
➰ 개요
Visual Studio Code로 SSH를 통해 원격 서버에 접속하는 방법을 알아보자.
🌱 VS code로 ssh 원격 접속 시 장점
VS code로 원격 접속을 할 경우 자동으로 포트포워딩을 해주는 기능이 있어 vmware에서 따로 포트포워딩을 설정해줄 필요가 없다.
그리고 MobaXterm과 VS code를 모두 사용해본 결과 mobaxterm 에서는 되지 않았던 것이 vmware에서 실행시켰을 때 오류없이 elasticsearch 라던지 키바나가 문제없이 붙었다. 이유가 명확하지는 않지만 아마 자동으로 포트포워딩을 해주는 기능 때문인 것 같다.(아시는 분 있으면 댓글로 알려주세요.)
VS Code를 사용했었지만 vsc로 원격 접속을 할 수 있는 것을 몰랐다. 막상 연결해보고나니 정말 편리했다. 아무튼 vsc 로 ssh 원격 접속을 해보도록 하자.
원격 서버에 접속할 수 있는 툴로는 VS code외에도 Putty, MobaXterm, Xshell 등이 있다.
**VM VirtualBox에 Ubuntu 가상 머신이 설정되어 있고, VS code가 설치되어 있어야 한다.
➰ 개발환경
- Visual Studio Code : 1.91.0
- VM VirtualBox : VirtualBox-7.0.18-162988-Win
- Ubuntu : ubuntu-22.04.4-live-server-amd64.iso
➰ 설치과정
-
VS code에서 Remote-ssh extension 설치한다.

-
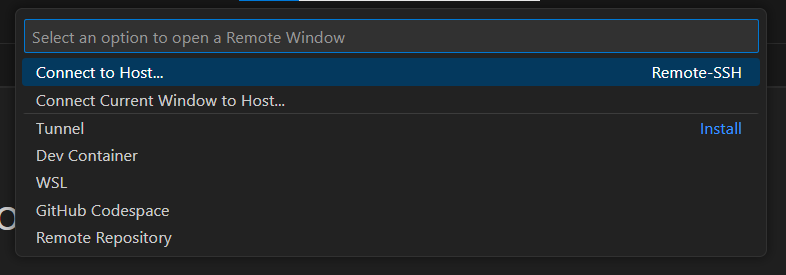
F1 키를 눌러서 Connect to Host 를 클릭한다.

