학습내용
Git
- 브랜치 푸시 에러
- 이상적인 협업 방식
기초프로젝트
- 피드 데이터 Read & Delete
- 프로필 이미지
- 내 게시글 드롭다운 메뉴 반환
Git
브랜치 푸시 에러
에러
git push origin feature/feederror: 레퍼런스를 `'https://github.com/4SASIMI/SASIMI.git'`에 푸시하는데 실패했습니다
해결방안① - 로컬저장소에서 동일한 브랜치로 체크아웃
로컬저장소의 현재 브랜치 위치가 푸시해줄 브랜치와 동일한 이름의 브랜치가 아닌 다른 브랜치로 설정되어 있다면 해당 브랜치로 체크아웃 한다. 만약 브랜치 자체가 없다면 git checkout -b (브랜치 이름)으로 생성한다.
해결방안② - 원격저장소 파일 받아오기
힌트: 리모트에 로컬에 없는 사항이 들어 있으므로 업데이트가
힌트: 거부되었습니다. 이 상황은 보통 또 다른 저장소에서 같은
힌트: 저장소로 푸시할 때 발생합니다. 푸시하기 전에
힌트: ('git pull ...' 등 명령으로) 리모트 변경 사항을 먼저
힌트: 포함해야 합니다.
힌트: 자세한 정보는 'git push --help'의 "Note about fast-forwards' 부분을
힌트: 참고하십시오.
그러나 ①번을 완료한 후에도 동일한 에러가 발생하고 추가로 힌트들이 주어졌다. 깃허브에서 코드를 직접 수정할 시 이런 에러가 발생할 수 있다고 한다. 이 경우엔 원격 브랜치에서 로컬 브랜치로 파일을 pull 하면 해결된다. 단, 로컬에 있는 파일은 원격 파일들로 교체되기 때문에 pull 하기 전에 반드시 로컬 파일을 백업해야 한다.
git pull origin feature/feedgit fetch --allgit reset --hard origin/feature/feed
여기까지 마쳤다면git log실행시 원격저장소의 커밋 내역을 확인할 수 있다.- 백업해뒀던 파일을 로컬저장소 브랜치로 이동 후
add-commit-push
이상적인 협업 방식
- 내 작업물을 로컬에서 커밋하기
- 원격저장소의 메인 브랜치를 로컬로 당겨오기 ➡️ 충돌 발생
- 충돌 수정(3중 택1)
a. 나의 커밋 내역 반영
b. 원격저장소에서 당겨온 커밋 내역 반영
c. 두 가지 모두 병합- 충돌 수정 완료 후 원격저장소의 내 브랜치로 푸시
- 메인 브랜치에 풀 리퀘스트
팀원분이 튜터님께 질문 후 얻은 답변을 정리해주신 내용이다(붐업)
문제는 내 경우엔 3번에서 세 가지 방법을 모두 시도해도 충돌이 해결되지 않는다는 것이다. 이 역시 브랜치 푸시 에러의 ②번 방법을 사용해서 해결한다.
기초프로젝트

