학습내용
자바스크립트
- DOM
- 실행 컨텍스트
DOM(Document Object Modeling)
정의
웹 페이지 로딩 과정
1. 홈페이지 접속(클라이언트가 서버에게 요청)
2. HTML 문서를 수신(서버가 클라이언트에 응답)
3. 브라우저가 HTML 파일을 해석 후 객체화(parsing)
4. 돔 생성
자바스크립트가 HTML 파일에 접근하려면 자바스크립트가 접근할 수 있는 파일로 변해야하기 때문에 객체화 하는 것인데, 이렇게 생성된 객체가 바로 돔이다.
접근 및 제어
모든 node마다 속성과 메서드를 보유한 DOM의 특성을 이용해 접근
-
document최상단노드에 접근 -
parentNode주체가 되는 노드의 상위태그에 접근 -
childNodes주체가 되는 노드에 속한 하위태그에 접근
document.childNodes[1].childNodes[2]
이런식으로 가지를 치듯이 하위 노드에 접근할 수도 있지만 복잡하므로let body = document.childNodes[1].childNodes[2]와 같이 변수로 할당할 수도 있다. 이 상태에서 다시body.childNodes[0]로 접근하는 것도 가능하다.하위태그는 여러개가 될 수 있지만 상위태그는 무조건 한 개이므로
parentNode와childNodes는 단수/복수의 차이가 존재한다. 이런 이유로childNodes를 지칭할 때는[index]가 필요하다. -
getElementById(''),getElementsByClassName(''),getElementByTagName(''),querySelector(''),querySelectorAll('')특정 요소에 접근class특성을 공유하는 군집id단일 요소만을 가리키는 고유 식별자
이러한 특성 차이로 요소를 가져올 때
Element에서 단수/복수의 차이가 존재한다. 그래서getElementsByClassName('')은[index]가 필요하다.
생성
appendcreateElement('')
변경
innerHTML
html 요소 자동 변환document.querySelector('h1').innerHTML = '<h2>배고프다</h2>'기존의
h1태그 안에 하위 태그로h2생성
-
innerText
텍스트로 인식document.querySelector('h1').innerText = '<h2>배고프다</h2>'h1태그에서h2로 변경
단,<h2></h2>역시 텍스트로 인식하므로배고프다만 입력해야 한다.응용
const para = document.createElement("p"); para.innerText = "This is a paragraph"; document.body.appendChild(para)결과:
<p>This is a paragraph</p>
style.속성
스타일 변경
setAttribute('속성', '값')
기존의 Node에값을 포함하는속성추가document.querySelector('h1').setAttribute('class', 'title')<h1>태그에 새로운 속성이 추가된<h1 class="title">로 변경
write('내용')
모든 내용물을내용으로 변경하므로 사용을 권장하지 않음
addEventListener('action', function)
action행동을 취하면function을 실행. 주로 클릭 이벤트에서 사용
런타임 환경
자바스크립트와 Node.js는 모두 동일한 언어를 사용하지만 자바스크립트에서는 동작하는 문법이 Node.js에서는 동작하지 않는다. 환경이 다르기 때문인데 이 환경을 런타임 환경이라고 한다.
실행 컨텍스트
자바스크립트는 특정한 실행 컨텍스트가 활성화 되는 시점에 선언된 변수 끌어올리기-외부 환경 정보 구성-
this값 설정의 과정을 거친다. 이때 실행할 코드에 제공할 환경 정보들을 모아놓은 객체가 실행 컨텍스트이다. 이렇게 모아진 객체들은 콜 스택으로 이동한다.
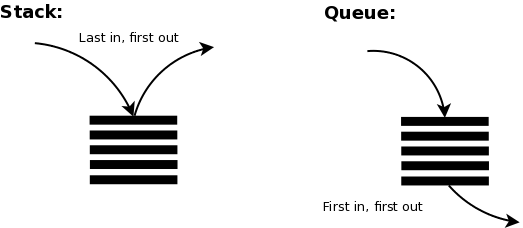
스택과 큐
프로그래밍 초기부터 사용해온 고전적인 자료구조
- 스택: LIFO(후입선출)
- 큐: FIFO(선입선출)
실행 컨텍스트에 담기는 정보
- VarriableEnvironment
- LexicalEnvironment
- ThisBinding
| Variable Environment | Lexical Environment | |
|---|---|---|
| 구성 요소 | environmentRecord, outerRecord | VE와 동일 |
| 반영 요소 | 선언시점 LE의 스냅샷 | 실시간으로 반영 |
environmentRecord(= record)
현재 컨텍스트를 차례대로 훑으면서 식별자 정보(= 변수명), 함수에 지정된 매개변수 식별자, var로 선언된 변수 식별자, 함수 자체 등을 순서대로 수집한다. 이렇게 수집한 정보들이 실행 전의 상태에 있을 때를 호이스팅이라고 한다.
호이스팅
매개변수 및 변수 호이스팅
function a (x) {
console.log(x); // 1
var x;
console.log(x) // undefined
var x = 2;
console.log(x); // 2
}
a(1);- 호이스팅 적용 전
a(1)➡️x = 1➡️console.log(x)= 1var x;➡️console.log(x)= undefinedvar x = 2;➡️console.log(x)= 2
- 호이스팅 적용 후
var xvar xvar xa(1)➡️x = 1console.log(x)= 1console.log(x)= 1x = 2;console.log(x)= 2
함수
기명함수
var a = function b() { 로직 }
a();➡️ 실행
b();➡️ 에러함수
b는c내부에서만 사용이 가능하고 외부 호출은 불가능
- 함수 선언식
함수 자체가 호이스팅 되기 때문에 기존의 코드에 영향이 갈 수 있으므로 주의 필요
ex)function a () {...}➡️ 전체 호이스팅
- 함수 표현식
변수만 호이스팅
var example = function a() {...}➡️var example만 호이스팅
outerRecord(= outer)
스코프 체인이 가능하도록 외부 환경의 참조정보를 소장하는 것
스코프 체인
식별자의 유효범위를 안에서부터 바깥으로 차례대로 검색해나가는 것. 즉, 스코프상에 존재하지 않는 값을 외부에서 찾는 구조.
스코프
식별자에 대한 유효 범위로 대부분의 언어에서 존재하는 개념이다. 단, ES5와 ES6의 경우에는 조금 다르다.
var a = 1;
var outer = function() {
var inner = function() {
console.log(a); // 3
var a = 3;
};
inner();
console.log(a);
};
outer();
console.log(a);inner()실행- 호이스팅 적용때문에
var a = 3가 먼저 선언되었으므로a= 3 inner()종료outer()실행inner()의 종료로outer()내부에는a값 반환 불가outer()외부에 있는var a = 1의 값을 출력
내배캠 시작한 지 어느덧 한 달이 넘었다. 시간이 벌써 그만큼 흘렀다는 것을 계절의 변화가 아니라 어깨에서 느껴지는 통증 때문에 깨달았다. 그래서 어깨 부담을 좀 덜기 위해 스플릿 키보드를 새로 샀다. 부디 효과가 있었으면 좋겠다. 안그럼 쓸 데 없이 20만원 지출한 사람이 된다...ㅎ


오 장비는 진짜 중요하죠 !!!
어깨가 한결 나아지시길 ㅎㅎ