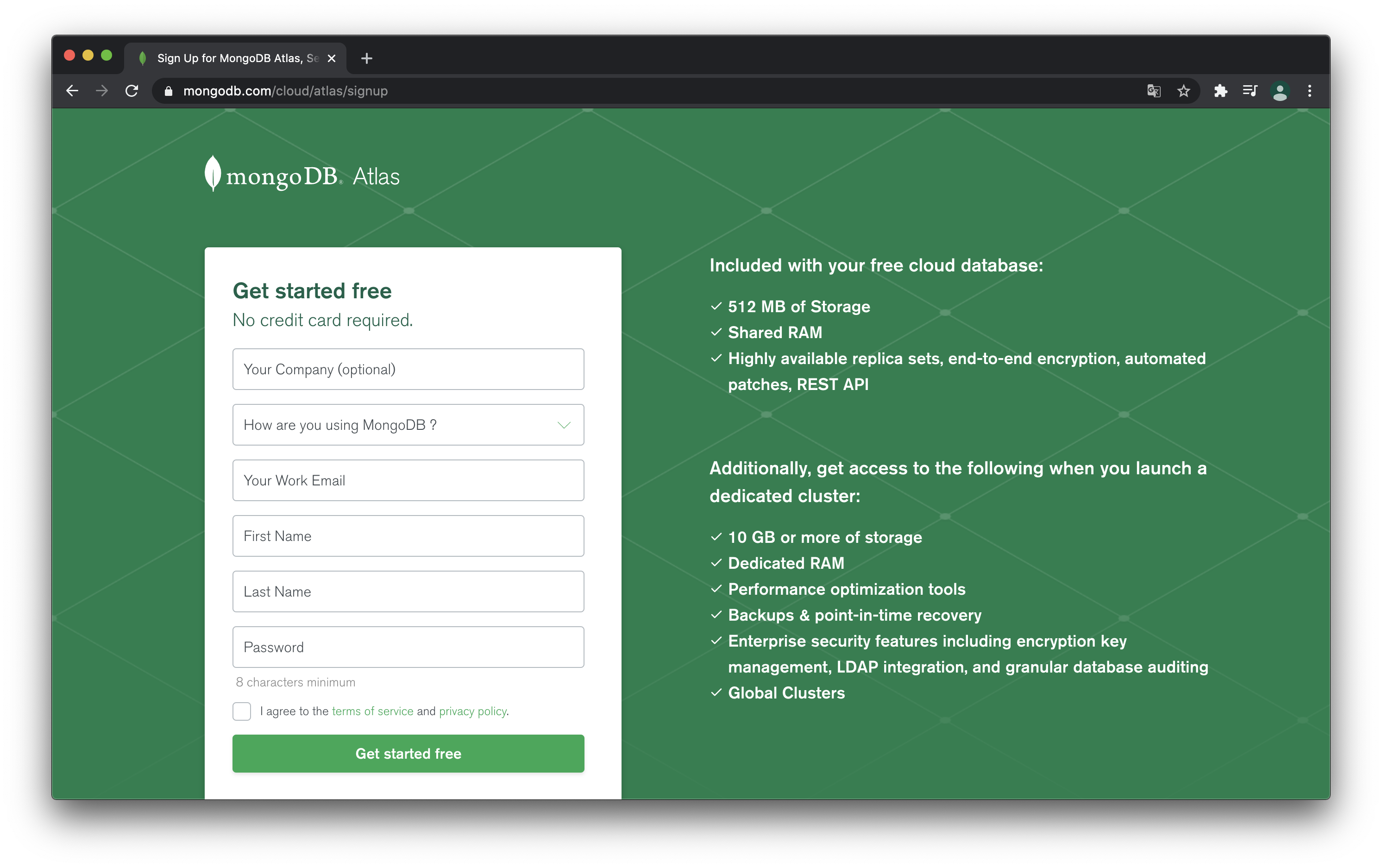
start free를 누르면 회원가입을 하는 창이 나온다.

