학습내용
Git
▪︎ Branch 생성
▪︎ Stash
▪︎ 다른 브랜치의 특정 파일 현재 브랜치로 가져오기팀 프로젝트
▪︎ useState 에러
▪︎ 풀 캘린더 이벤트 데이터 조회
▪︎ 이벤트-모달 연결
▪︎ 팀원별 투두리스트 필터링
Git
Branch 생성
git clonegit checkout devgit pullgit checkout -b (브랜치명)- 파일 수정
git addgit commit -m "커밋 메시지"git push
이후에 The current branch (브랜치명) has no upstream branch.라는 에러 메시지가 뜬다면git push --set-upstream origin (브랜치명)실행
개인 브랜치 생성 후 checkout시 다른 팀원들의 브랜치가 안보이고 기존의 프로젝트 역시 안보이는 현상이 발생했다. 에러는 아니고 브랜치의 생성 원리를 잘 몰라서 발생한 문제였다. 클론을 마친 상태에서는 main 브랜치가 디폴트인 것을 간과하고 그 자리에서 바로 개인브랜치를 생성했기 때문이었다. 다행히도 팀원분이 하나하나 상세하게 코치해주신 덕분에 무사히 해결했다.
Stash
다른 브랜치로 체크아웃 하기 전에 현재 진행중인 작업을 임시로 저장하는 용도로 사용한다. 다른 브랜치로 체크아웃 하기 위해선 반드시
push가 선행되어야 하는데 마무리 하지 않은 작업을push할 수는 없으므로 이런 경우에git stash를 사용한다.
git stash변경 내용 임시 저장git stash apply가장 최근의 임시 저장 내용 불러오기git stash list임시 저장 내역
다른 브랜치의 특정 파일 현재 브랜치로 가져오기
git checkout (브랜치명) (파일 경로)팀 프로젝트
Calendar.jsx
useState() 에러
-
에러
useState를 사용하자 빈 화면 출력
⚠️ cannot read properties of null (reading '__h') -
원인
import { useState } from "preact/hooks";왜인지는 모르겠지만 원래
"react"로 설정되어 있어야 하는 경로가"preact/hooks"로 설정되어 있었다.preact의 옵션은 렌더링시 사용이 되지 않기 때문에 빈 화면이 출력됐던 것. -
해결
원래 경로인"react"로 재설정
풀 캘린더 이벤트 데이터 조회
export const Calendar = () => {
const events = useSelector((state) => state.calendar);
return (
<>
.
.
.
<FullCalendar
plugins={[dayGridPlugin]}
initialView="dayGridMonth"
events={events}
editable={true}
droppable={true}
/>
</CalendarContainer>
</>
);
};모듈에 저장된 initialState를 풀 캘린더의 이벤트로 가져왔다.
이벤트-모달 연결
<FullCalendar eventClick={showModalHandler} />내가 맡은 파트는 리액트든 자바스크립트든 크게 어려운 부분은 없는데 풀 캘린더 라이브러리를 맘대로 커스텀 하는 게 쉽지 않다. 이것도 원래 eventClick이 아닌 onClick을 사용했었는데 작동하지 않아서 하루죙일 헤맸다. 함수나 다른 문제는 아니고 풀 캘린더 자체의 key가 이미 다 정해져있어서 발생한 문제로 추정된다. 문제는 그 key 뭔지 잘 모른다는 것 :) 공식 문서에도 제대로 안나와서 정말 답답해 돌아버릴 뻔. 구글링 끝에 리액트 데모파일을 참조해서 해결했다.
Footer.jsx
팀원별 투두리스트 필터링
팀원 이름을 클릭하면 팀원이 작성한 투두리스트의 색상이 변경되는 기능을 구현 중이다.

const Footer = () => {
const user = useSelector((state) => state.calendar);
const filterHandler = (e) => {
const result = user.filter((item) => {
if (item.userId === e.target.innerText) {
return item;
}
});
};
return (
<FooterContainer>
<FooterInner>
{user.map((item, i) => {
return (
<Name key={i} onClick={(e) => filterHandler(e)}>
{item.userId}
</Name>
);
})}
</FooterInner>
</FooterContainer>
);
};원래는 팀원들의 이름 내용이 담긴 배열을 제작해서<Name> 컴포넌트 안에 map으로 반환했었는데 Footer에서 필터링한 내용을 Calendar에서 보여줘야 하므로 전역 데이터 user를 활용해서 반환했다.
