오늘의 목표📋
☑️ backend 코드에 es6 적용하기
☑️ nodemon 으로 백엔드 코드 띄우기
이거 하고 객체 설계 해야해서 목표를 짧게 잡았다.
express es6 로 검색하면 많은 가이드가 나오고 명료하다.
1. 필요한 패키지를 설치한다.
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node위 목록은 es6 를 사용하는 데에 필요한 모듈들이고
nodemon은 소스 코드 변경을 감지해서 핫로딩을 해주는 툴이다.
전역으로 깔았다.(로컬로 해도 무관)
npm install --save-dev nodemon
# 또는
npm install -g nodemon2. 코드 내용을 ES6 스타일로 바꾼다.
제일 거슬렸던 require() 구문을 import로 바꾸어준다.
backend/app.js 를 바꾸자.
import express from 'express';
import path from 'path';
import cookieParser from 'cookie-parser';
import logger from 'morgan';
// router
import indexRouter from './routes/index';
import usersRouter from './routes/users';
import meetingroomsRouter from './routes/meetingrooms';
// db
import connection from './database';
const app = express();
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
// app.use(express.static(path.join(__dirname, 'public')));
// samples
app.use('/', indexRouter);
app.use('/users', usersRouter);
// meetingroom
app.use('/meetingrooms', meetingroomsRouter);
export default app;database.js 도 바꾸자.
import mysql from 'mysql';
const connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'alfzmxlfkEp!',
database : 'neti'
});
connection.connect();
export default connection;routes/ 안에 있는 파일들은 meetingrooms.js 만 바꿔두겠다.
backend/routes/meetingrooms.js
import express from 'express';
const router = express.Router();
import connection from '../database';
// ... 중간 생략
export default router;마지막으로 backend/bin/www까지.
import app from '../app';
import debugLib from 'debug';
import http from 'http';
const debug = debugLib('backend:server'); // backend 는 백엔드 코드 최상위 경로 이름이다. 우리는 backend.
// ... 이하 생략babel 설정은 보통 루트 디렉토리에 .babelrc 를 만들어서 처리하는데, 우리는 babel 설정파일이 이미 있다.
babel.config.js 요것!
바벨 공식 홈페이지에 따르면 파일명이 꼭 .babelrc 일 필요는 없기 때문에 여기에 프리셋 설정을 추가하면 된다.
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
'@babel/preset-env'
]
}다음으로 npm run start 명령어 스크립트를 바꿔준다.
node 대신 node-babel 을 쓰면 되는데 여기에 nodemon 을 쓰도록 수정하는 것도 같이 적용하자.
package.json 파일 내 script.start 를 다음과 같이 변경한다.
"scripts": {
...
"start": "nodemon ./backend/bin/www --exec babel-node"
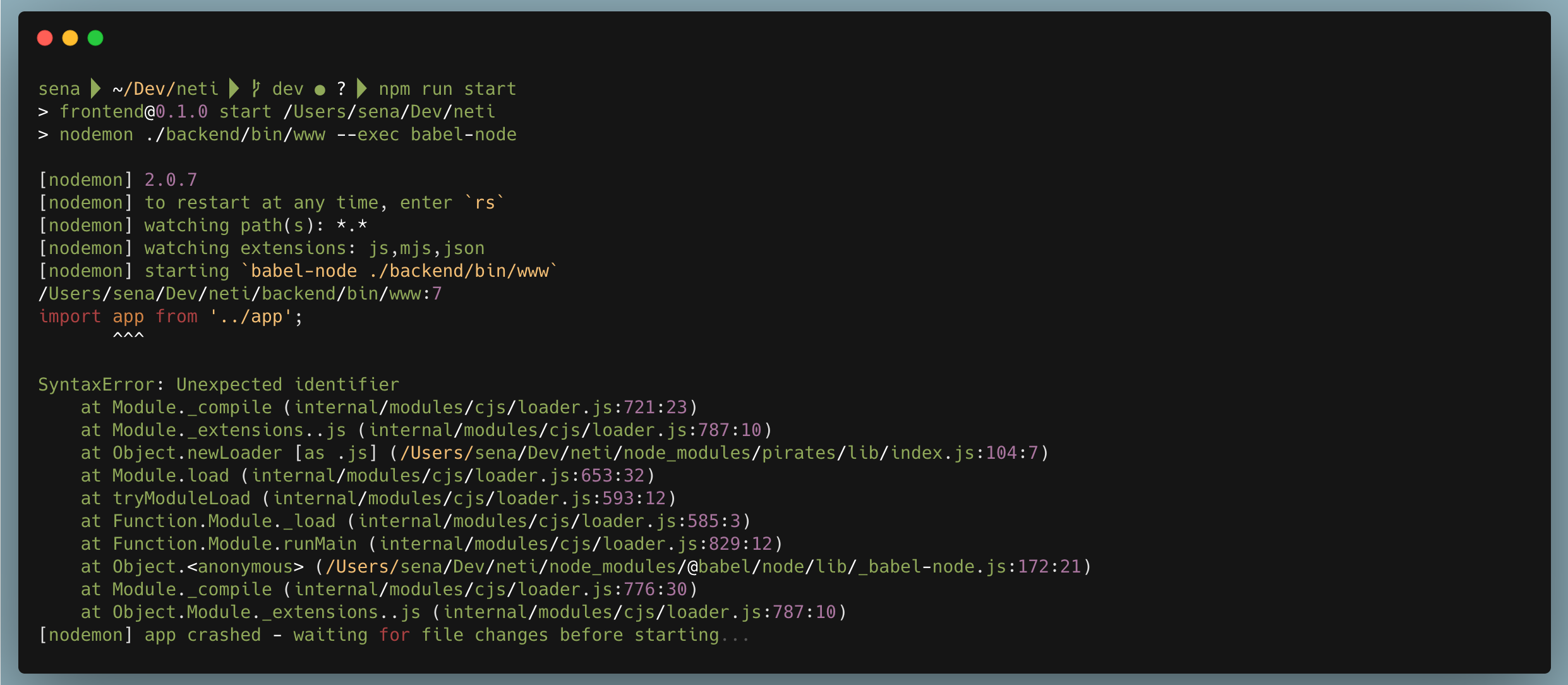
},다음은 npm run start !

