Box model
Padding
- 영역 안 쪽 여백을 넣을 때 사용
padding: 8px-> 상하좌우padding: 16px 8px-> 상하, 좌우padding: 16px 8px 24px-> 상, 좌우, 하padding: 16px 8px 24px 10px;-> 상, 우, 하, 좌 (시계 방향)
padding-top: 16px;
padding-right: 8px;
padding-bottom: 24px;
padding-left: 10px;Margin
- 영역 바깥쪽 여백을 넣을 때 사용
margin: 8px-> 상하좌우margin: 16px 8px-> 상하, 좌우margin: 16px 8px 24px-> 상, 좌우, 하margin: 16px 8px 24px 10px;-> 상, 우, 하, 좌 (시계 방향)
margin-top: 16px;
margin-right: 8px;
margin-bottom: 24px;
margin-left: 10px;
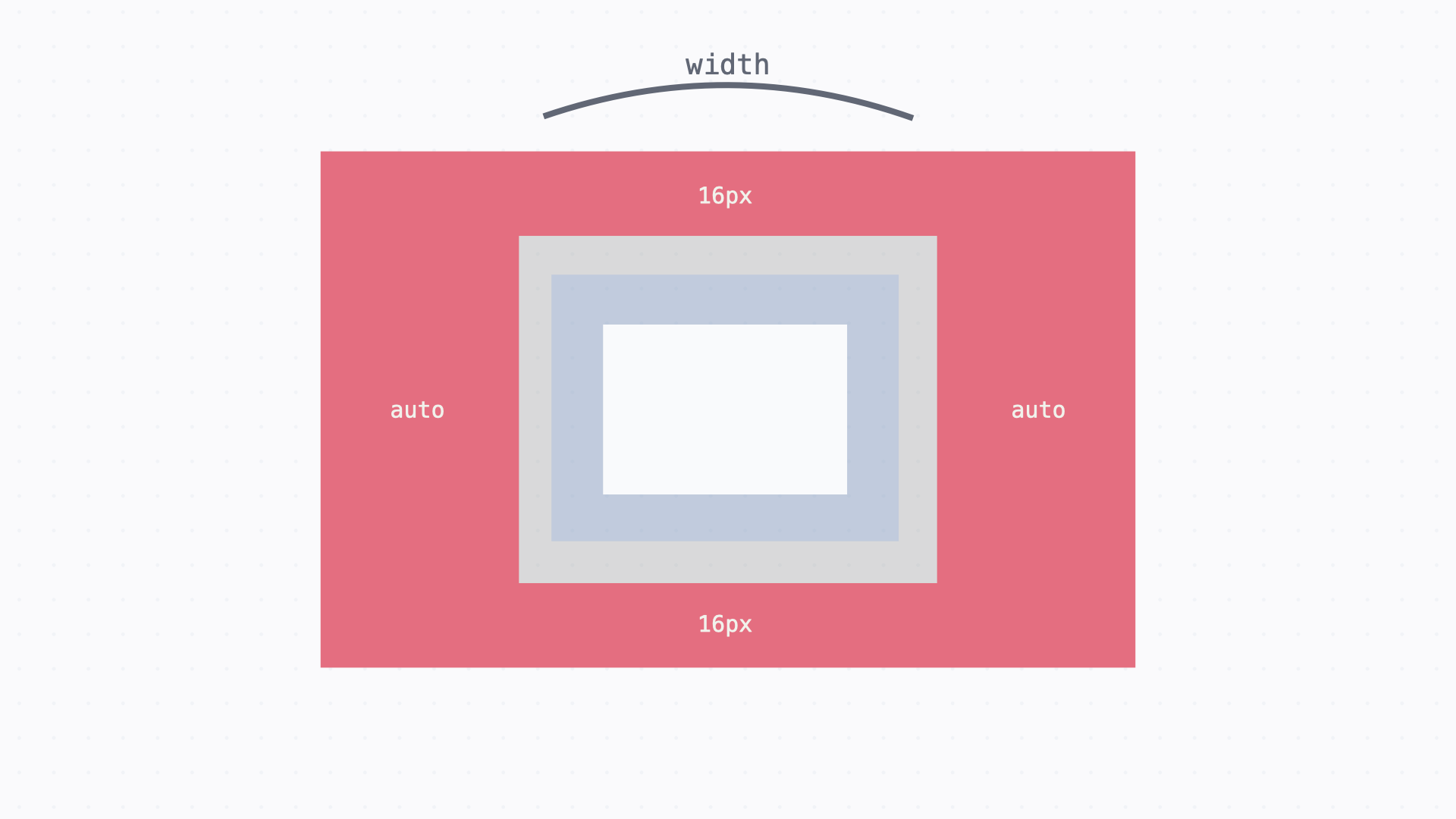
margin: 24px -48px; /*위아래 마진 24px, 왼오 마진 48px만큼 빼기*/- 좌우 바깥 여백의 경우
auto를 사용해서 자동으로 채울 수 있음 - 단, 요소의 width 속성이 정해져 있어야 가능

width: 520px; /* 반드시 너비가 정해져 있어야 자동으로 채울 수 있음 */
margin: 16px auto;Border
- 주로 굵기, 테두리 종류, 색상 순서로 씀
border: 2px solid #ededed;
Border-radius
- 박스 모델의 모서리를 둥글게 만들 때 사용
- border 속성 없이도 쓸 수 있음
border-radius: 16px;border-radius: 50%;-> 타원 형태가 됨border-radius: 9999px;-> 알약 형태가 됨
