✅ Body-parser
🔧 설치하기
npm install body-parser --save
💁🏻♀️ 사용하기 (index.js)
const express = require('express')
const app = express()
const port = 3000
// bodyParser를 사용하기 위해 추가한다.
const bodyParser = require('body-parser')
const { User } = require('./models/User')
// application/x-www-form-urlenconded 에서 파싱해서 가져올 것
app.use(bodyParser.urlencoded({extended: true}));
// applicaion/json
app.use(bodyParser.json());
const mongoose = require('mongoose')
mongoose.connect('mongodb+srv://hayeong:[패스워드]@ha0.hnyx8.mongodb.net/<dbname>?retryWrites=true&w=majority', {
useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false
}).then(() => console.log('MongoDB connected...'))
.catch(error => console.log(error))
app.post('/register', (req, res) => {
// 회원 가입시 필요한 정보 client에서 가져와 DB에 넣기
// body parser를 이용하여 req로 전송
const user = new User(req.body)
user.save((error, userInfo) => {
if(error) return res.json({success: false, error})
return res.status(200).json({
success: true
})
})
})
app.get('/', (req, res) => res.send('Develog!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
📮 Postman
🔧 설치하기
Postman 홈페이지에 들어가서 다운로드 받을 수 있다.

💁🏻♀️ 사용하기
models/User.js 코드
const mongoose = require('mongoose')
const userSchema = mongoose.Schema({
name: {
type: String,
maxlength: 50
},
email: {
type: String,
trim: true,
unique: 1
},
lastname: {
type: String,
maxlength: 50
},
role: {
type: Number,
default: 0
},
image: String,
token: {
type: String
},
tokenExp: {
type: Number
}
})
const User = mongoose.model('User', userSchema)
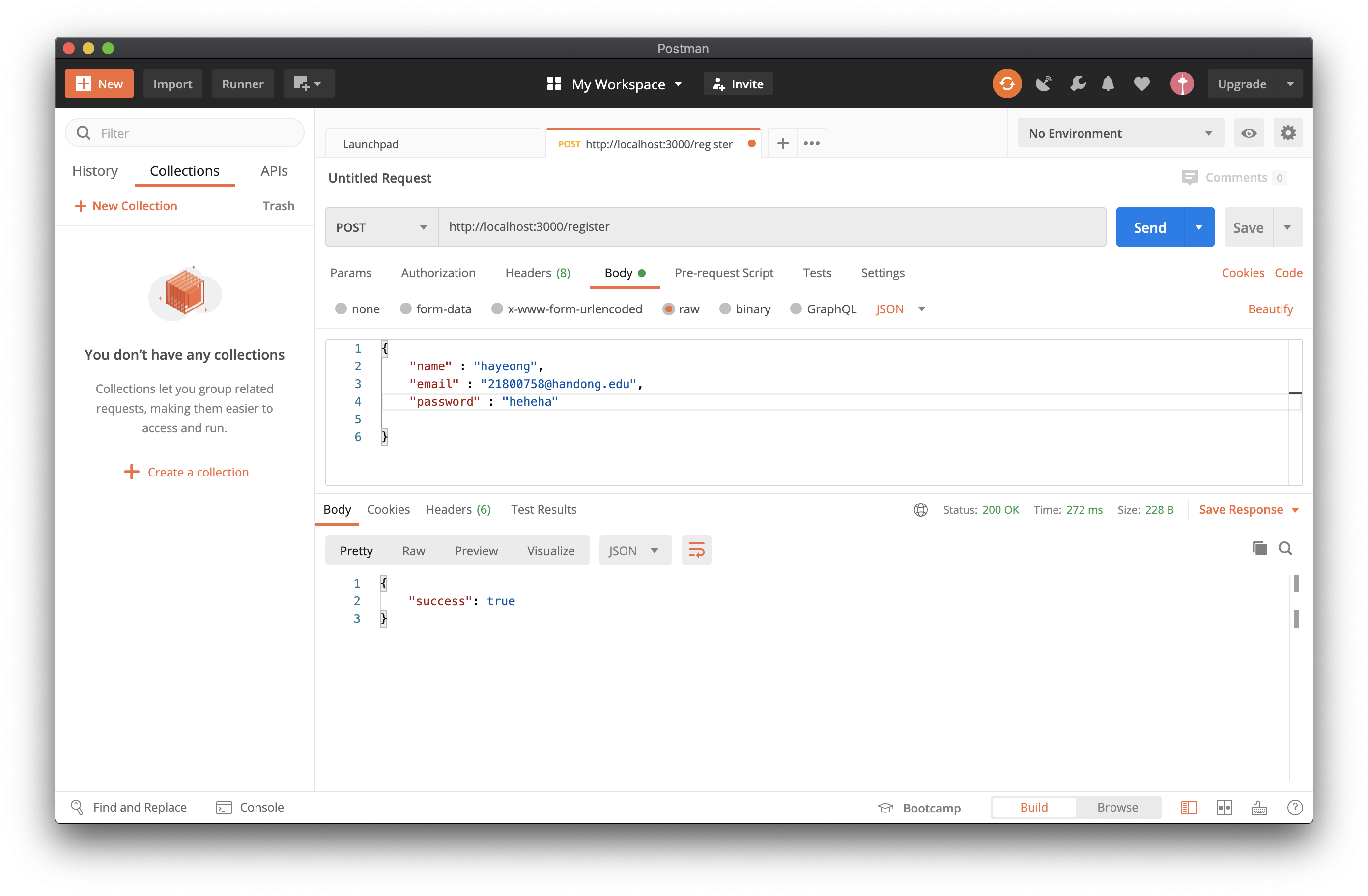
module.exports = { User } //다른 곳에서도 쓸 수 있게끔POST 기능으로 회원가입을 해볼것이다. POST, url은 http://localhsot:3000/register 으로 입력하고, Body, raw (JSON) 옵션에 체크한다.

필수 값인 name, email, password 값만 아래와 같이 적어준 후, send 누르기!
{
"name" : "hayeong",
"email" : "21800758@handong.edu",
"password" : "heheha"
}아래 Body 부분에 sucess : true라고 뜨면 성공!
이 부분은 index.js에 코드를 적어뒀기 때문에 나타난다.
user.save((error, userInfo) => {
if(error) return res.json({success: false, error})
return res.status(200).json({
success: true
})
})근차근차
