flexbox
flexbox는 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 요소를 배치, 정렬, 분산할 수 있는 방법을 제공하는 CSS3의 새로운 레이아웃 방식이다. 복잡한 계산 없이 요소의 크기와 순서, 정렬, 방향 등을 유연하게 처리할 수 있다.
flexbox의 구성
flex container는 부모가 되고 flex item은 자식으로 구성된다.
flexbox를 만드는 방법은 부모에게.parent { display: flex; }만 해주면 간단하게 된다. flex item의 주축은 flex container의 flex-direction 속성으로 결정하는데 기본값은 row이고 또 다른 속성값인 column은 주축의 방향을 위에서 아래 방향으로 흐르게 한다.
부모 요소와 자식 요소에 정의하는 속성
flexbox에서 사용하는 속성은 부모 요소인 flex container에 정의하는 속성과 자식 요소인 flex item에 정의하는 속성으로 나누어진다. 전체적인 정렬이나 흐름에 관련된 속성은 flex container에 정의하고 자식 요소의 크기나 순서에 관련된 속성은 flex item에 정의한다.
flexbox 지원 범위
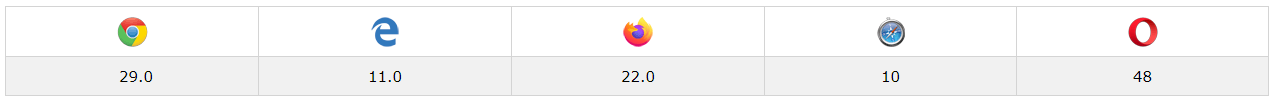
flexbox는 explorer 10이상이 지원하는데 완전히 지원하지는 않아 explorer10 과 11에서도 버그가 발견되기도 한다. 크로스브라우징이 호환되는지 계속 번갈아가면서 레이아웃을 짤 필요가 있다. 만약 explorer를 지원하지 않는 홈페이지를 만든다면 flexbox를 편하게 써도 좋다. 모바일 브라우저의 flexbox 지원율은 매우 높다.
Flex Container ( Flex 부모 속성 )
Flex Container를 위한 속성들 주 축 (main-axis) 교차 축 ( cross-axis)
속성 의미 display flex Container를 정의 flex-flow flex-direction과 flex-wrap 의 단축 속성 flex-direction flex Items의 주 축 (main-axis)를 설정 flex-wrap flex Items의 여러 줄 묶음 (줄 바꿈) 설정 justfy-content 주 축 (main-axis)의 정렬 방법을 설정 align-content 교차 축 (cross-axis)의 정렬 방법을 설정 (2줄 이상) align-items 교차 축 (cross-axis)에서 Items의 정렬 방법을 설정 (1줄) display
속성값은 flex, inline-flex가 있고 items가 아닌 container가 영향을 받는다. display 속성으로 flex container를 정의한다. flex는 부모가 수직으로 쌓이고 inline-flex는 부모가 수평으로 쌓인다. inline-flex를 사용하는 경우는 inline속성도 사용할 수 있기 때문이다.
flex-flow
flex-direction과 flex-wrap 의 단축 속성
flex-direction
items의 주 축(main-axis)을 설정한다.
row - 기본값. 수평축 왼쪽부터 오른쪽으로 나열
row-reverse - row 반대 축으로 표시 ( 오른쪽부터 왼쪽으로 )
column - items를 수직축 위부터 아래로 나열
column-reverse - column 반대 축으로 표시 ( 아래부터 위쪽으로 )flex-wrap
items의 줄 바꿈을 설정한다.
nowrap - 기본값. 모든 items를 여러 줄로 묶지 않음 (한 줄 표시) 줄바꿈을 하지 않는다.
wrap - items를 여러 줄로 묶음 줄바꿈을 한다.
