프론트 딴에서 분석도구 설치 및 연결하기
앞선, 포스팅에서 웹사이트를 분석할 수 있는 여러가지 도구들에 대해서 설명을 했다.
지난 포스팅
-
프론트 딴에서 분석도구를 설치하는 방법은 크게 수동으로 html에 때려박는 방법과 태그매니저를 이용해 유연하게 연결 하는 방법이다.
라이톤 서비스 - react 사용 ( 태그매니저를 넣고, ms-clarity를 유연하게 설치 )
라이톤 브랜딩 페이지 - next.js 사용 ( @next/third-parties 라이브러리(매우 편리)를 이용해 수동으로 설치함과 동시에 태그매니저,GA 를 넣고, ms-clarity를 태그매니저로 설치 )
react에 태그매니저 설치 후, ms-clarity 연결
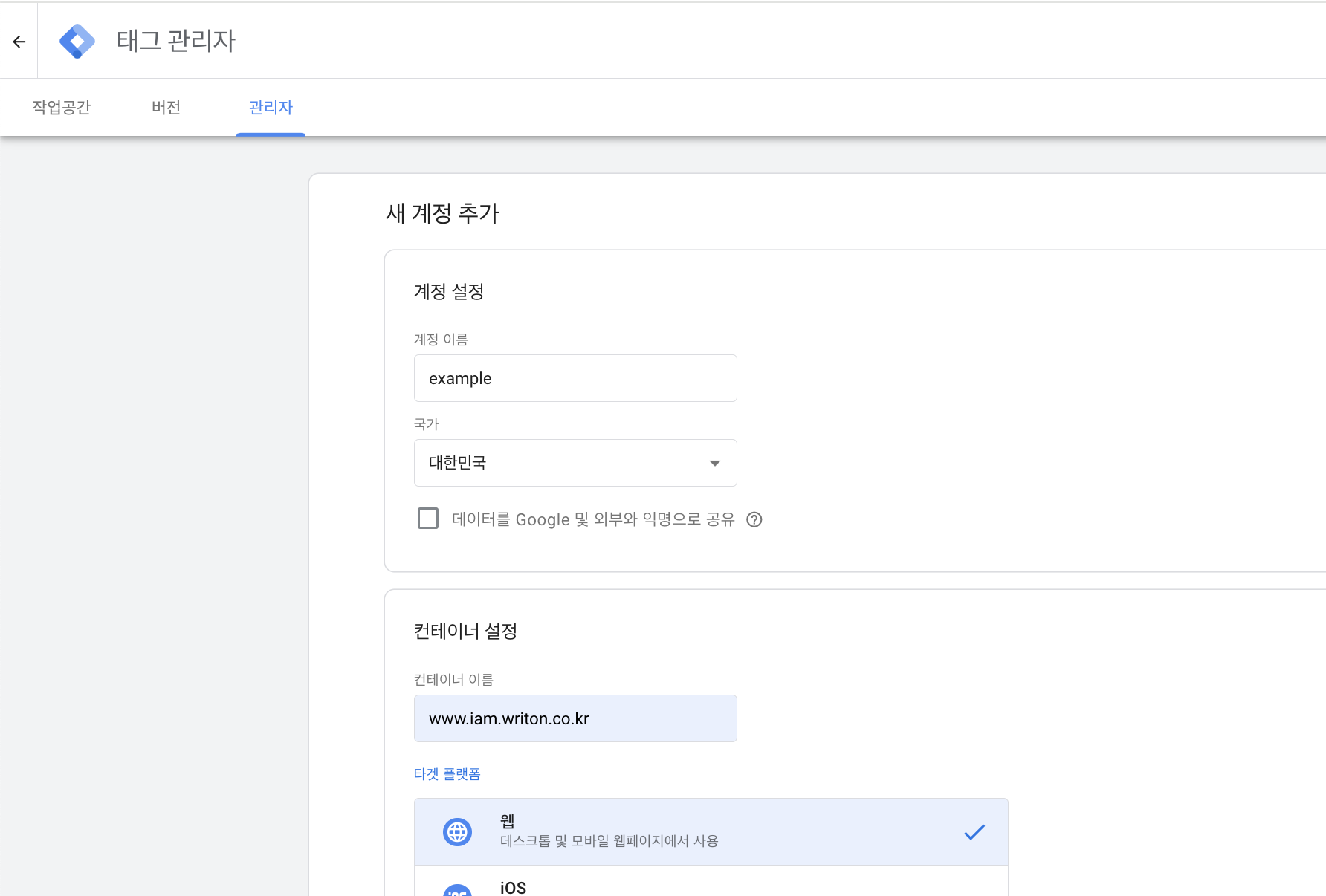
- 태그 매니저에 컨테이너를 생성한다.