궁금증: 박스 모델 06. 자동차 광고에서 다음 코드가 무슨 뜻인지 모르겠음
@font-face {
font-family: 'GmarketSansLight';
font-style: normal;
font-weight: normal;
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansLight.woff')
format('woff');
}Box-sizing
- width: content의 너비
- box-sizing: border를 기준으로 width를 지정할 수 있음 (보다 직관적으로 요소의 실제 너비를 지정할 수 있음)
width: 400px;
box-sizing: border-box; /*요즘은 모든 요소에 추가하는 추세임*/- 모든 요소에 추가는 방법
* {
box-sizing: border-box;
}Overflow
- 박스 안의 내용이 많아서 삐져나오는 것
- 넘치는 것 감추기
overflow: hidden; - 넘치면 스크롤 하게 만들기
overflow: auto; - 항상 스크롤 하게 만들기
overflow: scroll; white-space: nowrap;-> 공백문자를 기준으로 자르지 않음(가로 스크롤 시 사용)
마진 상쇄
- 세로 마진은 서로 겹치며 둘 중 더 큰 마진을 적용함
- 이웃하는 요소들끼리는 마진상쇄가 일어나고 부모 자식 사이에도 마진 상쇄가 일어날 '수' 있음
- 부모 요소에 border나 padding이 있어서 경계가 생기는 경우에는 마진이 상쇄되지 않음
실습 과제에서 깨달은 것
- 전체 항목이 가운데 오게 하려면 body 영역 또는 그에 상응하는 영역의 margin을 auto로 해주기
.login {
margin: 120px auto;