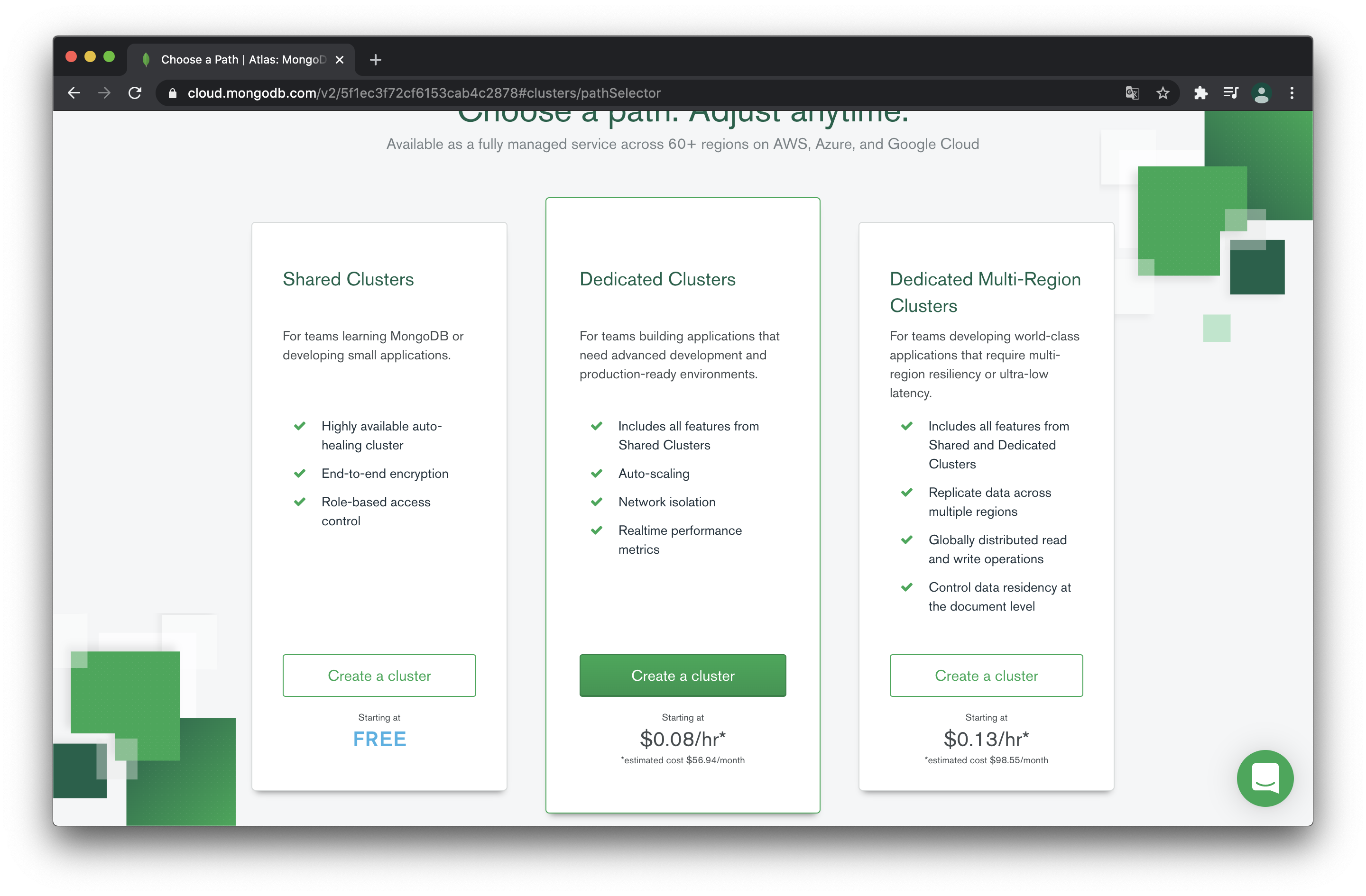
웰컴웰컴!!

