display
display 속성은 웹 페이지의 레이아웃을 결정하는 CSS 중요한 속성이다. 모든 HTML 요소에는 요소 유형에 따라 기본적으로 block / inline으로 나뉘어져 있는데 block을 inline으로 바꿔서 사용할 수도 있고
( block을 inline으로 바꿔서 쓰는건 좋지않은 방법이고 inline-block 으로 바꿔서 사용하는걸 더 선호한다. )
inline을 block로 바꿔서 사용할 수도 있게 해준다.
block - 속성값이 block인 요소는 width값을 기본으로 100%를 갖기 때문에 레이아웃이 수직으로 쌓이게 되고 ( 각 줄에 한개만 배치 )
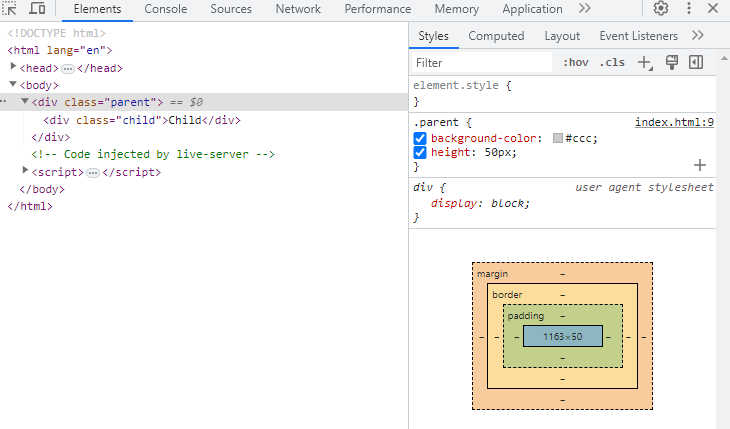
width, height 값을 가질 수 있고 margin, padding을 상하좌우 사용할 수 있다.
만약에 자식이 부모너비보다 적은 너비를 가질 경우 남는 공간을 margin으로 자동으로 채운다.
하지만 따로 개발자도구의 computed에는 표기되지 않는다.
( margin : 0 auto; 가 양옆의 마진을 자동으로 하기 때문에 블록속성에서 너비가 따로 있을때 수평 가운데 정렬이 된다. )
부모의 높이는 따로 없고 자식의 높이만 있을 결우 부모는 자식만큼의 높이를 가지게 된다.
<div>, <h1> ~ <h6>, <header>, <section>, <footer>, <main>, <article> <p>, <ul>,
<ol>, <dl>, <li>, <dt>, <dd>, <table>, <caption> 등inline - 속성값이 inline인 요소는 width값을 content만큼만 차지하고 레이아웃이 수평으로 쌓이게 되고 ( 한 줄에 여러개 배치 ) 만약에 inline이 여러개 쓰여서 부모의 너비보다 커지게 되는 경우에는 줄바꿈을 해서 아래로 떨어진다.
width, height 값을 가질 수 없고 상하 margin, border는 가질 수 없고 좌우 margin,border와 상하좌우 padding을 사용할 수 있다.
※ display: block; 을 안해주면 자기 자신만 상하 padding을 갖을 수 있고 자식이나 부모 형제한테는 영향이 안간다
<span>, <em>, <b>, <strong> 등inline-block - 속성값이 inline-block 요소는 inline요소처럼 width 값을 content만큼만 차지하고 레이아웃이 수평으로 쌓이게 되고 width값과 height값을 가질 수 있고 상하좌우 margin, padding을 사용할 수 있다. 하지만 특유의 좌우 margin이 생긴다.
