[강의] CSS 핵심 개념_스타일 계산하기_2일차
캐스케이드
- CSS: Cascading StyleSheet
- 캐스케이드: 규칙을 순서에 따라서 계단식으로 합치는 것
CSS에서 한 요소에 여러 개의 스타일이 적용될 때, 어떤 스타일이 우선 적용될지 결정하는 규칙
- user agent stylesheet: 웹 브라우저에서 기본으로 적용되는 CSS 규칙
- 개발자 도구에서 위쪽에 있을 수록 우선순위가 높음
캐스케이드 순서
- 스타일 시트의 종류
브라우저 기본 스타일은 덮어쓸 수 있음
인라인 스타일: HTML에다가 직접 스타일을 작성하는 것 -> 캐스케이드에서 가장 우선 순위가 높음
- 코드상의 순서
똑같은 선택자를 쓰는 경우에는 나중에 쓸수록 우선 순위가 높음
- 선택자의 명시도 (specificity)
선택자마다 점수가 있고 점수가 높을수록 우선순위가 높음
specificity calculator
아이디 개수, 클래스 개수, 요소 개수를 순서대로 숫자를 나열해서 점수를 매기며 앞에 있는 숫자가 클수록 명시도 점수가 높음
- tip: 개발자 도구에서 요소 선택 -> 잘못된 CSS 속성 검색 -> 어디서 잘못 덮어쓴 건지 확인
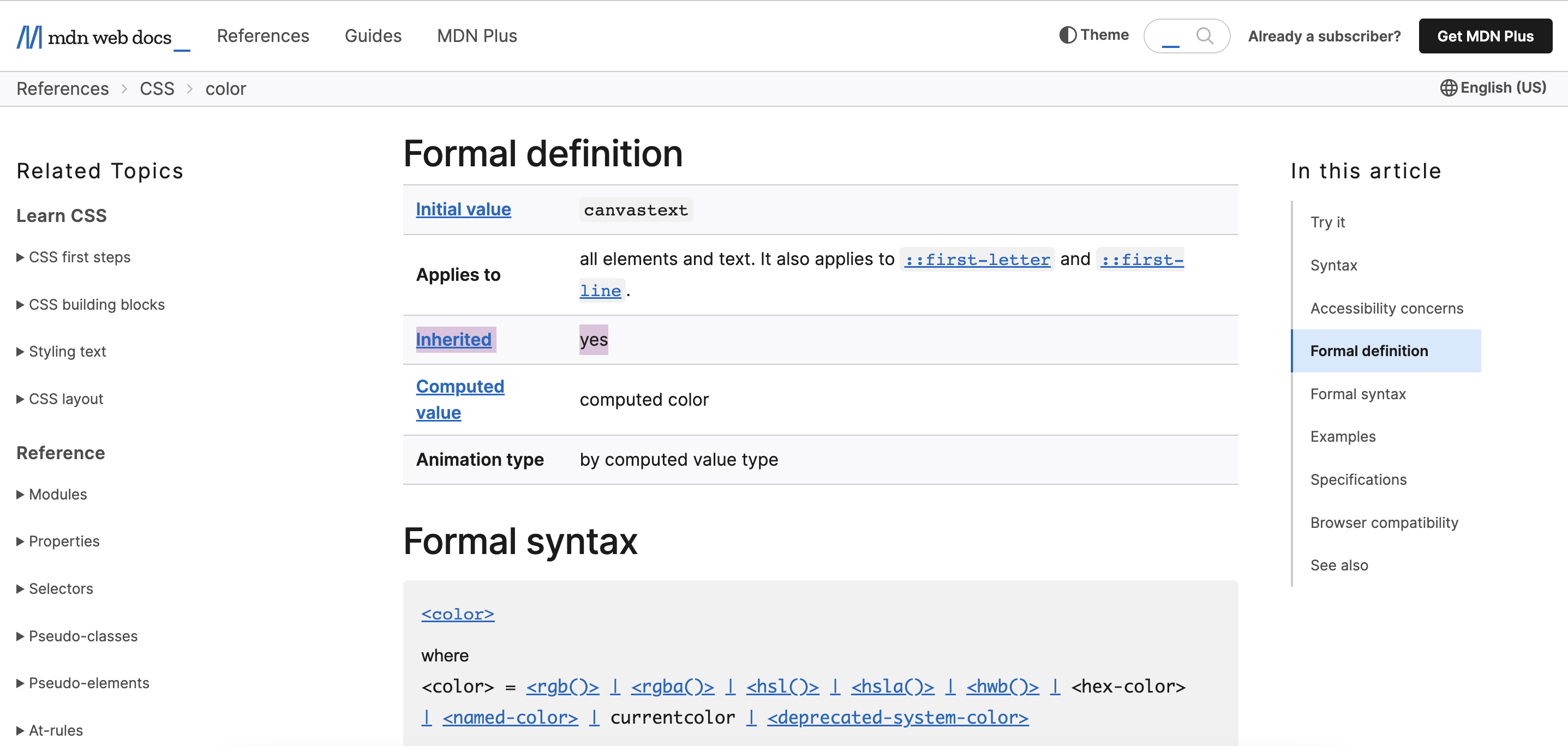
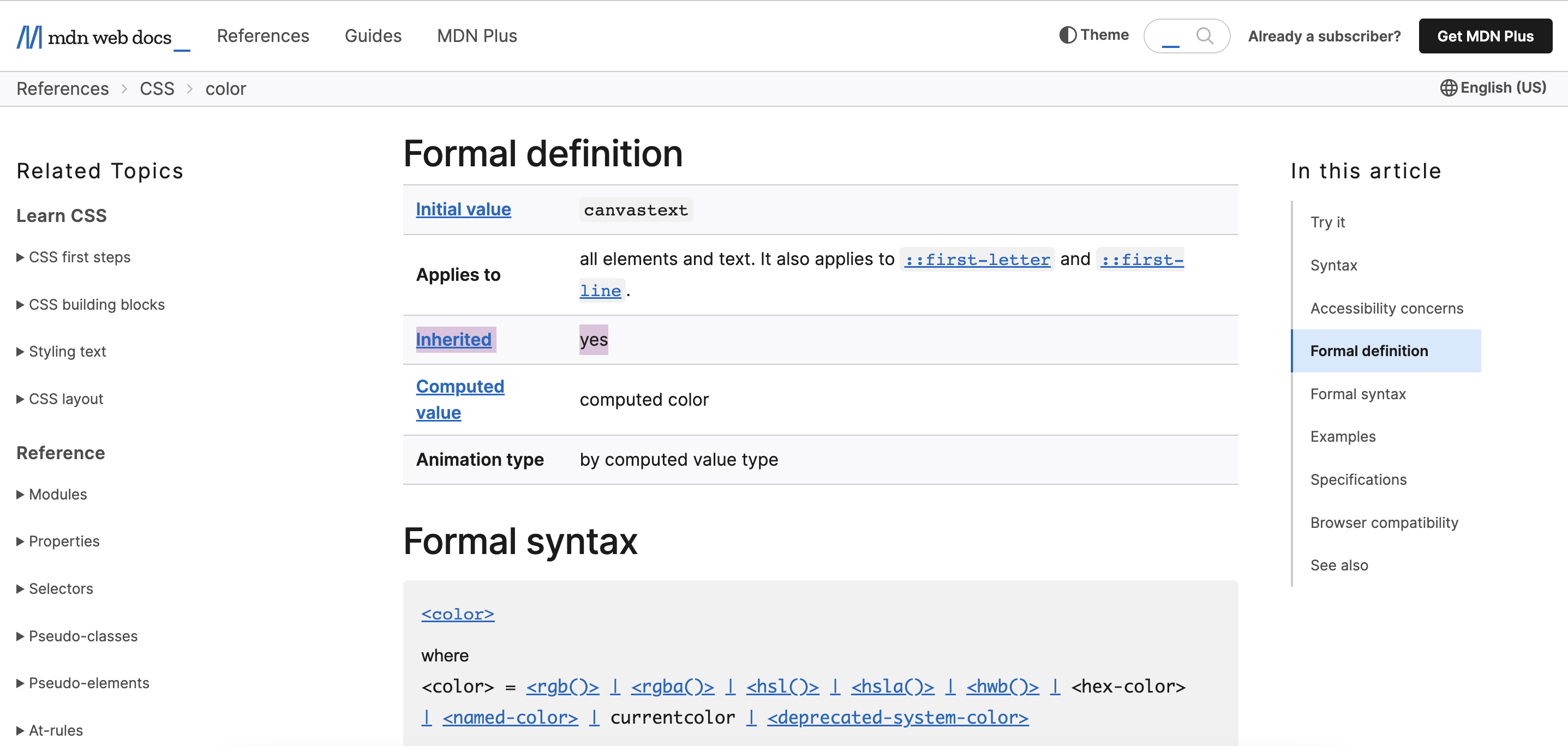
상속
- CSS 속성은 조상 태그에서 상속되는데 개발자 도구에서 inherited from이라고 적혀 있는 규칙들이 물려받은 규칙이고, 진하게 보이는 속성들이 상속된 속성임
- 모든 속성이 상속되는 건 아니고, 상속되는 속성들이 정해져 있음
- 상속받은 속성들은 가까운 조상일수록 우선순위가 높음