초록 버튼을 눌러야할 것 같지만 FREE 버전을 잘 눌러준다.

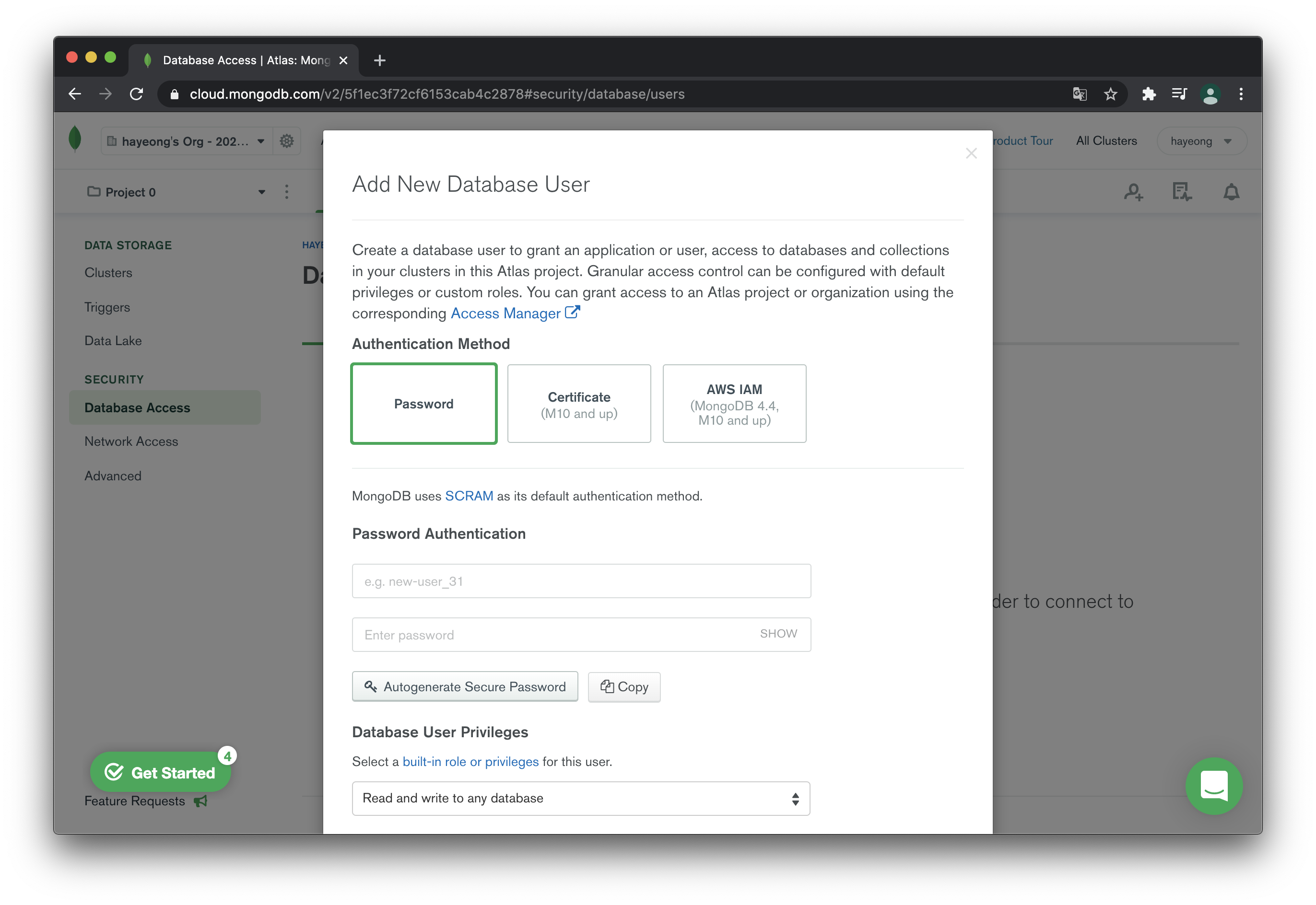
database user를 등록한다.

