미니프로젝트 NETI 개발기
1.Vue + Express 웹 사이트 만들기 (1) Initial setting

친구랑 같이 4주짜리 미니 해커톤을 진행하기로 했다.오랜만에 백엔드 작업을 하려니 왕 설레~우선 작은 규모의 프로젝트이니만큼 하나의 repo 에 client와 server 소스를 함께 두어 관리 포인트를 줄이기로 했다. github 에서 boilerplate 찾기👉
2.Vue + Express 웹 사이트 만들기 (2) Vuex 4.0 Migration

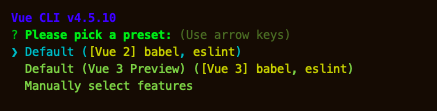
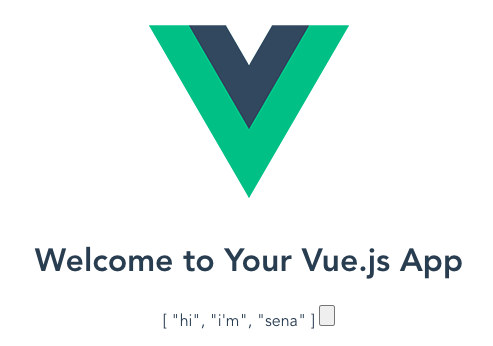
vuex 신규 버전이 있다는 소식을 접했고 새 거 처돌이는 마이그레이션을 하기로 했다! Vuex 4.0을 사용하려면 Vue 역시 2.x에서 3.x 로 버전업해주어야 한다.이전 작업에서 frontend 소스를 건드린게 없으니 과감하게 지워버리고 vue 3를 새로 설치한다
3.Vue + Express 웹 사이트 만들기 (3) Express와 MySQL 연동

드디어! 백엔드 작업을 한다! ☑️ mysql에 neti 데이터베이스 생성하기☑️ 회의실 테이블 생성하고 데이터 삽입하기☑️ express로 회의실 테이블 CRUD API 만들기mysql 설치는 brew 로 하거나공식 홈페이지에서 Community server 를 받아
4.Vue + Express 웹 사이트 만들기 (4) 하란대로 했는데 express 코드에 es6가 안 먹힐 때

하란대로 babel을 적용했는데 Unexpected identifier 에러가 계속 발생한다.
5.Vue3 에 vue-route 추가하기

멋모르고 npm install vue-router 추가했었는데 잘 안되더라. 알고보니 vue-router@next 를 설치해야했었다.
6.Vue3 에 Google OAuth2.0 붙이기!

비록 express 로 서버를 만들고는 있지만 가능한 간편하게 하기 위해서 frontend 선에서 인증 기능을 구현하기로 했다. 더불어 내가 인증 기능을 만들긴 싫어서 Google OAuth를 쓰기로 한다.
7.Google API에서 연락처 가져오기

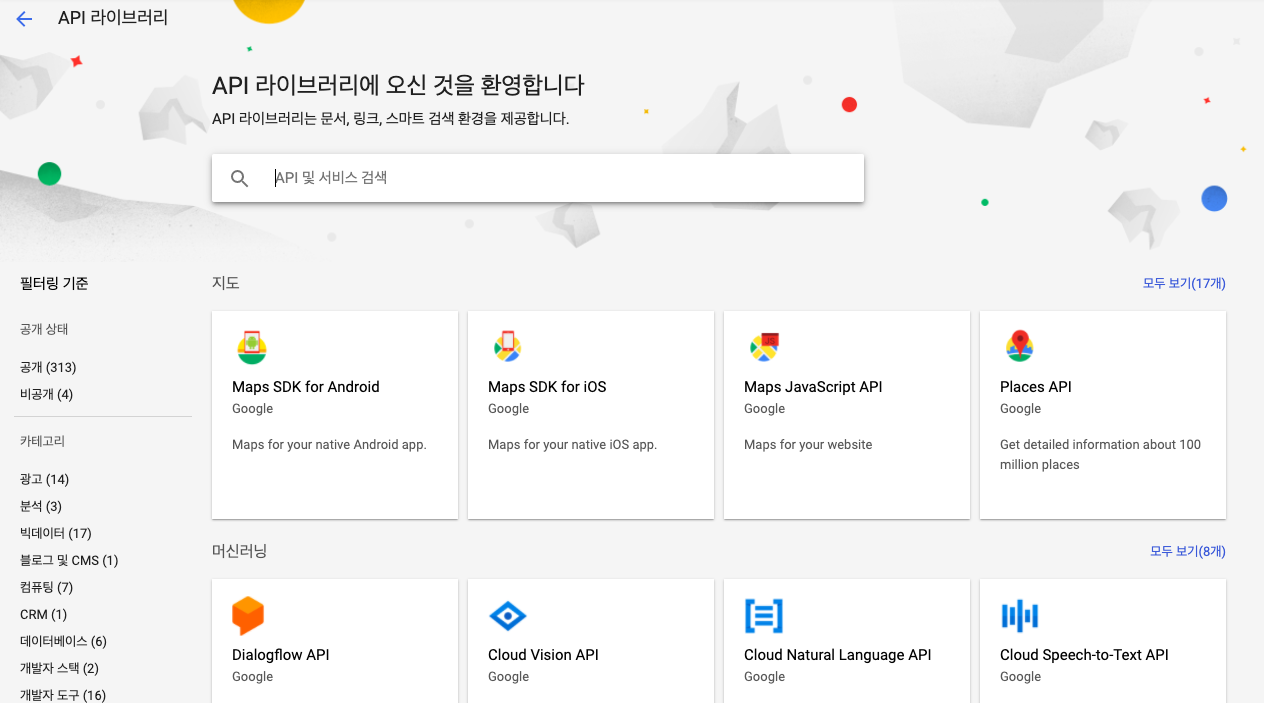
오늘의 목표📋 ☑️ Google이 제공하는 People API 로 사용자 연락처 받아오기 문서가 잘 되어있는듯 안 되어있어서 너무 힘들었다 ㅜㅜ people API 가 아니라도 Google이 제공하는 모든 open API 는 같은 방식으로 사용할 수 있다. 저번에