-
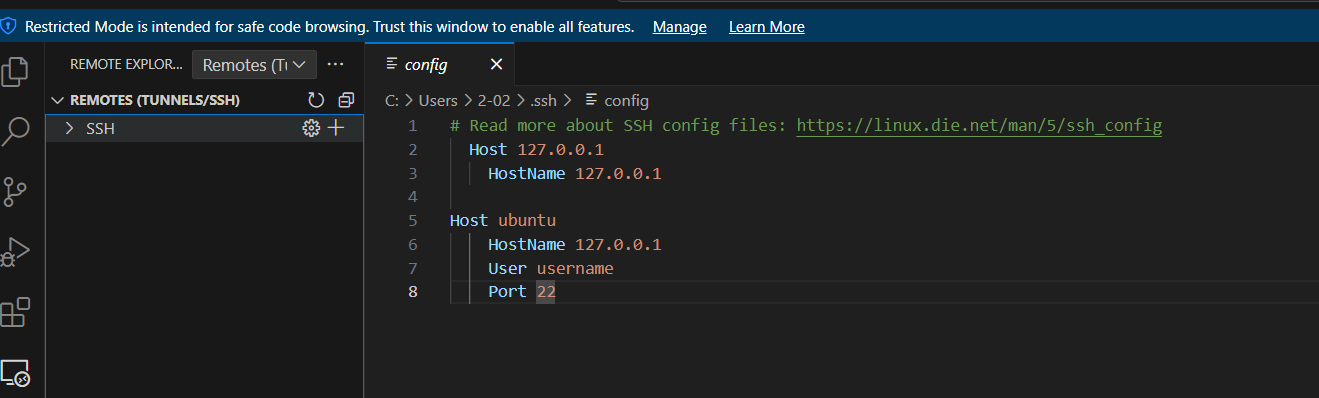
F1 키 눌러서 Remote-SSH 설정 파일을 수정한다.
-> 접속 정보를 미리 저장해놓고 바로 접속하는 방식이다.
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host [호스트이름]
HostName [IP 주소]
User [계정명]
Port [포트번호]예시
Host ubuntu
HostName 127.0.0.1
User username
Port 22📍방법2
> ssh 계정명@ip주소 -p 포트번호
> ssh -p 포트번호 계정명@ip주소f1 키를 눌러서 위와 같은 방법으로 접속하는 방법도 있지만, 포트번호나 계정정보를 올바르게 입력하여도 접속이 되지 않는 오류가 생기기도 한다. 그래서 위 방법 보다는 Remote-ssh 설정 파일에서 포트번호나 계정정보를 미리 저장해놓고 접속하는 방법을 추천한다.
-
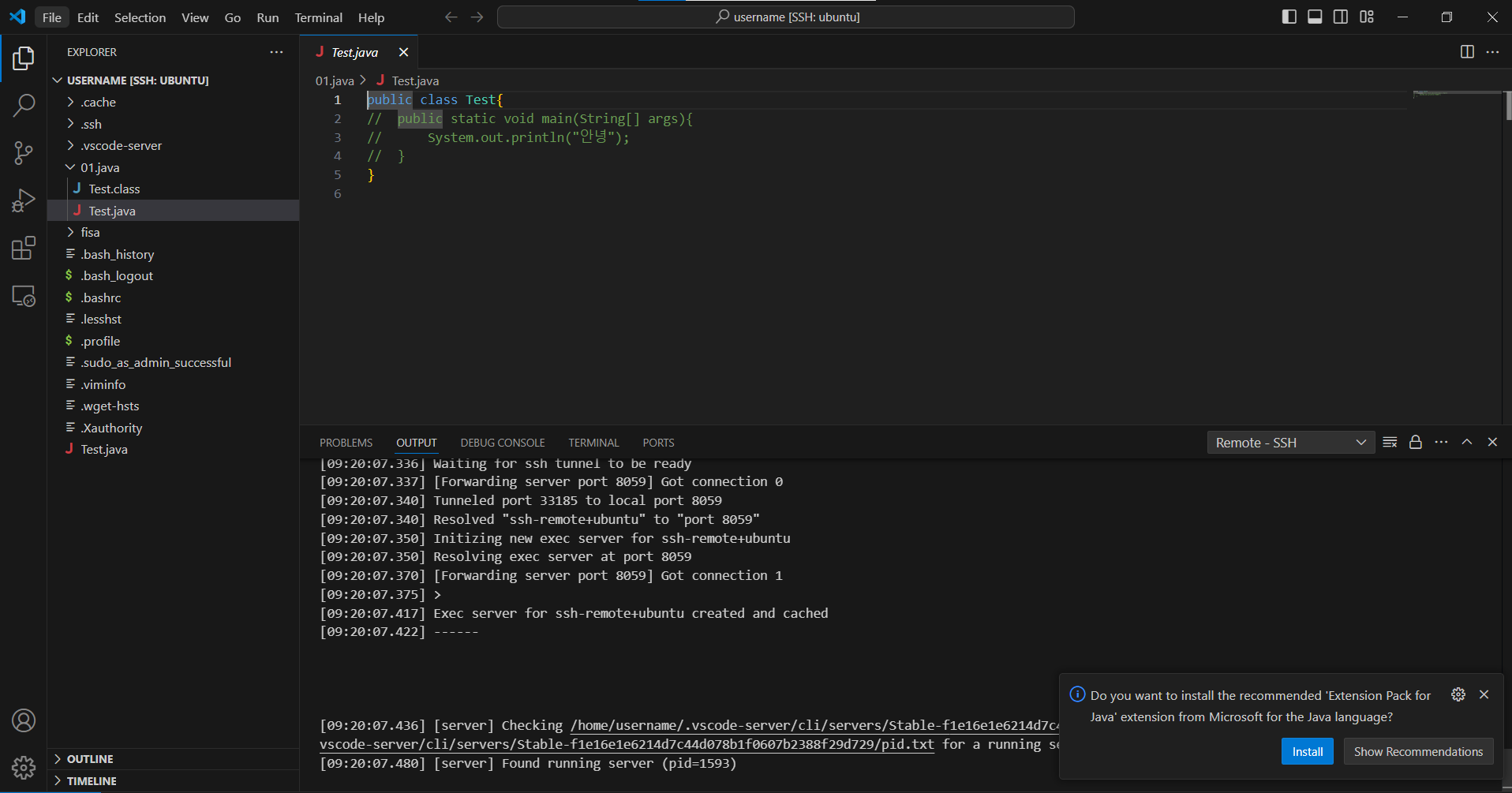
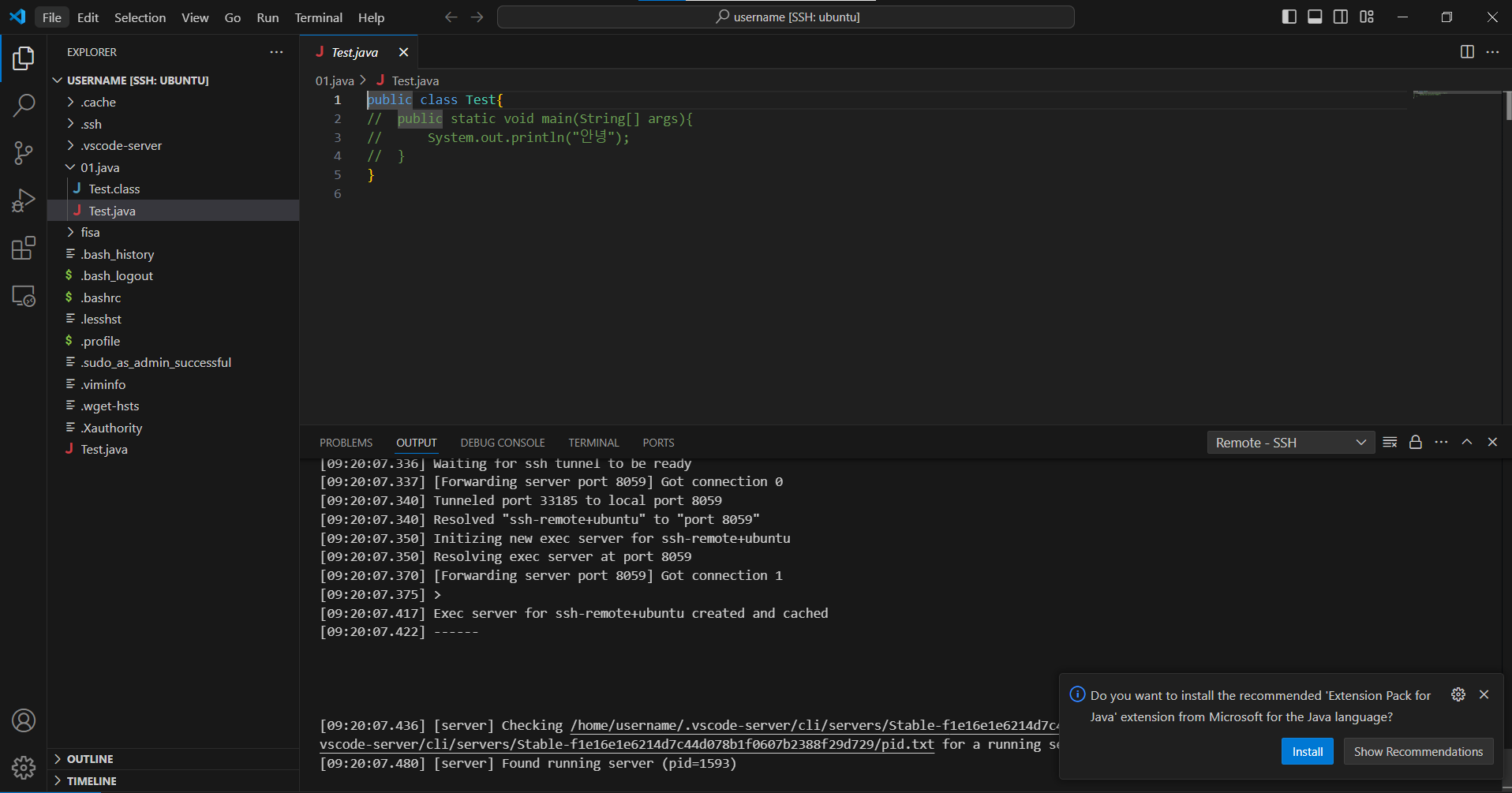
이후 다시 F1 버튼을 눌러서 Remote-SSH : Connect to Host를 선택하면 config 파일에 저장해놓은 host가 뜬다. host를 클릭하고 비밀번호를 입력하여 접속한다. 접속이 되면 새로운 원격 vscode 창이 뜬다.

