Nodemon은 프로젝트 폴더의 파일들을 모니터링 하고 있다가 파일이 수정되면 서버를 자동으로 restart 시켜주는 패키지이다.
🔧 설치하기
다음 명령어를 이용하여 설치한다. (-dev를 붙이면, development mode, 즉 local에서만 사용하겠다는 의미)
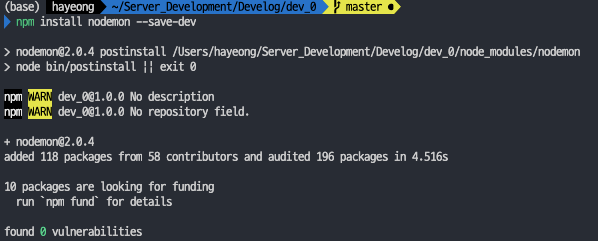
npm install nodemon --save-dev
⚠️‼️ Error
만약 아래와 같은 에러가 발생하였다면, 현재 프로젝트 폴더에 package.json이 없다는 이야기이므로 현재 작업하고 있는 워킹 디렉토리의 path를 확인해준다.
npm WARN saveError ENOENT: no such file or directory, open '/Users/hayeong/package.json'
npm WARN enoent ENOENT: no such file or directory, open '/Users/hayeong/package.json'
npm WARN hayeong No description
npm WARN hayeong No repository field.
npm WARN hayeong No README data
npm WARN hayeong No license field.정확한 위치에서 설치하면 설치가 잘 진행된다.

index.js에 아래 스크립트를 추가해준다.
"dev"부분에는 본인이 원하는 name을 넣으면 된다.
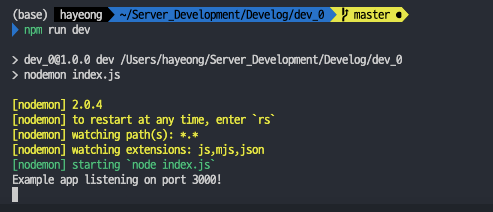
"dev" : "nodemon index.js",npm run dev 명령어로 서버를 실행시킨다.