width: 360px;
}궁금증: 이건 왜 안될까?




궁금증: 여기서는 왜 마진 상쇄가 안 일어나지?
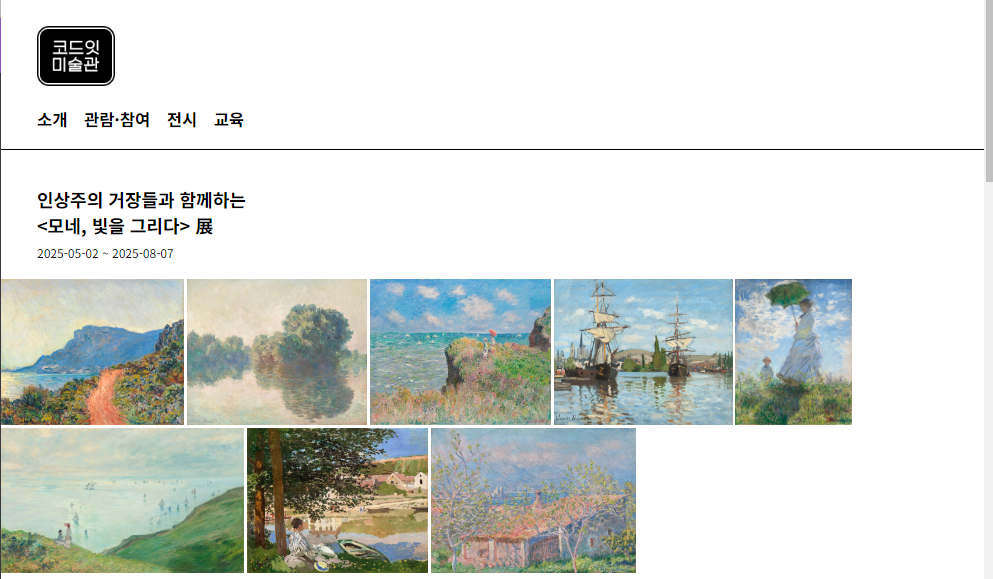
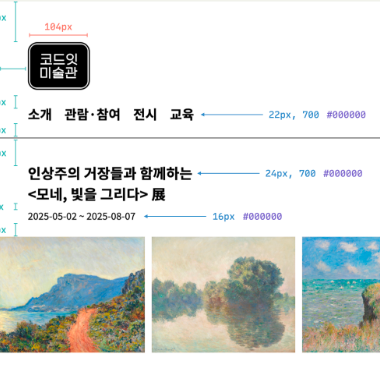
<body>
<img class="logo" src="logo.png">
<div class="menu">소개 관람·참여 전시 교육</div>
<div class="title">
인상주의 거장들과 함께하는<br>
<모네, 빛을 그리다> 展<br>
</div>
<span class="date">2025-05-02 ~ 2025-08-07</span>
<div class="title-picture">
<img src="547239.jpg">
<img src="547250.jpg">
<img src="547252.jpg">
<img src="547266.jpg">
<img src="547292.jpg">
<img src="547293.jpg">
<img src="547310.jpg">
<img src="930543.jpg">
</div>
<a class="button" href="#">모든 작품 보기</a>
<div class="title">공간 소개</div>
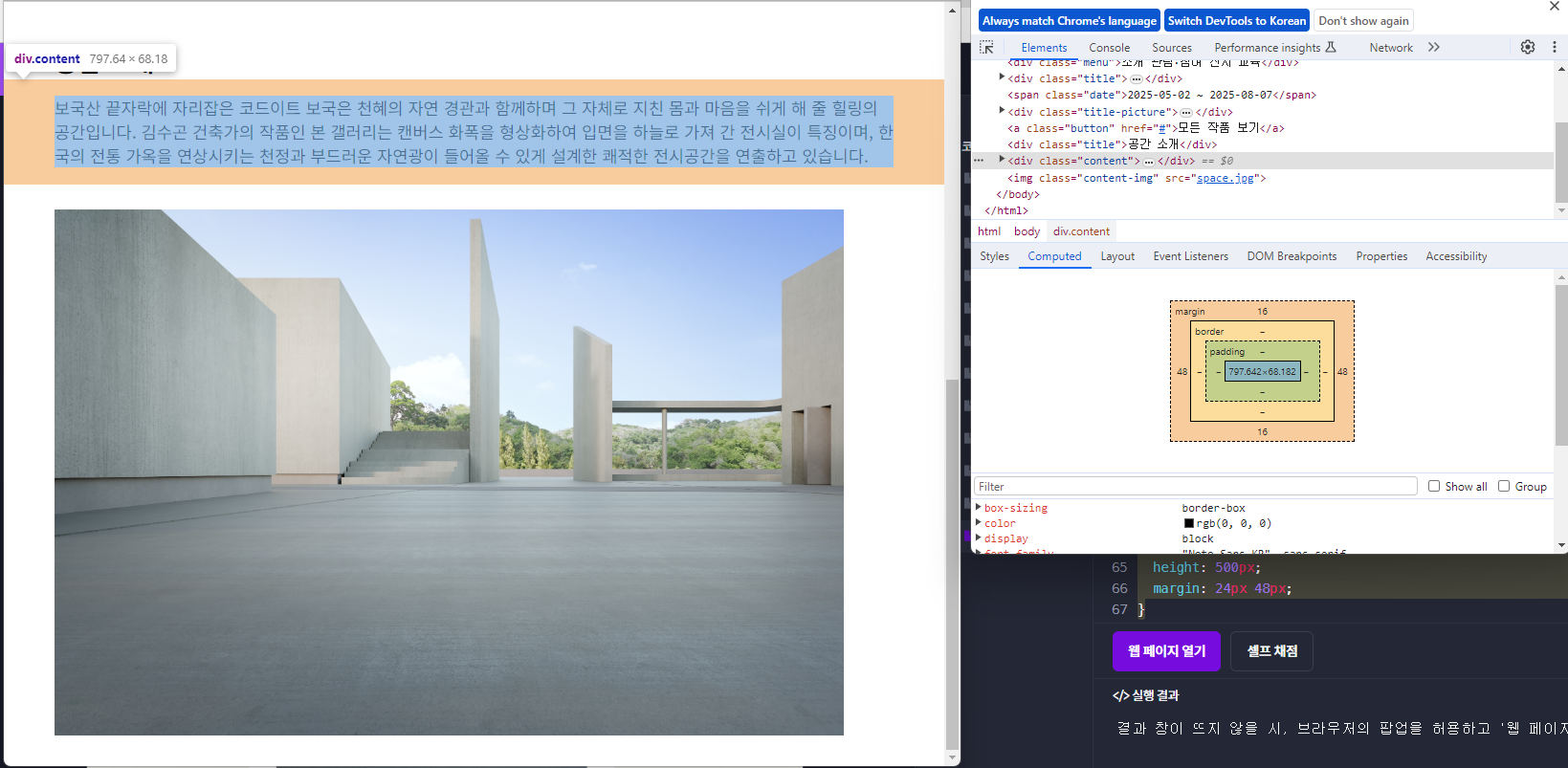
<div class="content">
보국산 끝자락에 자리잡은 코드이트 보국은 천혜의 자연 경관과 함께하며 그 자체로 지친
몸과 마음을 쉬게 해 줄 힐링의 공간입니다. 김수곤 건축가의 작품인 본 갤러리는
캔버스 화폭을 형상화하여 입면을 하늘로 가져 간 전시실이 특징이며, 한국의
전통 가옥을 연상시키는 천정과 부드러운 자연광이 들어올 수 있게 설계한 쾌적한
전시공간을 연출하고 있습니다.