<image>, <button>, <input> 등none - HTML 요소를 숨긴다. ( 개발자 도구에서 아에 존재하지 않음. )
inline-block으로 block 요소 가로정렬 하기
<div class="parent">
<div class="first">box1</div>
<div class="second">box2</div>
<div class="third">box3</div>
</div>div {
margin-bottom: 20px;
text-align: center;
line-height: 250px;
font-size: 32px;
}
.parent {
width: 700px;
height: 250px;
border: 1px solid;
}
.first {
width: 250px;
height: 250px;
border: 1px solid #000;
background-color: red;
}
.second {
width: 250px;
height: 250px;
border: 1px solid #000;
background-color: yellow;
}
.third {
width: 250px;
height: 250px;
border: 1px solid #000;
background-color: blue;
}기본상태
inline-block 으로 가로정렬 할 때는 부모말고 자식에게 속성을 줘야 된다. 또 자식마다 클래스가 있으면 각각에 줘야하고 클래스명이 같거나 태그명이 같으면 하나로 묶어서 줘도 된다. 이때 주의할점은 부모의 너비가 충분하지 않으면 아래로 떨어진다.
부모의 너비가 충분한 경우
부모의 너비가 충분하지 않은 경우
inline-block을 사용하게 되면 어쩔수 없이 사이 margin이 생기게 되는데 이럴 경우에는 자식에게 margin-right: 음수;를 주거나 부모에게 font-size: 0; 을 주면 된다. 근데 전체 너비가 바뀔수도 있기 때문에 사이 공백이 있어도 괜찮을 때 사용하는 것이 좋다.
float
float은 보통은 블록 속성의 요소들을 가로 정렬하기 위해 사용되는 속성이다. 특정 요소를 떠있게, 부유하게 하도록 하는 속성이다. 기본적인 문서 배치의 흐름에서 벗어나 왼쪽이나 오른쪽으로 이동하는 것을 말한다.
※ inline이나 inline-block에 float을 주게되면 display가 block으로 변한다.
하지만 block의 기본성질인 width: 100%의 값은 갖지 않는다. 그렇기 때문에 content만큼의 너비를 가진다. 그리고 또 block으로 변하고나서 block의 기본 성질인 자식의 width가 있을경우 나머지는 margin으로 채워지게 되는데 이 또한 일어나지 않는다. ( margin 속성은 사용가능 하다. )
block 요소들끼리는 float으로 띄워지게되면 신경을 안쓰고 아래 깔리기만 하지만 그와 형제로 inline이나 inline-block의 경우는 float이 된 block을 인지하고 레이아웃이 망가지게 된다.left - 요소를 왼쪽 방향으로 부유하게 설정
right - 요소를 오른쪽 방향으로 부유하게 설정
none - 기본값 요소를 띄우지 않는다.
※float을 쓰면 position 속성의 absolute 값과 양립할 수 없다.<div class="parent"> <div class="first">box1</div> <div class="second">box2</div> <div class="third">box3</div> </div>div { width: 250px; height: 250px; border: 1px solid #000; margin-bottom: 20px; text-align: center; line-height: 250px; font-size: 32px; } .first { background-color: red; } .second { background-color: yellow; } .third { background-color: blue; }float을 사용하지 않은 기본 상태
부모에게 float을 사용해도 flex처럼 가로 정렬이 안된다. 클래스명이 자식마다 다른경우 각각에 float을 사용해야하고 자식들의 클래스명이 같은경우 하나만 해줘도 된다. flex처럼 가로정렬이 된다.
부모가 자식들의 너비를 다 담지 못하는 경우 아래로 떨어진다.
첫 번째 박스에게만 float을 주면 첫 번째 box가 위로 뜨고 두 번째 노란박스가 첫 번째 박스로 올라온다. ( text는 왜 그자리에 있는지 모르겠다.. )
float된 요소는 그 요소의 종류에 상관없이 block이 되고 자신의 영역만을 가지고 있는 inline-block처럼 렌더링 된다.
자식한테 float을 주면 띄워지게되서 부모가 자식을 못 찾는 경우가 발생하는데 부모에게 overflow : auto;를 주면 부모가 자식을 감싸준다.
※ 자식이 부모보다 크면 스크롤바를 유발하고 overflow: hidden이면 넘치는 부분이 잘리는 문제점이 있다.
clear
clear 속성은 float 으로 문서의 흐름에서 벗어나서 레이아웃을 무너뜨리게 되는 경우가 있는데 이 문제를 해결해주기 위해 써주는 속성이다. float의 영향을 받지 않도록 해준다.
