선택자 목록 (selector list)
,로 이어주면 됨
선택자1,
선택자2 {
...
}선택자 붙여 쓰기
- 여러 조건을 동시에 만족하는 요소를 선택할 때
<h2 id="mongolia" class="large title">몽골 대자연으로 떠나는 여행</h2> h2#mongolia.large.title자식, 자손 선택하기
>: 자식 결합자 (child combinator) -> 직계만 적용
<div class="article">
<img src="tesla-y-2025.png">
...
</div>.article > img {
width: 100%;
}스페이스: 자손 결합자 (descendant combinator) -> 아래에 있는 모든 자손들에게 적용
<div class="article">
<p> 이번에 리뷰해 볼 차량은 테슬라 모델 W 입니다.
<img src="tesla-w-2025.png">
</p>
...
</div>.article img {
width: 100%;
}가상 클래스 (Pseudo-class)
- 요소의 상태를 선택할 때 사용
- 이름이 정해져 있음
- 정해진 이름 앞에
:을 붙여서 사용함 :hover(마우스를 올렸을 때),:active(클릭한 상태),:visited(방문한 적이 있는 링크),:focus(포커싱 됐을 때)
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}전체 선택자 (Universal Selector)
*
.gallery > * {
width: 120px;
height: 90px;
}n번째 자식 선택자(n-th child Selector)
:nth-child()를 사용- 괄호 안에는 숫자나
even,odd,2n같은 값이 들어갈 수 있음 - 1부터 시작함
.gallery :nth-child(3) {...} /*.gallery의 세 번째 자식*/
.gallery :nth-child(even) {...} /*.gallery의 짝수 번째 자식*/
.gallery :nth-child(2n+1) {...} /*.gallery 의 홀수 번째 자식*/
.gallery :first-child {...} /*첫 번째 자식*/
.gallery :last-child {...} /*마지막 자식*/선택자 사용 팁
- 클래스, 가짜 클래스 한 두 개만 조합해서 최대한 단순하게 쓰기
같은 클래스지만 변화를 주고 싶을 때
- 같은
menu-link클래스 지만 현재 보고 있는 페이지가 소개 페이지 일때selected만 추가 하기
<div class="menu">
<a class="menu-link" href="/">메인</a>
<a class="menu-link selected">소개</a>
<a class="menu-link" href="/blog">글</a>
</div>.menu {
background-color: #000000;
padding: 16px;
}
.menu-link {
color: #ffffff;
font-weight: bold;
text-decoration: none;
}
.menu-link.selected,
.menu-link:hover {
color: #aaaaaa;
}클래스를 넣어 줄 태그가 너무 많을 때
- 자손 조합자 이용하기
<div class="info">
부엉이는
<a href="/wiki/%EC%98%AC%EB%B9%BC%EB%AF%B8%EB%AA%A9" title="올빼미목">올빼미목</a>
<a href="/wiki/%EC%98%AC%EB%B9%BC%EB%AF%B8%EA%B3%BC" title="올빼미과">올빼미과</a>의
<a href="/wiki/%ED%95%9C%EA%B5%AD" title="한국">한국</a>에 서식하는
<a href="/wiki/%EB%A7%B9%EA%B8%88%EB%A5%98" title="맹금류">맹금류</a> 중
<a href="/wiki/%EC%86%94%EB%B6%80%EC%97%89%EC%9D%B4" title="솔부엉이">솔부엉이</a>,
<a href="/wiki/%EC%88%98%EB%A6%AC%EB%B6%80%EC%97%89%EC%9D%B4" title="수리부엉이">수리부엉이</a>,
<a href="/wiki/%EC%B9%A1%EB%B6%80%EC%97%89%EC%9D%B4" title="칡부엉이">칡부엉이</a>,
<a href="/wiki/%EC%87%A0%EB%B6%80%EC%97%89%EC%9D%B4" title="쇠부엉이">쇠부엉이</a> 등을 통틀어 이르는 통칭이다.