-
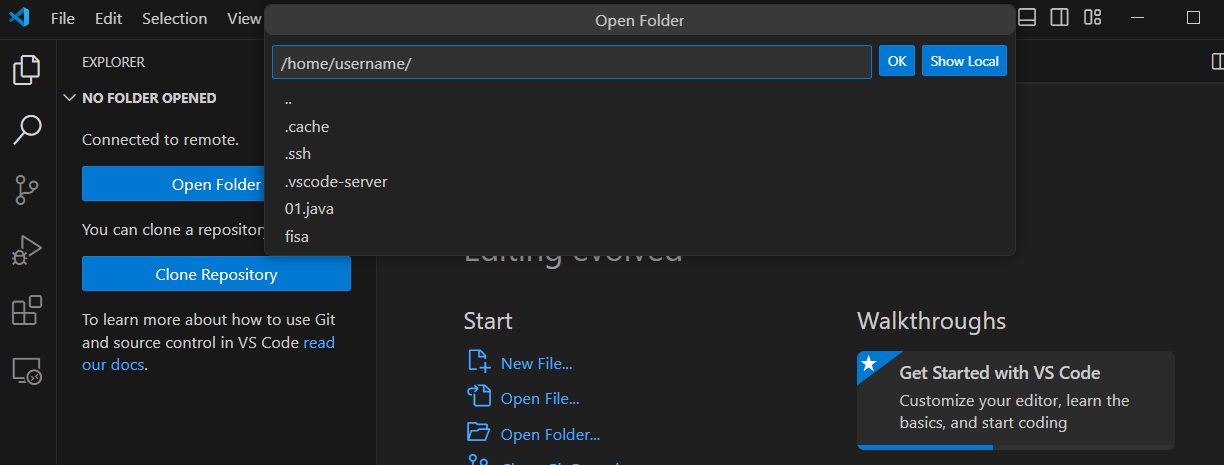
Open folder > 해당 경로 > ok > 비밀번호 입력 후 완료한다.