※ block속성일때만 사용가능 하다.left - 왼쪽에 floating 된 요소를 지정 해제
right - 오른쪽에 floating 된 요소를 지정 해제
both - 왼쪽 오른쪽 모두 floating 된 요소를 지정 해제
none - 기본값. floating을 해제하지 않음
이렇게 box2가 box1에 가려져서 안보일때 box2에 clear: left; 하면 float가 해제된다.
float이 다른 부모 바깥요소들에게도 영향을 끼쳐서 레이아웃이 다 망가지는 경우가 있다. 그 경우에는 부모에게 가상 선택자를 써서 clear: both; 를 해주면 된다.
.parent::after { content: ''; display: block; clear: both; }또는 부모에게도 float을 주면 된다.
※ 부모 너비가 float된 두 자식의 너비를 담을 만큼만 작게 줄어든다. 이럴경우 반응형을 할때 하나하나 잡아줘야되고 조상 엘리멘트들이 겹겹이 존재하는 경우 자식의 높이를 조성 엘리먼트에게 각각 전달하기위해서 조상 엘리먼트 모누 float 시켜줘야 한다.
출처 - https://webclub.tistory.com/606
position
position 속성은 요소의 위치를 설정하는 속성이다.
position은 대표적으로 5가지의 상태가 존재한다.static - 기본값. static은 요소가 일반적인 흐름에 따라 배치가 되는데 요소에 position을 지정하지 않을 때 기본으로 적용되는 값
relative - static과 마찬가지로 요소가 일반적인 흐름에 따라 배치가 되지만 차이점은 요소가 자신의 일반적인 위치에서 top, right, bottom, left에 따라 상대적인 위치에 배치가 된다. ( 다른 요소들의 위치에 영향을 주지 않는다. )
absolute - absolute는 부모의 위치에서 top, right, bottom, left에 따라 상대적 위치로 배치된다. ( 다른 요소들의 위치에 영향을 준다. )
※ float과 똑같이 absolute 상태에선 display가 block이 된다.
다른 형제 들이 있을경우는 float과 똑같이 하나가 붕뜨면 부모는 그 해당요소의 자식값의 너비와 높이를 못 찾고 다른 형제들이 뜬 그 요소자리에 위치하게 된다.
fixed - fixed는 스크린의 뷰포트 ( viewport )를 기준으로 top, right, bottom, left에 따라 상대적 위치로 배치된다. 그리고 스크롤을 움직여도 고정된 자리를 갖게된다. ( viewport란 웹페이지가 사용자에게 보여지는 영역 ) ( 다른 요소들의 위치에 영향을 준다. )
sticky - sticky는 요소가 일반적인 흐름에 따라 배치되며 containing box를 기준으로 top, right, bottom, left에 따라 상대적 위치로 배치된다. ( 다른 요소들의 위치에 영향을 주지 않는다. )
z-index
z-index는 position속성이 있어야만 적용되며 요소가 겹칠때 먼저 보일려면 뒤에 있는 요소보다 숫자가 크면 된다.
( 부모아래 자식이 z-index가 더 높아도 부모의 z-index가 우선순위 ) 따로 단위는 안써도 된다.
출처 - https://medium.com/@su_bak/css-css-position-%EC%84%A4%EB%AA%85-f2c0a0b26556
overflow
overflow는 요소내의 컨텐츠 또는 부모보다 자식이 너무 커서 모두 보여주기 힘들때 어떻게 보여줄지를 지정해준다.
visible - 기본값 넘칠 경우 컨텐츠가 상자 밖으로 보여진다.
hidden - 넘치는 부분을 잘라서 보여지지 않게 한다.
scroll - 스크롤바가 추가되어 스크롤할 수 있다. ( 가로, 세로 모두 추가 )
auto - 컨텐츠 량에 따라 스크롤바를 추가할지 자동으로 결정해준다.
가로, 세로 overflow를 각각 제어하고자 한다면 overflow-x와 overflow-y를 사용한다.