학습내용
- 팀원별 이벤트 필터링
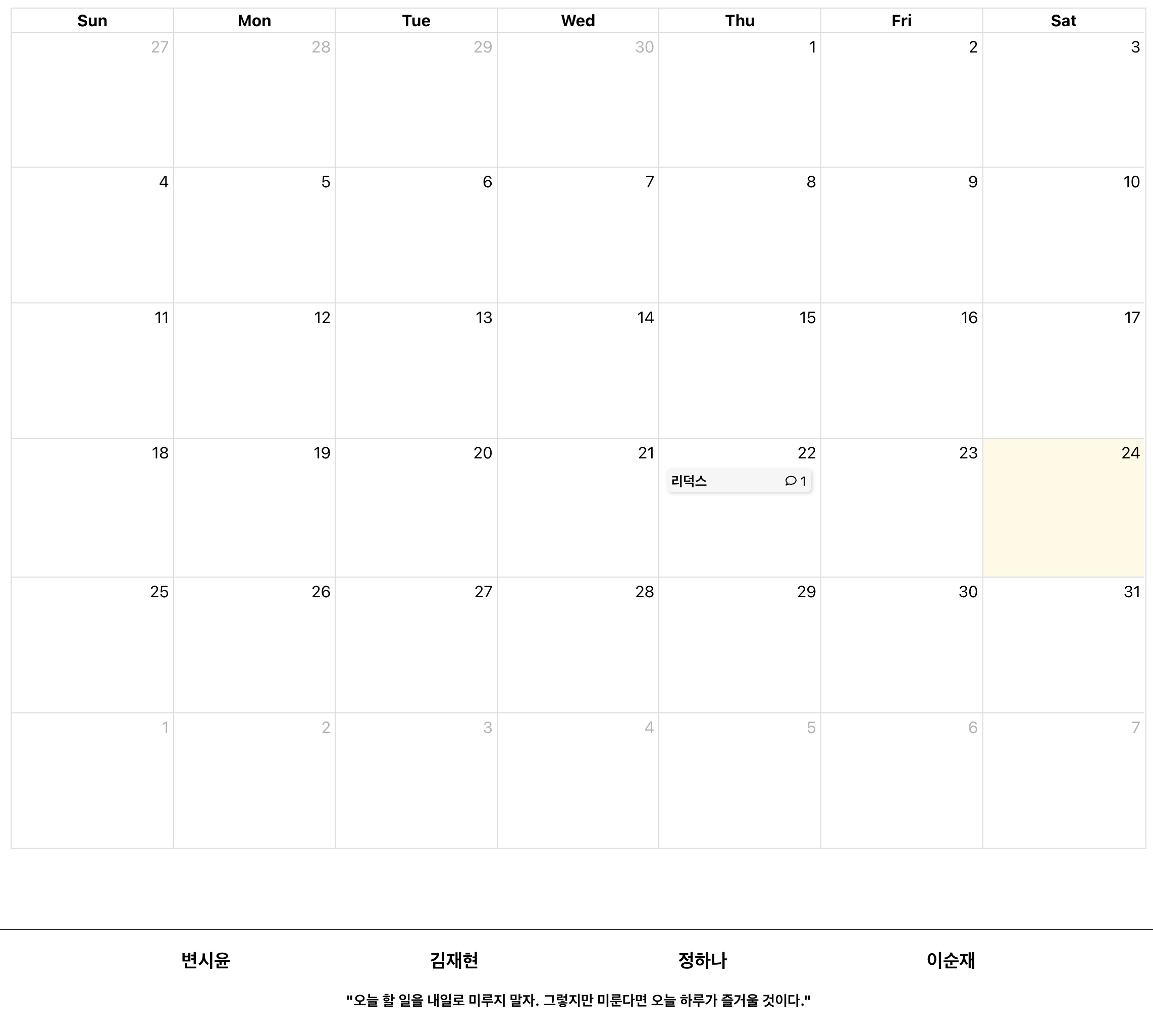
- 이벤트 댓글수 표시
팀원별 이벤트 필터링
(캡쳐하면서 마우스 커서가 사라졌지만 이름 위에 마우스 커서가 올라가 있는 상태)
components/Footer.jsx
const Footer = () => {
const user = ["변시윤", "김재현", "정하나", "이순재"];
const dispatch = useDispatch();
// 팀원별 이벤트 필터링
const showFilter = (e) => {
dispatch(filterEvent(e.target.innerText));
};
const hideFilter = () => {
dispatch(readEvent());
};
return (
<FooterContainer>
<FooterInner>
{user.map((item, i) => {
return (
<Name
key={i}
onMouseOver={(e) => showFilter(e)}
onMouseLeave={() => hideFilter()}
>
{item}
</Name>
);
})}
</FooterInner>
</FooterContainer>
);
};redux/modules/calendarSlice.js
const calendarSlice = createSlice({
name: "calendar",
initialState,
reducers: {
.
.
.
readEvent: () => {
return initialState;
},
filterEvent: (state, action) => {
return state.filter((item) => {
if (item.userId === action.payload) {
return item;
}
});
},
},
});Footer에서 showFilter, hideFilter가 실행되면 Calendar 컴포넌트에서 적용이 되어야 하는데 두 컴포넌트는 부모-자식이 아니라 동등한 컴포넌트이므로 전역 상태로 관리했다.
보완점
현재는showFilter실행시 해당 이벤트를 제외한 나머지 이벤트가 전부 사라지는데 전체 이벤트 중 해당 이벤트의 스타일만 변경하는 방식으로 구현할 것
이벤트 댓글수 표시
components/Calendar.jsx
export const Calendar = () => {
const renderEventContent = (eventInfo) => {
return (
<>
<Title>{eventInfo.event.title}</Title>
<Comment>
<FaRegComment size="11" />
{eventInfo.event._def.extendedProps.comments.length}
</Comment>
</>
);
};
return (
<>
.
.
.
<CalendarContainer>
<FullCalendar
events={events}
eventContent={renderEventContent}
/>
</CalendarContainer>
</>
);
};기본값은 제목만 표시인데 eventContent 속성을 사용하면 원하는대로 커스텀 할 수 있다.