>결과창

➿ Trouble Shooting #1
이슈
설정파일을 수정하고 connect to host를 하고 비밀번호를 입력했는데 계속 비밀번호 입력창이 나온다.
해결방법
비밀번호를 3번정도 반복해서 입력하면 시간이 지나면 연결이 된다.
➿ Trouble Shooting #2
이슈
원격 접속을 시도했는데 무한 로딩만 되고 연결이 되지 않았다.
원인
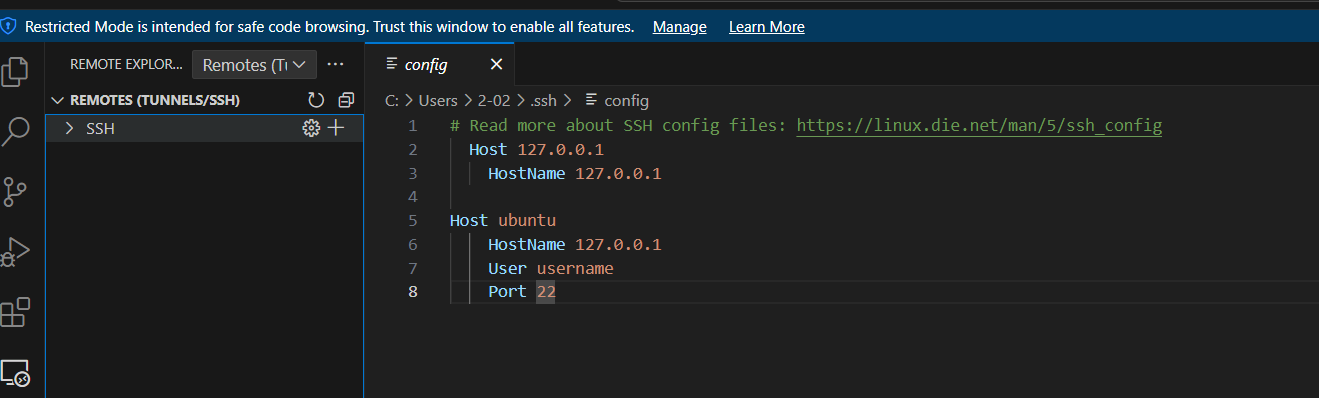
아래처럼 2줄이 추가되어 있었다(아래 4줄만 있어야 한다)

해결방법
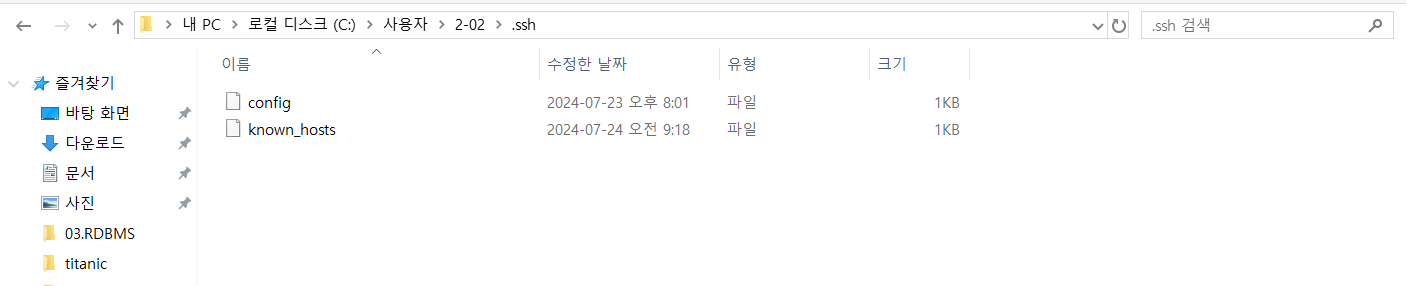
1. config 폴더 내에 config 파일 외에 다른 파일이 있으면 삭제한다.
(known_hosts 파일 삭제)

