라이브러리
1.[라이브러리] Zustand

zustand는 독일어로 '상태'를 뜻함전역 상태 관리를 위한 라이브러리API가 매우 간결하고 직관적이어서 상태를 생성하고 업데이트하는 로직을 쉽게 작성할 수 있음필요한 컴포넌트만 다시 렌더링하므로 애플리케이션의 성능을 향상시킴React의 훅(hooks) 기반으로 동작
2024년 3월 7일
2.[React] createPortal로 모달 띄우기

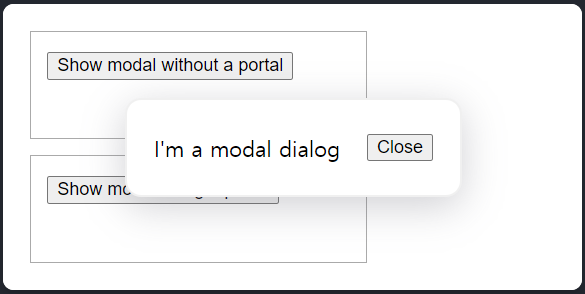
보통 웹 페이지의 요소들은 부모-자식 관계를 이루면서 특정 순서대로 조직화되지만 때로는 이 순서를 벗어나 다른 위치에 요소를 둘 필요가 있을 때가 있음이 때, createPortal은 리액트의 기능중 하나로 웹 페이지의 한 부분(예: 팝업창, 모달 등)을 다른 부분에
2024년 3월 7일
3.[라이브러리] 상태 관리 라이브러리

State: A Component's Memory사용자가 어플리케이션의 인풋창에 무언가를 입력하면 입력 필드가 업데이트 되고, 캐러셀에서 다음을 클릭하면 이미지가 변경되며, '구매'를 클릭하면 제품이 장바구니에 담겨야 합니다. 이처럼 컴포넌트는 사용자와 어플리케이션 간
2024년 5월 24일