※ 만약 2~3줄로 되어있고 부모의 너비가 600이고 자식이 300일때 애매하게 한줄에 2개가 못 들어가고 한 줄에 한개씩 있을 때 nowrap쓰면 한줄로 만들어버린다. 자식의 너비를 200씩 이하로 만든다
wrap-reverse - items를 wrap의 역방향으로 여러 줄로 묶음 줄바꿈을 한다.justify-content
flex-direction으로 설정한 주 축을 중심으로 정렬 방법을 설정한다.
flex-start - 기본값. items를 시작점으로 정렬 ( 왼쪽 정렬 )
flex-end - items를 끝점으로 정렬 ( 오른쪽 정렬 )
center - items를 가운데 정렬
space-between - 시작 item은 시작점에, 마지막 item은 끝점에 정렬되고 나머지 items는 사이에 고르게 정렬된다.
space-around - items를 균등한 여백을 포함하여 정렬
align-content
여러 행 일경우 교차 축을 중심으로 정렬 방법 설정 flex-wrap 속성을 통해 items가 2줄 이상이고 여백이 있을 경우만 사용 가능하다.
strech - 기본값. container의 교차 축을 채우기 위해 items를 늘림
flex-start - items를 시작점으로 정렬
flex-end - items를 끝점으로 정렬
center - items를 가운데 정렬
space-between - 시작 items는 시작점에, 마지막 item은 끝점에 정렬되고 나머지 items는 사이에 고르게 정렬된다.
space-around - items를 균등한 여백을 포함하여 정렬
align-items
items가 한 줄일 경우 많이 사용한다.
strech - 기본값. container의 교차 축을 채우기 위해 items를 늘림
flex-start - items를 시작점으로 정렬
flex-end - items를 끝점으로 정렬
center - items를 가운데 정렬
baseline - items를 문자 기준선에 정렬
Flex Items ( Flex 자식 속성 )
Flex Items를 위한 속성이다.
속성 의미 order flex item의 순서를 설정 flex flex-grow, flex-shrink, flex-basis의 단축 속성 flex-grow flex items의 증가 너비 비율 설정 flex-shrink flex items의 감소 너비 비율 설정 flex-basis flex item의 기본 너비 설정 align-self 교차축에서 item의 정렬 방법을 설정 order ( 순서 )
item의 순서를 설정 숫자가 클수록 순서가 밀린다. ( 음수 허용 )
flex
flex-grow, flex-shrink, flex-basis의 단축 속성
flex-grow
item의 증가 너비 비율 설정 item요소가 container 요소 내부에서 할당 가능한 공간의 정도를 선언. 만약에 모든 item들이 똑같은 flex-grow값을 가지면 container 내부에서 동일한 공간을 할당받는다. 기본값은 0이고 따로 단위는 쓰지않는다. ( 반드시 부모에게 남은 여백이 있어야 적용된다. )
<div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div>.container { display: flex; width: 1600px; height: 400px; border: 1px solid #000; } .item { width: 200px; height: 100%; border: 1px solid #000; font-size: 48px; text-align: center; line-height: 350px; flex-grow: 1; } .item:nth-of-type(2) { flex-grow: 4; background-color: orange; }
flex container에게 1600px의 너비를 주었고 flex items들에게 200px씩 줬고 5개 있으니 남은 여백은 600px가 된다. 모든 items들에게 flex-grow: 1; 균등하게 주면 여백을 꽉 채우고 각각 동등한 비율로 320px씩 나눠 갖고 2번째 items에게만 4를 줘서 2의 비율이 커지고 나머지는 동등한 비율이다.
flex-grow를 사용하려면 일단 부모의 여백과 flex items들이 동등한 flex-grow를 1상태로 나눠갖고 다른 item에게 flex-grow를 다르게 설정해줘야 하는것 같다.flex-shrink
item이 감소 너비 비율 설정 숫자가 크면 더 많은 너비가 감소 item 요소의 크기가 container 요소의 크기보다 클 때 flex-shrink를 사용하는데 설정된 숫자값에 따라 container 요소 내부에서 item 요소의 크기가 축소된다.
flex-basis
item의 기본 너비를 단위를 이용하여 설정한다.
align-self
교차축에서 개별 item의 정렬 방법을 설정한다. ( 일부 item만 정렬을 변경할 때 사용 align-items 속성보다 우선속성이다. )
auto - 기본값. container의 align-items 속성을 상속받는다.
strech - container의 교차 축을 채우기 위해 item을 늘림
flex-start - item을 각 줄의 시작점으로 정렬
flex-end - item을 각 줄의 끝점으로 정렬
center - item을 가운데 정렬
baseline - item을 문자 기준선에 정렬
출처 - https://d2.naver.com/helloworld/8540176
- https://jmjmjm.tistory.com/61