Storybook 구 버전 사용하기 (feat. v6.5)

프로젝트에 공통 컴포넌트가 자꾸 추가되는 와중 사용법을 매번 문서로 남기기 귀찮았다.
유닛 테스트도 할 겸 storybook을 도입하기로 했다.
했는데... 설치/실행이 여간 어려웠음. 너무 힘들었어요.
나같이 포기하는 사람이 없도록... 기록을 남겨본다.

1. storybook 설치하기
Storybook init 은 빈 프로젝트를 위한 명령어가 아니다. 설치 전 반드시 React 프레임워크 세팅이 되어있어야 한다. CRA 로 프로젝트를 생성한 다음, 프로젝트 경로 안에서 설치를 진행한다.
다행히(?) 나는 진행 중인 프로젝트에 추가하고 싶었던 것이기 때문에... 집도를 시작한다.
최신 버전 설치 시도: 실패 🍎
# 프로젝트의 root 경로 (package.json 파일이 있는) 에서 실행한다.
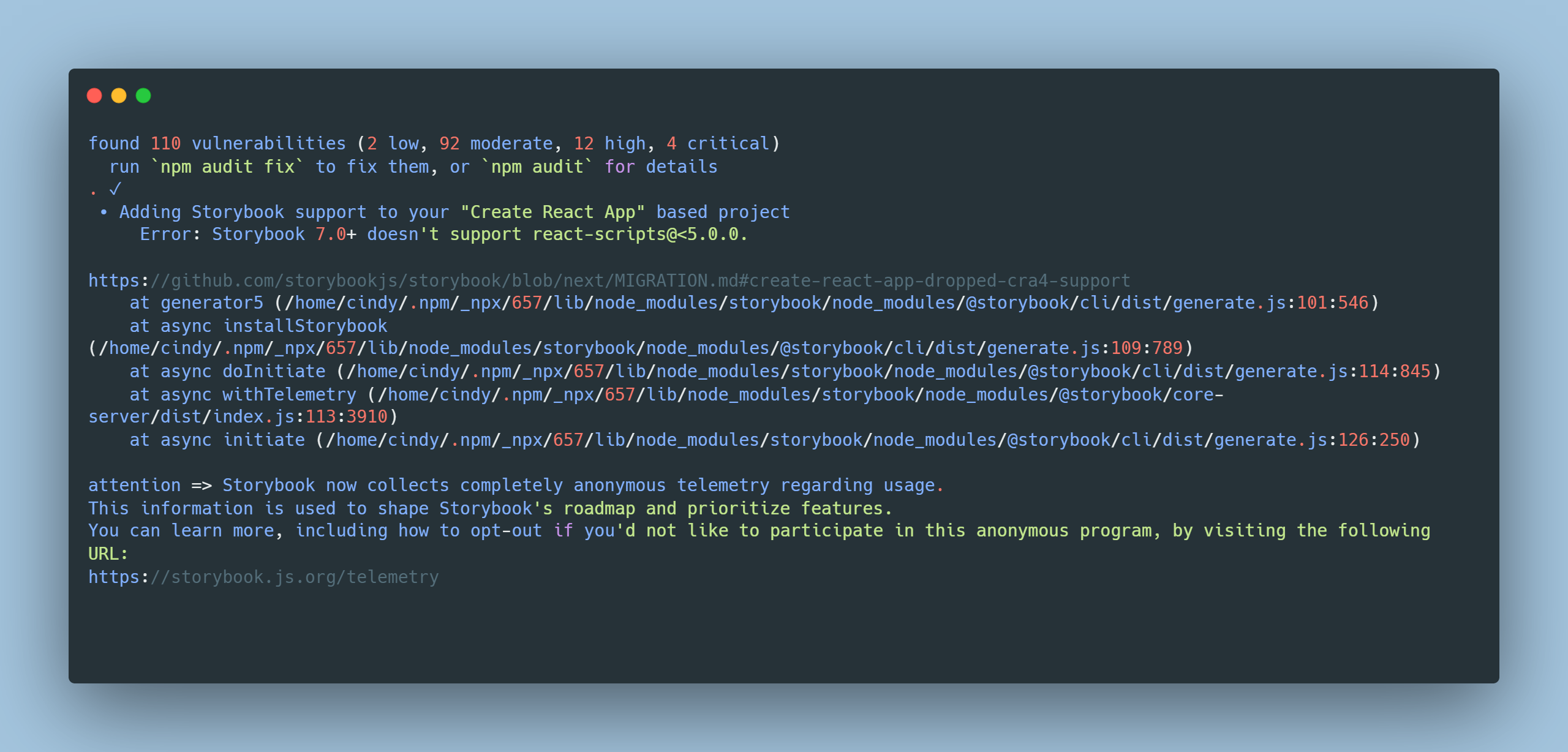
npx storybook@latest init결과:

어 그래.. 한 번에 안 될 줄 알았어.
아래와 같은 에러가 났다.
Adding Storybook support to your "Create React App" based project
Error: Storybook 7.0+ doesn't support react-scripts@<5.0.0.
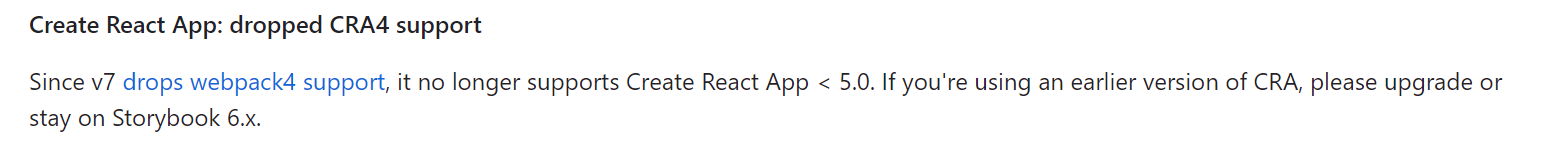
찾아보니 storybook blob에 이런 문장이 있었다.
storybook 7.0 이상은 CRA 4를 지원하지 않으니 업그레이드 하거나 6.x 버전을 사용하라는 것이다. 너무해!!!

기존 프로젝트에 갈 영향을 최소화 하려면 CRA 업그레이드보다는 낮은 버전을 설치하는게 좋을 것 같았다.
그래서 CRA 4를 지원하는 버전인 v6.5을 설치하기로 했다.
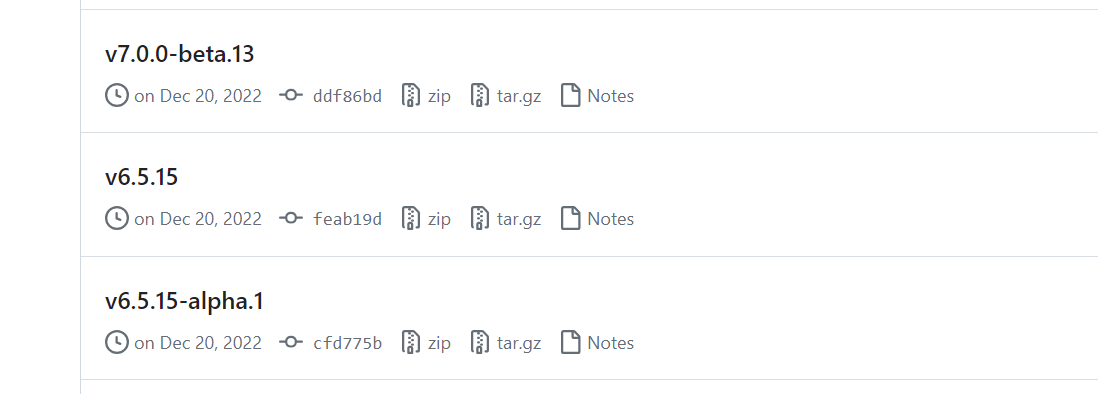
storybook repo에 가서 tags 를 확인해보면 7.0 정식 릴리즈 이전 마지막 6.5 버전대가 6.5.15이다.

설치합시다
6.5.15 설치 시도: 성공 🍏
npx storybook@6.5.15 init
# npx storybook@6.5.15 init -f위 명령어를 사용해서 6.5 버전을 설치했다.
설치 과정에서
There seems to be a Storybook already available in this project.어쩌고 에러가 난다면 명령어 뒤에-f옵션을 붙여서 재시도 하시면 된다. 이전에 설치했던 잔여물이 남은 거다.
이번엔 설치가 무사히 완료되었다.
2. storybook 실행하기 (v6.5.15)
1차 시도: 실패 🍎
무사히 설치는 했는데 npm run storybook 에서 또 에러가 났다..
Ξ dev/ndc-ui git:(storybook) ▶ npm run storybook
> ndc-ui@1.0.0-rc2 storybook /home/cindy/dev/ndc-ui
> start-storybook -p 6006 -s public
sh: 1: start-storybook: not found
npm ERR! code ELIFECYCLE
npm ERR! syscall spawn
npm ERR! file sh
npm ERR! errno ENOENT
npm ERR! ndc-ui@1.0.0-rc2 storybook: `start-storybook -p 6006 -s public`
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the ndc-ui@1.0.0-rc2 storybook script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/cindy/.npm/_logs/2023-08-25T11_06_35_438Z-debug.logstart-storybook 스크립트가 없다는데?
아오 스토리북.. 너 뭐 돼?