<a href="/wiki/%EA%B7%80%EA%B9%83" title="귀깃">귀깃</a>(우각)의 차이로
<a href="/wiki/%EC%98%AC%EB%B9%BC%EB%AF%B8" title="올빼미">올빼미</a>와
구분한다고도 하지만 솔부엉이와 쇠부엉이는 귀깃이 없기 때문에 이는 정확한 구분법은 아니다.
주로 밤에 활동하는 야행성이다.
</div>.info a {
color: #379379;
text-decoration: none;
}가로 마진을 일정하게 하고 싶을 때


margin-left,margin-right속성과 함께:fist-child나:last-child활용하기
<span class="chip">섬</span>
<span class="chip">해변</span>
<span class="chip">오두막</span>.chip {
background-color: #dedede;
text-align: center;
display: inline-block;
width: 100px;
padding: 16px;
margin-right: 24px;
border-radius: 9999px;
}
.chip:first-child {
margin-left: 24px;
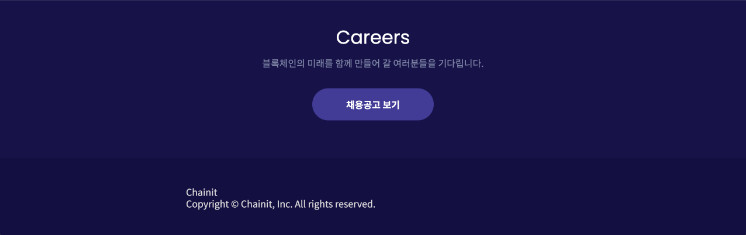
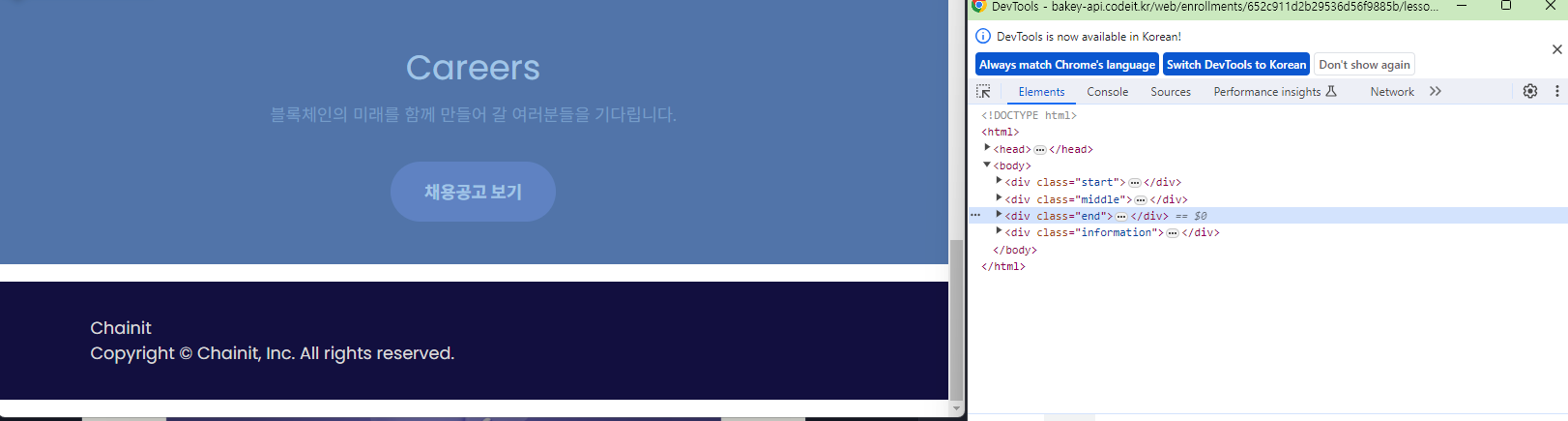
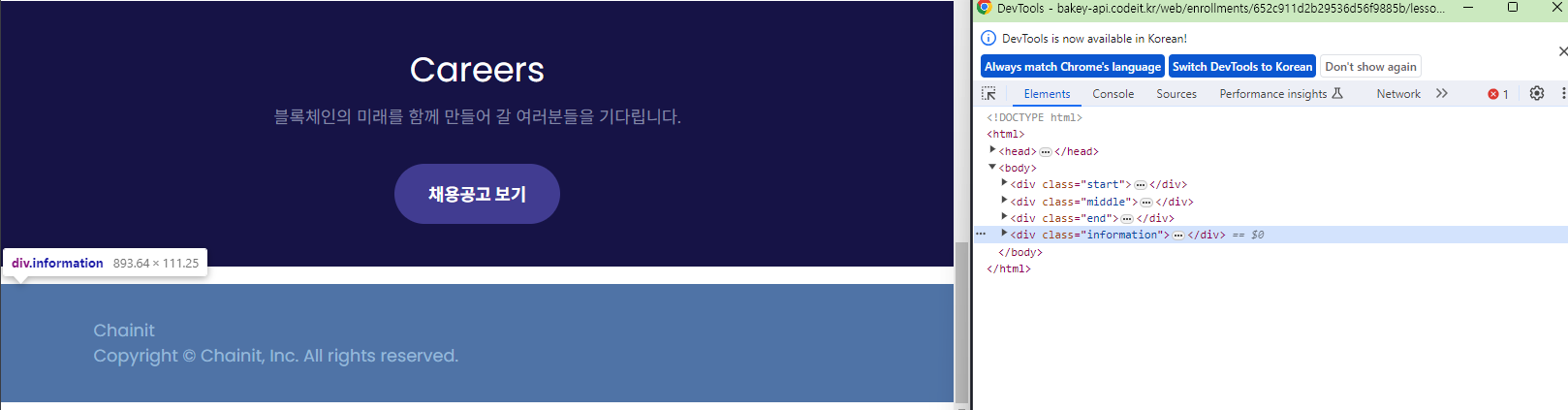
}궁금증: div 태그(end 클래스)와 div 태그(information 클래스) 사이에 공백이 생겨요
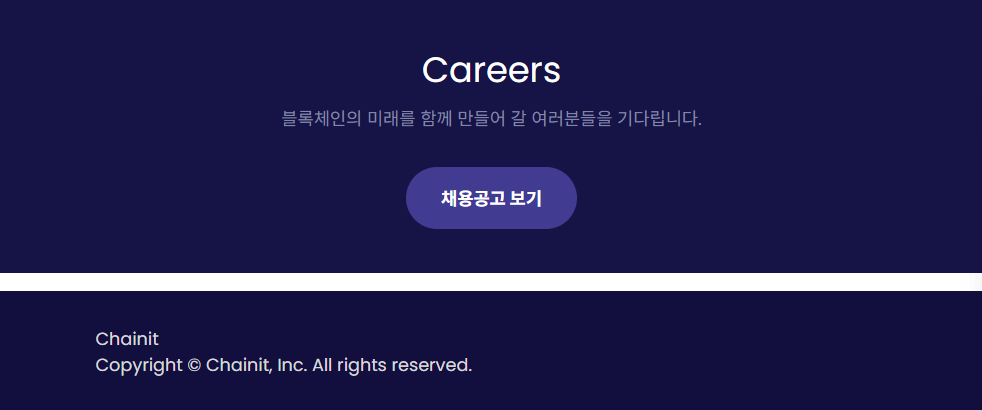
- 원하는 아웃풋

- 내 코드 결과

- 개발자 도구 -> 마진 없음


- html 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Chainit</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&family=Poppins:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="start">
<div class="logo">
CHAIN
<span>IT</span>
</div>
<div class="center">
<h2 class="slogan">세상 모든 화폐를 바꾸다</h2>
<h1 class="title">
Exchange<br>THE WORLD.
</h1>
<p class="description">
2014년, 국내 최초로 시작한 암호화폐 거래소<br>
블록체인 기술로 세계를 선도합니다.
</p>
</div>
</div>
<div class="middle">
<div class="chainit">
<div class="center">
<h1 class="title">CHAINIT</h1>
<img class="picture" src="chainit.png">
<p class="description">
체인잇은 2014년 국내 최초로 암호화폐 거래소 Chainit Exchange 개발을 시작으로,
현재 탈중앙 암호화폐 교환 플랫폼 Chainit DEX를 운영 중입니다. 여기서 얻은 노하우를
바탕으로 블록체인을 이용한 다양한 사업 분야로 영역을 넓혀가고 있습니다.