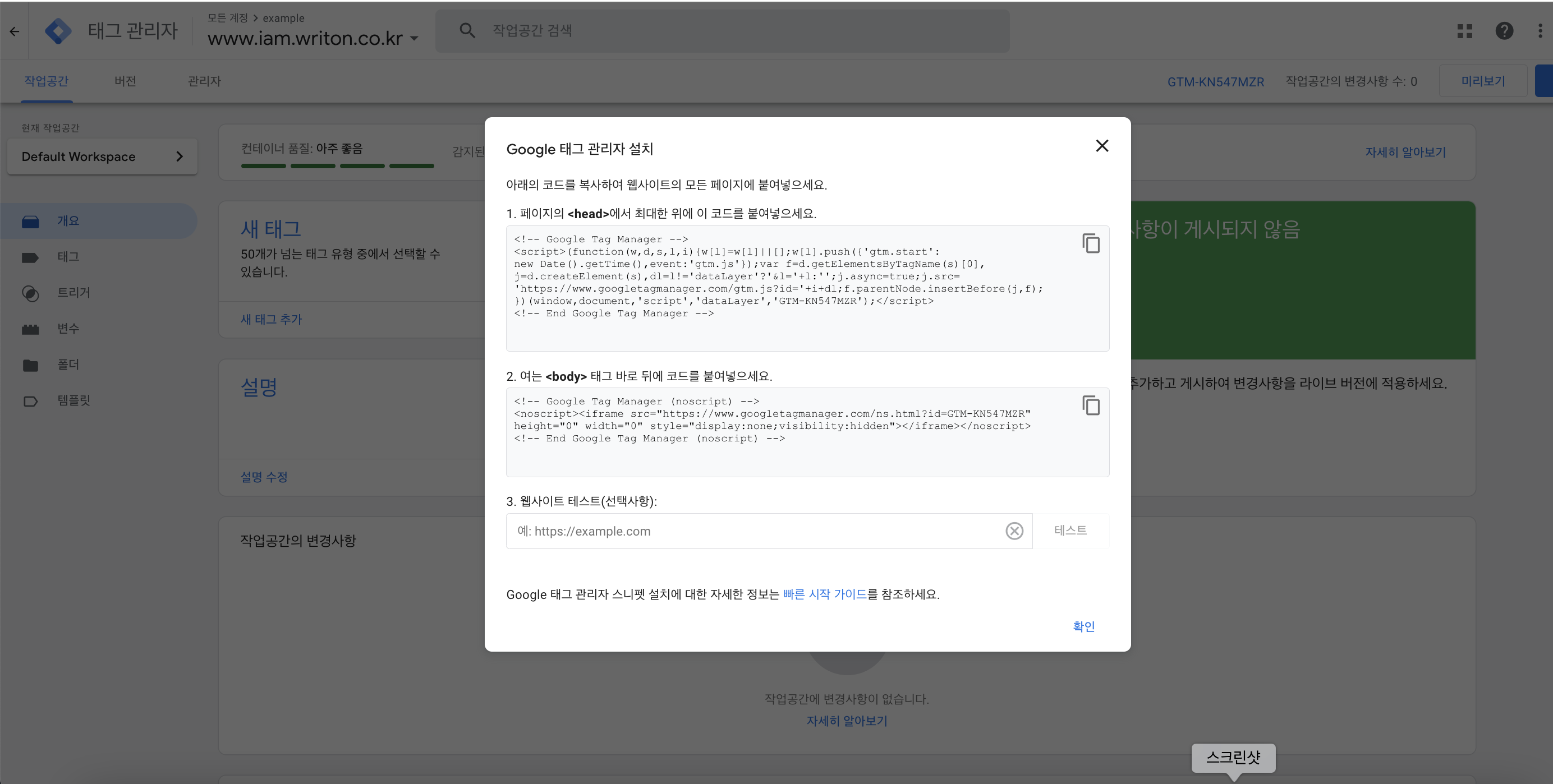
- 생성함과 동시에 태그관리자 페이지가 뜨면서 어떤 식으로 태그 관리자를 설치하는지 친절하게 설명해준다.

