서론
라이톤(회고서비스) 개발을 진행하면서 기획에서 ms-clarity를 설정해달라는 의견이 들어왔었다. 렛츠인턴과 회의를 자주하던 1월 즈음에 우리에게 웹페이지 분석서비스인 ms-clarity를 써보라는 권유가 있었다. ms-clarity는 간단하게 말해서 웹페이지를 사용하는 유저의 활동을 트래킹 할 수 있는 분석도구이다.! 웹페이지를 개발하는 프론트 딴에서 설정을 하면 연결된 clarity 페이지에서 시간, 유저기기, 등 주요한 정보를 제외한 사용자 트래킹이 가능한 도구이다. 이런게 있구나라고 생각하고 기획쪽에서 전달받은 코드를 html에 넣기만 했었다. (넣기만 했는데, 잘 되었다!.. 사실 이때 다른 로직 개발하느라 너무 바빴다.)
하지만! 이번에 라이톤-브랜딩페이지를 개발하면서 분석도구 및 모니터링 툴에 대해서 공부를 하고 어떤 것들이 있는지, 구체적으로 알아보는 시간을 가지게 되었다.!! 이제 분석도구 및 모니터링 도구에 대해서 알아보자.!
분석도구 & 모니터링 도구 === 서드파티 ?

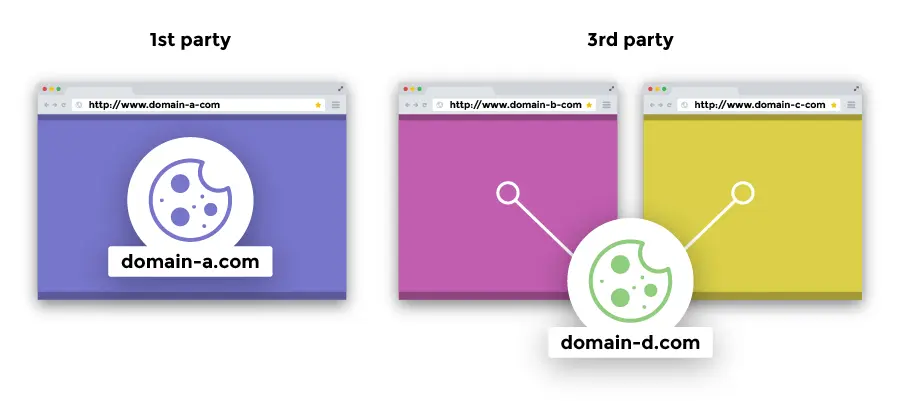
서드파티는, 프로그래밍을 도와주는 라이브러리를 만드는 외부 생산자를 뜻한다.
즉, 서드파티는 말 그래도 내가 직접 개발한게 아닌 외부에서 만든 라이브러리나 프레임워크 같은 모든 것들을 서드파티라고 크게 통용한다.
음, 내가 생각했을 때, 라이브러리는 라이브러리, 프레임워크는 프레임워크인데, 채널톡, GA, ms-clarity 같은 것들을 서드파티라고 직접적으로 부르는 느낌이다.