</p>
<div class="button">
<a class="button-link" href="#">거래소 둘러보기</a>
</div>
</div>
</div>
<div class="chainify">
<div class="center">
<h1 class="title">CHAINIFY</h1>
<img class="picture"src="chainify.png">
<p class="description">
Chainify는 체인잇 회원들이 보유한 암호화폐를 체인잇에서 하는 블록체인 서비스에 투자할 수 있는
서비스입니다. 체인잇 생태계에서 기축통화 역할을 하는 체인잇 코인(CNB)으로 보상을 받을 수 있습니다.
</p>
<div class="button">
<a class="button-link" href="#">Chainify 둘러보기</a>
</div>
</div>
</div>
<div class="nano">
<div class="center">
<h1 class="title">CHAINIT NANO</h1>
<img class="picture"src="chainit-nano.png">
<p class="description">
암호화폐를 안전하게 보관할 수 있는 지갑입니다.
타이완의 제조기업 하이낸스와의 협업으로 Chainit Nano 시리즈를 출시하였습니다.
</p>
<div class="button">
<a class="button-link" href="#">자세히 알아보기</a>
</div>
</div>
</div>
</div>
<div class="end">
<div class="center">
<h3 class="title">Careers</h3>
<p class="description">블록체인의 미래를 함께 만들어 갈 여러분들을 기다립니다.</p>
<div class="button">
<a class="button-link" href="#">채용공고 보기</a>
</div>
</div>
</div>
<div class="information">
<div class="center">
<p class="copyright">
Chainit<br>
Copyright © Chainit, Inc. All rights reserved.
</p>
</div>
</div>
</body>
</html>- CSS 코드
* {
box-sizing: border-box;
}
body {
font-family: Poppins, 'Noto Sans KR', sans-serif;
margin: 0;
}
.center {
margin: 0 auto;
width: 720px;
}
.start {
background-image: url('bg.png');
background-size: cover;
background-position: center;
width: 100%;
}
.logo {
color: #ffffff;
font-size: 20px;
font-weight: 700;
padding: 12px 40px;
}
.logo span {
font-size: 20px;
font-weight: 400;
}
.slogan {
color: #8287a4;
font-size: 20px;
font-weight: 500;
padding: 80px 0 12px;
margin: 0;
}
.title {
color: #ffffff;
font-size: 56px;
font-weight: 700;
margin: 0;
}
.description {
color: #8287a4;
font-size: 14px;
font-weight: 400;
padding: 14px 0 280px;
margin: 0;
}
.chainify {
background-color: #f1f4fa;
}
.middle .title {
color: #161346;
font-size: 36px;
font-weight: 700;
padding: 74px 0 42px;
margin: 0;
}
.middle .picture {
width: 720px;
border-radius: 24px;
}
.middle .description {
color: #4c497b;
font-size: 16px;
font-weight: 500;
padding: 32px 0;
margin: 0;
}
.middle .button {
text-align: center;
}
.middle .button-link {
background-color: #413c91;
border-radius: 8px;
color: #ffffff;
display: inline-block;
font-size: 16px;
font-weight: 700;
padding: 16px 32px;
margin: 0 0 64px;
text-decoration: none;
}
.end {
background-color: #161346;
}
.end .title {
color: #ffffff;
font-size: 32px;
font-weight: 500;
padding: 40px 0 8px;
text-align: center;
}
.end .description {
color: #8287a4;
font-size: 16px;
font-weight: 400;
padding: 0 0 32px;
text-align: center;
}
.end .button {
text-align: center;
}
.end .button-link {
background-color: #413c91;
border-radius: 9999px;
color: #ffffff;
display: inline-block;
font-size: 16px;
font-weight: 700;
margin: 0 0 40px 0;
padding: 16px 32px;
text-decoration: none;
}
.information {
background-color: #120f3f;
}
.information .copyright {
color: #d9d9d9;
font-size: 16px;
font-weight: 400;
padding: 32px 0;
}문제해결!!: copyright 태그의 p태그의 마진 때문에 공백이 발생했음 -> p 태그 마진은 폰트 크기와 같음