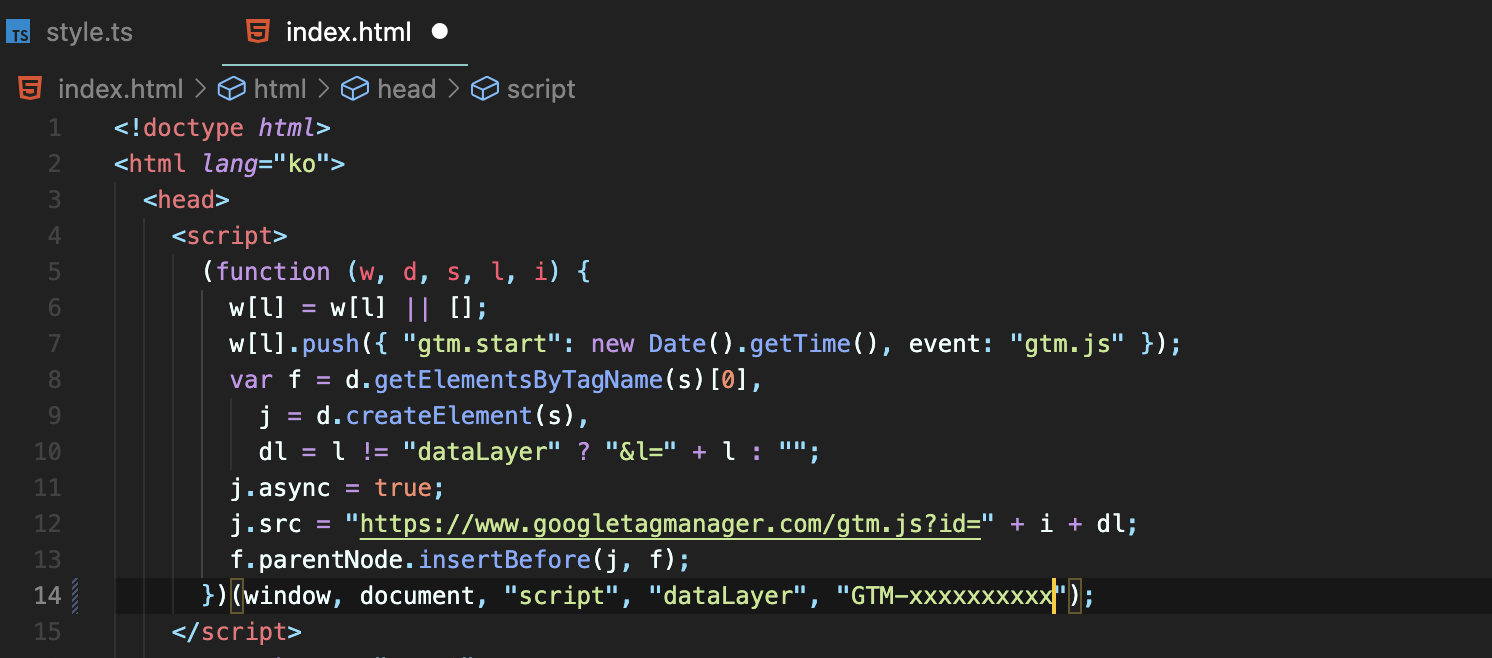
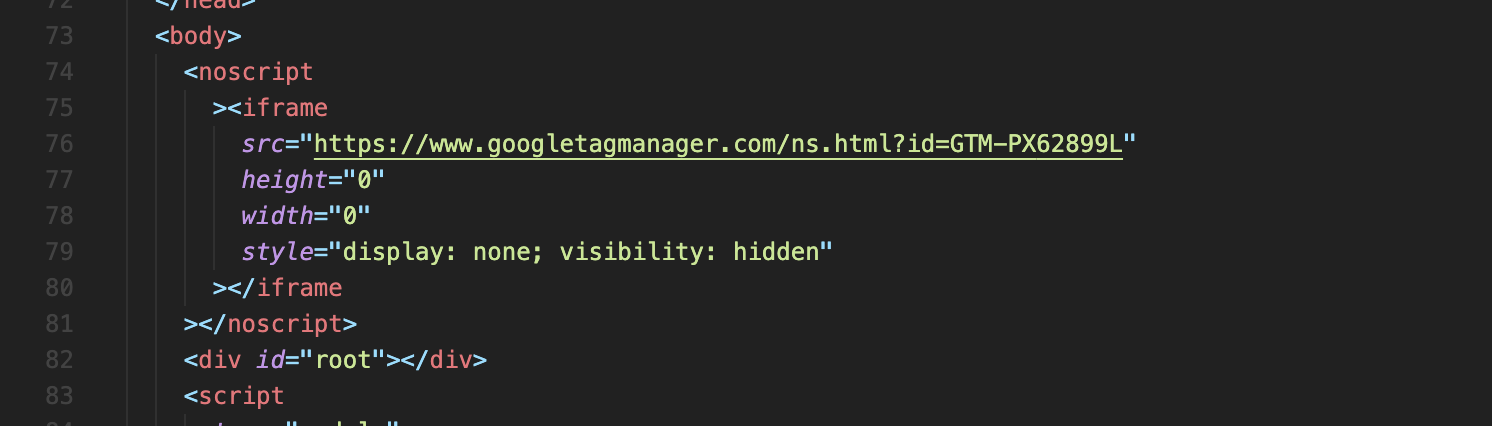
- 본인의 프로젝트(ex. react) 의 index.html로 가서 해당 코드를 붙여넣기한다.

- 이렇게 넣고 릴리스를 하기만 하면 몇분 안에 태그매니저가 작동하게 된다!

- 이런식으로 하면 태그매니저 안에서 어떠한 분석도구든 (프론트개발자가 아니더라도,,) 다 import 할 수 있다.

- 여기서 GTM-xxxxxxx 라는 해당 태그매니저 컨테이너에 대한 id값이 있는데, 이것은 도용되지 않도록 왠만하면 .env로 관리하는 것이 좋다.