분석도구 종류
GA (google analytics)

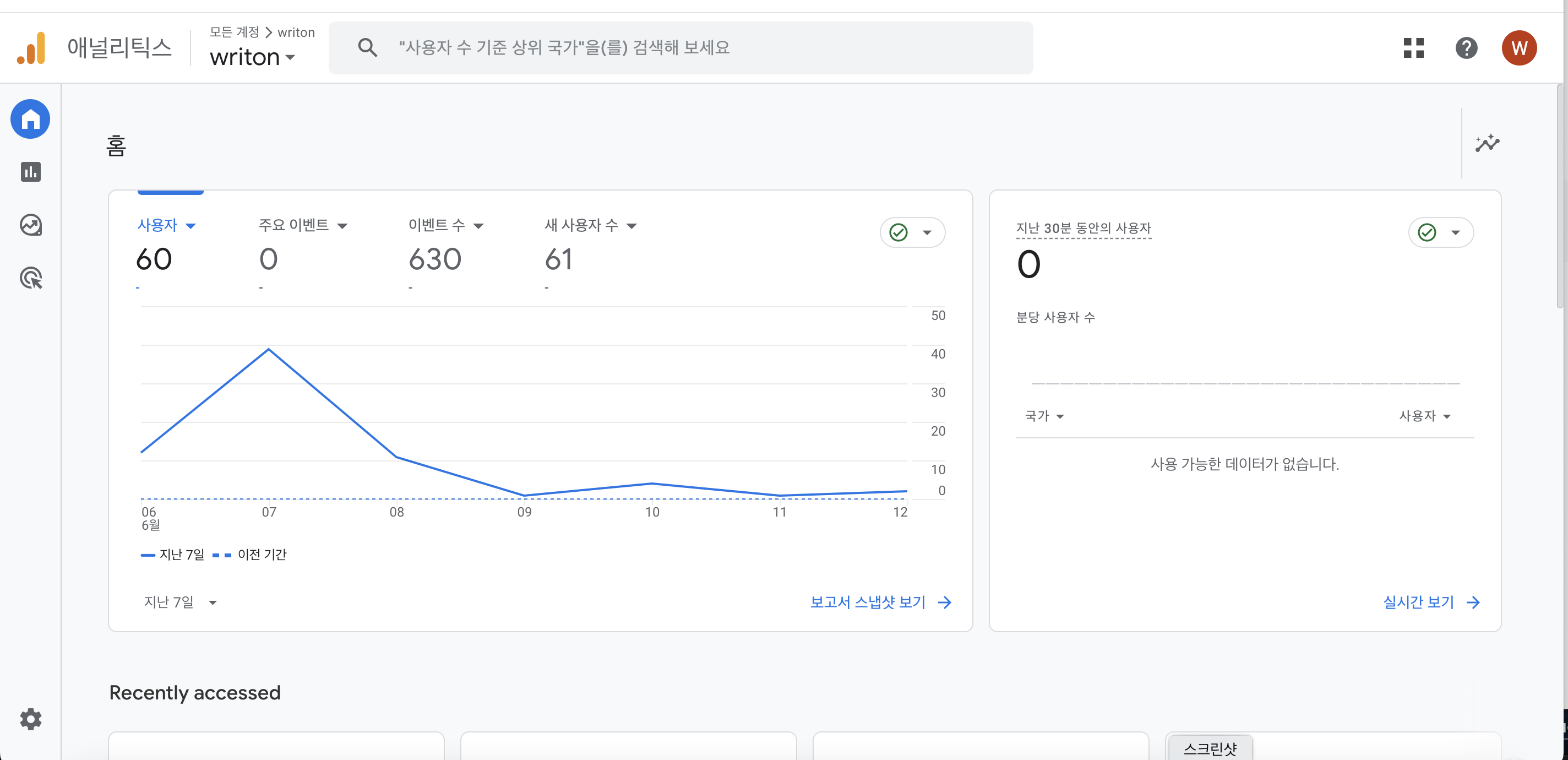
- 실시간으로 웹사이트 사용자가 어떻게 사이트의 요소와 상호작용하는지 분석이 가능하고, 어디서 접근했는지, 어딜 통해서 들어왔는지(유입경로) 등을 알 수 있기 때문에 사용자를 이해하는 데에 매우 유용하다.
실시간 30분 동안 유저의 활동을 볼 수 있고, 몇일에 몇명이 들어왔고, 어느 특정사이트를 통해 유입했는지, 어느 지역에서 들어왔는지 등 다양한 정보들을 한눈에 파악할 수 있기 때문에 서비스를 발전시키는데에 있어 매우 유용한 툴이다.

라이톤-브랜딩 페이지의 최근 통계이다.
GA 수동설치
GA 내부에서 제공하는 GTID(해당 연결 id 느낌)를 바탕으로 아래의 코드를 html 파일에 넣으면 몇시간내로 자동연결이 된다. (본인의 서비스의 해당하는 url도 GA에 설정을 해주어야한다.!)