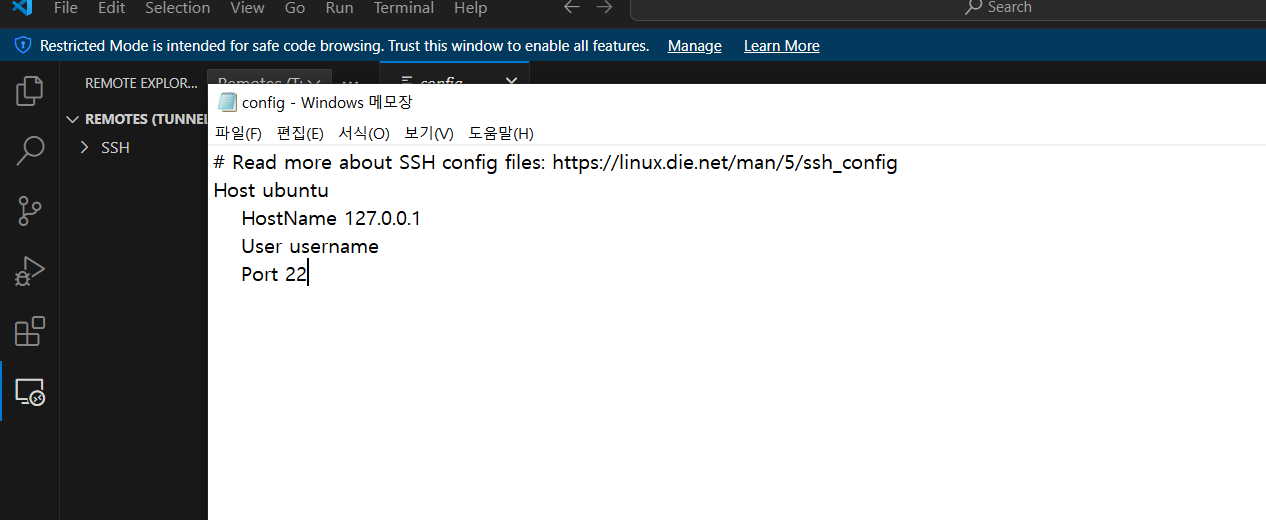
2. config 파일을 메모장으로 열어서 불필요한 내용을 삭제한다.
아까 불필요한 2줄이 추가되어 있었다.

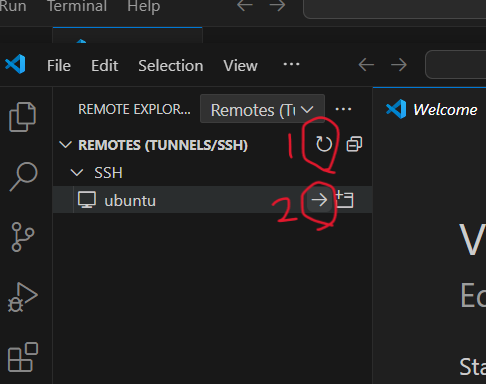
- 좌측에 새로 고침 버튼 누른 후 재접속 하여 비밀번호 입력하여 연결한다.

(❗ 필자는 위 방법을 통해 재 접속한게 아니라 설정 파일 옆에 +버튼을 눌러서 새로 접속을 했다. 그래서 설정을 수정한 게 반영이 안되고 새로 생성되어서 불필요한 코드가 계속 생기고 연결이 꼬여서 접속이 되지 않았다.)
➿ Trouble Shooting #3
이슈
위의 두 방법을 모두 시도해봤지만 연결이 되지 않는다.
원인
vscode 자체의 문제일 수도 있다. vscode로 하는 경우 가끔 나타나는 에러이다. 이전의 캐시가 쌓여서 변경사항이 반영이 되지 않는다거나 설정이 꼬인 것이다.
문제해결
서버측(vm)의 ~/.vscode-server 삭제 후 다시 시도한다.
