학습내용
기초프로젝트
- 드롭다운 메뉴 버튼 에러 해결
- 더보기 버튼
기초프로젝트
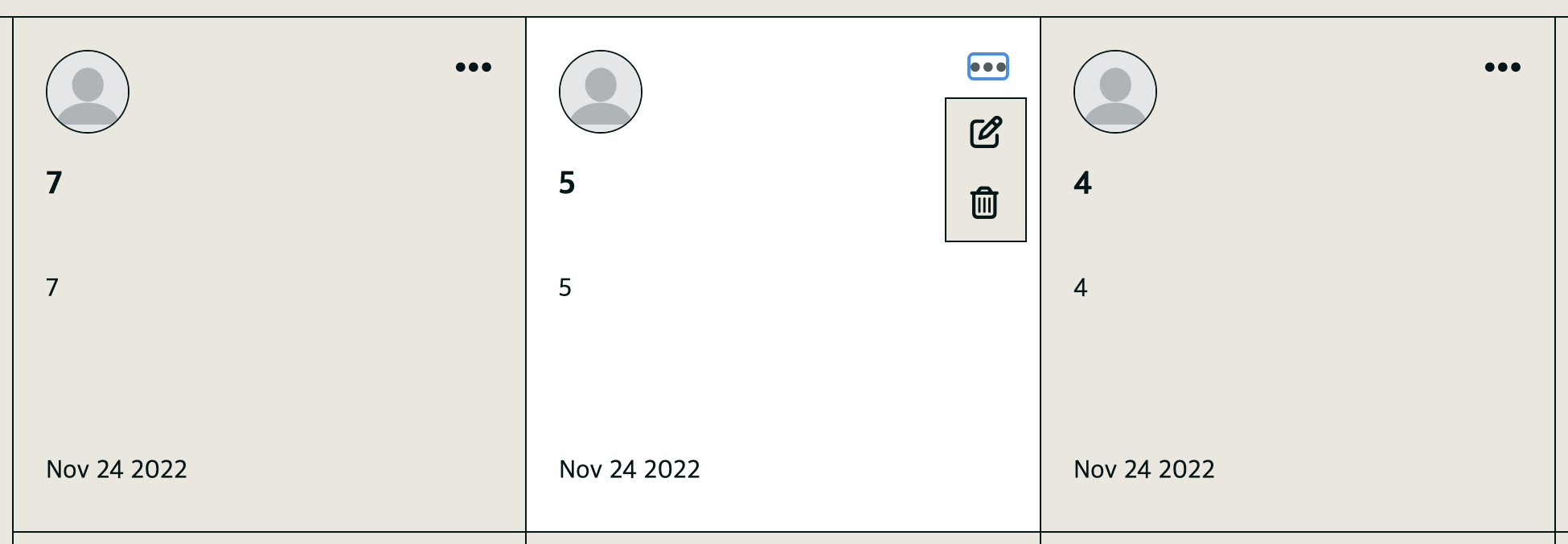
드롭다운 메뉴 버튼 에러 해결

문제
1. n번째의 메뉴버튼 클릭시 가장 최신글의 드롭다운이 작동
2. n번의 베뉴버튼 클릭시 나오는 최신글의 드롭다운 메뉴에서 삭제를 실행하면 최신글이 삭제
3. 가장 최신글이 내 게시물이 아닐시 드롭다운 메뉴 안보임
원인
export function cardMenu() {
document.getElementById(cardDropdown).classList.toggle("show");
}
pstObjList.forEach((pstObj) => {
.
.
.
<button onclick="cardMenu()" class="cardDropdownBtn">●●●</button>
<div id="cardDropdown" class="cardDropdownContent">
<a onclick="onEditing(event)" class="editBtn btn btn-dark"></a>
<a name="${pstObj.id}" onclick="deletePost(event)" class="deleteBtn btn btn-dark"></a>
</div>
</button>
} 카드는 여러개지만 카드의 id는 모두 cardDropdown으로 동일하기 때문에 가장 최신글의 드롭다운 메뉴만 동작했던 것이다.
해결
export function cardMenu(idx) {
console.log(idx)
document.getElementById(`cardDropdown${idx}`).classList.toggle("show");
}
pstObjList.forEach((pstObj, idx) => {
.