프론트 개발자 관점에서 ms-clarity는 태그매니저와 마찬가지로 수동으로 index.html에 넣어 동작시킬 수 있다. 하지만, 프론트개발자가 아니더라도 코드를 보지 못하는 사람이더라도 태그매니저만 이용하면 어떠한 분석도구든 넣을 수 있다.
태그매니저 없이 ms-clarity 설정하기
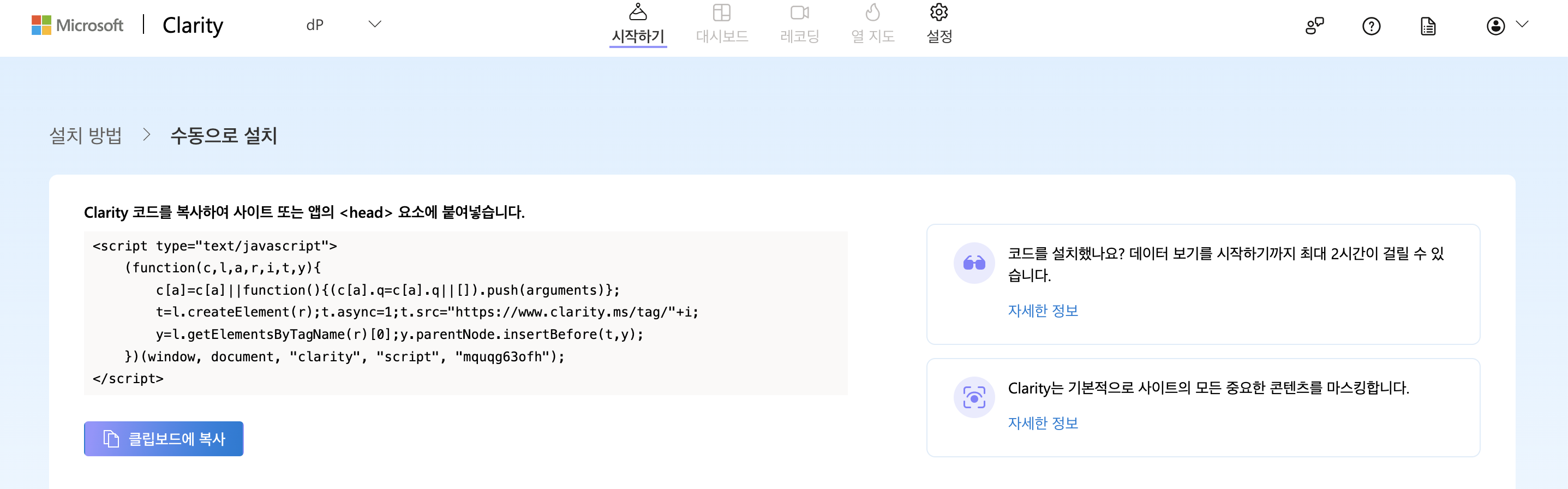
1.마찬가지로 ms-clarity 사이트에 들어가 container 하나를 생성한다.