찾아봤더니 7.0 이상 버전에서 start-storybook 대신 storybook 또는 sb 명령어를 쓰도록 변경되었다고 한다. (참고: storybook repo)
근데 이상하잖아.
난 6.5를 깔았다고.

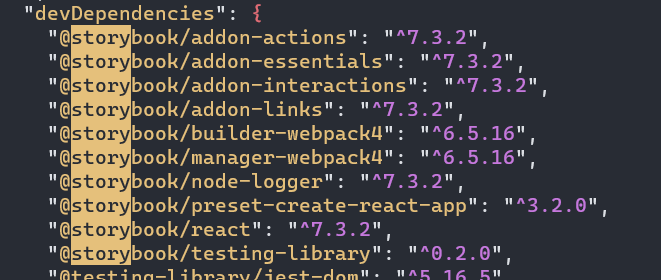
혹시나 싶어 package.json 을 열었더니 @storybook 이하 모듈들이 전부 7.3 버전으로 설치되어 있는것이 아닌가.

야 이놈들아 내가 6.5.15 버전 설치한다고 했잖아...
내가 잘못했나 싶어서 다시 시도해봤지만 늘! 언제나! 올웨이즈! 7.3을 설치해주고 있었다.
결국 수동으로 package.json을 열어 @storybook 의존성 모듈 버전을 변경해주고 npm install을 다시 해주기로 한다.
2-1. package.json > devDependencies 수정
"@storybook/addon-actions": "^6.5.15",
"@storybook/addon-essentials": "^6.5.15",
"@storybook/addon-interactions": "^6.5.15",
"@storybook/addon-knobs": "^6.4.0",
"@storybook/addon-links": "^6.5.15",
"@storybook/builder-webpack4": "^6.5.16",
"@storybook/manager-webpack4": "^6.5.16",
"@storybook/node-logger": "^6.5.15",
"@storybook/preset-create-react-app": "^3.2.0",
"@storybook/react": "^6.5.15",@storybook 으로 시작하는 애들 싹 수동으로 버전을 명시했다. (진짜 귀찮네)
testing-library 어쩌고는 중간에 에러 나서 지워버렸는데, 걔는 버전 그대로 둬도 상관 없다.
2-2. node_modules 제거
rm -rf node_modules
# 다른거 영향 가는게 싫으면 아래 명령어로 storybook 만 지우기
# rm -rf node_modules/@storybook2-3. 의존성 모듈 재설치
npm install2-4. src/stories 삭제
샘플로 코드 넣어주는 것 같은데, 이것도 7.3.0 기준으로 작성한 건지 뭔지 실행하면 에러가 난다.
에러나는 샘플 필요 없어!!! 싹 지워버리자.
그런 다음 마지막 실행.
npm run storybook
떴다!
하지만 아직 아무 스토리 파일이 없기 때문에 화면에는 아래와 같은 에러가 뜬다.