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-2PX6P5J8P1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxx');
</script>ms-clarity

- ms-clarity는 웹사이트 분석 및 사용자 행동 추적 도구이다. 이 도구는 유저의 행동을 더 잘 이해하고, 사용자 경험을 향상시키기 위해 필요한 데이터를 제공하는 데 도움을 준다.
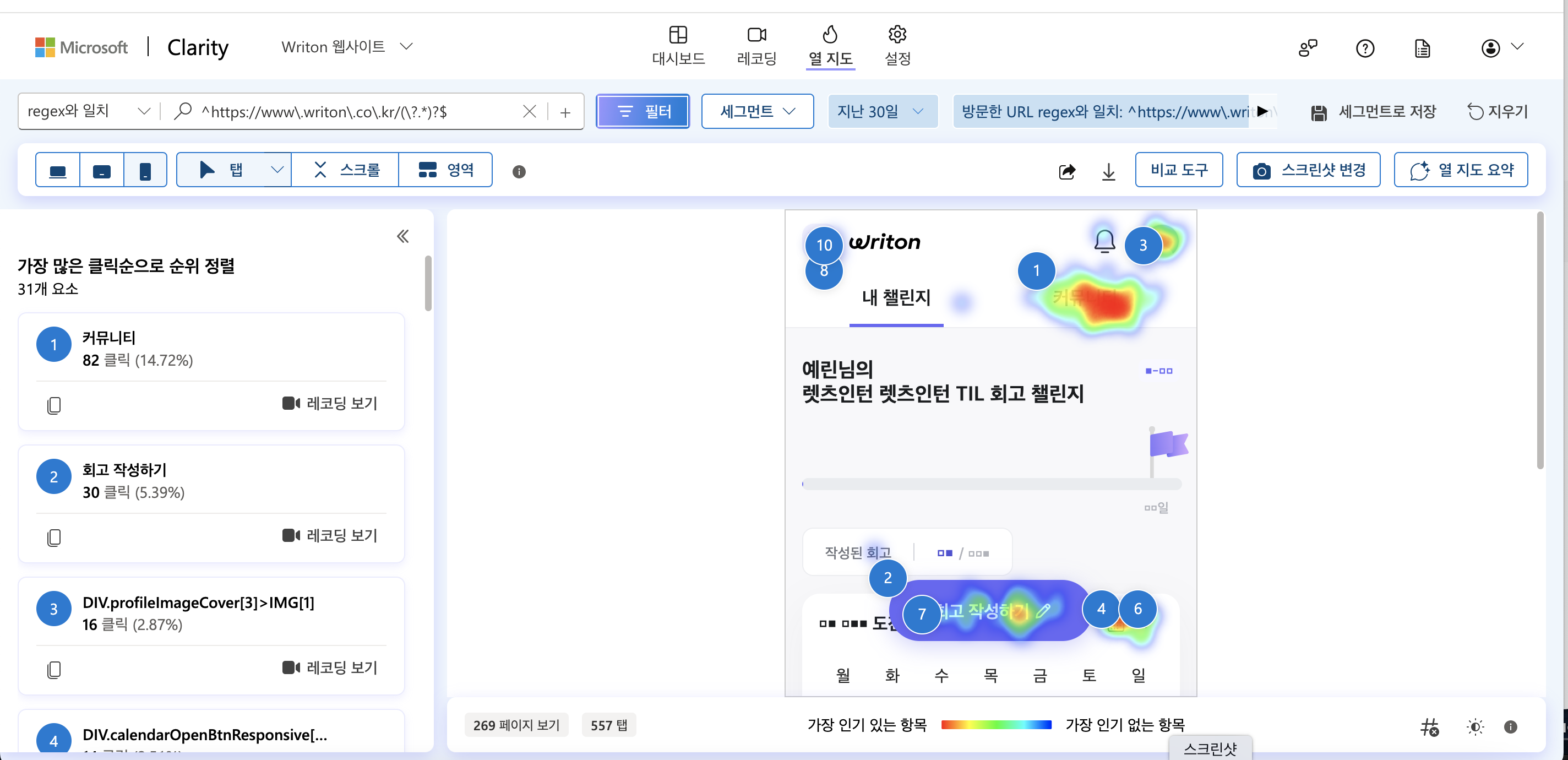
GA와 거의 비슷하지만, 큰 차이점이라고 한다면 유저의 사용을 녹화하고, 히트맵 기능을 통해 어느 부분을 클릭을 많이 했는지, 육안으로 확인할 수 있다는 점이 큰 장점이라고 생각한다. 위에서 말한 GA는 약간 거시적인 관점이라면, clarity는 미시적이고 매우 세심한 느낌의 분석도구로 많이 느껴졌다. 처음 도입한 clarity로 분석도구를 접한 나로써는 정말 신세계였다..ㄷㄷ

라이톤 서비스 히트맵!