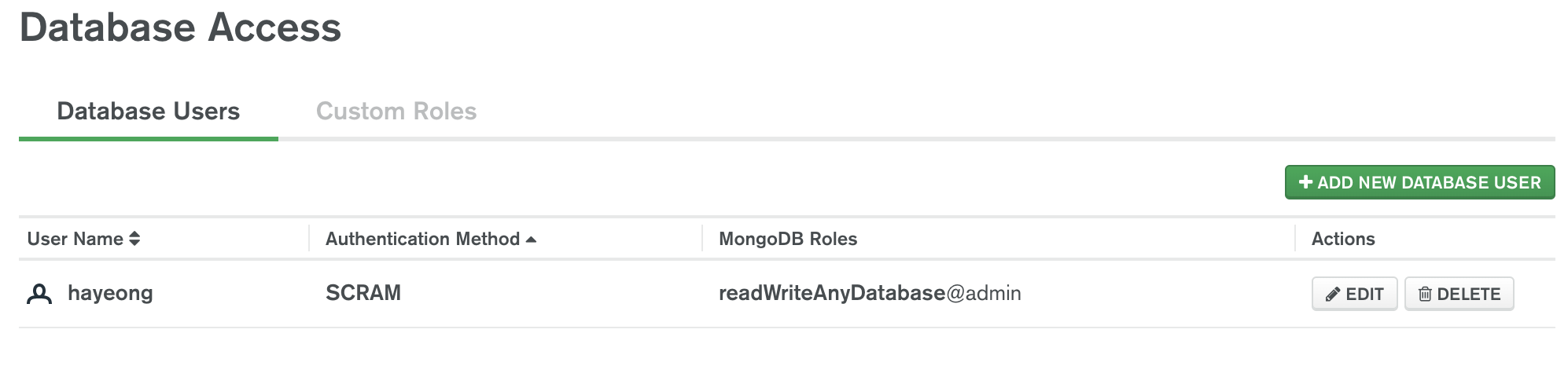
짠짠

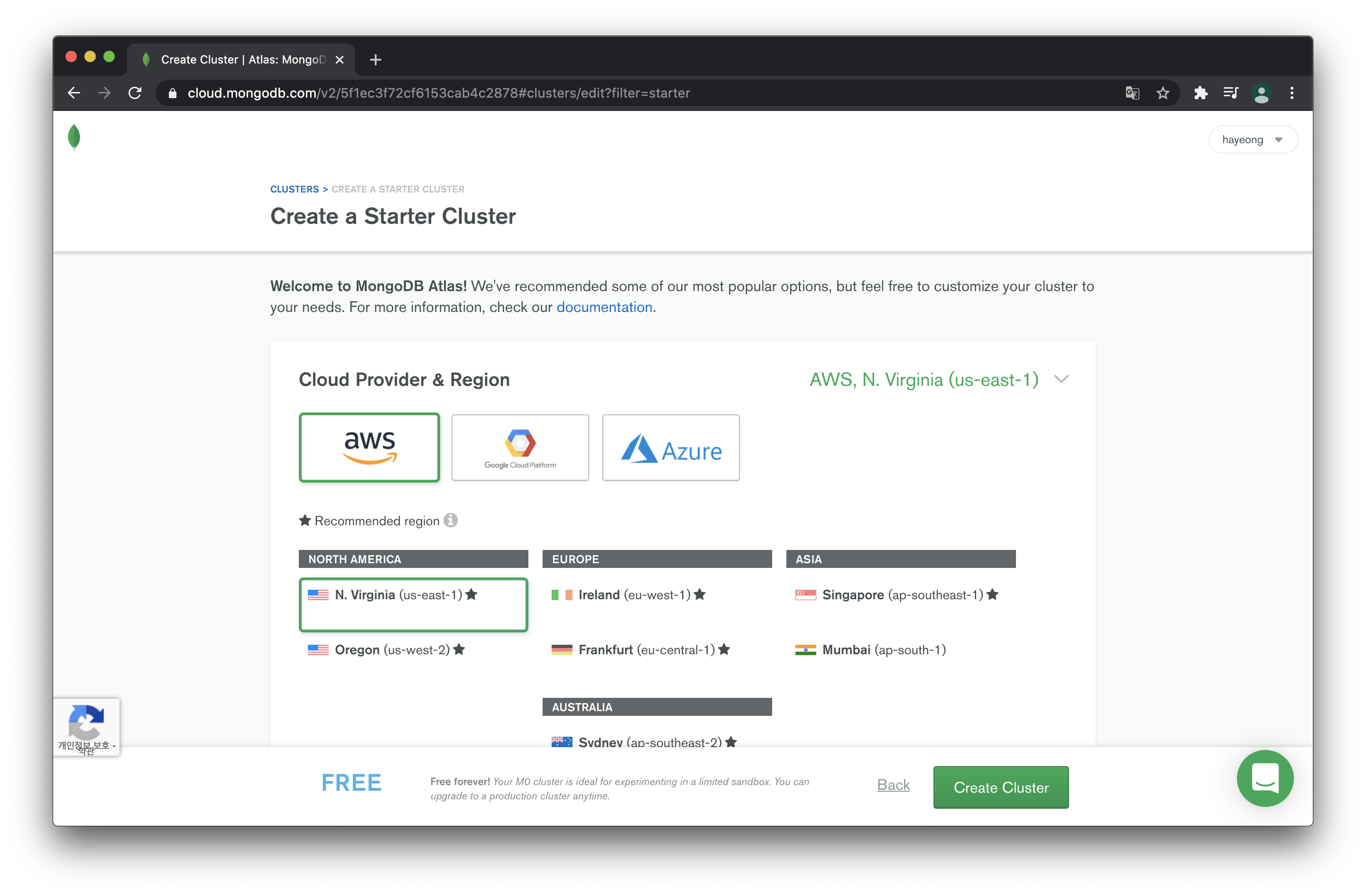
클라우드 플랫폼은 aws를 쓸 것이고, region은 가까운 싱가포르로 해준다.

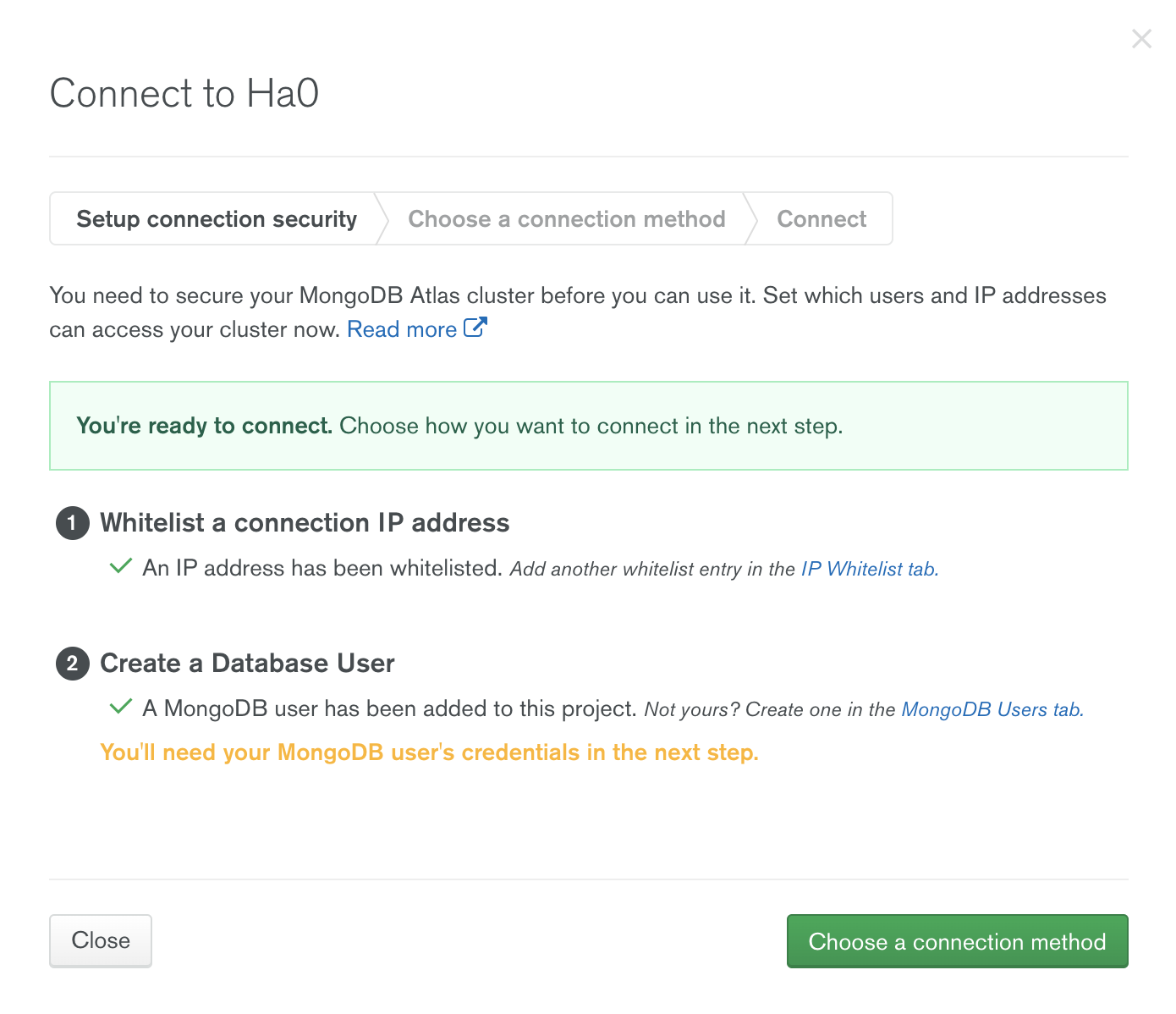
아래와 같은 창이 나타나면 connection을 위한 준비 완료!

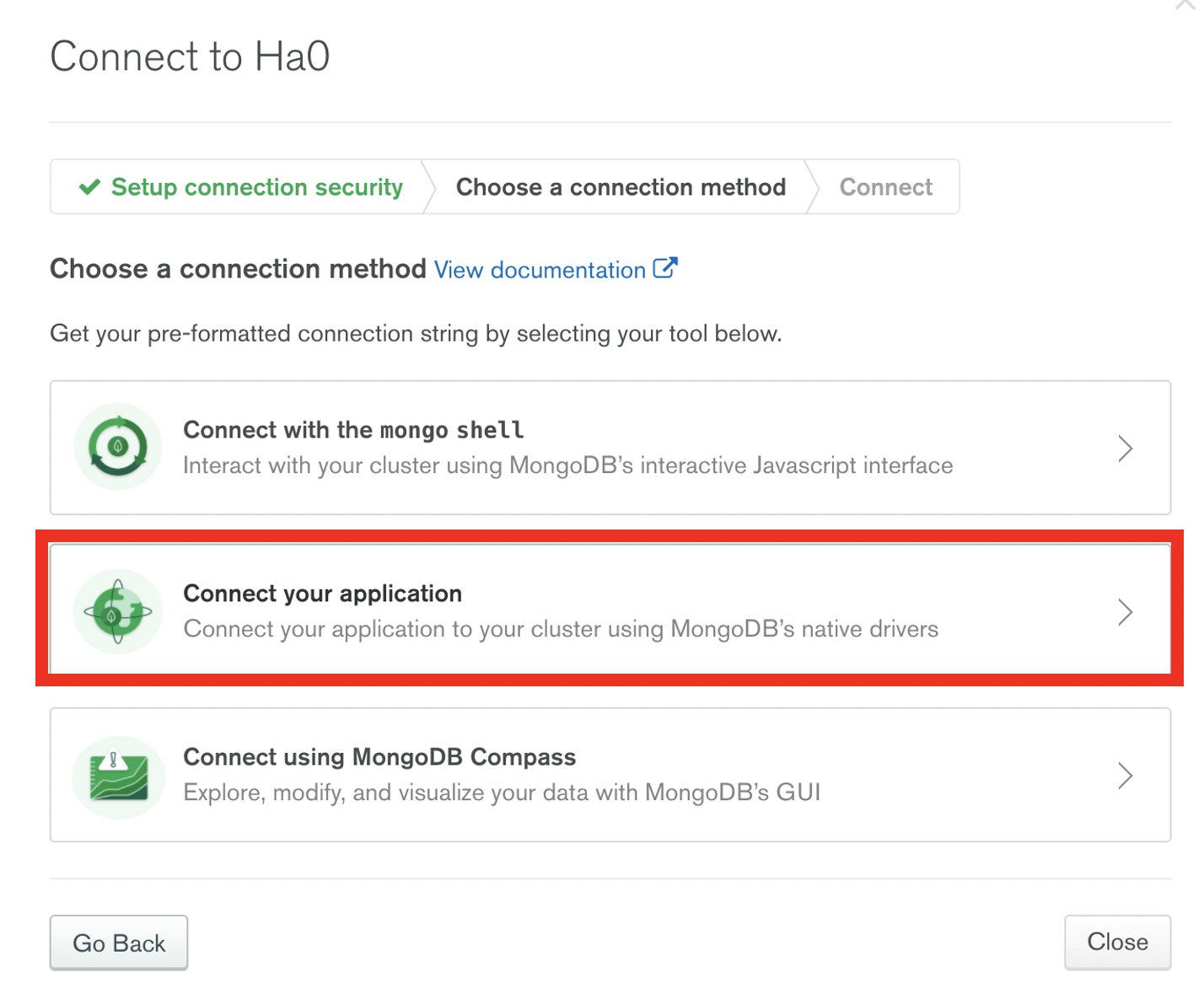
Chosse a connection method 버튼을 클릭하면 다음 창으로 넘어가는데, 아래 빨간 박스 부분을 누른다.