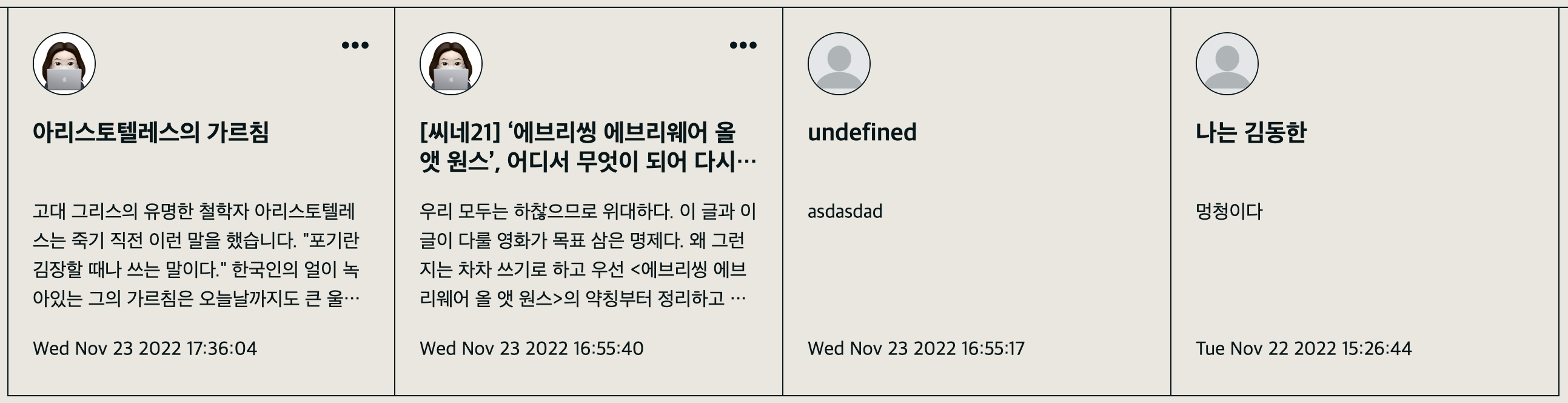
피드 데이터 Read & Delete
데이터 Read 미작동 현상 발생
1. feed.js ➡️ 함수 이상 없음
2. main.js ➡️ 함수 import, 파이어베이스 연결 여부 이상 없음
3. router.js ➡️ handleLocation 에러 발견
// 특정 화면 렌더링 되자마자 DOM 조작 처리
if (path === "/") {
document.getElementById("profileImg").src =
authService.currentUser.profileImg ?? "../assets/blankProfile.webp";
getPostList();
}
};위 코드는 handleLocation 함수의 일부인데 바로 이 부분이 문제였다. 우선은 document.getElementById("profileImg").src에 해당하는 ID가 html에 없었고, 두 번째로는 getPostList();의 이름이 잘못적혀 있었다.
버튼 클릭과 같이 특정한 액션을 취해야만 데이터를 받아오는 경우였다면 1,2번에서 해결이 가능했을 것이다. 그러나 이 경우엔 홈페이지 접속과 동시에 데이터를 받아오는 경우였기 때문에 handleLoction이 있는 router.js에서 해결했다.
프로필 이미지
pstObjList.forEach((pstObj) => {
const isProfileImg = pstObj.profileImg === null;
const temp_html = `
<div class="card" >
<div class="cardUserInfo">
<img class="cardProfile" src="${isProfileImg ? "../assets/blankProfile.webp" : pstObj.profileImg}"/>
</div>
</div>
`;
});유저가 프로필 사진을 등록했다면 해당 프로필 사진이, 프로필을 등록하지 않았다면 기본 프로필 사진이 반환된다.
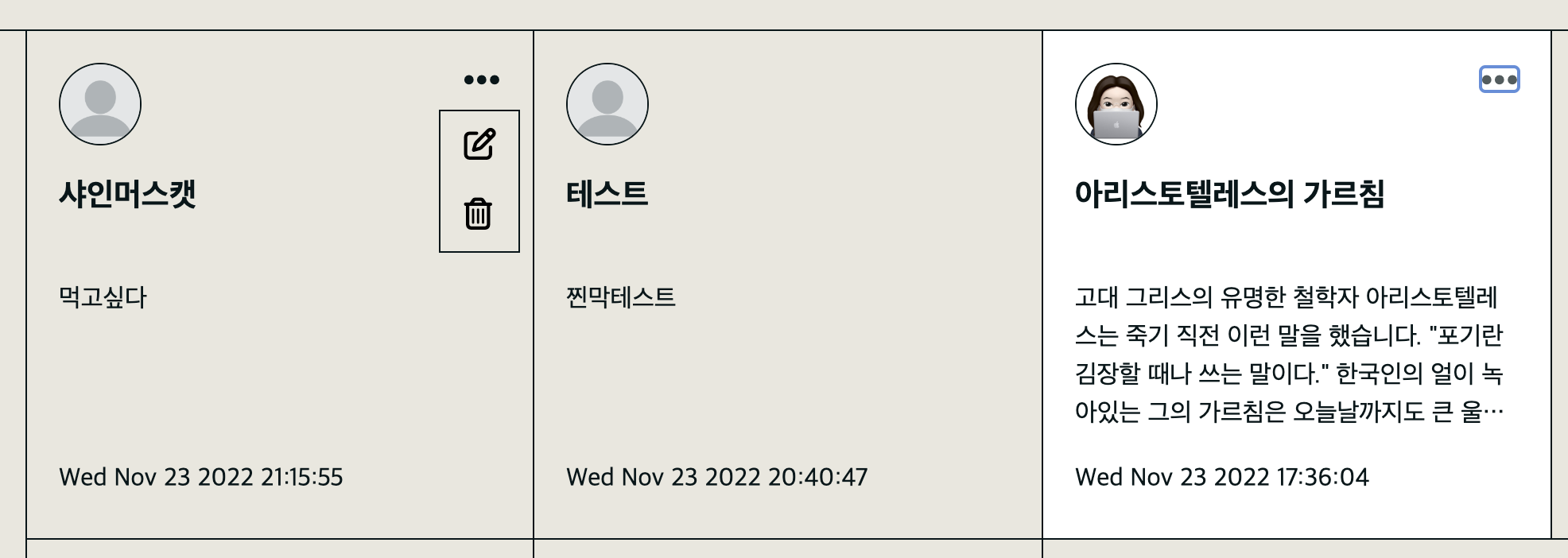
내 게시글에만 드롭다운 메뉴 버튼 출력

내 게시글에만 드롭다운 메뉴 버튼을 보이게 하는 것까진 성공했는데 어떤 글의 버튼을 클릭해도 첫번째 글의 메뉴가 드롭다운 된다. 심지어 첫번째 글이 내 글이 아닌 다른 사람의 글이라면 아예 드롭다운 메뉴가 보이지 않는다. 이 부분은 내일 중에 해결할 예정이다.
여전히 깃이 어렵고 성가시지만 그래도 조금씩 익숙해지는 것 같다. 프로젝트도 점점 윤곽을 갖춰나가는 것 같아서 기대된다! 내일 중으로 기능을 완벽하게 구현했으면 좋겠다.

조금씩 풀려가시는것 같아서 다행입니다!! ^^
개그우먼 화이팅!