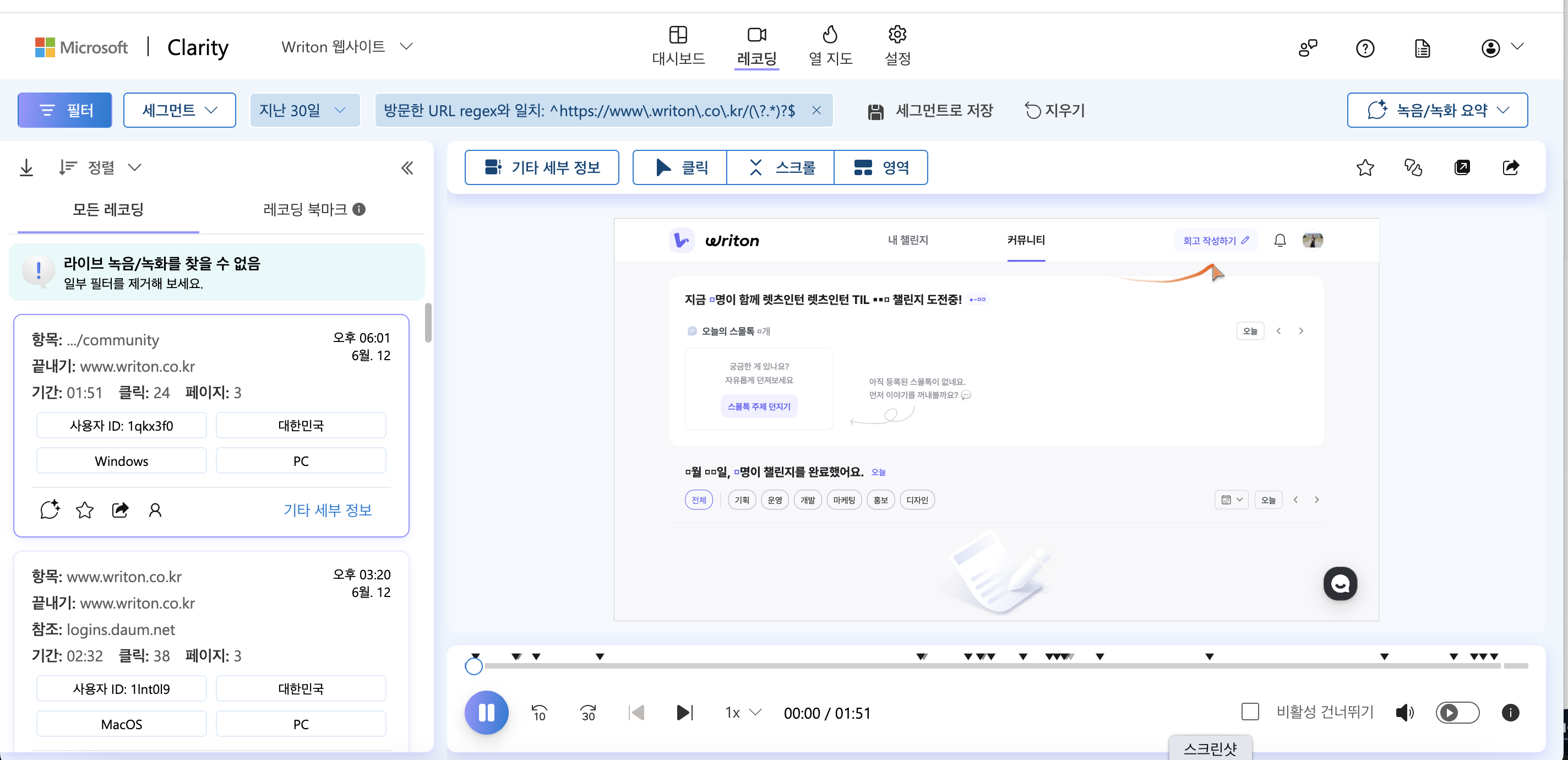
라이톤 서비스 레코딩
사실 이게 보안적으로 걸리지는 않을까하는 고민도 했었다. 사실 뭐 개발자들은 db를 까면 아이디 비번을 알 수도 있지만, 보안적으로 충분히 예민한 문제일 수도 있겠다라는 생각도 했다...(보안적인 요소와 관련해서는 다음 포스팅에서 한 번 다뤄보겠다!)