그래도 서서히 끝이 보인다..
셀프로 샘플 스토리를 짜고 긴 여정을 끝내보자.
3. stories 짜기
3-1. story 파일 만들기.
6.5 버전 도큐먼트를 참고해서 내 컴포넌트 중 하나의 테스트 코드를 짜보았다. (참고 링크는 여기)
Emptybox 는 비어있는 화면을 대체하는 공통 컴포넌트 중 하나인데, 별다른 액션 없이 visualization만 하는 컴포넌트니까 간단하게 짤 수 있었다.
stories 디렉토리 안 만들고 그냥 소스파일 옆에 하나 만들었다.
1뎁스 까지는 자동으로 인식하는거 같다.
import { ComponentStory, ComponentMeta } from '@storybook/react';
import EmptyBox from './EmptyBox';
import type { EmptyBoxProps } from './EmptyBox';
export default {
title: 'EmptyBox',
component: EmptyBox,
} as ComponentMeta<typeof EmptyBox>;
const Template: ComponentStory<typeof EmptyBox> = (args) => <EmptyBox {...args} />;
export const FirstStory = Template.bind({});
FirstStory.args = {
title: '타이틀 예제',
message: '메세지 예제',
inTable: false,
hasAction: false,
};3-1. alias 적용하기
난관 끝에 난관 오는구만...
기존 프로젝트가 상대 경로 alias@를 쓰고 있었는데 이걸 storybook 에서 사용하려면 또 별도로 사용 설정을 해주어야 한다.
우선 tsconfig-paths-webpack-plugin 을 설치한다.
npm install -D tsconfig-paths-webpack-plugin프로젝트 루트 경로에 .storybook 폴더가 있는데 이 안에 있는 main.js 파일을 열어 아래 내용을 추가해준다.
// 요거랑
const TsconfigPathsPlugin = require('tsconfig-paths-webpack-plugin');
module.exports = {
"stories": [
// 수정하는 김에 따로 폴더 쓸거면 여기 수정해도 된다.
"../src/**/*.stories.mdx",
"../src/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
"@storybook/preset-create-react-app"
],
"framework": "@storybook/react",
// 여기 아래를 추가
"webpackFinal": async (config) => {
config.resolve.plugins.push(new TsconfigPathsPlugin({}));
return config;
},
}다행히 이건 문제 없이 잘 됐다.
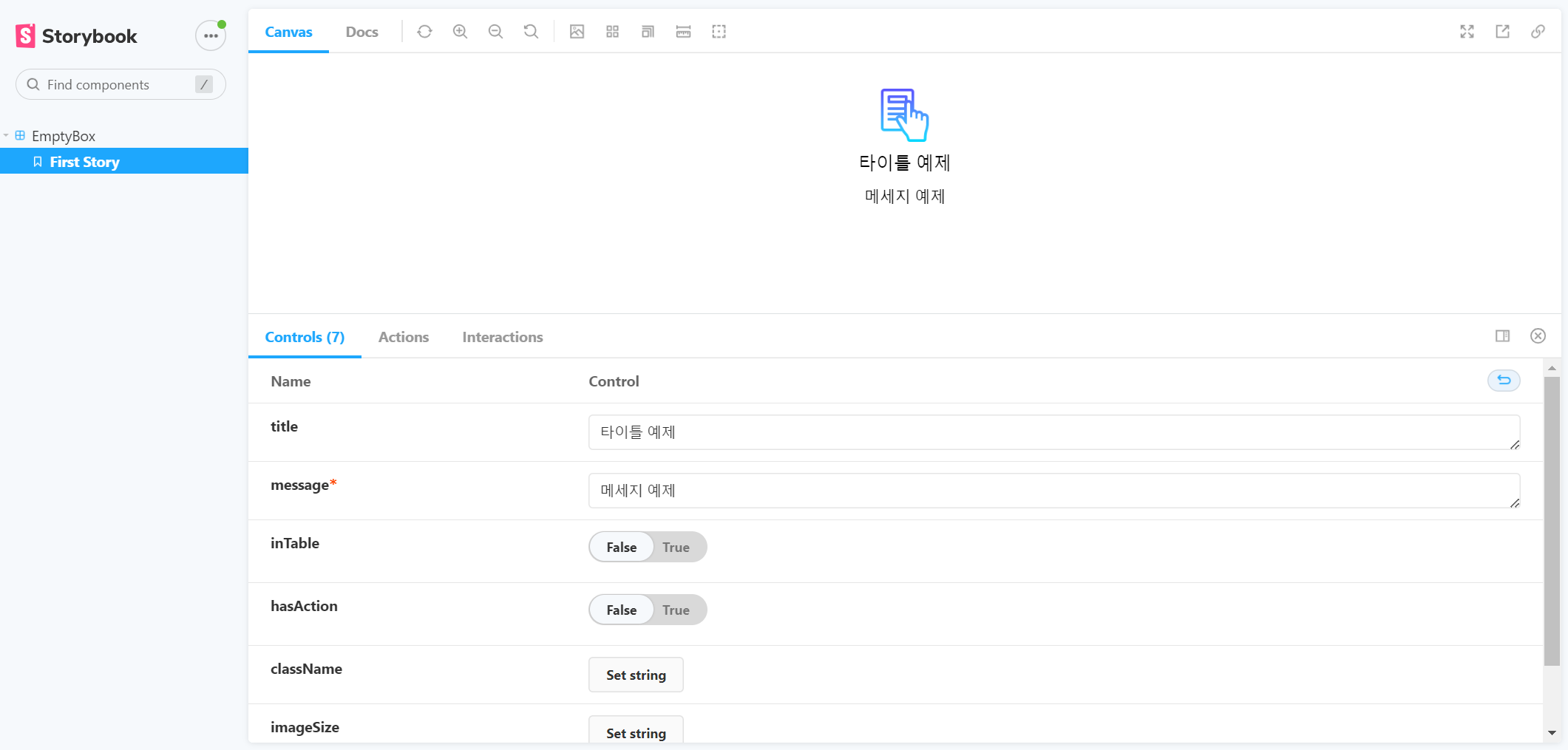
다시 npm run storybook 을 해주면...

축하합니다.
먼 길 돌아서 드디어 storybook 6.5 버전을 사용할 준비가 되었다.

끝
