학습내용
- Detail 페이지 제작
- Movies-Detail 연결

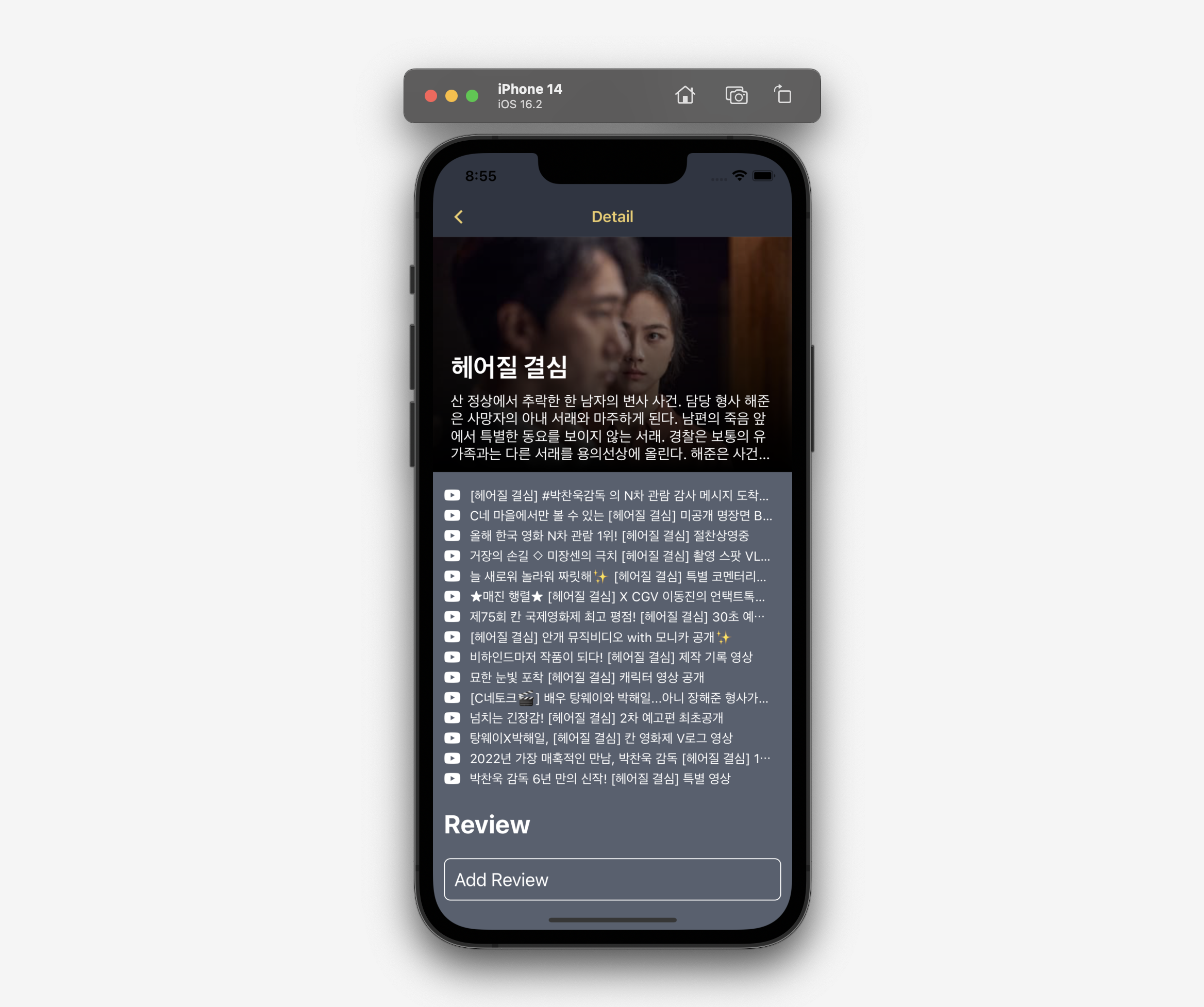
Detail 페이지 제작
import { StyleSheet, ActivityIndicator, Linking } from "react-native";
const Detail = ({
route: {
params: { movieId },
},
}) => {
const getMovies = async () => {
const results = await fetch(
`${BASE_URL}/${movieId}?api_key=${API_KEY}&language=ko&append_to_response=videos`
).then((res) => res.json());
setMovies(results);
setLoading(false);
};
const openYoutube = async (key) => {
const url = `https://www.youtube.com/watch?v=${key}`;
await Linking.openURL(url);
};
(중략)
} 기존의 통신 방식과 동일하나 통신 URL이 변경되었다. Movies 페이지에서 영화를 클릭시 해당 영화에 관한 정보를 얻어오기 위해 ${movieId}가 추가되었으며, 유튜브 링크 데이터를 얻어오기 위해서 append_to_response=videos가 추가되었다.
Linking
링크로 이동하는 리액트 네이티브 내장 라이브러리. 링크에 해당하는 플랫폼이 디바이스에 설치되어 있다면 해당 어플로 자동 연결되며, 미설치시 인터넷창으로 이동한다.
Movies-Detail 연결
return (
<Movie
onPress={() =>
navigate("Stacks", { screen: "Detail", params: { movieId: movie.id } })
}
>
(중략)
</Movie>
);Movies에 포함된 HorizonCards, VerticalCards 컴포넌트에서 Detail 페이지로 이동.
클릭한 영화의 상세페이지를 로딩할 수 있도록 해당 영화의 id값을 params로 넘겨준다.