?? import 구문을 못알아먹는다.

하라는 대로 했는데 왜 안돼?
왜 안되냐면 backend/bin/www 가 js 파일로 인식되지 않기 때문이다.
www 파일에 .js 확장자를 추가해주고 시작 명령어를 바꿔보자.
mv backend/bin/www backend/bin/www.jspackage.json 파일을 변경.
"scripts": {
...
"start": "nodemon ./backend/bin/www.js --exec babel-node"
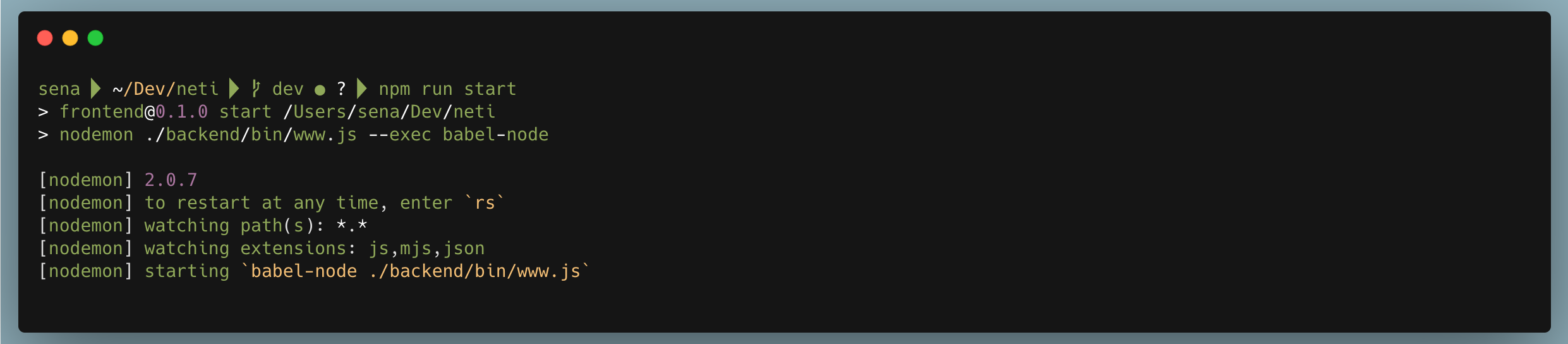
},다시 띄워보자.

굿!✨
이제 백엔드 코드도 ES6 스타일로 작성할 수 있다.
끄읏 ☺️