2. 수동으로 설치하기를 눌러 해당 코드를 index.html에 넣고, 릴리스를 하게 되면 몇시간 내로 ms-clarity가 작동하게 된다!
- 단점으로는 프론트개발자가 힘들어진다는 것이다,,ㅠㅜ

태그매니저로 ms-clarity 설정하기
위에서 코드에 import했던 태그매니저를 바탕으로 ms-clarity를 설정해보자.
이건 개발자가 아닌 누구든지 가능한 방식이다.
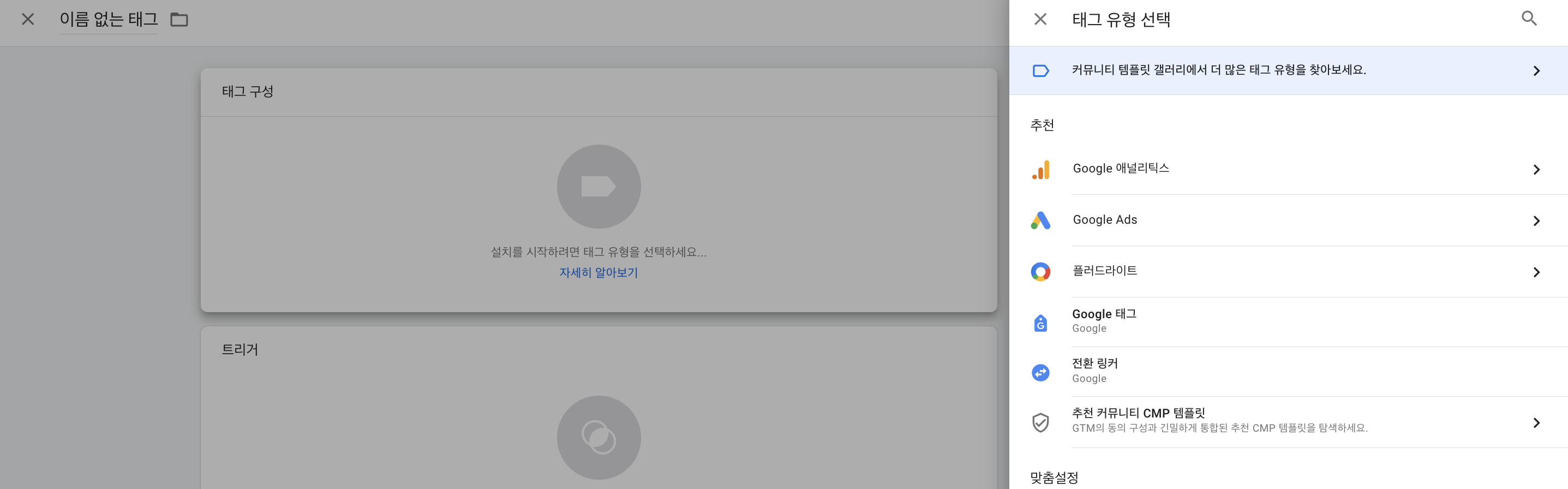
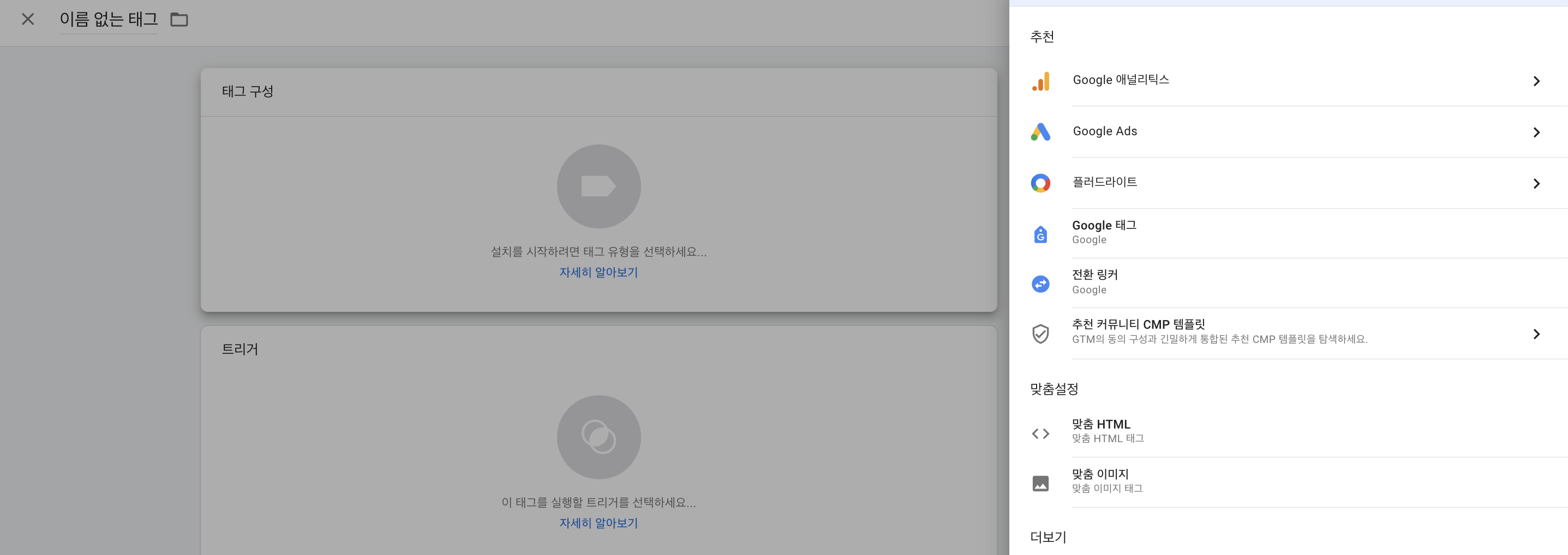
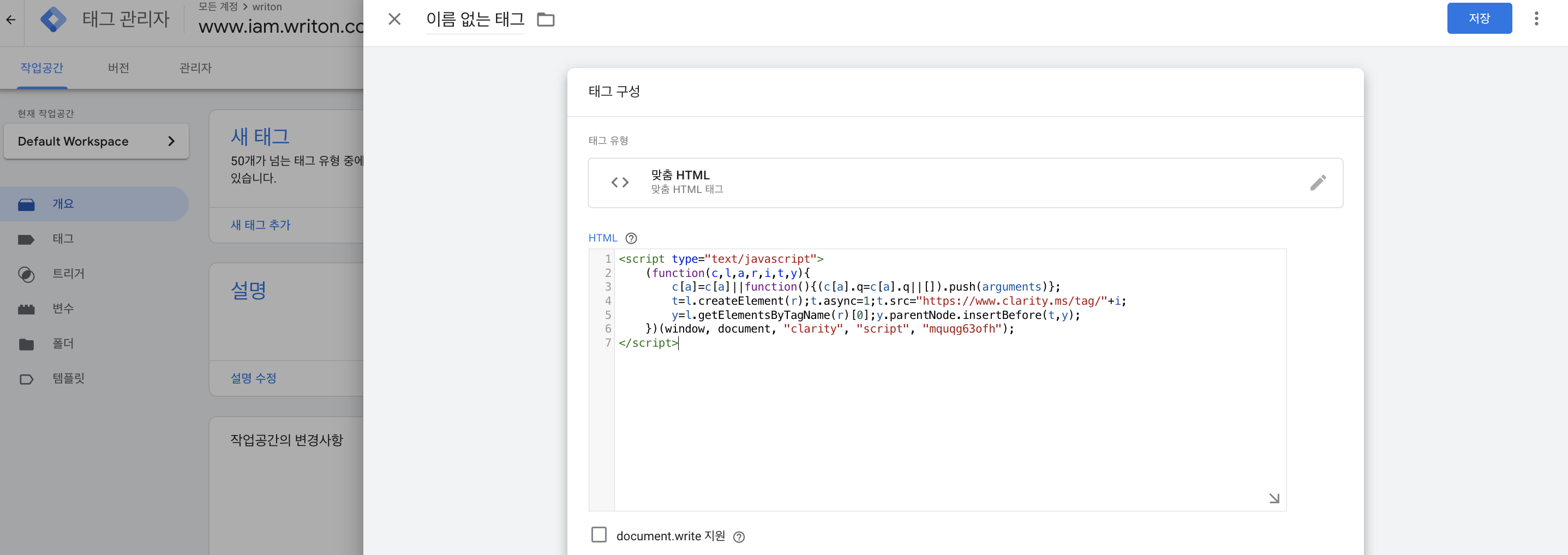
- 아까봤던 태그매니저의 태그추가로 들어가 아래 맞춤설정-맞춤 HTML를 들어간다.