ms-clarity 수동설치
위와 마찬가지로 해당 id를 바탕으로 html에 수동으로 넣기만 하면 몇시간내로 자동 연결이 된다.!
<script type="text/javascript">
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "xxxxxxxxxx");
</script>
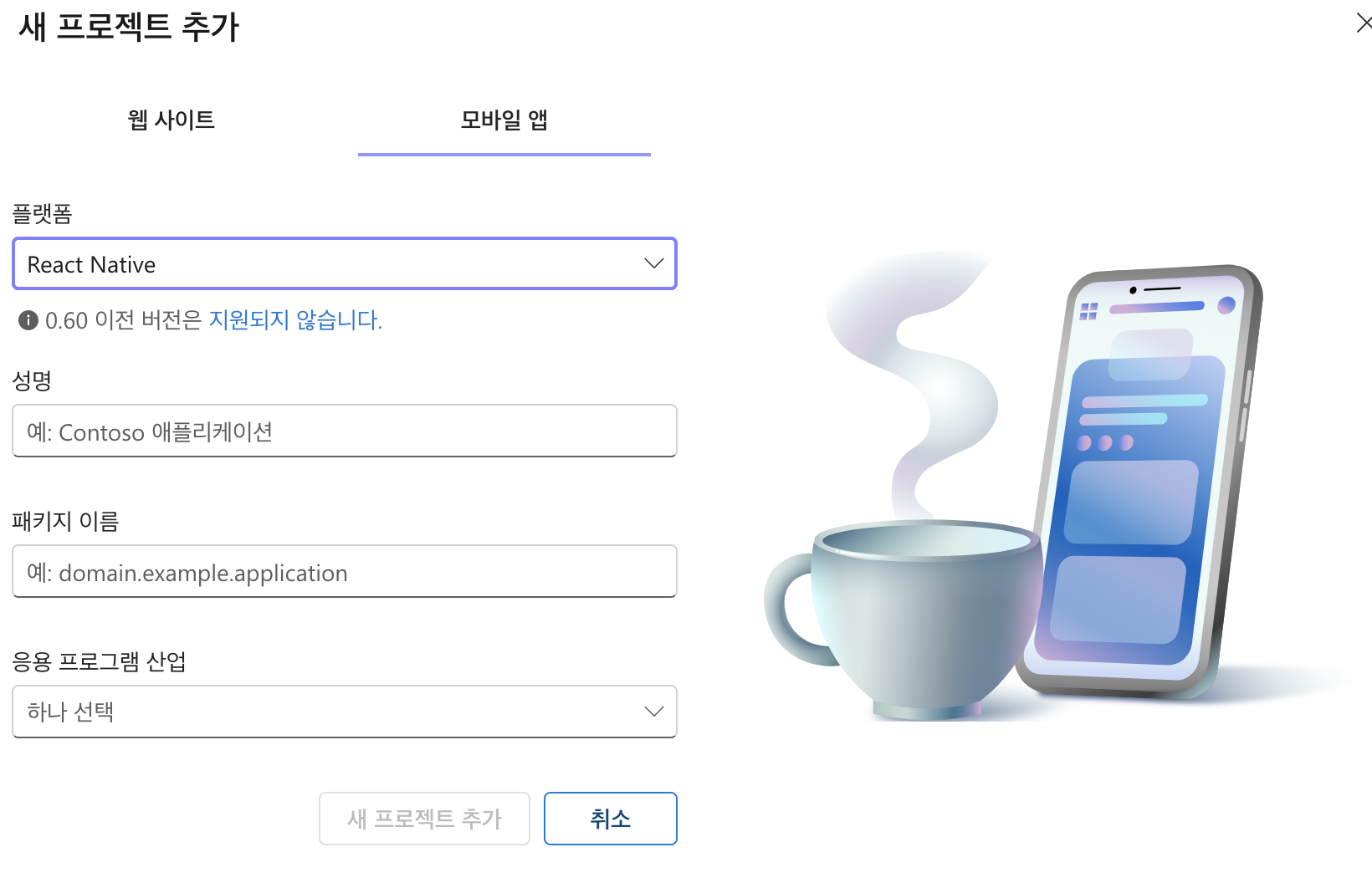
블로그 정리하면서 처음 안 사실..! 앱도 클래리티가 가능하다!!!!!!!!!!!!!