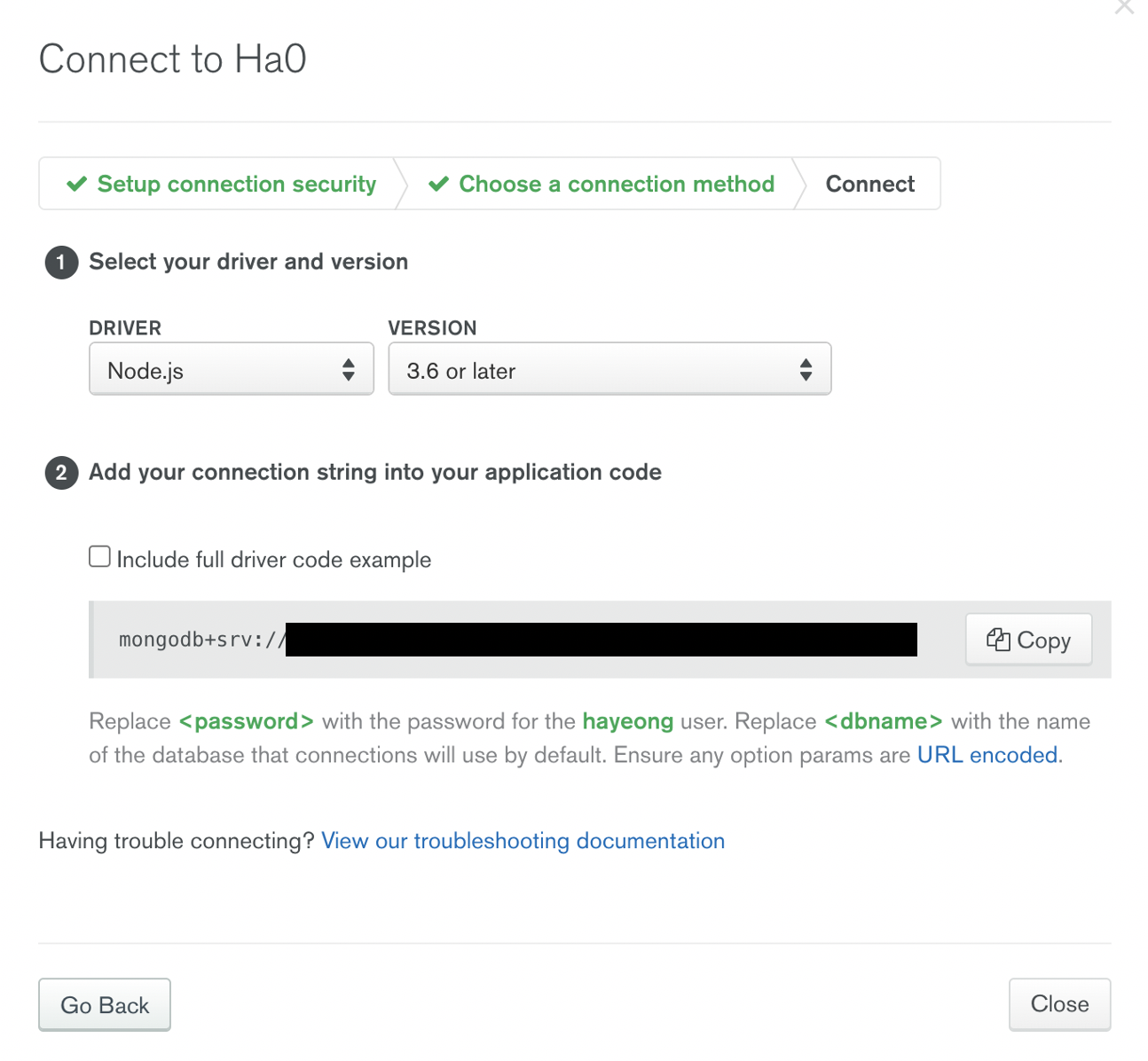
아래 2️⃣Add your connection string into your aplication code 부분을 카피해서 index.js에 붙여 넣는다.
(안가려도 되는데 왜 가린지 모름... )

여기까지 mongoDB 회원가입과 유저 등록을 마쳤으면, mongoose를 설치한다.
mongoose 설치하기
아래 명령어로 간단히 설치할 수 있다.
npm install mongoose --save
Test code
이전 포스팅에서 index.js를 작성했다. index.js에 아래 코드를 추가하여 mongoDB가 잘 연결되었는지 확인해본다.
<password> 부분에 본인이 등록할 때 입력했던 패스워드를 입력해준다.
const mongoose = require('mongoose')
mongoose.connect('mongodb+srv://hayeong:<password>@ha0.hnyx8.mongodb.net/<dbname>?retryWrites=true&w=majority', {
useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false
}).then(() => console.log('MongoDB connected...'))
.catch(error => console.log(error))
전체 코드 (index.js)
const express = require('express')
const app = express()
const port = 3000
const mongoose = require('mongoose')
mongoose.connect('mongodb+srv://hayeong:<password>@ha0.hnyx8.mongodb.net/<dbname>?retryWrites=true&w=majority', {
useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false
}).then(() => console.log('MongoDB connected...'))
.catch(error => console.log(error))
app.get('/', (req, res) => res.send('Develog!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))실행시켰을 때, 아래와 같이 나오면 성공!