- 이런 식으로 안에 맞춤html 코드에 방금 위에서 봤던 ms-clarity에서 제공해준 수동설치 코드를 넣기만 하면 태그매니저가 알아서 해당 웹사이트에 ms-clarity를 설정해준다!!!! 매우 강력하다,,ㄷㄷ

이런 식으로 프론트개발자가 태그매니저만 설정해놓으면 누구든지 원하는 분석도구를 설정할 수 있다!!
next.js에 분석도구 import하기 (수동설치x, @next/third-parties 라이브러리 이용)
위에서는 react 라이브러리에 태그매니저와 ms-clarity를 수동 및 태그매니저를 이용해서 설치하는 법을 설명했다. 앞선, 내용과 마찬가지로 next.js(14버전)에서도 똑같이 html 태그 안에 head 태그를 만들고 그 안에 수동으로 설치하는 것은 동일하다!

next.js 14버전의 layout 파일에 집어 넣으면 된다.!
하지만, next.js는 프레임워크이다! 프레임워크는 사용자 즉 next를 사용하는 사람들에게 편의를 제공하듯이 모든 것이 준비되어 있다.! next에서 자체적으로 만든 @next/third-parties 라이브러리를 사용하면 위에서 했던 태그매니저 코드, ms-clarity태그를 넣지 않고 id값만 props로 넘겨주면 해결된다!.
- @next/third-parties 라이브러리를 설치한다.
npm install @next/third-parties@latest next@latest
or
yarn add @next/third-parties@latest next@latest
- 태그매니저를 사용할 경우, GoogleTagManager를 @next/third-parties/google 에서 import 해온다.