.
.
<button onclick="cardMenu(${idx})" class="cardDropdownBtn">●●●</button>
<div id="cardDropdown${idx}" class="cardDropdownContent">
<a onclick="onEditing(event)" class="editBtn btn btn-dark"></a>
<a name="${pstObj.id}" onclick="deletePost(event)" class="deleteBtn btn btn-dark"></a>
</div>
</button>
} forEach에서 idx로 인덱스값을 받은 뒤 id와 cardMenu()의 매개변수로 활용하면 끝!
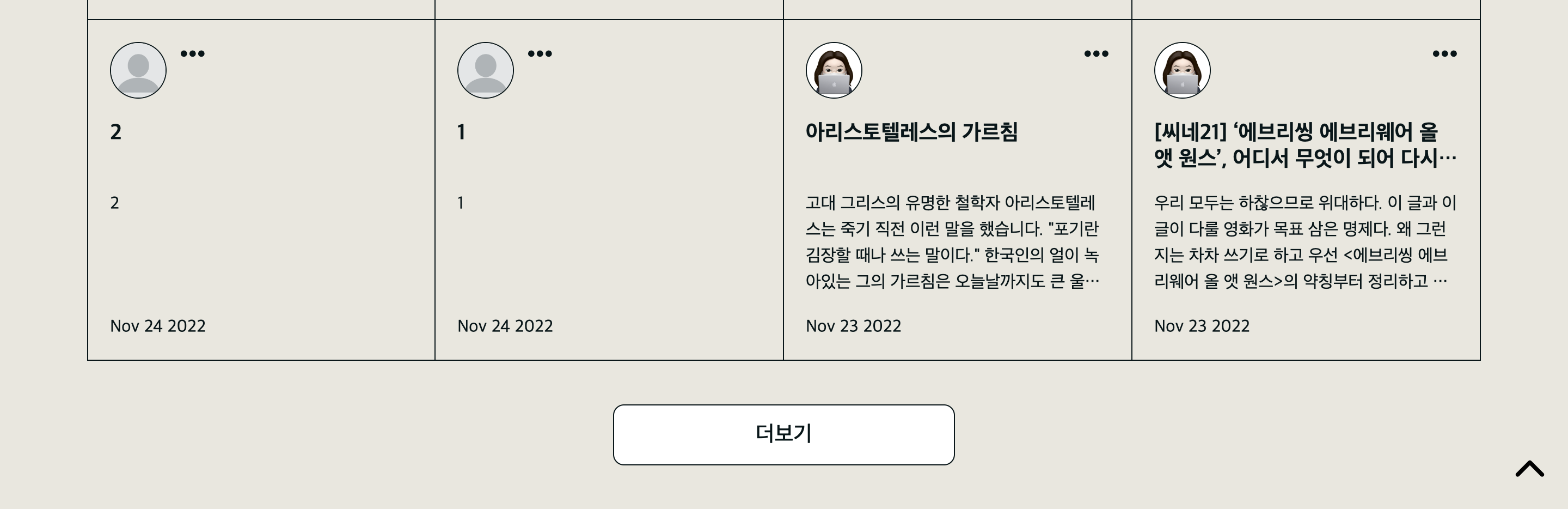
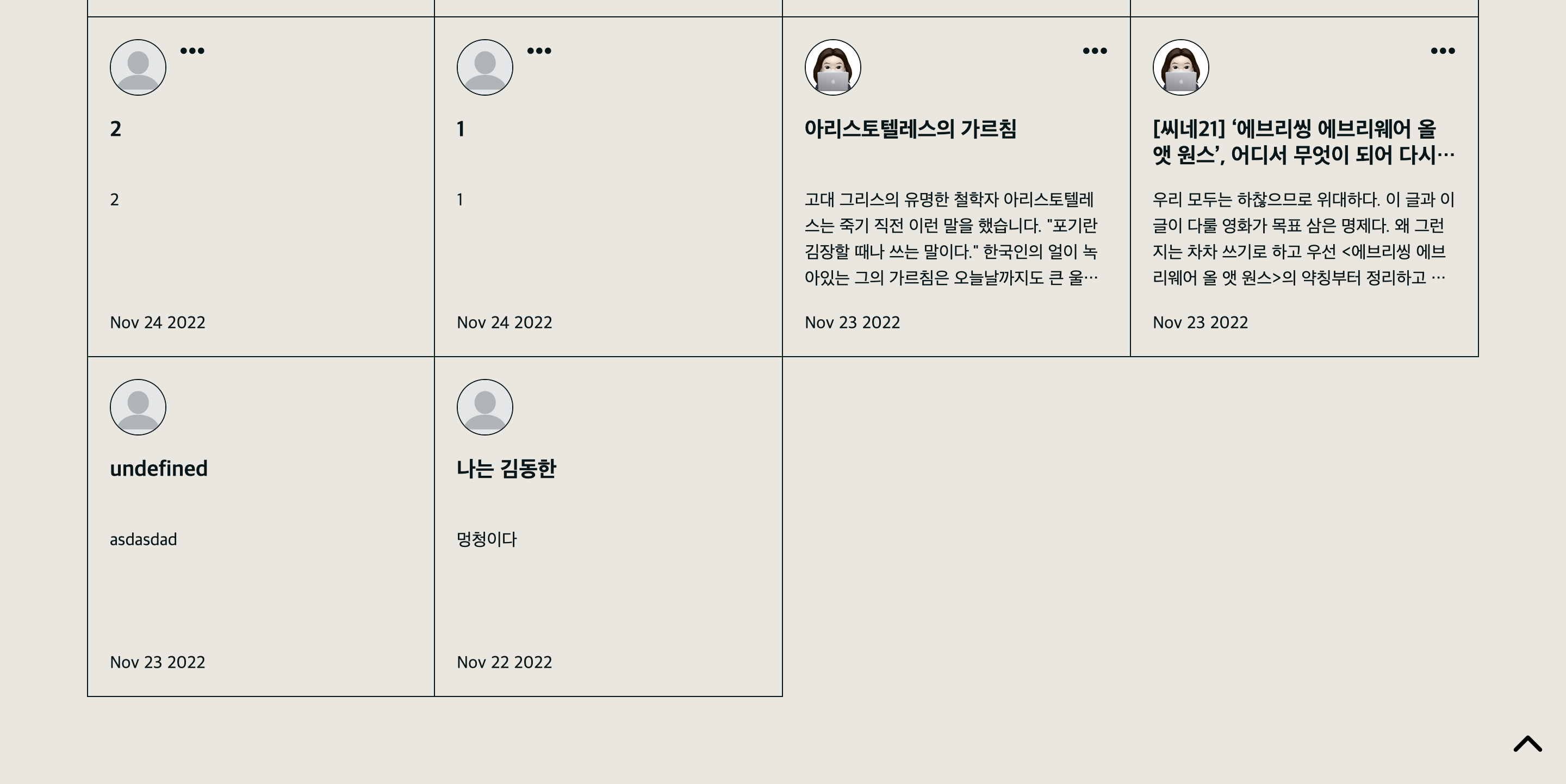
더보기 버튼


게시글이 12개를 초과하면 더보기 버튼을 클릭해서 이전글들을 보여주고, 마지막글까지 모두 도달하면 더보기 버튼 감추기
원래는 오늘 안에 로딩스피너 작업까지 모두 끝냈어야 했는데 더보기 버튼에서 시간을 많이 잡아먹는 바람에 하지 못했다😩 그나저나 기능을 구현하긴 하는데... 내가 스스로 로직을 생각하는 게 아니라 다른 사람의 코드를 가져와서 쓰기만 하는 것 같아서 과연 실력이 늘지 의문이 든다...🤔 코드를 a부터 z까지 스스로 작성할 수 있을 거란 생각은 안했지만 어떤식으로 접근해야 하는지조차 감이 안잡히니 말이다.... 이게 다 자바스크립트 기초가 부족한 탓

가져와서 쓰되 그걸 읽을 수 있는 능력과, 응용할 수 있는 능력이 있다면 사실상 코드를 이해하고있는 것이기때문에 실력은 늘고있다고 생각해요!!!
잘하고계십니다!