오래된 npm 패키지들을 업데이트 받았더니, 핫로딩 후에 자꾸만 UI 가 먹통이 되는 현상이 있었다. 최초 로딩은 잘 되는데 왜...?
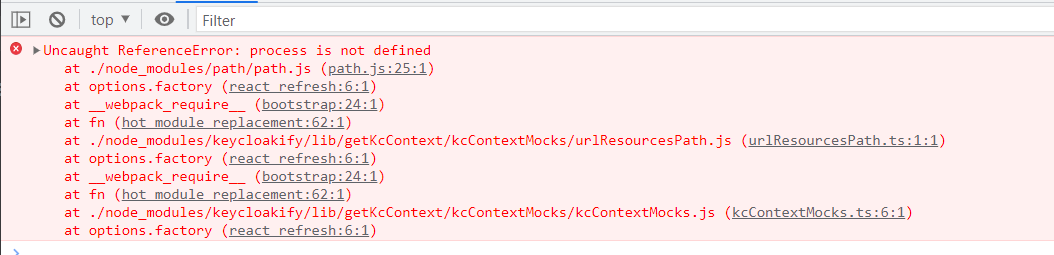
콘솔 로그를 뽑아보니 아래와 같은 에러가 발생중이었다.

path.js:25 Uncaught ReferenceError: process is not defined
at ./node_modules/path/path.js (path.js:25:1)
at options.factory (react refresh:6:1)
at __webpack_require__ (bootstrap:24:1)
at fn (hot module replacement:62:1)
at ./node_modules/keycloakify/lib/getKcContext/kcContextMocks/urlResourcesPath.js (urlResourcesPath.ts:1:1)
at options.factory (react refresh:6:1)
at __webpack_require__ (bootstrap:24:1)
at fn (hot module replacement:62:1)
at ./node_modules/keycloakify/lib/getKcContext/kcContextMocks/kcContextMocks.js (kcContextMocks.ts:6:1)
at options.factory (react refresh:6:1)다른 때도 아니고 핫로딩때에만 발생하는 것이니 개발 환경에 관련된 것으로 추정. 서치해보니 react-scripts 와 react-error-overlay의 버전 때문이라고들 한다.
최신 버전 설치하라는 말도 있고 한데, 우선 react-scripts 는 4.0.3 버전을, react-error-overlay 는 6.0.9 버전을 설치하기로 했다.
중간에 그냥 명령어로 이리저리 재설치 해봤더니 깔끔하게 안되더라.
아싸리 싹 지우고 다시 하는 것을 추천한다.
1_ package.json 수정하기
"react-scripts": "^4.0.3",react-scripts 만 있고 react-error-overlay 는 없었다.
상위 버전 호환 되는 캐럿(^) 문자를 빼고 내가 원하는 버전을 직접 명시해준다.
"react-scripts": "4.0.3",
"react-error-overlay": "6.0.9",명령어로 해도 됨.
2_ node_modules 지우기
rm -rf node_modules기존에 설치된 패키지들을 싹 지워준다. rm -rf 가 두려우면 GUI 로 ...
3_ 재설치
npm installinstall 명령어로 새로 정의된 package.json을 활용한 의존성 모듈들을 설치했다.
설치가 끝나면 package-lock.json 파일을 열어서 react-scripts랑 react-error-overlay 버전을 확인해준다.

4_ 로컬 서버 재시작
다시 웹서버를 띄운 다음 핫로딩 상황을 재현한다.
잘 해결 되었다!


도움이 많이 되었습니다 감사합니다! 콘솔 에러가 싹 없어졌네요~ 유용해요~