태그매니저 (google)

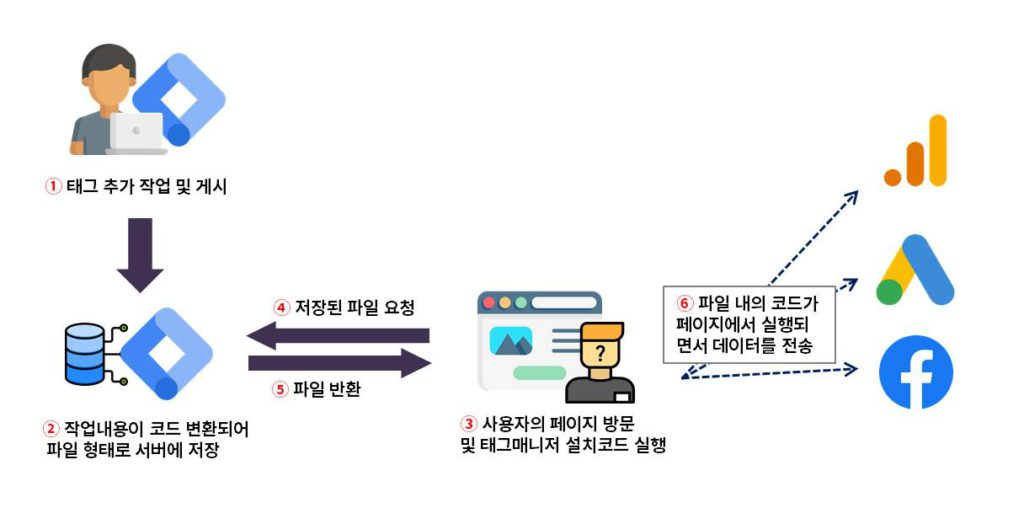
- 구글 태그매니저는 웹 사이트에서 태그라고 통칭되는 추적 코드와 같은 코드 쪼가리를 쉽고 빠르게 추가할 수 있는 태그 관리 시스템이다. 구글 태그매니저를 설치하고 나면 추적 코드를 웹 사이트에 직접 추가하지 않아도 태그매니저에서 제공하는 기능을 통해 코딩 없이 간편하게 추가할 수 있다.!