그래서 이 필터링한 데이터들을 Calendar에서 어떻게 가져올 건지 고민 중.....

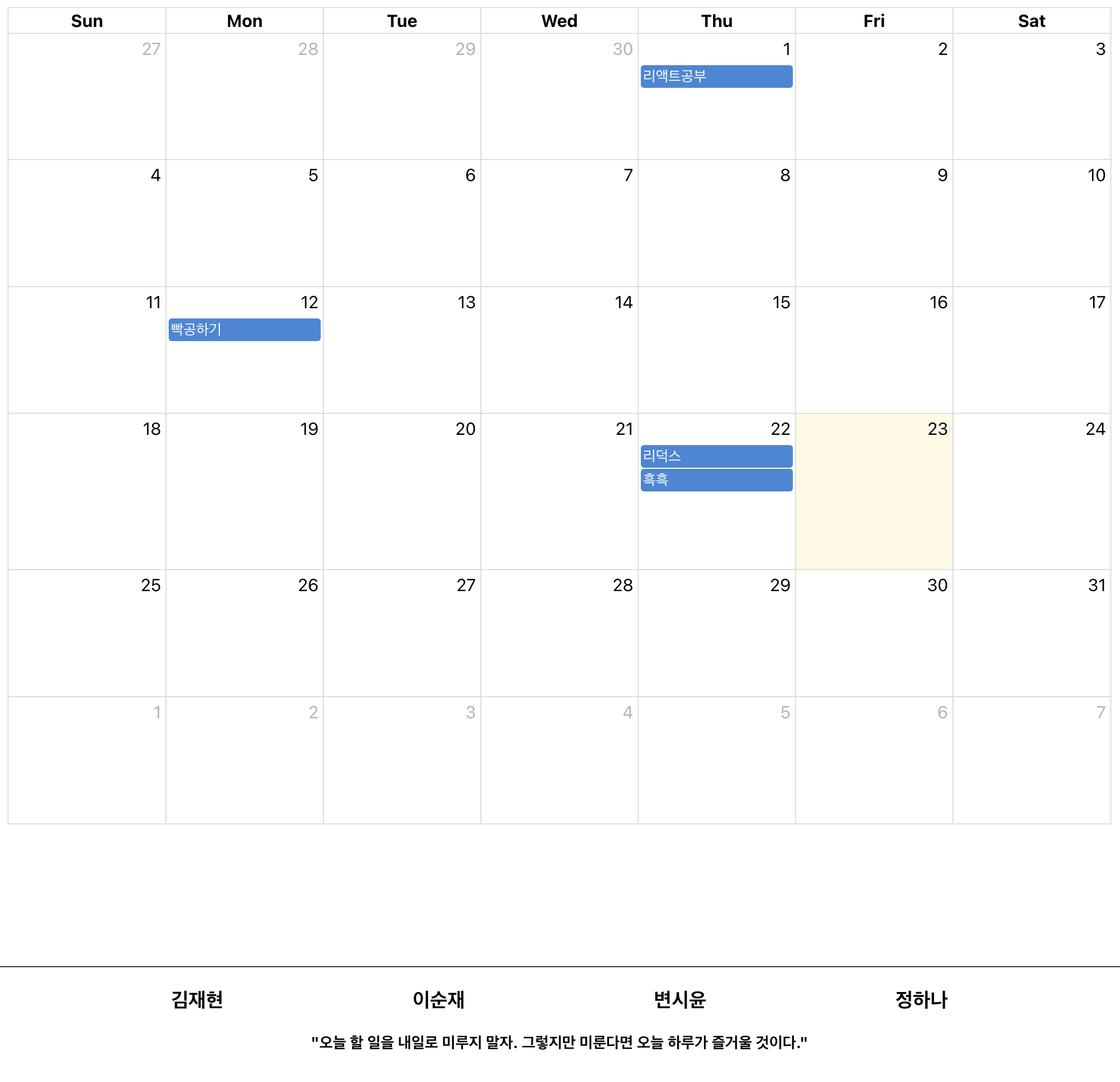
이번 프로젝트 대충 이런 느낌으로 진행하는 중
자바스크립트는 어떤 부분이 문제고 어떤 식으로 접근해야 하는지 감이라도 왔지 라이브러리는 대체 모가 몬지 모르겠다 ㅎ 리액트보다 풀 캘린더 커스텀 하는 게 더 어려움