</div>
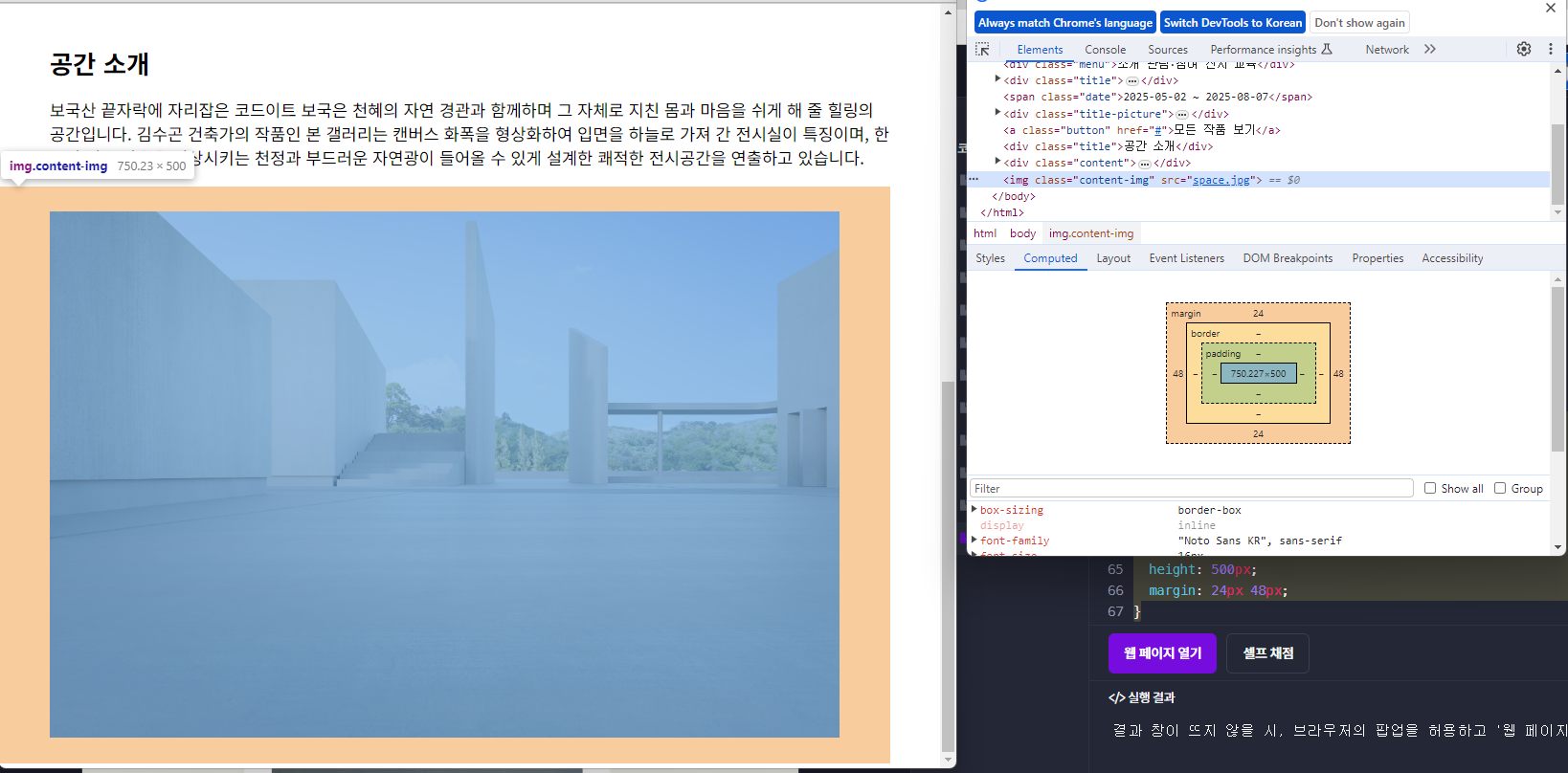
<img class="content-img" src="space.jpg">
</body>* {
box-sizing: border-box;
}
body {
font-family: 'Noto Sans KR', sans-serif;
font-size: 16px;
margin: 0;
}
.content {
color: #000000;
font-size: 16px;
margin: 16px 48px;
}
.content-img {
height: 500px;
margin: 24px 48px;
}