블록 (block)
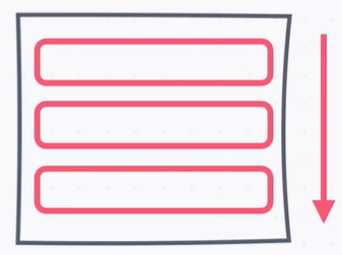
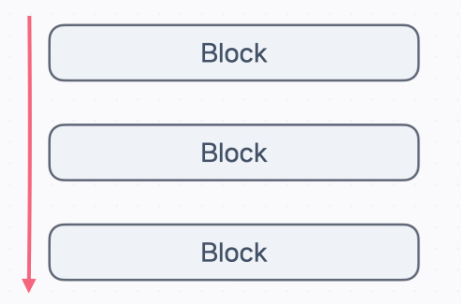
<h1>,<p>,<div>같은 것- 위에서부터 아래로 배치됨
- 너비와 높이를 지정할 수 있음

인라인 (inline)
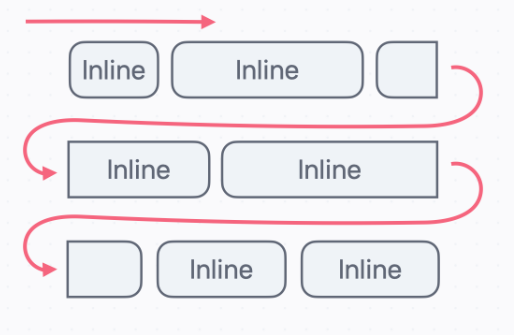
<a>,<span>,<img>,<br>같은 것- 평소에 글 쓰는 방향
- 화면에 꽉 차면 다음 줄로 넘어감
- 너비나 높이를 지정할 수 없음 (예외적으로
<img>와 같이 외부 데이터를 보여주는 태그는 가능) - 여백은 가로로(글 쓰는 방향)만 가능

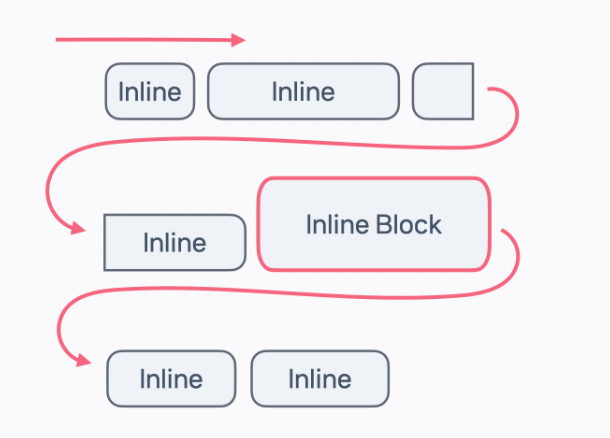
인라인 블록
- 배치느 인라인 처럼 되지만 블록처럼 크기를 가지고 싶을 때 사용하는 display 속성
display: inline-block;- css를 작성하다가 다른 요소들이 자리를 안 비켜주거나 너비나 높이가 적용되지 않으면 인라인인지 확인해보기!

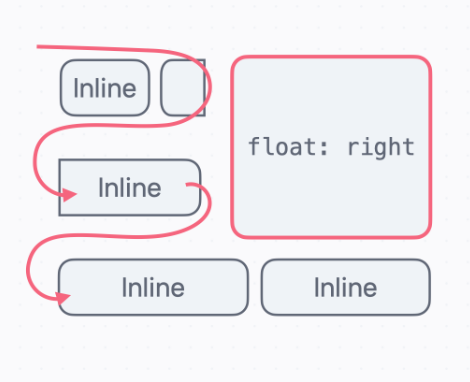
float

- 요소가 배치되는 방식에서 벗어나서 블록 왼쪽이나 오른쪽에 배치할 수 있음
float: right;
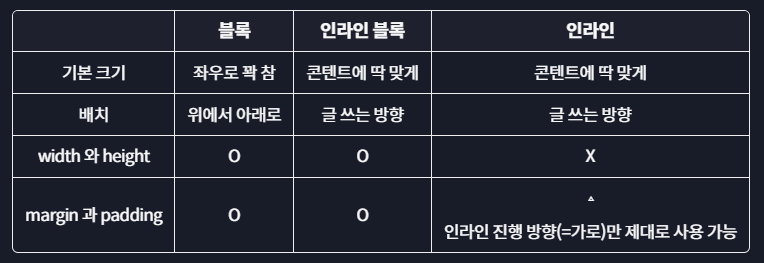
블록, 인라인 블록, 인라인 비교