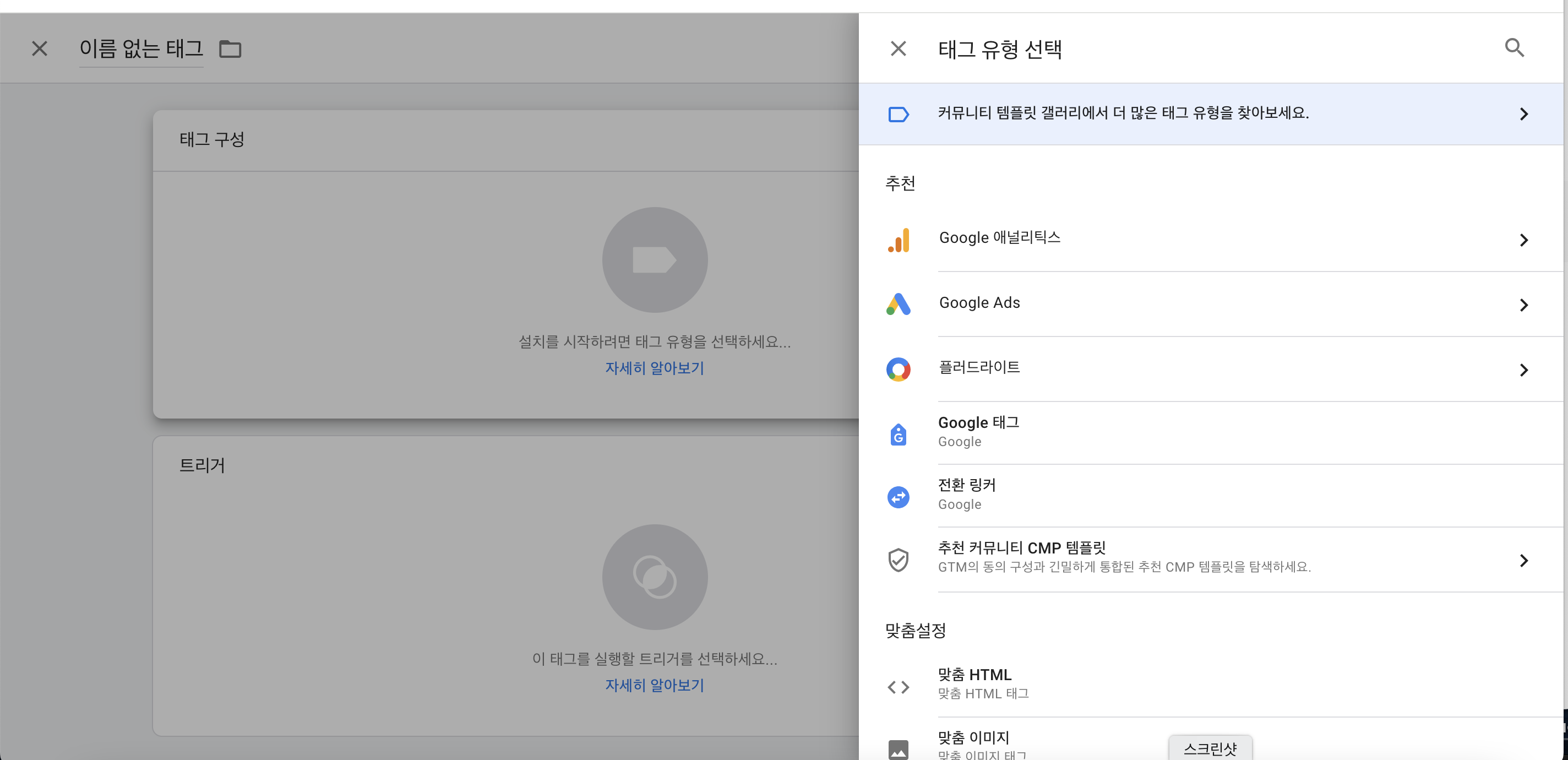
이 말은 즉, 어떠한 분석도구(GA, ms-clarity 등) 를 직접 설치하는 법 대신 태그라는 것만 프론트딴에 설치를 해놓으면 누구든지 (프론트개발자가 아니더라도) 구글 태그매니저 페이지에서 웹페이지에 분석도구를 설치할 수 있다. (나도 GA는 위에서 말했듯이 직접 설치를 했지만, ms-clarity는 태그매니저를 통해 설치를 했다.) -> 처음 라이톤 서비스에 난 태그매니저만 설치를 했는데, ms-clarity가 적용이 되었다.. 그래서 브랜딩페이지를 작업을 하면서 조금 알아보게 되었다.

(태그매니저 페이지에서 태그를 추가함으로써 여러 분석도구들을 import 할 수 있다.ㄷㄷ)