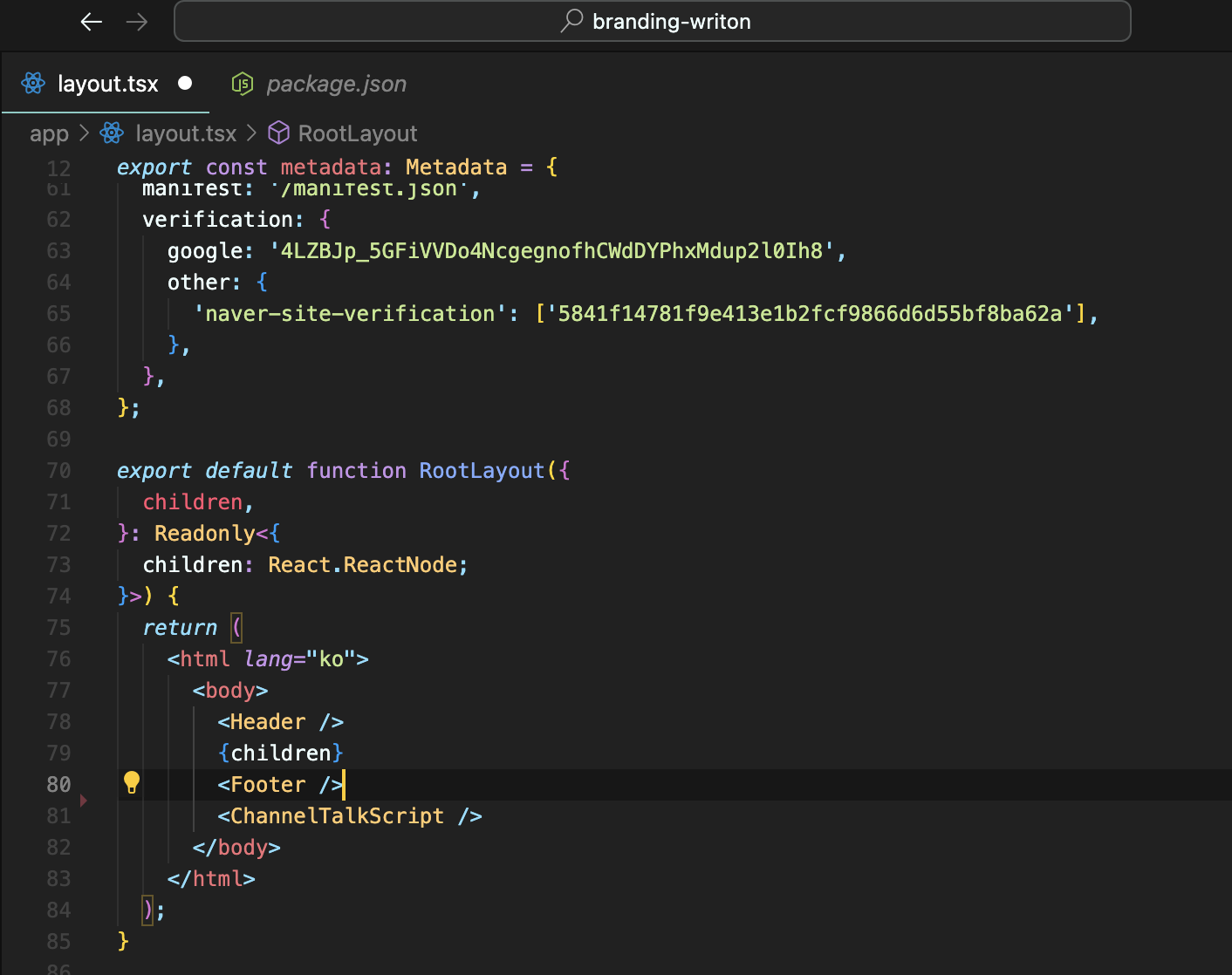
import { GoogleTagManager } from '@next/third-parties/google';- layout파일 (최상단) 에 GoogleTagManager 컴포넌트를 가져다 쓰고, props로 태그매니저 페이지에서 제공해주는 gtmId를 넣는다.
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ko">
<body>
<Header />
{children}
<Footer />
<GoogleTagManager gtmId="GTM-xxxxxxx" />
<ChannelTalkScript />
</body>
</html>
);
}사실 이런 식으로만 해서 태그매니저 페이지에 여러 분석도구를 넣어도 되지만, @next/third-parties 라이브러리를 받았으니, GA도 함께 import를 해보자!
- GoogleAnalytics import하기 (GA 페이지에서 제공해주는 gaId 를 props로 넣어주면 끝난다!
import { GoogleAnalytics } from '@next/third-parties/google';
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ko">
<body>
<Header />
{children}
<Footer />
<GoogleAnalytics gaId="G-xxxxxxxx" />
<GoogleTagManager gtmId="GTM-xxxxxxxx" />
<ChannelTalkScript />
</body>
</html>
);
}
추가적으로, @next/third-parties 라이브러리에서 제공해주는 컴포넌트가 많기 때문에 id값만 잘 이용해서 유용하게 사용한다면 분석도구 도입은 편할 것 같다!!
@next/third-parties 링크 (위 링크로 가면 친절히 설명되어져 있다.)